综合介绍
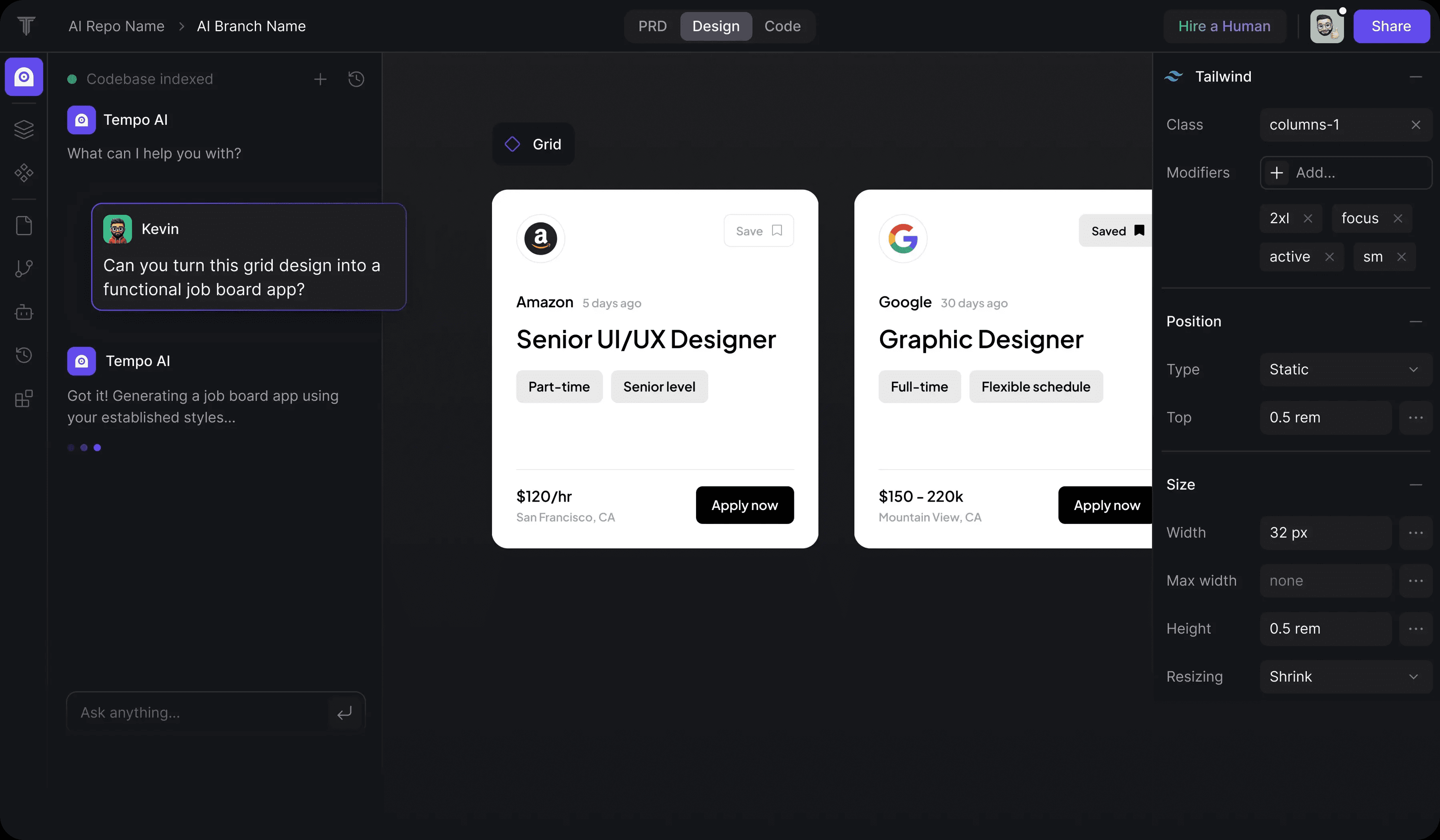
Tempo Labs 是一个利用人工智能技术帮助开发者和设计师快速构建React应用的平台。该平台通过提供直观的拖放编辑器和丰富的组件库,使用户能够轻松设计和开发高质量的用户界面。Tempo Labs 支持从简单的文本和图像提示生成UI,并允许用户在视觉编辑器中细化和控制设计细节。无论是从头开始还是导入现有代码库,Tempo Labs 都能无缝集成并加速开发过程。


功能列表
- 拖放编辑器:使用类似设计工具的拖放界面编辑React代码。
- 视觉编辑器:在视觉编辑器中细化和控制组件、布局和样式的设计细节。
- 组件库:从数百个组件和模板中选择,快速构建UI。
- 代码导入:支持导入现有的React代码库,避免从头开始。
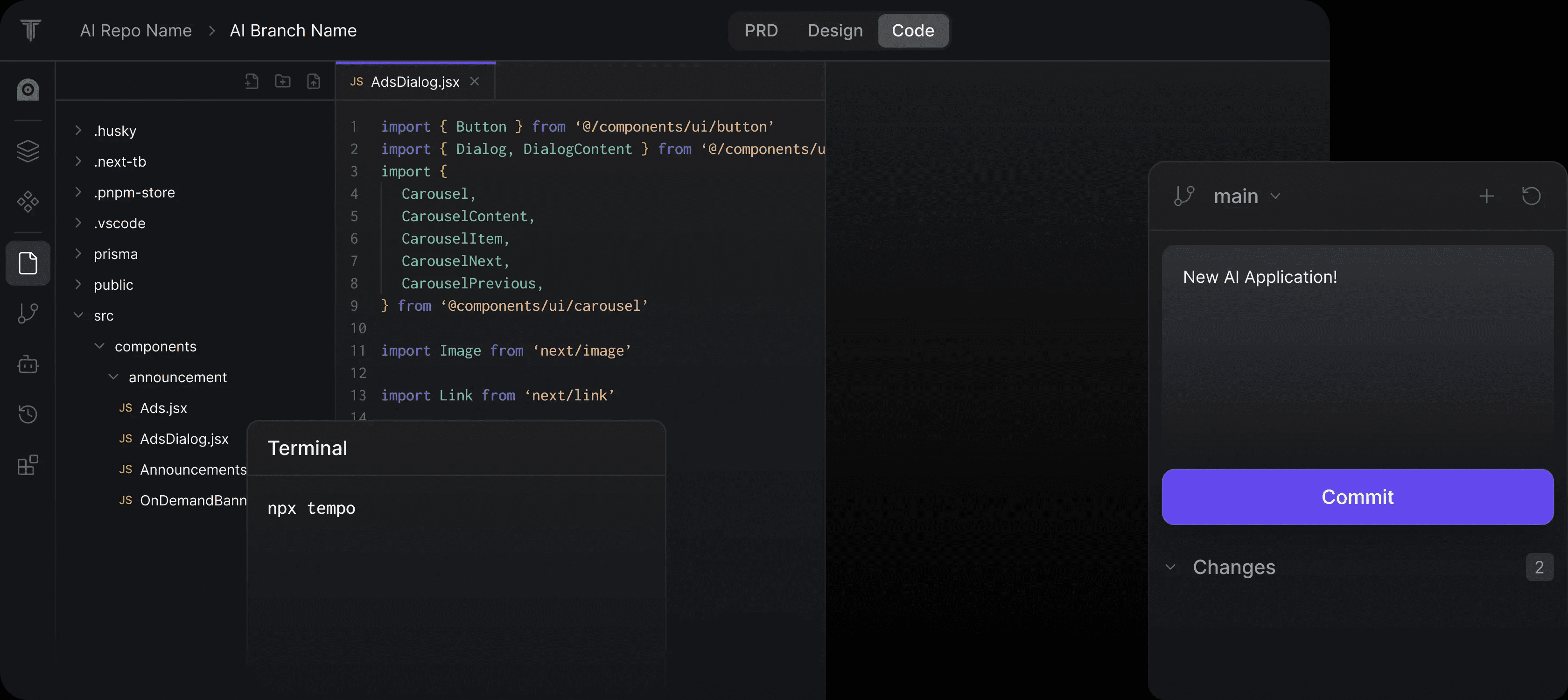
- VSCode集成:在本地使用VSCode编辑代码,并推送到GitHub。
- 设计系统:导入Storybook组件或生成自定义组件库。
- AI生成:通过简单的文本和图像提示生成完整的视图和组件。
使用帮助
安装和使用
- 创建项目:登录后,点击“Generate your first app today”开始创建新项目。
- 选择模板:从社区提供的免费模板中选择一个开始,或导入现有的React代码库。
