引言
为什么 AI编程工具 生成的前端页面很好看,而你的不行,根本问题是这些工具为生成前端页面设计了一套完整的提示词,约束了各类前端规范。这些提示词好长好长...
不止提示词长,生成前端页面需要输出好多好多的tokens...所以你会发现在 claude 官方生成完整前端页面代码常常中断。
让AI生成漂亮的前端页面要解决两个问题:生成前端页面需要的提示词、完整生成前端页面代码
实践
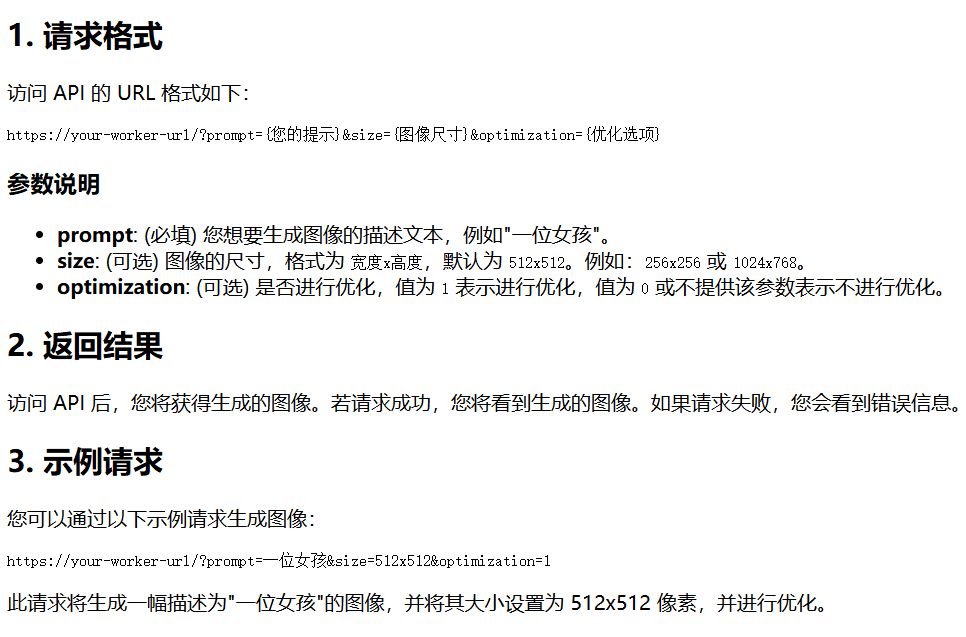
1.生成前端页面需要的提示词
介绍第一种方法,不需要超长提示词,而是要学会引导提问和约束
第一轮提示词
作为前端设计师帮助产品经理提出UI设计规范。 你要详细了解产品经理描述的用户需求,并针对用户需求调整设计方案。 请遵循以下要求: 1. 现代且有高级感的前端设计 2. 遵守设计规范,注重UI细节和用户体验 3. 