综合介绍
Firebase Studio 是谷歌推出的一款云端开发工具,核心目标是通过AI加速全栈应用的开发和部署。用户可以在浏览器中完成从应用原型设计到生产环境上线的整个流程。它集成了Gemini AI技术,支持自然语言生成代码,还能导入GitHub等仓库的项目,兼容多种技术栈,比如Next.js和Flutter。无论是前端、后端还是移动端开发,Firebase Studio都提供了一站式支持。目前它处于预览阶段,免费提供3个工作空间,加入Google开发者计划可增至10个,付费计划最高支持30个。这款工具适合想快速构建AI应用的个人开发者或小团队。
Firebase Studio 基本替代了 Project IDX ,并提供全新的智能编程模式。


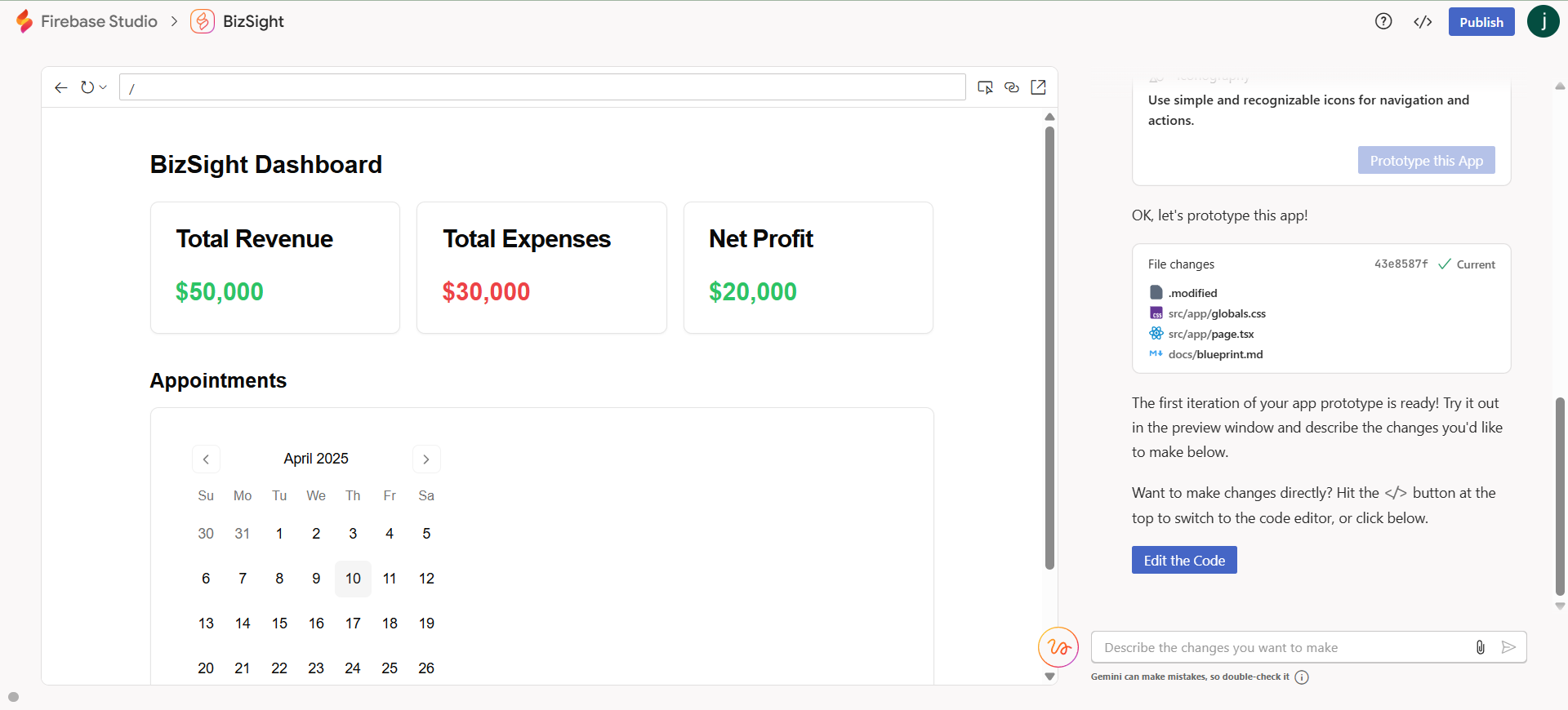
Firebase Studio 智能编程模式

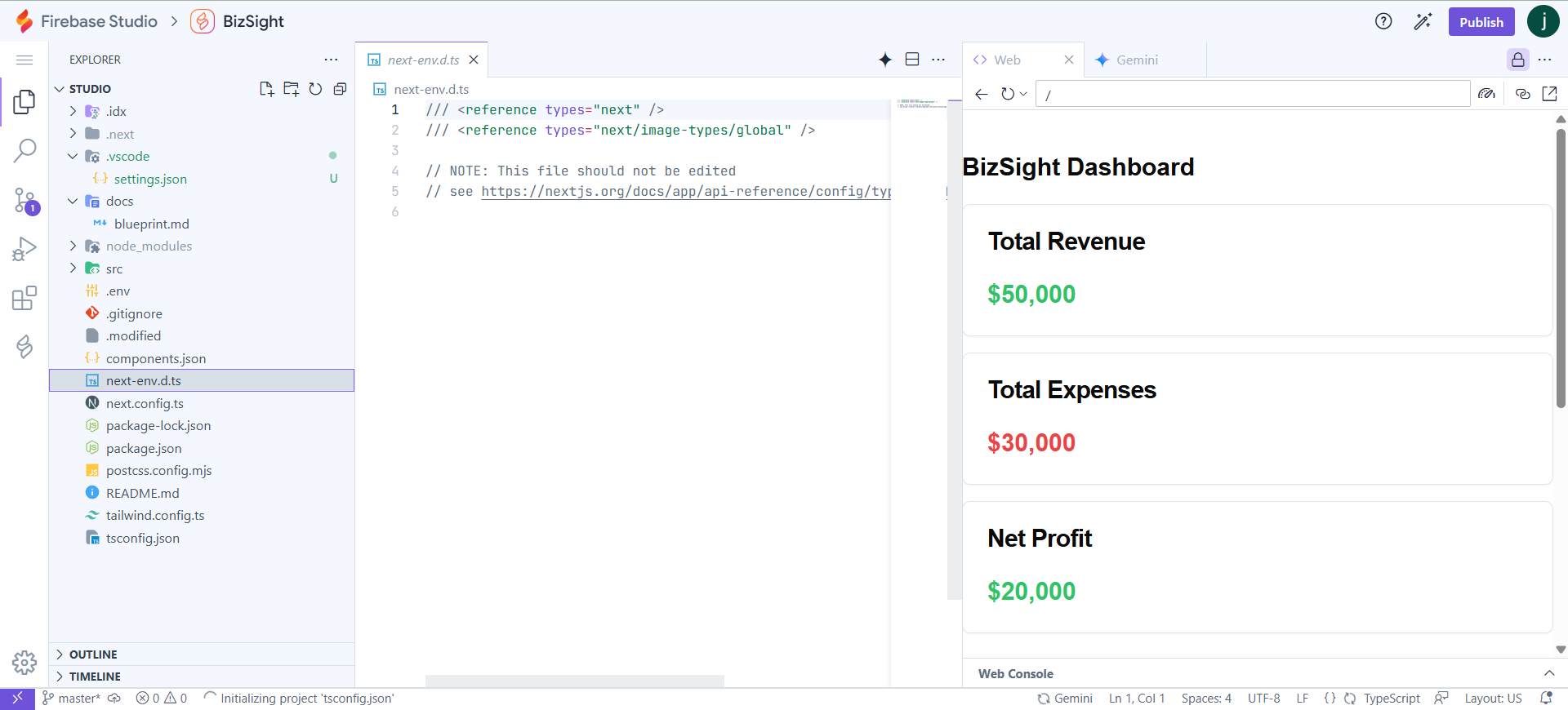
Firebase Studio 代码编辑模式
功能列表
- 应用原型生成:用自然语言、草图或模板快速生成Web应用,支持Next.js框架。
- 在线代码编辑:基于Code OSS的编辑器,支持实时修改和导入项目。
- Gemini AI助手:协助编写代码、调试、测试和文档生成,能理解代码上下文。
- 项目导入导出:支持从GitHub、GitLab、Bitbucket导入项目,或导出到外部。
- 实时预览与测试:生成应用预览链接和Android模拟器,方便测试。
- 一键部署:通过Firebase App Hosting或Cloud Run发布应用。
- 环境自定义:用Nix配置文件调整开发环境,适配不同需求。
- 端到端优化:支持Open VSX扩展,测试API和后端功能。
使用帮助
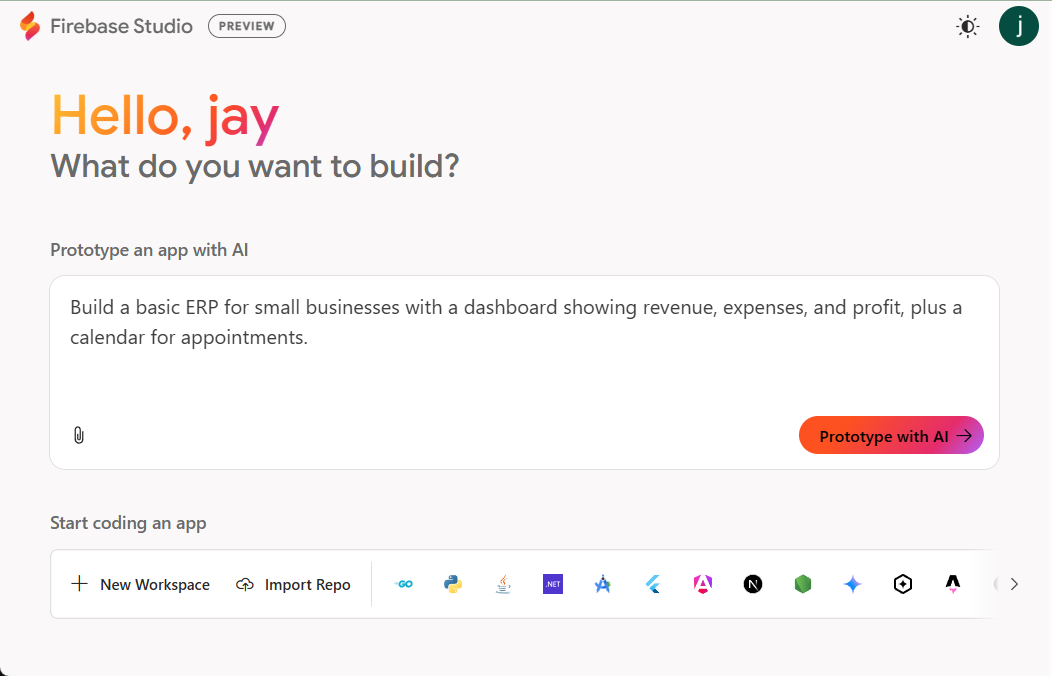
如何开始使用Firebase Studio
Firebase Studio无需本地安装,所有操作都在浏览器完成。以下是详细步骤:
- 登录与访问
- 打开浏览器,前往
