综合介绍
Motia 是一个面向软件工程师的开源 AI 代理框架,托管在 GitHub 上,由 MotiaDev 团队开发。它让开发者能用熟悉的编程语言(如 Python、TypeScript、Ruby)快速编写、测试和部署智能代理。Motia 的核心是“代码优先”和“事件驱动”,无需学习新语法或复杂配置,开发者就能构建生产环境可用的自动化系统。它还提供 Motia Workbench,一个浏览器端的可视化工具,可以实时查看代理运行情况。截至 2025 年 3 月,最新版本是 v0.1.0-beta.8,社区反馈积极,适合需要高效开发复杂任务的团队。

功能列表
- 代码优先开发:用 Python、TypeScript、Ruby 等语言直接写代理逻辑。
- 多语言支持:同一个代理中可混合使用不同语言,比如 Python 处理数据,TypeScript 做类型检查。
- 事件驱动架构:通过事件触发任务,适合实时响应场景。
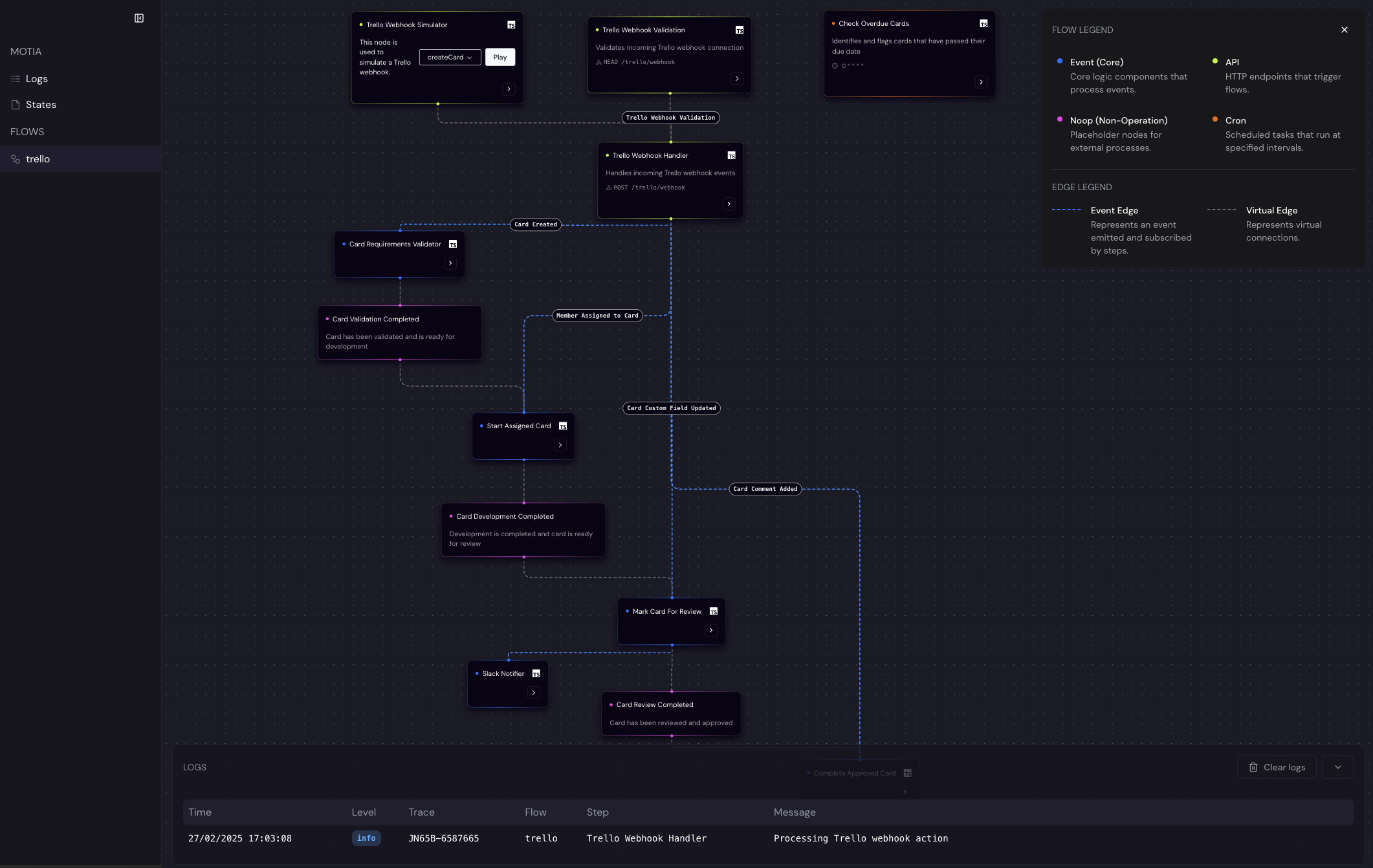
- 实时可视化:Motia Workbench 显示代理执行流程和日志。
- 模块化步骤:代理由可复用步骤组成,支持输入输出验证。
- 一键部署:用单条命令部署代理,无需服务器管理经验。
- API 和 Webhook:自动生成 HTTP 端点,方便外部调用。
- 内置调试工具:实时日志和执行图帮助排查问题。
- 灵活 AI 集成:支持任意大模型或向量数据库,无限制。
使用帮助
Motia 的使用分为安装、开发和部署三大步骤。以下是详细操作指南,帮助用户快速上手。
安装流程
- 准备环境
需要 Node.js(建议 16 或更高版本)和 pnpm。检查是否安装:
node -v
pnpm -v
如果没有,访问 Node.js 官网 下载安装,然后运行:
npm install -g pnpm
- 创建项目
用 Motia CLI 初始化项目:
npx motia create -n my-first-agent
这会生成一个 my-first-agent 文件夹,包含示例步骤和依赖。
- 进入目录并启动
运行:
cd my-first-agent
pnpm run dev
启动后,浏览器打开 http://localhost:3000,即可看到 Motia Workbench,默认显示 default 流程。
如何使用主要功能
Motia 的核心是编写代理逻辑和实时调试。以下是具体操作。
编写代理逻辑
- 定义步骤
在steps文件夹中创建reply.js:
export default async function handler({ input }) {
return { reply: `你好,${input.name}!有什么我可以帮你的吗?` };
}
- 创建流程
在flows文件夹中创建support.js:export default { name: "support", steps: ["reply"], triggers: { api: true } }; - 测试 API
重启服务(pnpm run dev),然后用 curl 测试:curl -X POST http://localhost:3000/support -H "Content-Type: application/json" -d '{"name": "李明"}'返回结果为:
{"reply": "你好,李明!有什么我可以帮你的吗?"}
使用 Motia Workbench
- 查看流程
在http://localhost:3000打开 Workbench,选择support,界面会显示步骤连接图。 - 实时测试
点击“Test”按钮,输入{"name": "张伟"},运行后,图表会更新,日志窗口显示执行细节。 - 调试日志
