综合介绍
v0 是由 Vercel Labs 开发的一款基于人工智能的用户界面生成工具。主要功能是根据用户提供的简单文本提示和图像生成UI设计。它结合了shadcn/ui和Tailwind CSS框架,用户可以通过简单的文本提示生成 React 代码,并与 Shadcn UI 和 Tailwind CSS 兼容。通过人工智能技术将用户的创意转化为实际的React代码。v0 提供了多种 AI 生成的界面选项,用户可以根据需要进行自定义,并将代码复制粘贴到项目中,用于构建和改进网页界面。
如果你是小白,希望通过 AI 真正实现一键编写完整项目代码,并自动部署线上环境使用。
推荐阅读:v0.dev生成前端代码的完整系统提示词


功能列表
文本提示生成:通过简单的文本提示生成用户界面代码
代码自定义:用户可以根据需要自定义生成的代码
兼容性:生成的代码与 Shadcn UI 和 Tailwind CSS 兼容
项目管理:支持将聊天组织到项目中,上传数据源并添加自定义指令
代码执行:支持生成和执行简单的 JavaScript 代码
UI 组件生成:生成的组件可以包括任何客户端 JavaScript,并调用浏览器 API 和外部数据源
使用帮助
使用流程
- 打开 v0 客户端,登录账户
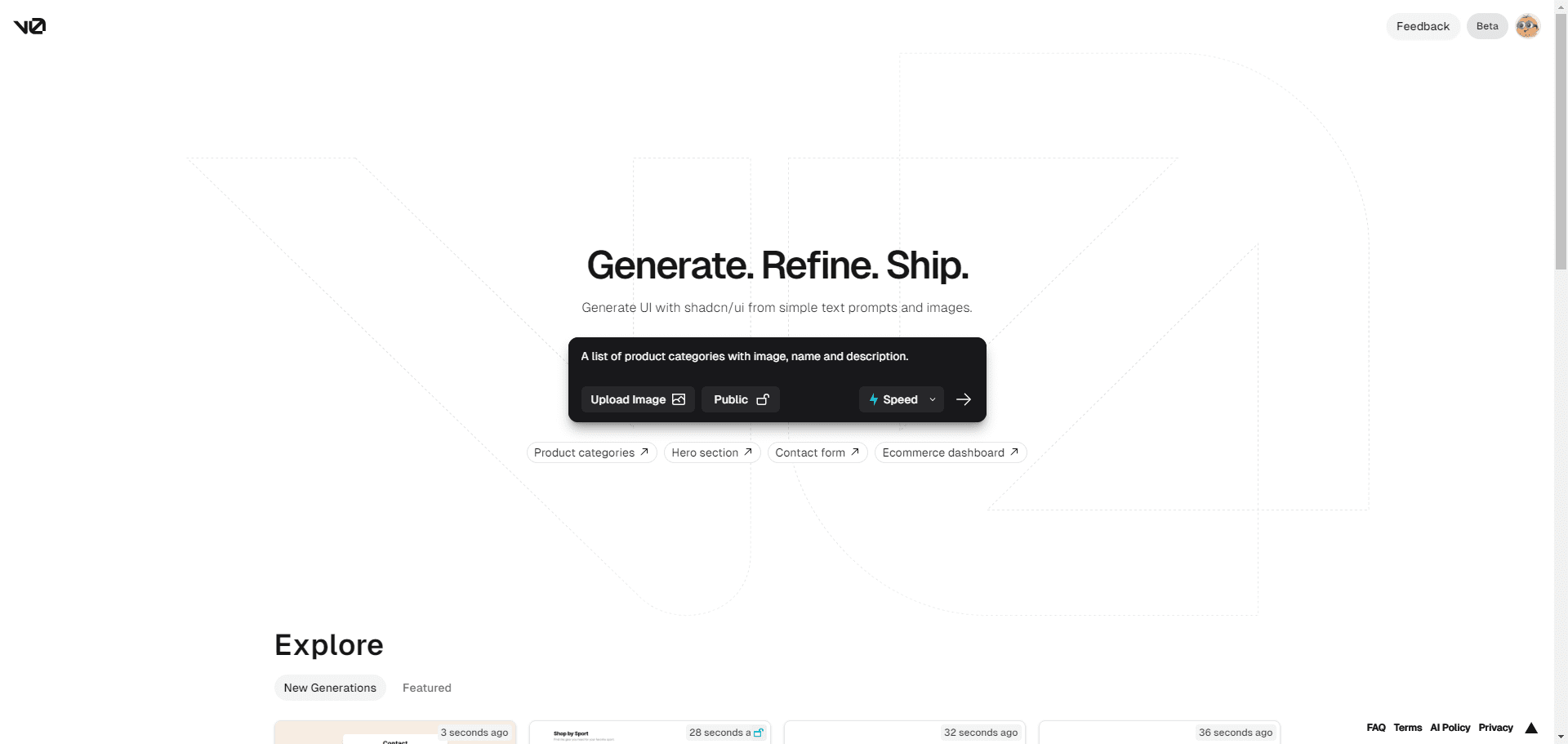
- 在对话框中输入需要生成的用户界面代码的文本提示,例如“生成一个粘性页眉”或“生成一个计算器”
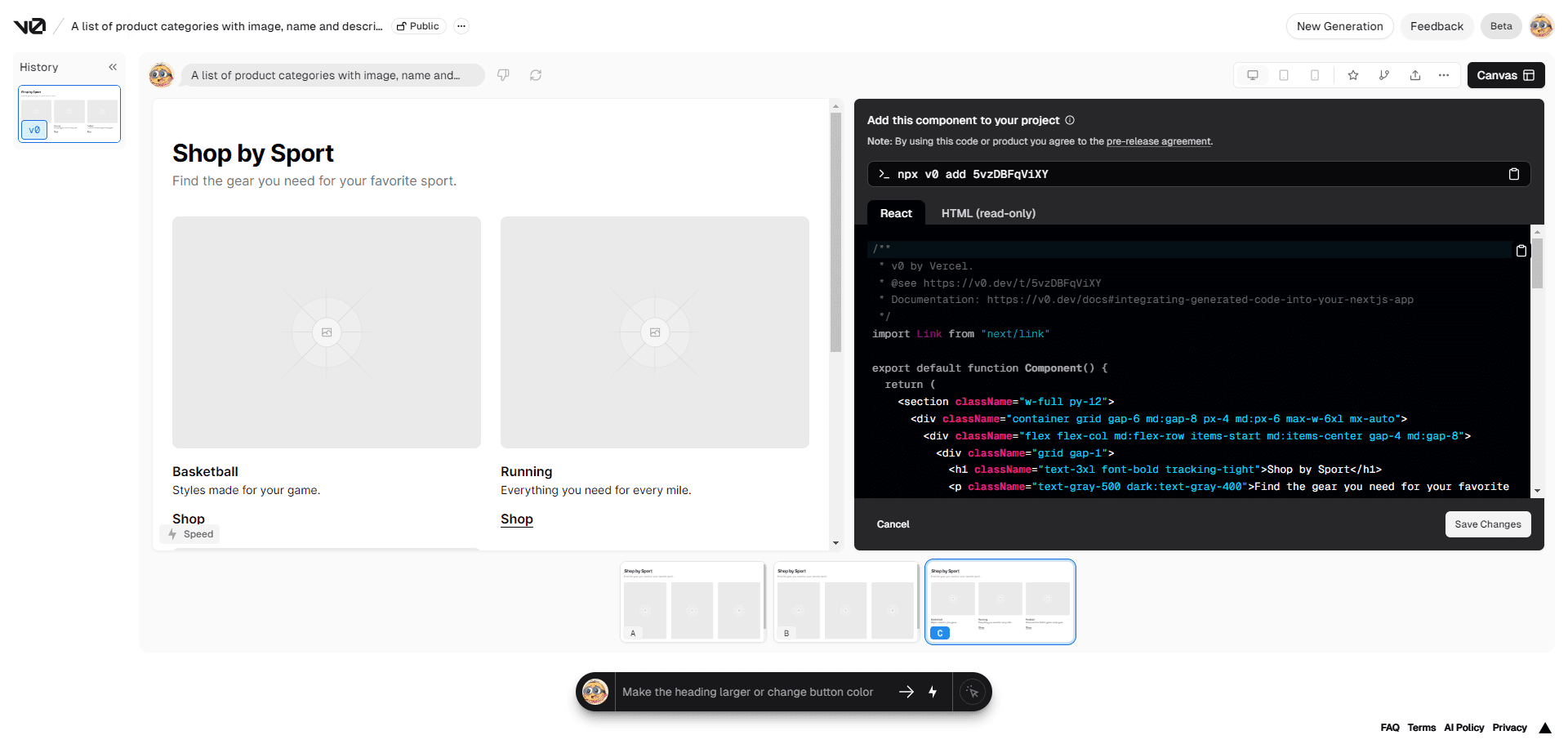
- v0 将自动生成相应的代码,并在右侧窗口中显示生成的内容
- 用户可以根据需要对生成的代码进行自定义,并将代码复制粘贴到项目中
- 如果需要执行生成的 JavaScript 代码,可以在对话框中输入相应的指令,v0 将自动执行代码并返回结果