引入Tailwind CSS CDN而非编写style样式 4. 图片使用unsplash随机图片 5. 界面中避免出现滚动条

第二轮提示词
核心群体是饲养宠物的群体,用户使用产品目标是为宠物购买玩具和视频。用户会在所有设备上使用产品。产品主要功能模块有:首页(展示不同的宠物类别、商品类别)、购物结算页面、宠物购物清单页面、用户中心。没有特别的品牌色彩要求。界面使用多语言。用户一般每周光顾一次。产品没有特殊可访问性要求。

注:在 claude 官方网站对话,输出代码可能不完整,你要简化需求,先得到典型页面示例代码,再尝试完善完整网页代码。
第二种方法,使用明确的文字提示或图片作为示例
比如在第一个提示词的基础上加入以下UI风格提示:
| 风格名称 | 特点 | 适用场景 | 代表案例 |
| 扁平化设计(Flat Design) | 无阴影、无渐变,使用纯色块和简洁图标 | 企业官网、科技类 APP | Google Material Design, Microsoft Fluent Design |
| 暗黑模式(Dark Mode) | 深色背景,减少视觉疲劳 | 娱乐、游戏、社交类 APP | Twitter, YouTube |
| 玻璃拟态(Glassmorphism) | 半透明磨砂玻璃效果,背景模糊 | 金融类、科技类 APP | macOS Big Sur, Windows 11 |
| 粗野主义(Brutalism) | 直接生硬的大块色彩和无装饰设计 | 个人博客、潮流品牌 | The Outline, Figma 社区 |
| 新粗野主义(Neo-Brutalism) | 结合现代 UI 设计,增强用户体验 | 设计师作品集、潮流品牌 | Gumroad |
