综合介绍
Cloudflare Workers MCP 是由 Cloudflare 开发的一个开源项目,托管于 GitHub,旨在帮助开发者快速构建并部署基于 Cloudflare Workers 的 MCP(Model Context Protocol,模型上下文协议)服务器。这个工具将 Cloudflare Workers 的强大云端计算能力与 MCP 协议结合,让用户可以通过简单的 TypeScript 函数创建自定义工具,并集成到支持 MCP 的客户端(如 Anthropic 的 Claude Desktop)。它特别适合希望利用 Cloudflare 基础设施实现高效、轻量级服务器功能的开发者,支持 R2、D1、KV 等服务,部署过程简单,开发体验流畅,深受技术社区欢迎。

功能列表
- MCP 服务器快速搭建:通过 CLI 工具快速生成并部署 MCP 服务器到 Cloudflare Workers。
- 支持 TypeScript 开发:使用 TypeScript 编写功能函数,利用 JSDoc 注释生成工具描述。
- 集成 Cloudflare 服务:支持 R2(对象存储)、D1(数据库)、KV(键值存储)等功能调用。
- 与 MCP 客户端无缝连接:可与 Claude Desktop 等 MCP 客户端对接,实现自定义功能。
- 文档自动生成:通过代码中的 JSDoc 注释自动生成 LLM 友好的工具文档。
- 高效部署流程:结合 Wrangler CLI,一键部署到 Cloudflare 的全球网络。
- 本地开发支持:提供本地测试环境,便于调试和迭代。
使用帮助
安装流程
要使用 Cloudflare Workers MCP,你需要先准备一些基础环境,然后按照以下步骤安装和配置项目。整个过程简单明了,适合有基本开发经验的用户。
1. 环境准备
- Node.js:确保你的电脑安装了 Node.js(版本 >= 16.17.0),可以通过命令
node -v检查版本。 - Wrangler CLI:这是 Cloudflare Workers 的官方命令行工具,用于部署和管理 Worker 项目。安装方法:
npm install -g wrangler
安装后,运行 wrangler login 登录你的 Cloudflare 账户。
- Claude Desktop(可选):如果你想将 MCP 服务器与 Claude Desktop 集成,需要下载并安装 Claude Desktop 应用(官网:https://claude.ai/download)。
- Git:用于从 GitHub 克隆项目,运行
git --version检查是否安装。
2. 克隆项目
打开终端,输入以下命令克隆 Cloudflare Workers MCP 仓库:
git clone https://github.com/cloudflare/workers-mcp.git
cd workers-mcp
3. 安装依赖
进入项目目录后,安装必要的依赖包。可以选择 npm 或 pnpm:
npm install
或
pnpm install
安装完成后,项目会包含所有必需的库,如 @modelcontextprotocol/sdk 和 tsx。
4. 配置 Wrangler
确保你的 wrangler.toml 文件中包含 Cloudflare 账户信息。运行以下命令登录并生成配置文件:
wrangler login
登录成功后,编辑 wrangler.toml,添加你的 account_id(可在 Cloudflare 仪表板中找到):
account_id = "你的账户ID"
5. 本地运行
在本地测试 MCP 服务器,运行:
pnpm build
npx workers-mcp secret generate
这会生成一个密钥并保存在 .dev.vars 文件中。然后启动本地开发环境:
wrangler dev
访问提示的本地 URL(通常是 http://localhost:8787),检查服务器是否正常运行。
6. 部署到 Cloudflare
测试无误后,使用以下命令部署到 Cloudflare Workers:
pnpm deploy:worker
部署成功后,你会得到一个 Cloudflare Worker 的 URL(如 https://your-worker.workers.dev),这就是你的 MCP 服务器地址。
功能操作流程
主要功能:快速构建 MCP 服务器
- 编写 TypeScript 函数
打开src/index.ts,在MyWorker类中添加自定义函数。例如:/** * 返回一个友好的问候语。 * @param name {string} 用户的名字 * @return {string} 问候语内容 */ sayHello(name: string) { return `你好,${name}!来自 MCP Worker 的问候!`; }JSDoc 注释会自动生成工具描述。
- 生成文档
运行pnpm build,工具会根据 JSDoc 生成dist/docs.json,包含所有工具的描述和参数信息。 - 测试功能
在本地运行wrangler dev,通过浏览器或 curl 测试:curl http://localhost:8787或者直接在 Claude Desktop 中配置 MCP 服务器地址,调用
sayHello工具。
特色功能:与 Claude Desktop 集成
- 配置 Claude Desktop
打开 Claude Desktop 的配置文件claude_desktop_config.json(通常位于用户目录下),添加 MCP 服务器:{ "mcpServers": { "my-worker": { "command": "npx", "args": ["workers-mcp", "proxy", "https://your-worker.workers.dev"] } } }保存并重启 Claude Desktop。
- 调用工具
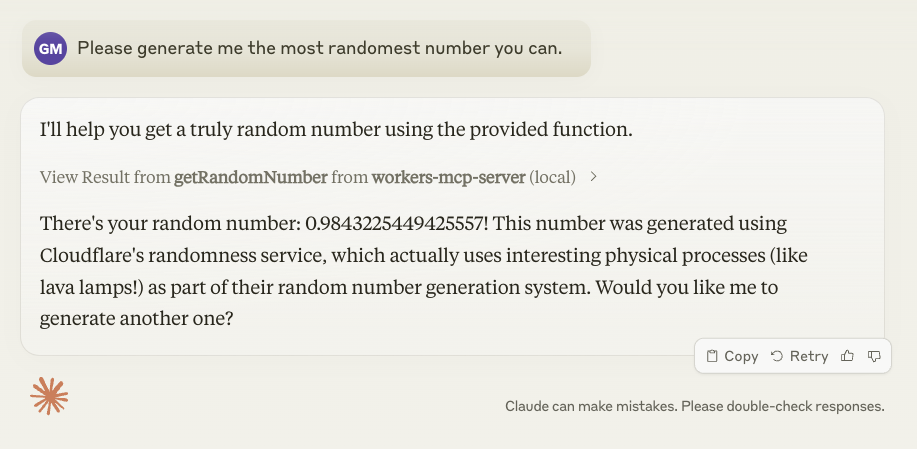
在 Claude Desktop 中输入类似“请调用 sayHello 工具,问候 John”,即可看到返回结果:“你好,John!来自 MCP Worker 的问候!”。
特色功能:集成 Cloudflare 服务
- 使用 KV 存储
在wrangler.toml中添加 KV 绑定:[[kv_namespaces]] binding = "MY_KV" id = "你的 KV ID"在代码中操作 KV:
async setValue(key: string, value: string) { await this.env.MY_KV.put(key, value); return `已存储 ${key}: ${value}`; } - 部署并测试
重新部署后,通过 Claude Desktop 调用setValue工具,验证数据是否存入 KV。
注意事项
- 密钥管理:运行
npx workers-mcp secret upload将密钥上传到 Cloudflare,确保安全性。 - 调试技巧:使用
wrangler dev --remote可连接生产环境绑定,便于调试。 - 扩展功能:可引入更多 Cloudflare 服务(如 R2、D1),只需在
wrangler.toml中配置绑定。
通过以上步骤,你可以快速上手 Cloudflare Workers MCP,打造一个功能强大的 MCP 服务器!
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...