综合介绍
Reweb 是一个为开发者设计的网站构建工具,通过 AI 生成界面和直观的视觉编辑器,帮助用户快速创建基于 Next.js 和 Tailwind CSS 的现代网站。用户可以通过文字提示生成 UI 组件,或从模板开始设计,支持拖拽编辑和实时预览,最终导出高质量、可直接用于生产的代码。Reweb 结合了无代码设计的速度和代码开发的灵活性,特别适合前端开发者、设计师和团队。它支持 Figma 设计导入、shadcn/ui 组件库以及 Strapi 等 CMS 集成,官方数据显示已有超过 2 万名开发者使用 Reweb 优化开发流程。

功能列表
- AI 生成界面:通过文字提示或图片快速生成 UI 组件,支持迭代优化。
- 视觉编辑器:拖拽调整布局、样式和内容,实时预览桌面和移动端效果。
- 代码导出:生成基于 Next.js、Tailwind CSS 和 shadcn/ui 的生产级代码。
- Figma 导入:将 Figma 设计导入,转换为可编辑组件并导出代码。
- 模板与主题:提供登陆页面、仪表盘、电商等模板,以及可自定义的主题库。
- 无代码控件:非开发者可通过简单控件调整样式,无需编写 Tailwind CSS。
- 自定义组件:创建可复用的 React 组件,支持深层样式编辑。
- 团队协作:支持多人实时编辑,适合团队项目管理。
- CMS 集成:支持 Strapi 等 headless CMS,简化动态内容管理。
- 响应式设计:自动适配多种设备屏幕。
使用帮助
如何开始使用 Reweb
Reweb 是一个无需安装的在线工具,用户只需访问 https://www.reweb.so/,通过 Google 或 GitHub 账号登录即可。登录后,系统会自动获取用户邮箱和基本信息以创建账户。Reweb 推荐在 Chrome 或 Firefox 浏览器上使用,分辨率较高的桌面显示器能提供最佳体验。Safari 可能存在部分功能限制,小屏幕设备(如手机)暂不支持完整编辑功能。
1. 创建新项目
登录后,点击主页的“Get Started”或“New Project”按钮,进入项目创建界面。Reweb 提供三种方式启动项目:
- 选择模板:从模板库中挑选预设计的页面,如登陆页面、SaaS 仪表盘、电商网站或聊天机器人界面。模板加载后可直接编辑。
- AI 生成 UI:在“Generate with AI”选项中输入提示,例如“设计一个现代科技公司主页,包含导航栏和蓝色按钮”。AI 会在 5-10 秒内生成组件,用户可通过“Refine”按钮调整细节。
- 导入 Figma 设计:上传 Figma 文件或输入文件 URL。Reweb 会解析设计,生成对应的组件和样式。
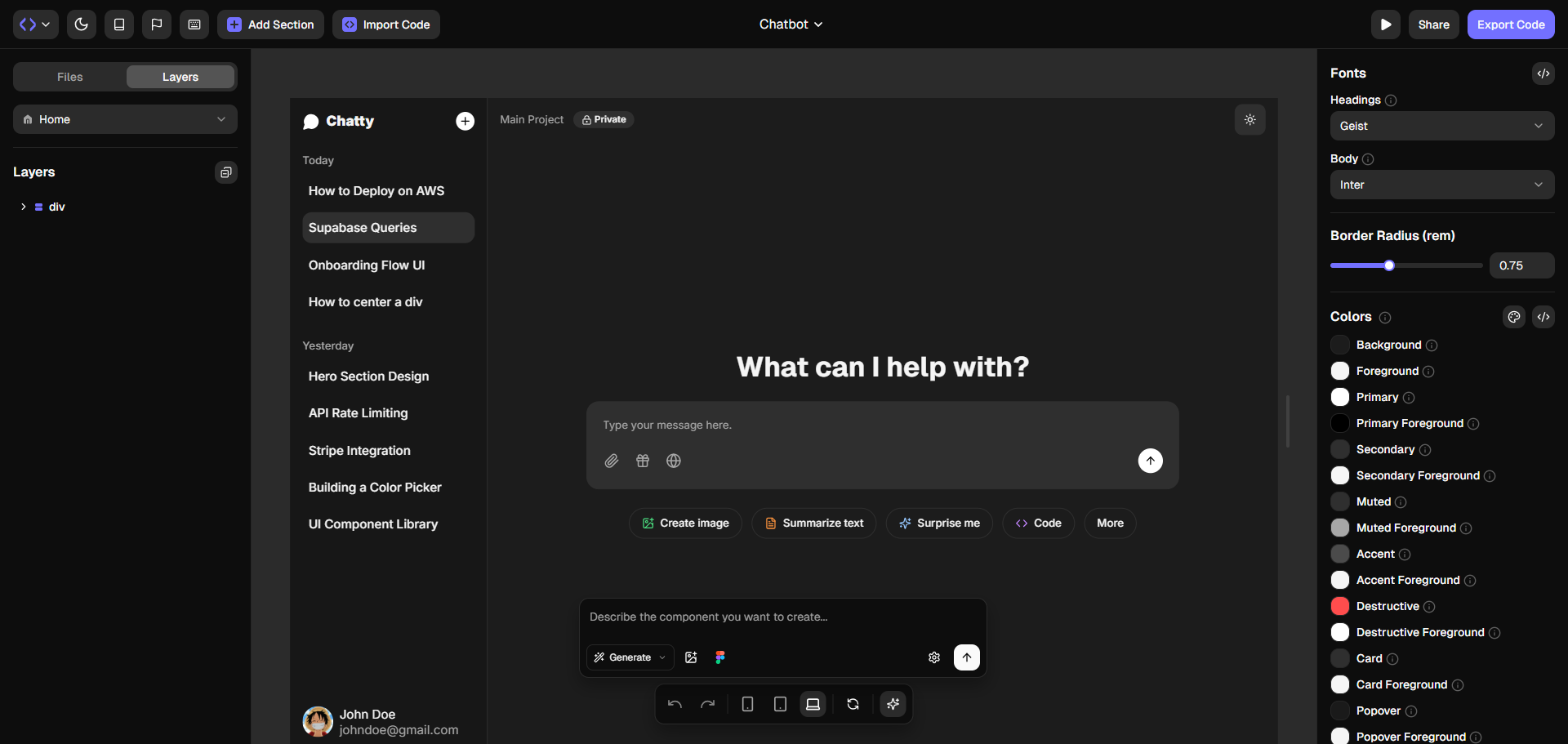
2. 使用视觉编辑器
Reweb 的编辑器界面清晰,分为三部分:
