在开发工作中,日常琐碎的代码修改、命令执行和上下文切换常常让我们疲于应付。最近,我体验了一款专为开发者设计的 VS Code 扩展——Cline,感觉就像拥有了一个超懂代码的智能助手,而且体验上已经非常接近 Cursor,在加上 Google 推出的能够免费使用的模型Gemini-Exp-1206,

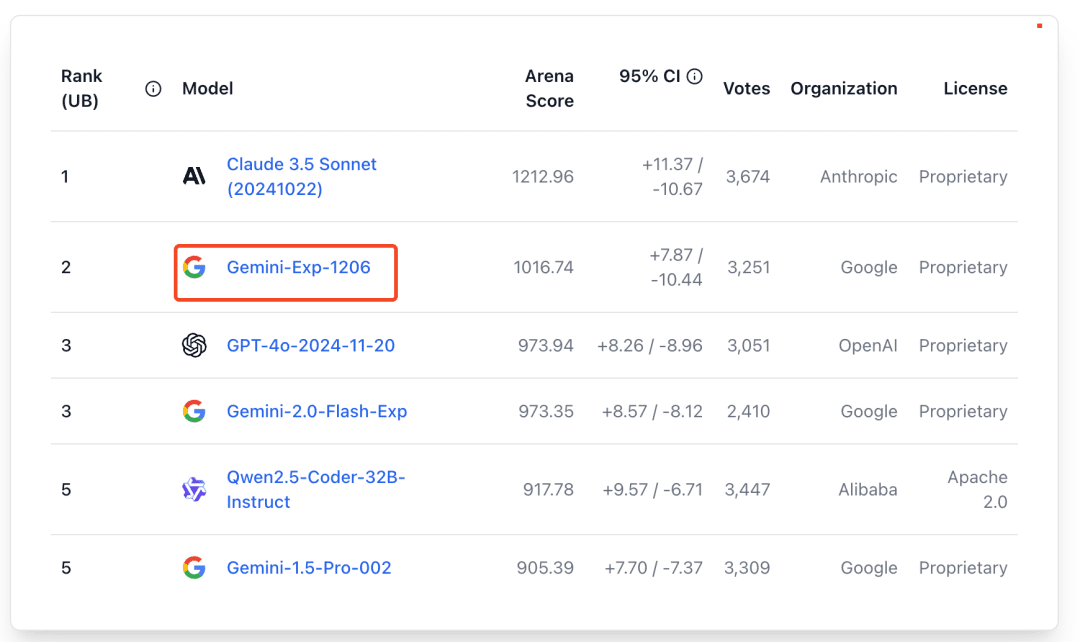
评分来100 万次社区投票,https://web.lmarena.ai/leaderboard

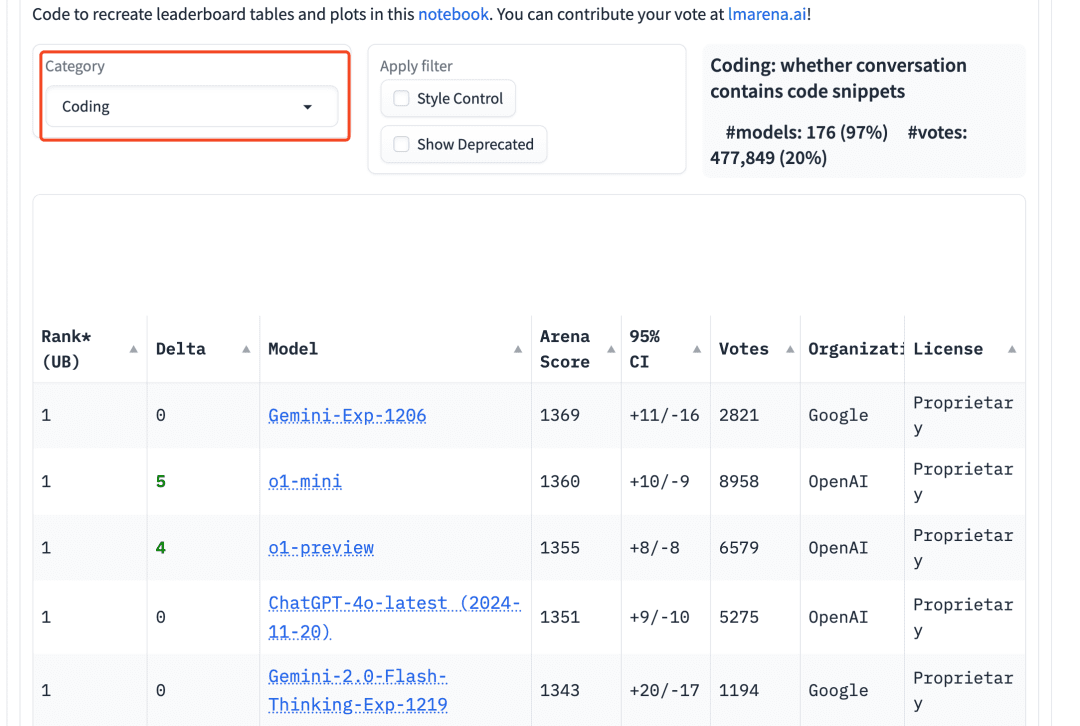
https://lmarena.ai/ 而且 code 方面甚至是排名第一,超过 o1 的存在
所以说,基本上可以做到 cursor 的平替啦。今天,想跟大家聊聊 Cline 是如何通过 AI 模型和工具链的深度结合,帮助我们自动化完成开发任务的,以及如何给他安装上Gemini-Exp-1206的。
一、Cline 到底是什么?