https://firebase.studio/。 - 点击“Sign in”,使用Google账号登录。如果没有账号,先注册一个。
- 打开浏览器,前往
- 创建或导入项目
- 新建项目:
- 登录后,点击“Create a new project”。
- 选择“Prototype this app”用AI生成原型,或从模板库挑选框架(如Next.js)。
- 导入项目:
- 点击“Import a project”,输入GitHub、GitLab或Bitbucket的仓库URL。
- 支持小于50MB的压缩文件(如zip或tar.gz),私有仓库需授权。
- 新建项目:
- 设置开发环境
- 导入项目后,默认不自动安装依赖。手动运行命令:
- Flutter项目:在终端输入
flutter pub get。 - Node.js项目:输入
npm install。
- Flutter项目:在终端输入
- 想自动安装?编辑根目录的
dev.nix文件,添加依赖脚本。
- 导入项目后,默认不自动安装依赖。手动运行命令:
操作主要功能
应用原型生成
- 点击“Prototype this app”,进入原型设计模式。
- 输入自然语言描述,例如“做一个带登录功能的购物网站”,或上传草图。
- 系统基于Next.js生成应用,几秒钟完成。生成后可通过AI调整,比如“添加搜索栏”。
- 支持模板选择,比如React或Flutter模板,快速起步。
在线代码编辑与AI助手
- 进入工作空间,左侧是文件树,右侧是编辑器,类似VS Code。
- 直接修改代码,比如调整前端样式或后端逻辑。
- 点击右下角Gemini AI图标,输入需求:
- “写一个API接口返回用户数据。”
- “解释这段代码的作用。”
- AI会根据你的项目给出准确建议,还能调试和重构代码。
实时预览与测试
- 点击顶部“Preview”按钮,生成预览链接和QR码。
- 用手机扫描QR码,或分享链接给他人测试。
- 支持Android模拟器,模拟移动端体验。
- 修改代码后,刷新预览即可看到实时效果。
一键部署