- 左侧工具栏:包含按钮、文本框、图片、导航栏等组件,拖拽至画布即可添加。
- 中心画布:显示实时页面效果,用户可点击元素调整位置、大小或内容。
- 右侧属性面板:修改样式属性,如颜色、字体、间距。支持直接输入 Tailwind CSS 类名(如
bg-blue-500),非开发者可使用无代码控件调整样式。
编辑器支持实时预览,点击右上角的“Preview”按钮可切换桌面、平板或移动端视图。所有更改自动保存,团队成员可通过共享链接实时协作,编辑器会显示光标和更改记录以避免冲突。
3. 自定义组件与主题
Reweb 允许深层组件自定义。选择画布上的元素后,右侧面板显示可编辑属性,例如按钮的文本、圆角、动画效果等。用户可直接输入 Tailwind CSS 类名或添加自定义 CSS。Reweb 集成 shadcn/ui 组件库,支持导入对话框、下拉菜单等高级组件。非开发者可使用无代码控件调整样式,无需了解代码。
Reweb 提供主题库,用户可选择预设主题或通过 AI 生成品牌化主题。例如,输入“创建红色调的科技风主题”,AI 会生成匹配的配色和字体方案。主题可一键应用于整个项目,简化品牌化设计。
4. Figma 导入流程
在项目创建页面选择“Import from Figma”,上传 Figma 文件或输入文件 URL。Reweb 会解析设计,生成对应的组件和样式。导入后,用户可在编辑器中调整布局或导出代码。Figma 导入适合已有设计稿的团队,能显著减少从设计到开发的时间。
5. 导出代码
完成设计后,点击右上角的“Export”按钮,Reweb 会生成包含完整 Next.js 项目结构的 ZIP 文件,包含:
pages/:Next.js 页面文件。components/:基于 shadcn/ui 的可复用组件。styles/:Tailwind CSS 配置文件。package.json:项目依赖清单。
用户在本地解压文件后,运行以下命令启动项目:
npm install
npm run dev
导出的代码经过优化,兼容 Vercel、Netlify 等平台部署。Pro 计划用户还可通过 CLI 导出代码,适合自动化工作流。
6. 集成与部署
Reweb 支持 Strapi 等 headless CMS 集成。用户在编辑器中连接 CMS 的 API 后,可将组件绑定到动态数据源,例如博客文章或产品列表。完成项目后,推荐部署到 Vercel 或 Netlify,官方文档和 Discord 社区提供详细部署指南。
7. 特色功能操作
- AI 生成 UI:输入提示后,AI 快速生成组件。用户可通过“Refine”按钮调整颜色、布局或添加新元素。Hobby 计划限制 AI 使用次数,Pro 计划提供 10 倍使用额度。
- 团队协作:通过共享链接邀请成员,编辑器支持实时协作,显示每个成员的光标和编辑记录。团队计划(即将推出)将支持更多协作功能。