简单来说,Cline[1]是一个结合大语言模型(LLM,如 Claude 3.5)的 VS Code 插件。它通过调用各种工具实现任务自动化,比如创建和修改文件、执行命令、分析上下文等。Cline 的核心理念是“人机协作”,你依然是项目的掌控者,而它像个贴心助手,帮你处理繁琐的细节。

二、Cline 的核心原理
1. 智能任务执行:工具+模型配合默契
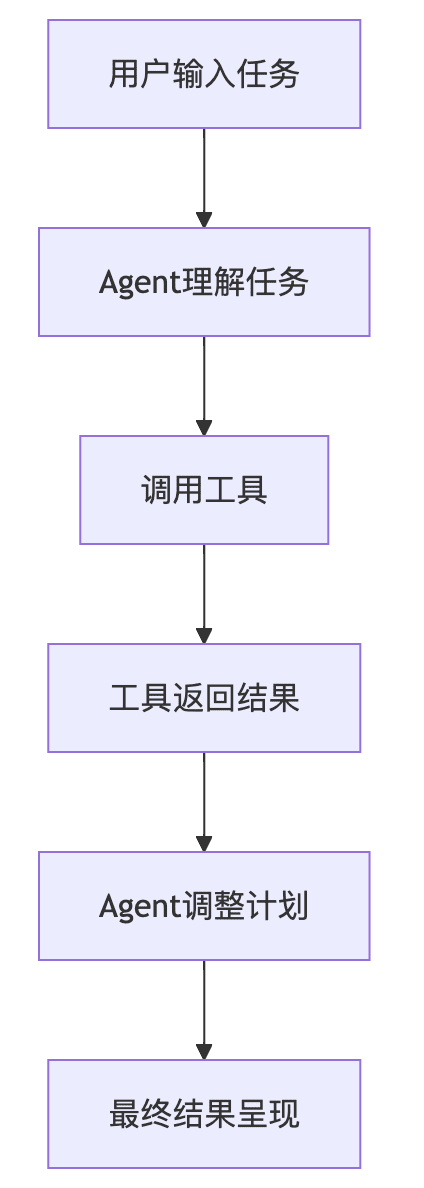
Cline 并不是真正意义上的多 Agent 协作,而是通过一个强大的 LLM 代理(Agent)充当“大脑”,搭配一系列工具完成具体操作。流程大概是这样的:

例如:
- • 你告诉 Cline,“帮我生成一个新页面的模板”。
- • Agent 会解析你的请求,结合上下文生成文件内容,并调用
write_to_file工具保存文件。
这种任务执行模式避免了多个 Agent 之间的复杂协作,同时更安全、更高效。
2. 如何自动执行命令?
