综合介绍
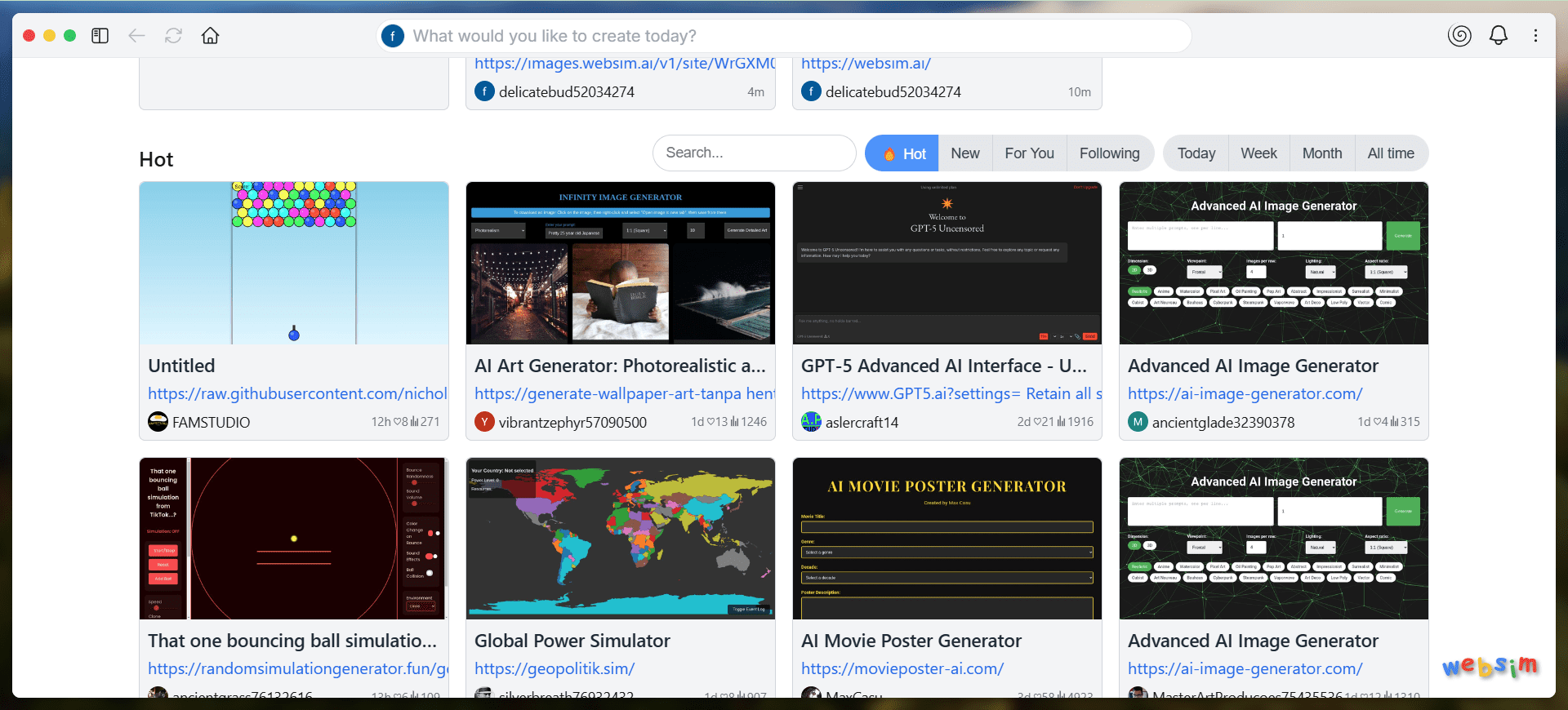
WebSim AI 是一个由 Netwrck 开发的先进人工智能网页编辑器和模拟器。它提供了一个独特且直观的平台,用户可以使用 CSS 和 JavaScript 创建动态网页。借助 WebSim,用户可以通过 AI 算法轻松设计和构建网页应用,使过程更快、更高效。WebSim 的主要功能之一是其 AI Creator,允许用户自动生成 CSS 和 JavaScript 代码。


功能列表
- AI 网页编辑器:使用 AI 技术自动生成 CSS 和 JavaScript 代码。
- 网页模拟器:在虚拟环境中测试和预览网页设计。
- 动态网页创建:支持创建互动性强的动态网页。
- 多模型支持:集成了 Claude Sonnet 3.5 和 ChatGPT 4.0 等主流 AI 模型。
- 用户友好界面:提供直观的用户界面,适合初学者和经验丰富的开发者。
使用帮助
功能操作指南
- 进入编辑器:打开 WebSim AI 网站后,点击“开始创建”按钮进入编辑器界面。
- 选择模板:在模板库中选择一个适合的网页模板,或者从空白页面开始创建。
- 编辑内容:使用左侧工具栏中的工具,添加文本、图片、视频等内容。可以直接在页面上拖拽元素进行布局。
- 应用 AI 生成代码:点击“AI 生成”按钮,系统会自动生成相应的 CSS 和 JavaScript 代码,用户可以根据需要进行调整。
- 预览与测试:点击“预览”按钮,在虚拟环境中查看网页效果。可以在不同设备模式下测试网页的响应性。
- 发布网页:完成编辑后,点击“发布”按钮,选择发布方式(如导出 HTML 文件或直接上传到服务器)。
高级功能
- 自定义代码:高级用户可以在编辑器中直接编写和编辑自定义的 CSS 和 JavaScript 代码。
- 插件扩展:WebSim 支持第三方插件,用户可以根据需要安装和使用各种功能插件。
- 团队协作:支持多人协作编辑,团队成员可以实时查看和编辑同一个项目。
常见问题
- 如何保存项目?:点击右上角的“保存”按钮,可以将当前项目保存到云端,随时随地访问和编辑。
- 是否支持移动端编辑?:WebSim AI 支持在移动设备上进行编辑和预览,用户可以在手机或平板上进行网页设计。
- 如何获取技术支持?:访问网站的“帮助中心”页面,查看常见问题解答或联系在线客服获取帮助。
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...