综合介绍
Shadowfetch 是一个专为 Cloudflare Workers 设计的轻量级开源工具,由开发者 tysak 在 GitHub 上维护,采用 AGPL v3 许可证发布。它通过原生 TCP Socket 实现请求转发,替代 Cloudflare Workers 默认的 fetch 功能,旨在为用户提供更高的隐私保护。相比内置 fetch 会泄露用户 IP、地理位置等敏感信息,Shadowfetch 通过移除不必要的元数据和头信息,确保请求过程中只传递必要数据。适合对隐私要求较高的开发者或应用场景,例如需要匿名化请求的代理服务。
使用 Cloudflare Workers 反代各类大厂API会导致封号,是因为 Cloudflare Workers 会泄露你的隐私,此方案主要用于安全大力各类大模型API。

功能列表
- 隐私保护请求转发:移除 Cloudflare 默认添加的敏感头信息(如用户 IP 和地理位置)。
- 原生 TCP Socket 支持:通过直接使用 TCP 连接绕过内置 fetch 的元数据注入。
- 轻量级设计:减少资源占用,保证快速响应,适合高频请求场景。
- 可配置性:支持用户自定义目标 URL 和认证令牌,灵活适配不同需求。
- 开源协作:基于 AGPL v3 许可,欢迎社区贡献代码和优化建议。
使用帮助
Shadowfetch 是一个运行在 Cloudflare Workers 环境中的工具,安装和使用需要一定的技术背景。以下是详细的安装与操作指南,帮助用户快速部署和上手。
安装流程
Shadowfetch 需要通过 GitHub 获取源码,并在 Cloudflare Workers 中部署。以下是具体步骤:
1. 准备环境
- 前提条件:
- 已注册 Cloudflare 账号并启用 Workers 功能。
- 安装 Node.js 和 npm(用于 Wrangler 工具)。
- 安装 Cloudflare 的 Wrangler CLI 工具:
npm install -g wrangler - 登录 Wrangler:
wrangler login
2. 获取 Shadowfetch 源码
- 克隆或下载 Shadowfetch 仓库:
git clone https://github.com/tysak/shadowfetch.git cd shadowfetch
- 如果项目没有提供独立的 `wrangler.toml` 文件,需手动创建:
```toml
name = "shadowfetch-worker"
type = "javascript"
account_id = "你的 Cloudflare Account ID"
workers_dev = true
3. 配置代码
- 打开项目中的主脚本文件(通常是
index.js),根据需求修改配置。例如:const CONFIG = { AUTH_TOKEN: "your-auth-token", // 用于验证请求的令牌 DEFAULT_DST_URL: "https://example.com", // 默认目标地址 DEBUG_MODE: false, // 调试模式开关 }; - 配置完成后保存文件。
4. 部署到 Cloudflare Workers
- 在项目目录下运行以下命令部署:
wrangler publish - 部署成功后,Cloudflare 会返回一个 Workers URL(如
https://shadowfetch.your-account.workers.dev),可以通过此 URL 访问服务。
5. 验证部署
- 使用
curl或浏览器测试服务:curl https://shadowfetch.your-account.workers.dev/image/https://example.com - 如果返回目标服务器的响应,且未包含敏感头信息(如
cf-ipcountry),说明部署成功。
如何使用
Shadowfetch 的核心功能是通过 Workers 拦截请求并以隐私保护的方式转发。以下是操作详情:
基本请求转发
- 触发方式:Shadowfetch 根据路径模式(如
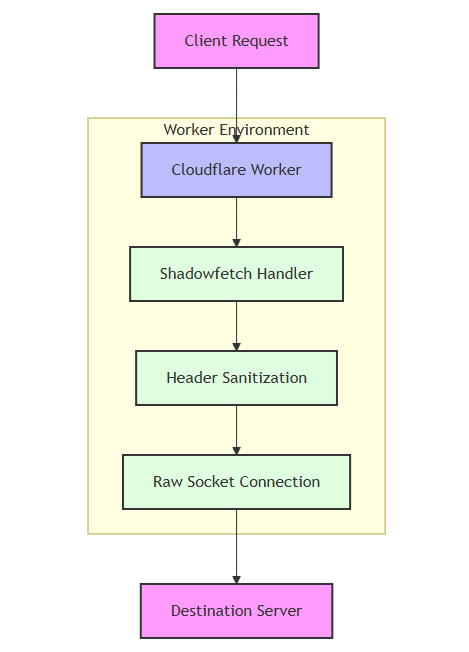