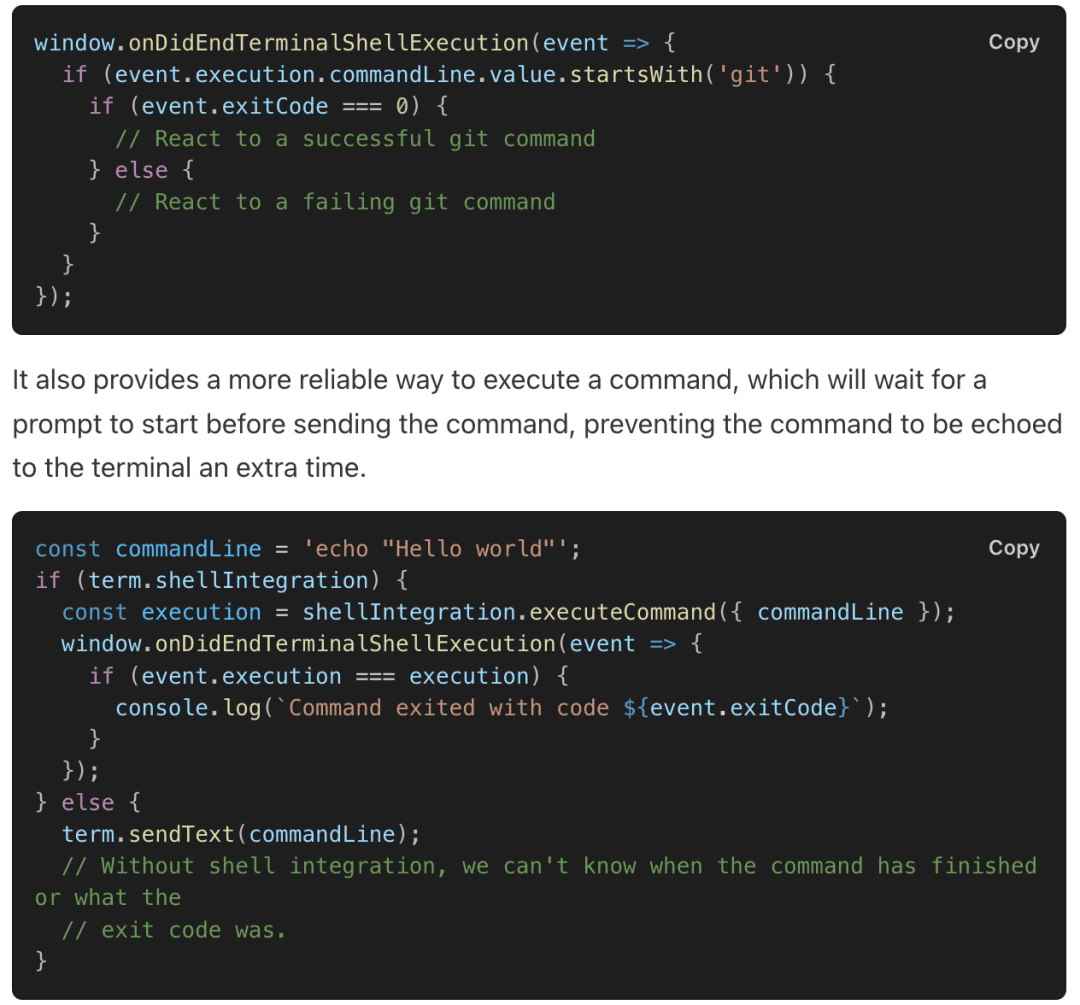
Cline 的 Agent 可以直接调用命令行操作,这其实是得益于 vscode1.9.3[2] 版本提供了一个能执行 shell 并且捕获输出的能力。

这对调试、运行服务、安装依赖等场景特别实用。
执行流程:
- 1. 命令生成:
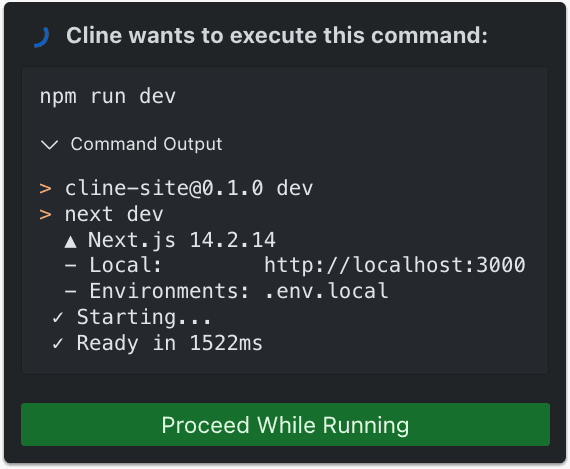
Agent 根据任务生成命令。例如:npm run dev - 2. 人类确认:
所有操作会先在 VS Code 界面中展示给你,比如命令内容及其作用,只有你点了“确认”,它才会执行。 - 3. 实时捕获输出:
执行过程中,Cline 使用 VS Code 的终端接口捕获日志。如果运行失败,Agent 会根据日志内容提供改进建议或尝试修复错误。
3. 如何自动生成和修改文件?
