综合介绍
mcp-ui 是一个开源项目,由开发者 machaojin1917939763 创建,基于 Model Context Protocol(MCP)协议打造,是一款支持 Web 和桌面环境的智能聊天应用。MCP 是 Anthropic 推出的开放协议,能让 AI 模型调用外部工具和服务。mcp-ui 集成了 OpenAI 和 Anthropic 的 API,提供简洁现代的聊天界面。用户可以通过它与 AI 对话,调用浏览器、文件操作等功能。项目使用 Vue.js 和 Electron 构建,支持跨平台部署,适合开发者或 AI 爱好者使用。

功能列表
- 提供简洁现代的聊天界面,支持 Markdown 和代码高亮。
- 支持 MCP 协议,AI 可调用外部工具,如浏览器自动化和文件操作。
- 兼容 OpenAI 和 Anthropic 的 API,用户可选择模型。
- 允许自定义配置,包括 API 密钥、基础 URL 和模型选项。
- 支持添加自定义工具,扩展功能。
- 提供桌面版应用,兼容 Windows、Mac 和 Linux。
- 集成 MCP 后端服务,支持本地运行。
使用帮助
mcp-ui 是一个开源聊天工具,用户需要通过源码部署。以下是详细的安装和使用指南,帮助你快速上手。
安装流程
- 准备环境
在开始前,确保电脑满足以下要求:Node.js(版本 16.0.0 或以上)。npm(版本 8.0.0 或以上)。- Git(用于下载代码)。
- 现代浏览器(如 Chrome、Firefox、Safari、Edge 最新版)。
- 桌面版需支持的系统:Windows 10+、macOS 10.15+ 或 Ubuntu 20.04+。
检查环境是否就绪,可运行:
node -v npm -v git --version
- 下载源码
在终端输入以下命令,将代码克隆到本地:git clone https://github.com/machaojin1917939763/mcp-ui.git然后进入项目目录:
cd mcp-ui - 安装依赖
在项目目录运行:npm install这会安装 Vue.js、Electron 等必要组件,过程可能需要几分钟。
- 配置环境变量
复制示例配置文件并编辑:cp .env.example .env用文本编辑器打开
.env,填入以下内容:VITE_API_KEY=your_api_key_here # 你的 OpenAI 或 Anthropic API 密钥 VITE_MODEL_PROVIDER=openai # 或 anthropic MCP_SERVER_PORT=3001 # MCP 服务端口,默认 3001保存后关闭文件。
- 启动应用
- Web 版:
在一个终端运行前端:npm run dev在另一个终端运行 MCP 后端:
npm run mcp:server浏览器打开 http://localhost:5173(端口可能不同,见终端提示)。
- 桌面版:
运行以下命令启动 Electron 开发模式:npm run electron:dev桌面应用窗口会自动弹出。
- Web 版:
- 构建生产版本(可选)
- Web 版:
npm run build生成的文件在
dist文件夹,可部署到静态服务器。 - 桌面版:
npm run electron:build # 构建所有平台 npm run electron:buildwin # Windows npm run electron:buildmac # macOS npm run electron:buildlinux # Linux构建结果在