/image/https/...)拦截请求。例如:curl https://shadowfetch.your-account.workers.dev/image/https://example.com - 处理流程:
- Workers 接收到请求。
- Shadowfetch 移除所有敏感头信息(如
cf-connecting-ip)。 - 通过 TCP Socket 直接连接目标服务器(
https://example.com)。 - 返回目标服务器的响应。
配置自定义目标
- 在代码中设置
DEFAULT_DST_URL,所有未指定目标的请求都会转发到此地址。例如:const CONFIG = { DEFAULT_DST_URL: "https://api.example.com" }; - 重新部署:
wrangler publish
添加认证
- 如果需要限制访问,可以设置
AUTH_TOKEN。客户端请求时需在头信息中携带令牌:curl -H "Authorization: your-auth-token" https://shadowfetch.your-account.workers.dev/image/https://example.com - 未携带正确令牌的请求将被拒绝。
特色功能操作
隐私保护
- 查看效果:对比使用 Shadowfetch 和默认 fetch 的请求头:
- 默认 fetch:
cf-ipcountry: CN cf-connecting-ip: 1.2.3.4 - Shadowfetch:
(仅保留必要头信息,如 Content-Type)
- 默认 fetch:
- 操作方法:无需额外配置,部署后自动生效。
调试模式
- 启用
DEBUG_MODE查看详细日志:const CONFIG = { DEBUG_MODE: true }; - 部署后,访问 Workers 日志:
wrangler tail - 日志会显示请求处理细节,便于排查问题。
使用建议
- 测试环境:初次部署时建议在本地使用
wrangler dev测试:wrangler dev - 更新代码:定期从 GitHub 拉取最新版本:
git pull origin main wrangler publish - 社区支持:遇到问题可在 GitHub Issues 提交反馈,或参与代码贡献。
使用示例
1. HTTP 代理
你只需要把目标 URL 加到你部署的 Worker地址 的后面,用以下格式:
https://你的_Cloudflare_Worker_域名/密码/https://目标网站/其他路径
举个例子:
https://bequiet.pages.dev/fonts/https://destination.example.com/dns_query
访问该链接,就能把请求转发到 https://destination.example.com/dns_query,并且不再暴露自己的真实IP!
2. WebSocket 代理
想要代理 WebSocket?只需要把目标协议换成以 wss:// 开头即可。
格式依然是:
wss://你的_Cloudflare_Worker_域名/密码/wss://目标网站/其他路径
例如:
wss://bequiet.pages.dev/fonts/wss://destination.example.com/chatroom
一键即可中转到 wss://destination.example.com/chatroom。
常见疑问
- shadowFetch 为什么更能保护隐私?
因为它不会携带 Cloudflare 自家的各种cf-开头的头部字段,也不会泄露位置信息。这意味着你的请求在目标服务器眼里就是“干干净净的原生 TCP 连接”~ - 怎么开启调试查看日志?
把DEBUG_MODE的环境变量设成true即可。你就能在 Worker 日志里看到详细的请求和响应调试信息。 - 密码不用 默认的AUTH_TOKEN 可以吗?
可以在环境变量里改成你喜欢的字符串,比如 “mySecret”,然后链接里就要跟上同样的 “mySecret” 才能成功代理。
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...