- 使用拖放编辑器:在拖放编辑器中设计UI,添加和调整组件。
- 视觉编辑器:使用视觉编辑器细化设计细节,调整组件的布局和样式。
- 代码编辑:在VSCode中打开项目,进行本地代码编辑和扩展。
- 推送到GitHub:完成编辑后,将代码推送到GitHub进行版本控制和部署。
主要功能操作流程
- 拖放编辑器:
- 打开项目后,进入拖放编辑器界面。
- 从左侧组件库中拖动组件到画布上。
- 使用右侧属性面板调整组件的属性和样式。
- 视觉编辑器:
- 在拖放编辑器中选择一个组件,点击“Edit Visually”按钮进入视觉编辑器。
- 使用工具栏中的选项调整组件的布局、样式和交互。
- 保存更改并返回拖放编辑器。
- 组件库:
- 点击“Components”按钮打开组件库。
- 浏览和搜索所需的组件,点击添加到项目中。
- 使用拖放编辑器调整组件的位置和属性。
- 代码导入:
- 在项目创建页面,选择“Import Existing Codebase”选项。
- 上传现有的React代码库,系统将自动解析并导入。
- VSCode集成:
- 在项目设置中,选择“Open in VSCode”选项。
- 系统将生成一个VSCode项目文件,下载并在本地打开。
- 使用VSCode进行代码编辑,完成后推送到GitHub。
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...