文件操作是 Cline 的强项,无论是创建文件还是修改已有代码,它都能完成得非常细致。
- • 文件创建:
假设你需要新建一个文件src/newFile.js,Cline 的 Agent 会这样调用工具:<write_to_file> <path>src/newFile.js</path> <content> // 自动生成的文件内容 const helloWorld = () => console.log('Hello, World!'); </content> </write_to_file> - • 文件修改:
如果你想替换代码中的某个变量,Agent 会生成一个替换工具调用:<replace_in_file> <path>src/oldFile.js</path> <search>const oldValue = 42;</search> <replace>const newValue = 100;</replace> </replace_in_file>修改完成后,你可以在 VS Code 的 diff 窗口中看到对比,确保改动符合预期。
4. 上下文分析是智能操作的基础
Cline 的另一个亮点是它对上下文的深度理解,无论是项目的目录结构还是具体代码,它都能快速获取并分析。
它的上下文分析方法包括:
- 1. 文件结构分析:
使用list_files工具递归获取目录结构,并通过正则表达式在项目中定位相关文件。 - 2. 代码语义分析:
提取代码中的函数、类和方法定义,帮助 Agent 理解项目的核心逻辑。 - 3. 问题诊断:
调用 VS Code 的问题面板 API,捕获编译错误或警告,然后自动生成修复建议。 - 4. 动态扩展上下文:
借助Model Context Protocol(MCP),Cline 可以加载外部数据,比如 API 文档、日志文件等,进一步丰富上下文信息。
三、为什么 Cline 的设计更安全?
在引入 AI 自动化时,安全性是开发者最关心的问题之一。Cline 的设计很好地解决了这个痛点:
- 1. 操作可控:
所有关键操作都需要用户明确批准,比如命令执行、文件修改等。 - 2. 沙盒机制:
Agent 无法直接操作系统,所有任务都通过工具接口完成,避免潜在破坏性行为。 - 3. 上下文窗口限制:
即使是大型项目,Cline 也会精简上下文信息,确保 LLM 的计算效率和准确性。
四、Cline 的技术栈
Cline 的实现基于以下技术:
| 模块 | 技术栈 | 作用 |
| 前端 | React | 构建 VS Code 的 Webview 用户界面 |
