综合介绍
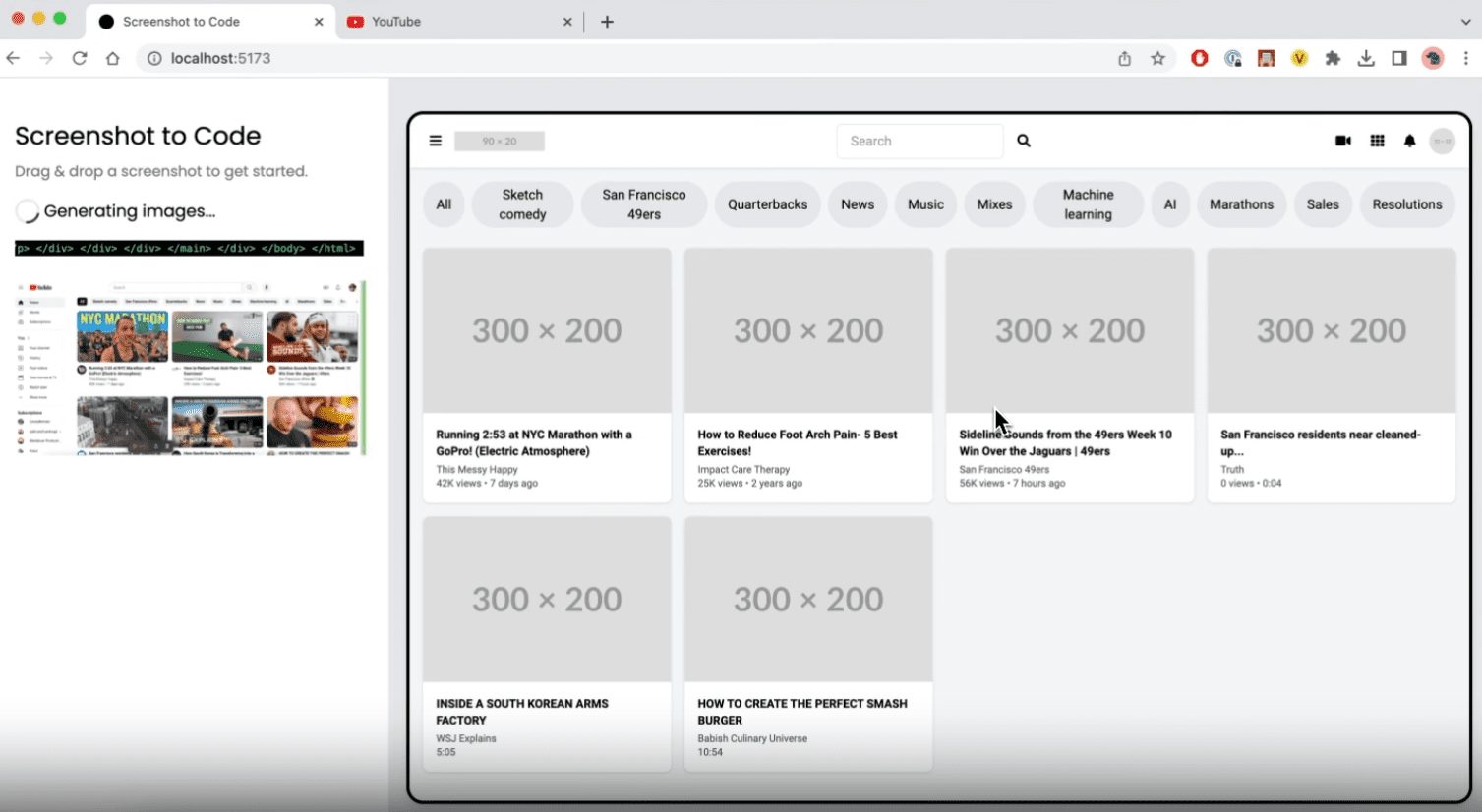
Screenshot-to-Code 是一个开源工具,利用人工智能将截图、设计稿和 Figma 设计转换为干净、功能性的代码。该工具支持多种前端技术栈,包括 HTML、Tailwind CSS、React 和 Vue。它使用 GPT-4 Vision 和 Claude Sonnet 3.5 等先进的 AI 模型来生成代码,并支持将视频或屏幕录制转换为功能性原型。

功能列表
- 截图转代码:将截图、设计稿转换为 HTML、Tailwind CSS、React 或 Vue 代码。
- 视频转原型:将视频或屏幕录制转换为功能性原型。(实验性功能)
- 多种技术栈支持:支持 HTML、Tailwind CSS、React、Vue、Bootstrap 和 Ionic。
- AI模型支持:使用 GPT-4 Vision 和 Claude Sonnet 3.5 生成代码。
- 在线测试:提供在线测试版本,用户可以实时体验工具功能。
使用帮助
安装流程
- 克隆仓库:在终端中运行
git clone https://github.com/abi/screenshot-to-code.git克隆仓库。 - 安装依赖:进入项目目录后,运行
cd backend && poetry install安装后端依赖,运行cd frontend && yarn安装前端依赖。 - 配置 API 密钥:在项目根目录下创建
.env文件,添加 OpenAI API 密钥和 Anthropic API 密钥。OPENAI_API_KEY=sk-your-key ANTHROPIC_API_KEY=your-key - 启动后端:运行
poetry run uvicorn main:app --reload --port 7001启动后端服务。 - 启动前端:运行
yarn dev启动前端服务,打开浏览器访问http://localhost:5173。
使用流程
- 上传截图:在前端界面中上传需要转换的截图或设计稿。
- 选择技术栈:选择需要生成代码的技术栈(如 HTML、Tailwind CSS、React 或 Vue)。
- 生成代码:点击生成按钮,工具将使用 AI 模型生成对应的前端代码。
- 查看和编辑代码:生成的代码将显示在界面中,用户可以查看和编辑代码。
- 下载代码:满意后,用户可以下载生成的代码文件。
功能操作流程
- 截图转代码:
- 上传截图或设计稿。
- 选择需要生成代码的技术栈。
- 点击生成按钮,等待 AI 模型生成代码。
- 查看、编辑并下载生成的代码。
- 视频转原型:
- 上传视频或屏幕录制文件。
- 工具将自动分析视频内容并生成功能性原型。
- 查看、编辑并下载生成的原型代码。
- 多种技术栈支持:
- 在上传截图或视频后,选择需要的技术栈。
- 工具支持 HTML、Tailwind CSS、React、Vue、Bootstrap 和 Ionic 等多种技术栈。
- AI模型支持:
- 工具使用 GPT-4 Vision 和 Claude Sonnet 3.5 等先进的 AI 模型生成代码。
- 用户可以在设置中选择使用的 AI 模型。
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...