功能操作详解
文本提示生成
v0 通过自然语言处理技术,能够理解用户输入的文本提示,并自动生成相应的用户界面代码。例如,用户输入“生成一个粘性页眉”,v0 将自动生成相应的代码,并在右侧窗口中显示生成的内容。
代码自定义
用户可以根据需要对生成的代码进行自定义。v0 支持多种自定义选项,用户可以根据需要调整生成的代码,以满足项目需求。
兼容性
v0 生成的代码与 Shadcn UI 和 Tailwind CSS 兼容。用户可以将生成的代码直接集成到项目中,并与现有的 Shadcn UI 和 Tailwind CSS 组件一起使用。
项目管理
v0 支持将聊天组织到项目中,用户可以上传数据源并添加自定义指令,以确保 v0 在响应时具有更好的上下文理解能力。
代码执行
v0 支持生成和执行简单的 JavaScript 代码。用户可以在对话框中输入相应的指令,v0 将自动生成并执行代码,并返回结果。
UI 组件生成
v0 生成的 UI 组件可以包括任何客户端 JavaScript,并调用浏览器 API 和外部数据源。用户可以将生成的组件直接集成到项目中,并根据需要进行自定义。
常见问题解答
- 如何注册账户?
- 访问 v0 官网,点击“Sign Up”按钮,填写注册信息并提交。
- 如何生成用户界面代码?
- 在对话框中输入需要生成的用户界面代码的文本提示,v0 将自动生成相应的代码,并在右侧窗口中显示生成的内容。
- 如何自定义生成的代码?
- 用户可以根据需要对生成的代码进行自定义。v0 支持多种自定义选项,用户可以根据需要调整生成的代码,以满足项目需求。
- 如何执行生成的 JavaScript 代码?
- 在对话框中输入相应的指令,v0 将自动生成并执行代码,并返回结果。
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...