- 模板自定义:选择模板后,使用“Magic UI”功能快速更换配色、字体或布局,生成品牌化设计。
8. 定价与计划
Reweb 提供三种计划:
- Hobby(免费):适合个人测试,包含 2 个项目、5 次代码导出、有限的 AI 使用,共享链接带有 Reweb 品牌标识。
- Pro($12/月):适合独立开发者,包含无限项目、无限代码导出、10 倍 AI 使用额度、CLI 导出、无品牌标识。
- Team(即将推出):支持团队协作,提供更高 AI 限额、优先支持和集中计费。
具体价格请访问 https://www.reweb.so/pricing。
9. 注意事项
- 浏览器兼容性:推荐 Chrome 或 Firefox,Safari 可能存在功能限制。
- 项目保存:Reweb 自动保存,建议定期导出代码备份。
- 社区支持:通过 Discord(
https://discord.gg/WFqTxsQCTX)或邮件(mattia@reweb.so)联系支持团队。
应用场景
- 快速上线营销页面
初创公司需在几天内上线产品主页。Reweb 的模板和 AI 生成功能可快速设计包含导航、英雄区和 CTA 按钮的页面,导出代码后直接部署到 Vercel。 - 前端原型开发
开发者需为客户展示网站原型。Reweb 的视觉编辑器支持快速调整布局,导出代码可直接用于开发或演示。 - 设计到开发的协作
设计团队从 Figma 导入设计,开发团队在 Reweb 中调整组件并导出代码,缩短从设计到上线的周期。 - 学习前端开发
编程初学者通过 Reweb 的模板和代码导出功能,学习 Next.js 和 Tailwind CSS 的项目结构与开发流程。
QA
- Reweb 与 Framer 和 Webflow 有何不同?
Reweb 专为开发者设计,基于 Next.js、Tailwind CSS 和 shadcn/ui 技术栈,导出的代码可无缝融入 React 开发流程。Framer 和 Webflow 更适合营销网站,且导出的代码灵活性较低。 - Reweb 与 v0 等 AI 工具的区别?
Reweb 结合了 AI 生成和视觉编辑,支持 Figma 导入和深层自定义,导出的代码更适合生产环境,而 v0 等工具更专注于快速生成静态 UI。 - 学习 Reweb 需要多长时间?
熟悉 Tailwind CSS 的开发者可在数小时内上手。非开发者可通过无代码控件在 1-2 天内掌握基本操作。 - 导出的代码质量如何?
Reweb 导出的代码基于 Next.js 和 shadcn/ui,经过优化,结构清晰,适合生产环境部署。 - 是否支持更多模板?
Reweb 定期更新模板库,涵盖更多场景,具体计划可查看https://reweb.featurebase.app/。
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...