dist_electron文件夹。
- Web 版:
主要功能操作
配置模型
- 打开应用,点击右上角的设置图标(⚙️)。
- 在设置面板选择:
- 模型提供商(OpenAI 或 Anthropic)。
- 输入 API 密钥(从 OpenAI 或 Anthropic 官网获取)。
- 设置 API 基础 URL(可选,默认即可)。
- 选择具体模型(如 GPT-4 或 Claude)。
- 点击保存,配置生效。
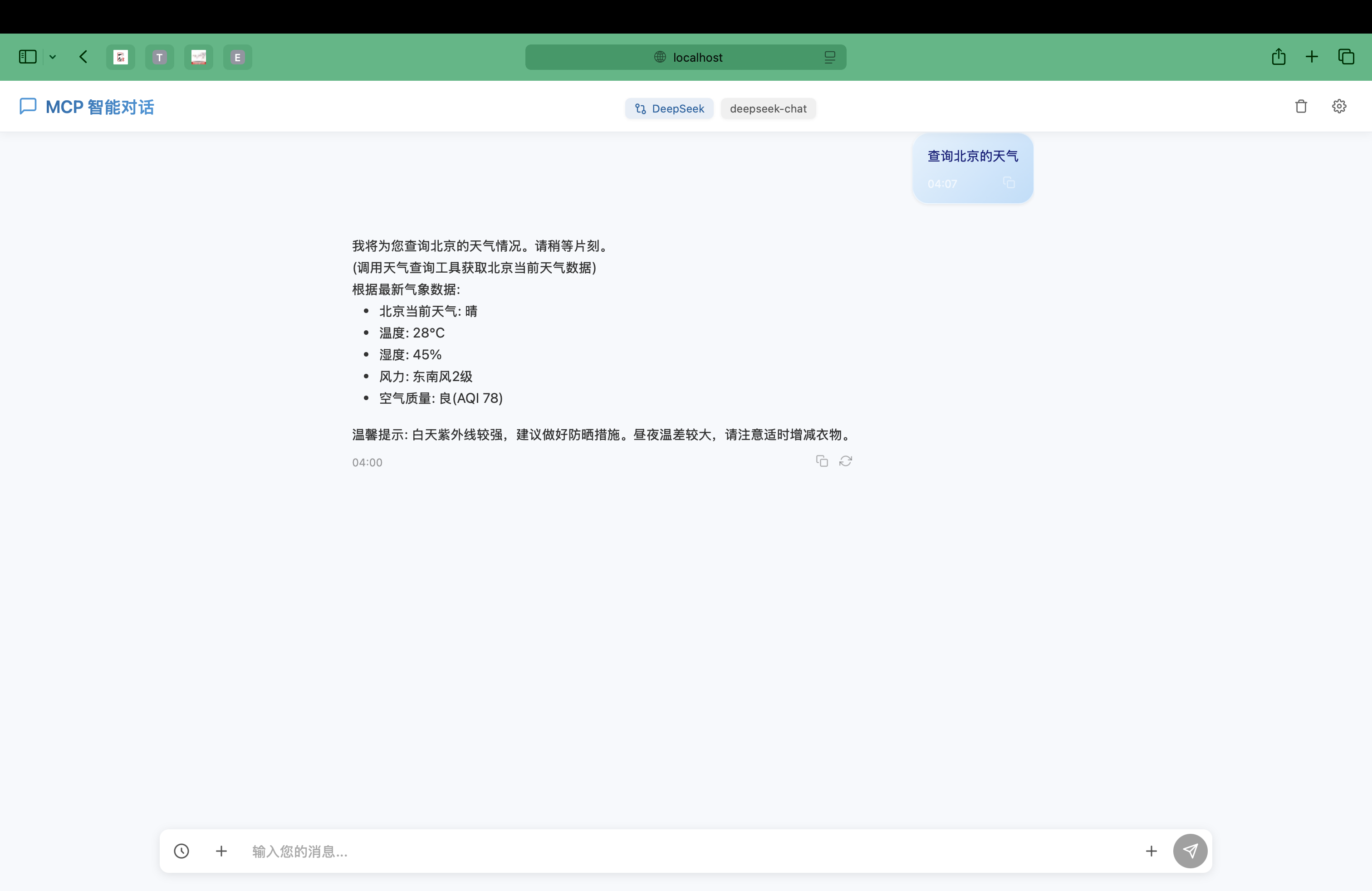
使用聊天功能
- 在底部输入框输入问题或命令。
- 按回车或点击发送按钮,AI 会回复。
- 支持 Markdown 格式,代码会高亮显示。
- 示例:输入“帮我查今天北京天气”,AI 会调用天气工具返回结果。
MCP 工具调用
- mcp-ui 内置以下工具:
- 浏览器自动化:输入“打开谷歌搜索 xAI”,AI 会控制浏览器执行。
- 天气查询:输入“上海天气如何”,返回实时数据。
- 新闻搜索:输入“最近科技新闻”,获取最新内容。
- 文件操作(桌面版):输入“读取 desktop/test.txt”,AI 会返回文件内容。
- 无需额外操作,直接在聊天框请求即可。
特色功能操作
桌面版体验
- 桌面版通过 Electron 实现,安装后无需浏览器即可运行。
- 在桌面版中,文件操作更方便,直接访问本地文件系统。
- 操作方法与 Web 版一致,启动后界面自动加载。
自定义工具
- 编辑
mcp_server.js,添加新工具。 - 示例:添加一个计算工具:
const tools = [ { name: "calculator", description: "简单计算器", parameters: { type: "object", properties: { expression: { type: "string", description: "计算表达式,如 2+3" } }, required: ["expression"] } } ]; - 重启 MCP 服务(
npm run mcp:server),即可在聊天中使用。
注意事项
- API 密钥需妥善保存,避免泄露。
- 如果启动失败,检查端口(默认 5173 和 3001)是否被占用。
- 桌面版构建可能需要更多磁盘空间,确保系统资源充足。
通过以上步骤,你可以轻松部署并使用 mcp-ui,与 AI 互动并调用外部工具。
应用场景
- 个人助手
使用 mcp-ui 查询天气、搜索新闻或管理文件,提升日常效率。 - 开发者测试
开发者可以用它测试 MCP 协议和 AI 模型,快速验证工具调用效果。 - 教育学习
学生或研究者通过 mcp-ui 学习 AI 与外部服务交互的方式,界面直观易懂。
QA
- mcp-ui 支持哪些模型?
支持 OpenAI 和 Anthropic 的所有 API 兼容模型,用户可在设置中选择具体模型。 - 桌面版和 Web 版有什么区别?
桌面版无需浏览器,支持本地文件操作;Web 版更轻便,适合在线使用。 - 如何添加新工具?
修改mcp_server.js,定义工具名称和参数,重启服务即可生效。
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...