| 霓虹糖果风(Neon Candy) | 高饱和度霓虹色,配合深色背景 | 游戏、音乐、潮流品牌 | Spotify, 赛博朋克 2077 UI |
| 现代线性风(Modern Linear) | 使用细线条和极简几何图形 | 高端品牌、信息展示 | Apple, Notion |
| 极简主义(Minimalism) | 纯色背景、大量留白,精炼的 UI 元素 | 个人作品集、高端品牌 | Notion, Medium |
| 未来主义设计(Futuristic UI) | 结合 3D、动态特效、炫光元素 | 人工智能、智能设备 | Tesla UI, AR/VR 界面 |
| 黏土拟态(Claymorphism) | UI 元素有圆角立体感,类似黏土材质 | 儿童、娱乐类 APP | 儿童类 UI 设计 |
| 赛博朋克风(Cyberpunk) | 霓虹灯光效果,未来科技感 | 游戏、科技类 APP | 赛博朋克 2077 UI |
| 数据可视化风格(Data-Driven UI) | 以信息图、数据图表为核心 | 财经、商业分析类 APP | Google Analytics, Tableau |
| 游戏化 UI(Gamification UI) | 借鉴游戏元素,如成就徽章 | 教育、健身类 APP | Duolingo, Nike Run Club |
| 3D 设计(3D UI) | 使用 3D 图标、按钮和动画 | 高端科技、NFT 交易 | Blender 相关 UI, NFT 网站 |
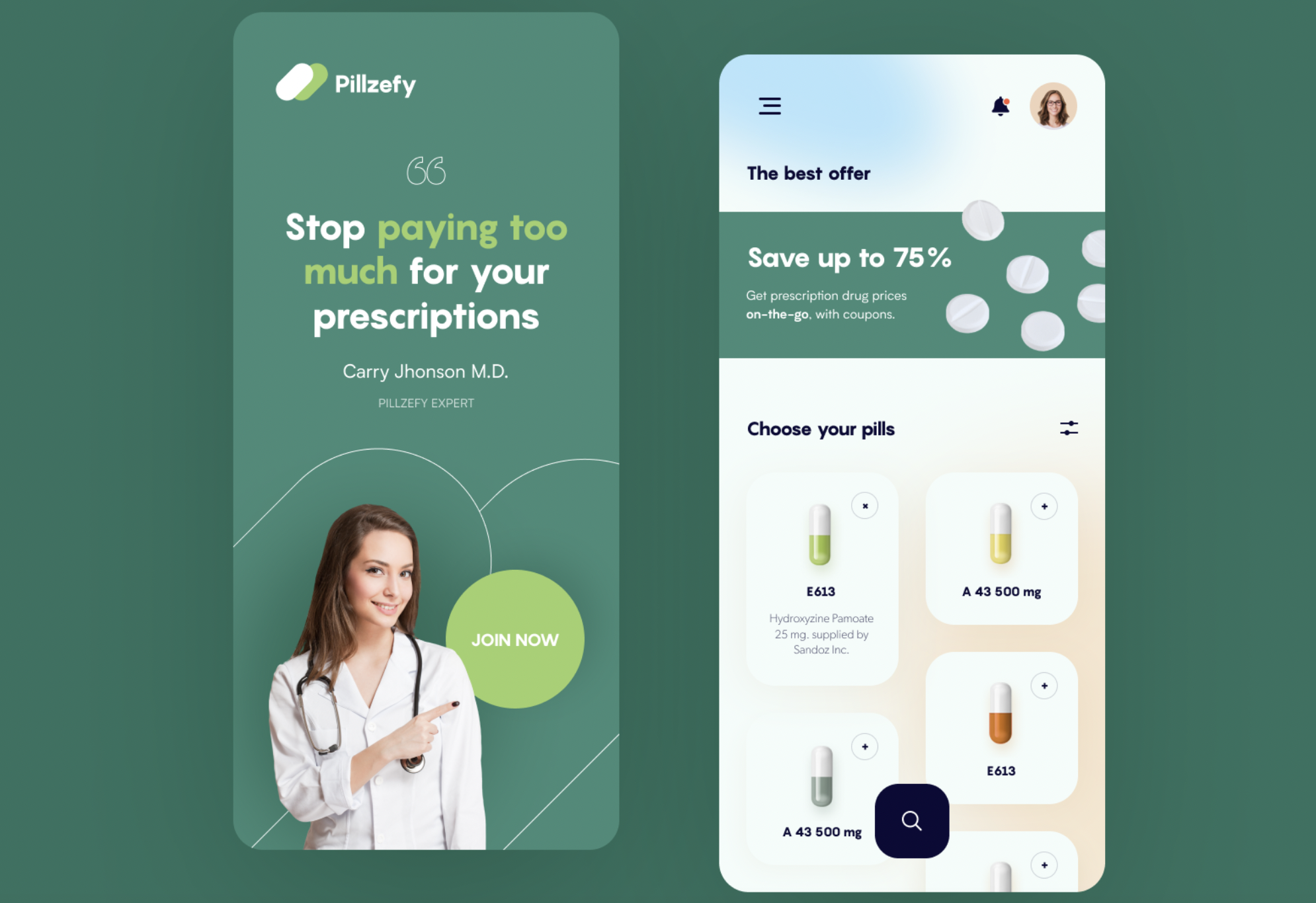
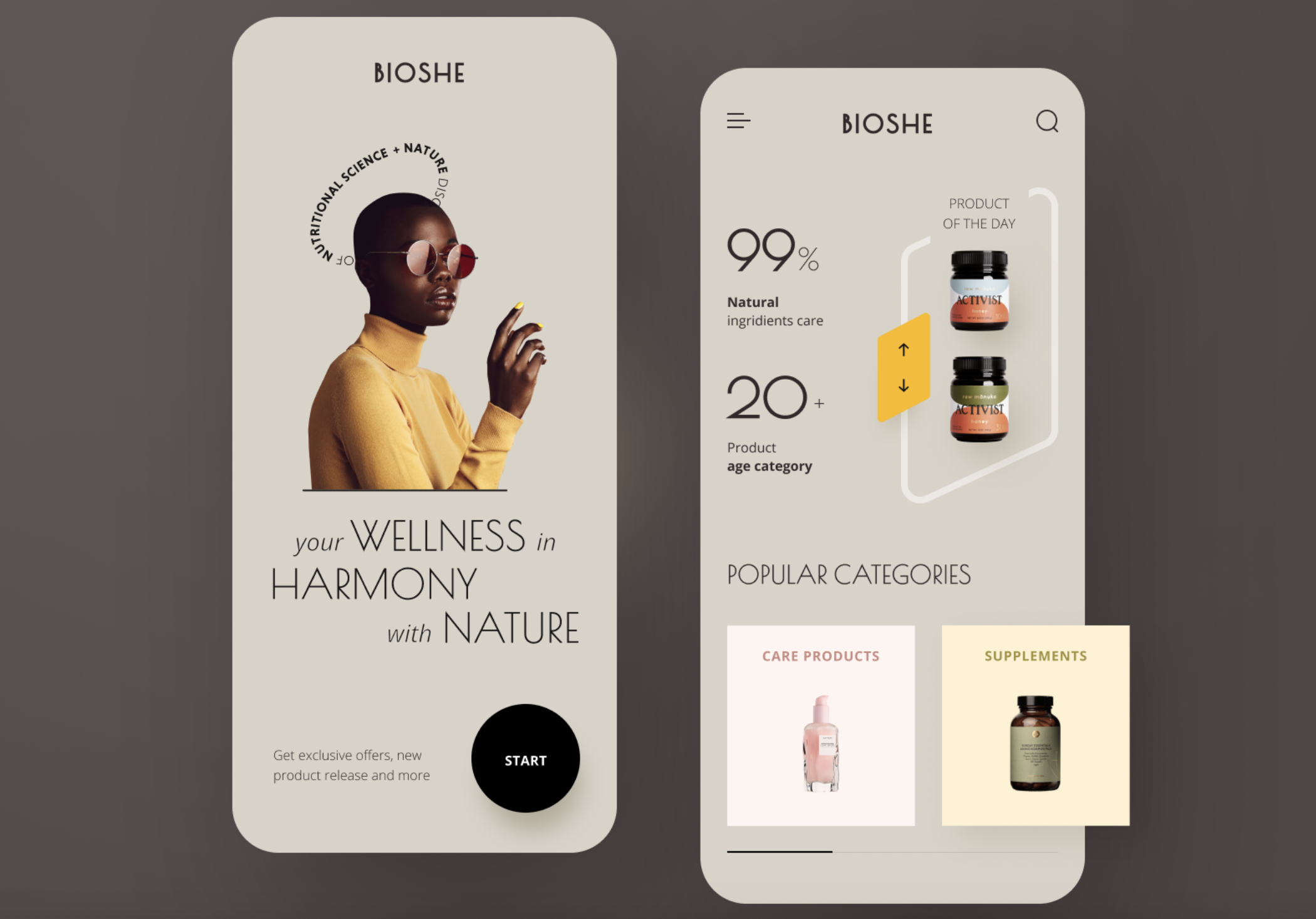
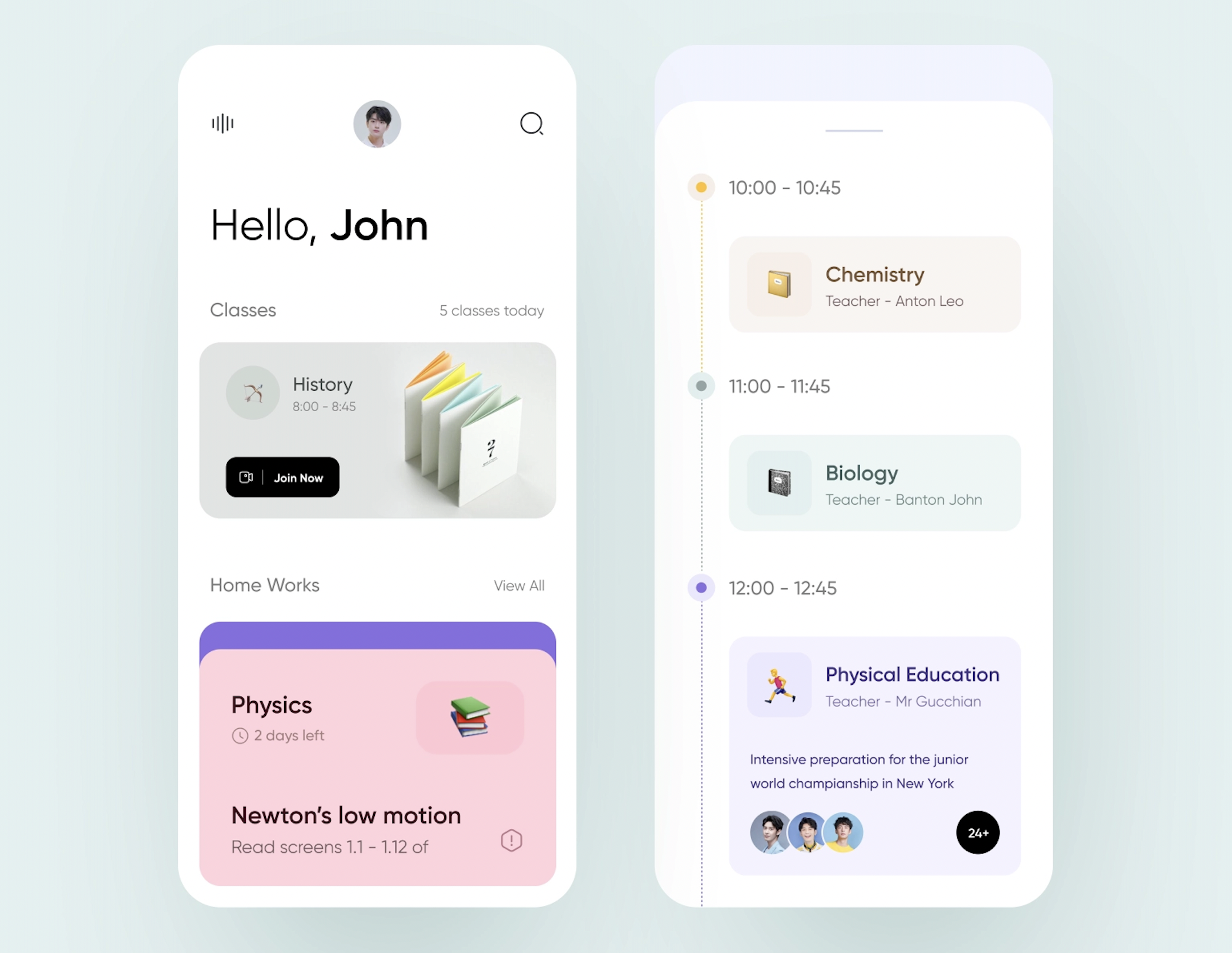