- 点击“Publish”,选择Firebase App Hosting或Cloud Run。
- 未绑定Firebase项目?先访问
https://console.firebase.google.com/创建项目并关联。 - 部署后得到域名(如
your-app.web.app),应用即可上线。 - 想用自定义基础设施?支持手动配置部署方式。
端到端优化
- 通过
https://open-vsx.org/安装扩展,测试API和后端。 - 比如,添加Postman扩展,验证接口是否正常返回数据。
- 预览支持Web和Android,确保跨平台一致性。
额外功能与注意事项
- 环境自定义:编辑
dev.nix,添加特定版本的Node.js或Python。 - 免费额度:预览阶段提供3个工作空间。加入
https://developers.google.com/program可增至10个,付费计划最高30个。 - 隐私设置:在设置中关闭“代码补全”和“代码索引”,避免数据用于AI训练。
通过以上步骤,你可以快速上手Firebase Studio,构建并优化应用。
应用场景
- 快速验证产品想法
- 你想做一个AI聊天工具给客户看。用原型生成功能,几分钟内完成Demo。
- 学习全栈开发
- 新手通过AI生成代码模板,一边改一边学,掌握前后端技能。
- 团队协作开发
- 小团队开发Web应用,用云端工作空间实时协作,无需本地配置。
- 上线临时页面
- 为活动做一个报名页面,用模板加部署,几小时内搞定。
QA
- Firebase Studio收费吗?
- 预览阶段免费提供3个工作空间。更多需求可加入Google开发者计划或付费。
- 需要懂编程吗?
- 不需要。新手用自然语言生成代码,专业用户可直接编辑。
- 支持哪些技术栈?
- 原型支持Next.js,编辑器兼容Flutter、Node.js等多种框架。
- 如何测试移动端应用?
- 使用内置Android模拟器,预览移动端效果。
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...