| 后端 | Node.js + TypeScript | 实现核心逻辑和工具接口 |
| AI 模型 | Claude 3.5 Sonnet 或 GPT 系列 | 作为 Agent 提供任务分析与执行能力 |
| VS Code API | 文件系统、终端、问题面板等接口 | 实现文件操作、命令执行和问题捕获 |
五、与同类工具的对比
为了方便大家理解,我们整理了一张表格,对比了 Cline 和其他类似工具的主要区别:
| 工具名称 | 核心功能 | 智能程度 | 用户控制 | 适用场景 |
| Cline | 文件操作、命令执行、上下文分析 | 高 | 强 | 综合开发辅助 |
| GitHub Copilot | 智能代码补全 | 中 | 弱 | 快速补全和生成代码 |
| Tabnine | 基于上下文的代码补全 | 中 | 弱 | 单文件代码开发 |
六、如何配置上 Gemini-Exp-1206
首先,我们打开Google AI studio[3],随后,我们申请一个 api key,并且复制。
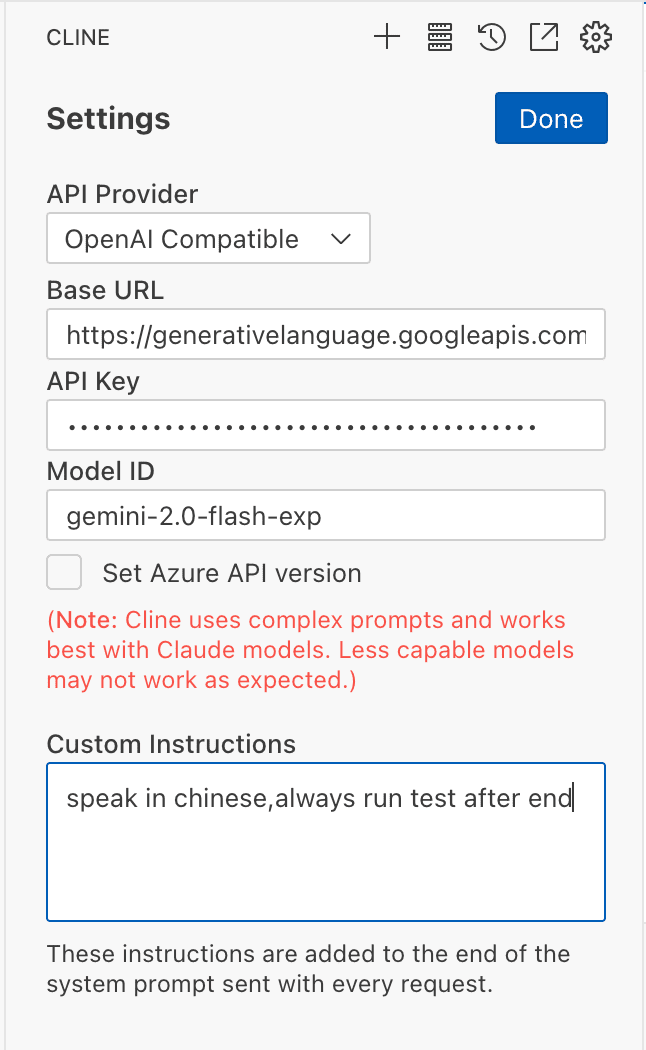
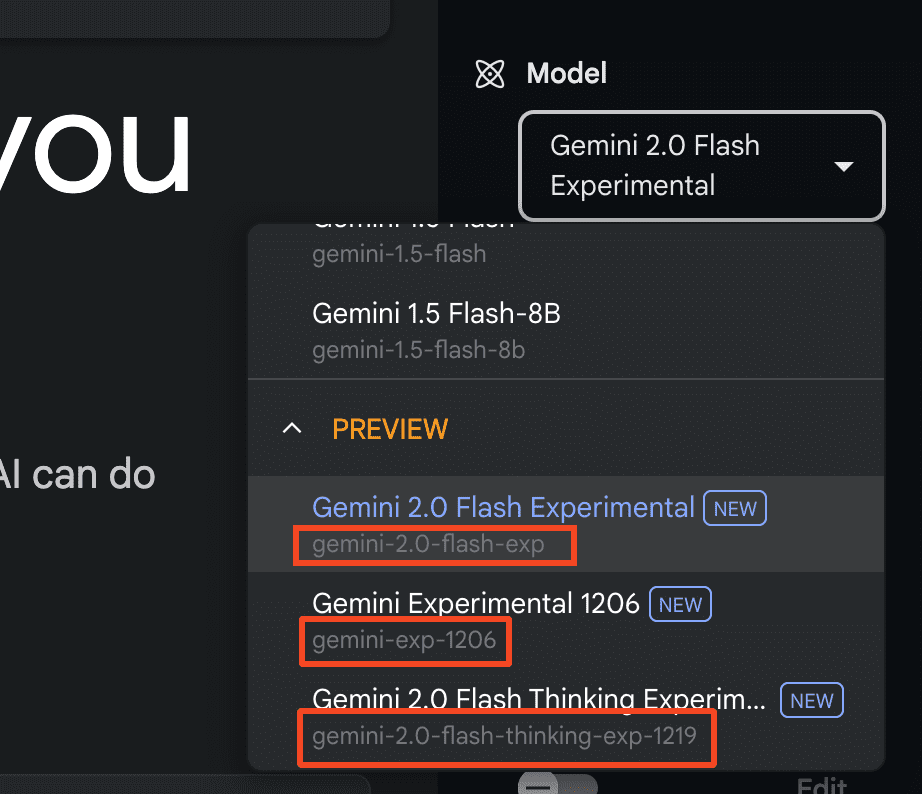
然后,我们切换到 cline 插件的设置红框中的,投票结果上表明那个 thinking-exp 的模型和o1 又得一拼,甚至更强一些,可以自己选择。

cline 配置
模型的 Id 是填这个:

baseUrl [4]请参考看文末。
有了 Cline,代码生成、自动调试、命令执行这些琐碎的工作将不再是负担,开发效率提升只是时间问题!
如果你还没试过它,不妨安装一个试试,说不定会让你重新定义“智能开发助手”的意义。
引用链接
[1] Cline: https://github.com/cline/cline[2] vscode1.9.3: https://code.visualstudio.com/updates/v1_93#_terminal-shell-integration-api[3] Google AI studio: https://aistudio.google.com/prompts/new_chat[4] baseUrl : https://generativelanguage.googleapis.com/v1beta/openai
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...