日志实时刷新。如果有错误,标红显示,点击步骤可查看具体问题。
多语言开发
- 添加 Python 步骤
在steps文件夹创建calc.py:def handler(input): return {"result": input["number"] + 10} - 更新流程
修改support.js:export default { name: "support", steps: ["reply", "calc"], triggers: { api: true } }; - 测试混合语言
用 curl 测试:curl -X POST http://localhost:3000/support -H "Content-Type: application/json" -d '{"name": "王芳", "number": 5}'返回:
{"reply": "你好,王芳!有什么我可以帮你的吗?", "result": 15}
事件驱动任务
- 配置事件
修改support.js:export default { name: "support", steps: ["reply"], triggers: { event: "messageReceived" } }; - 触发事件
用 CLI 发送事件:npx motia emit --topic messageReceived --message '{"name": "赵强"}'Workbench 会显示执行结果。
部署代理
- 打包项目
运行:pnpm build - 部署
将文件上传到服务器,运行:pnpm run start部署后,可通过 API 或事件调用代理。
特色功能操作
集成外部 API
- 添加 OpenAI
在steps创建analyze.js:import { OpenAI } from 'openai'; const openai = new OpenAI({ apiKey: process.env.OPENAI_API_KEY }); export default async function handler({ input }) { const response = await openai.chat.completions.create({ model: "gpt-4o", messages: [{ role: "user", content: input.text }] }); return { result: response.choices[0].message.content }; } - 更新流程并测试
在流程中加入analyze,用 API 测试输入文本分析。
可视化自定义
在 steps 中为步骤添加 UI 配置,Workbench 会显示自定义界面,提升可视化体验。
应用场景
- 财务分析代理
监听市场数据更新,结合网页搜索和 AI 分析,生成投资建议。适合金融团队实时决策。 - GitHub 管理代理
自动分类 GitHub 问题和拉取请求,分配标签和审稿人,提升团队协作效率。 - 邮箱自动化
监控 Gmail 收件箱,分析邮件内容并自动回复,适合客服或个人效率提升。 - 任务管理优化
在 Trello 上自动移动任务卡片,生成总结并通知 Slack,简化项目管理。 - 知识问答系统
用 RAG 技术提取网页内容,构建问答代理,适合教育或客服场景。
QA
- Motia 解决了什么问题?
它简化了构建复杂 AI 代理的过程,提供代码控制和可视化工具,避免了传统工具的局限性。 - 支持哪些 AI 模型?
Motia 不限制模型,可以用 OpenAI、Hugging Face 或其他服务。 - 如何扩展功能?
通过添加新步骤和流程,支持任意语言和外部 API 集成。
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...