或者去UI设计网站挑选一个自己喜欢的页面风格,比如:

这部分没有展示生成的前端页面效果,放在下一部分演示。
2.完整生成前端页面代码
不要直接在 chatgpt 或 Claude 中尝试生成完整前端代码,他们的输出长度不够,而且无法构建多层级的项目代码。所以我们要选择一款AI编程工具,blot 和 Cursor 都是不错的选择,但这次我们用效果可能较差的 Trea 试试,来测测底线在哪。
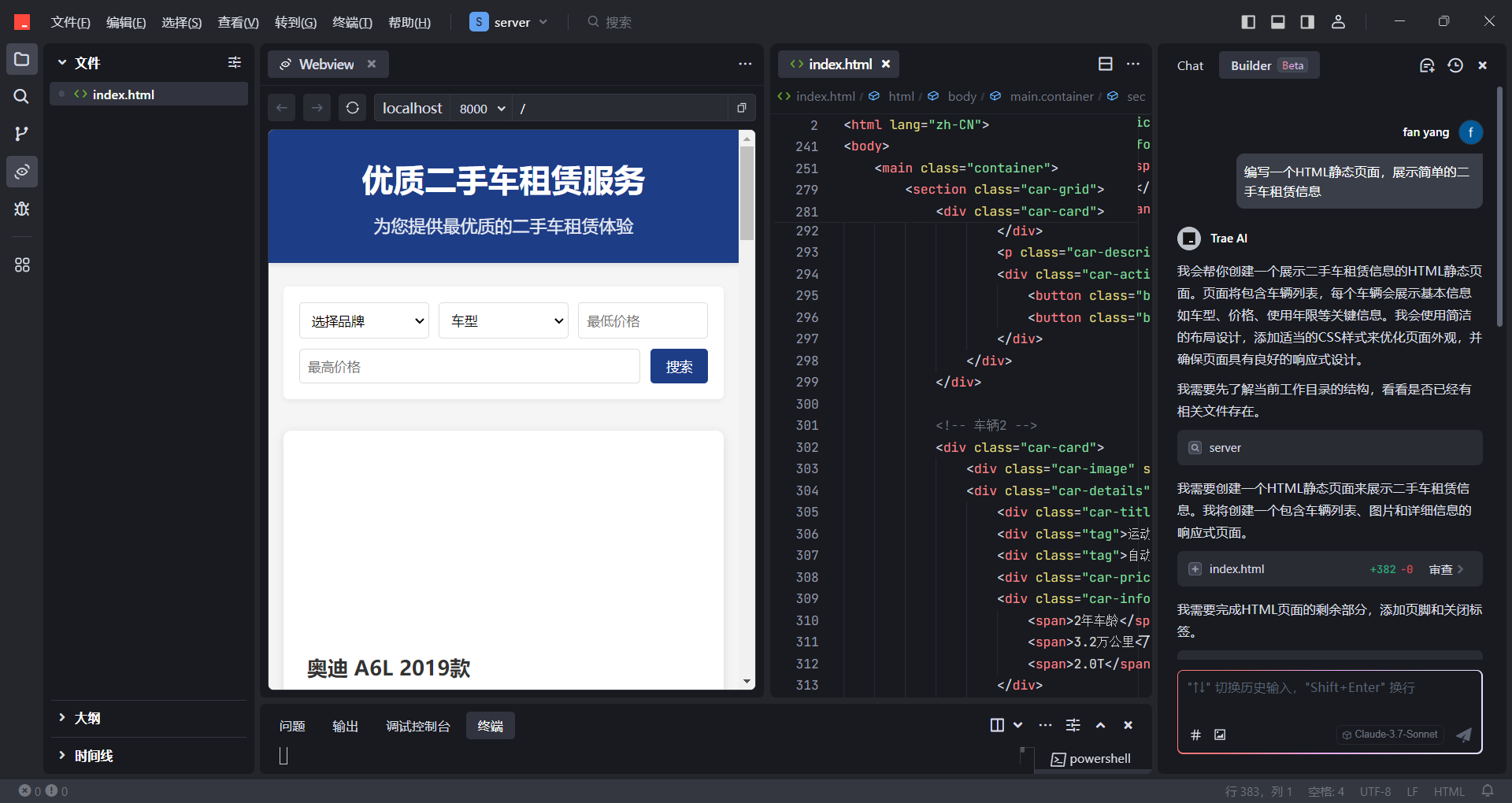
1.首先要有一个完整的项目,不需要关心是否美观,只需要功能完备即可
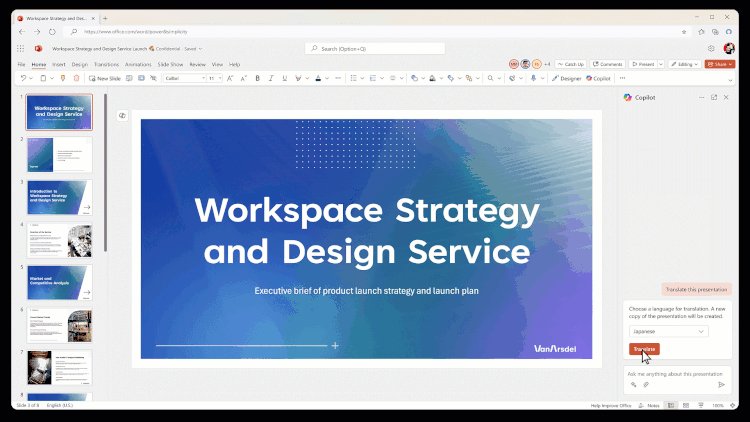
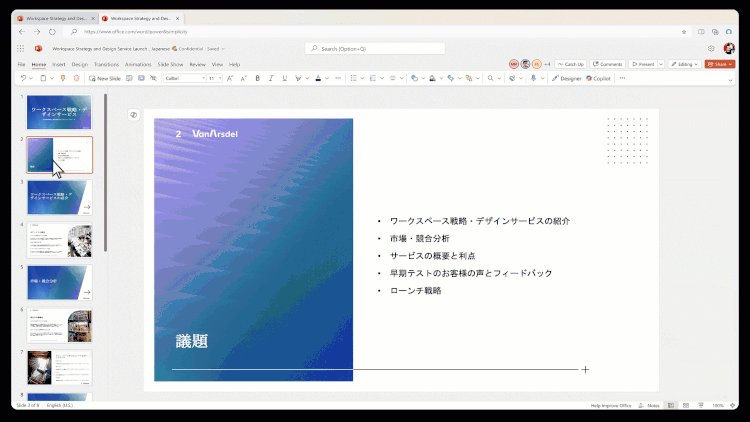
这里我随便生成一个示例页面

2.让AI工具提供前端优化方案
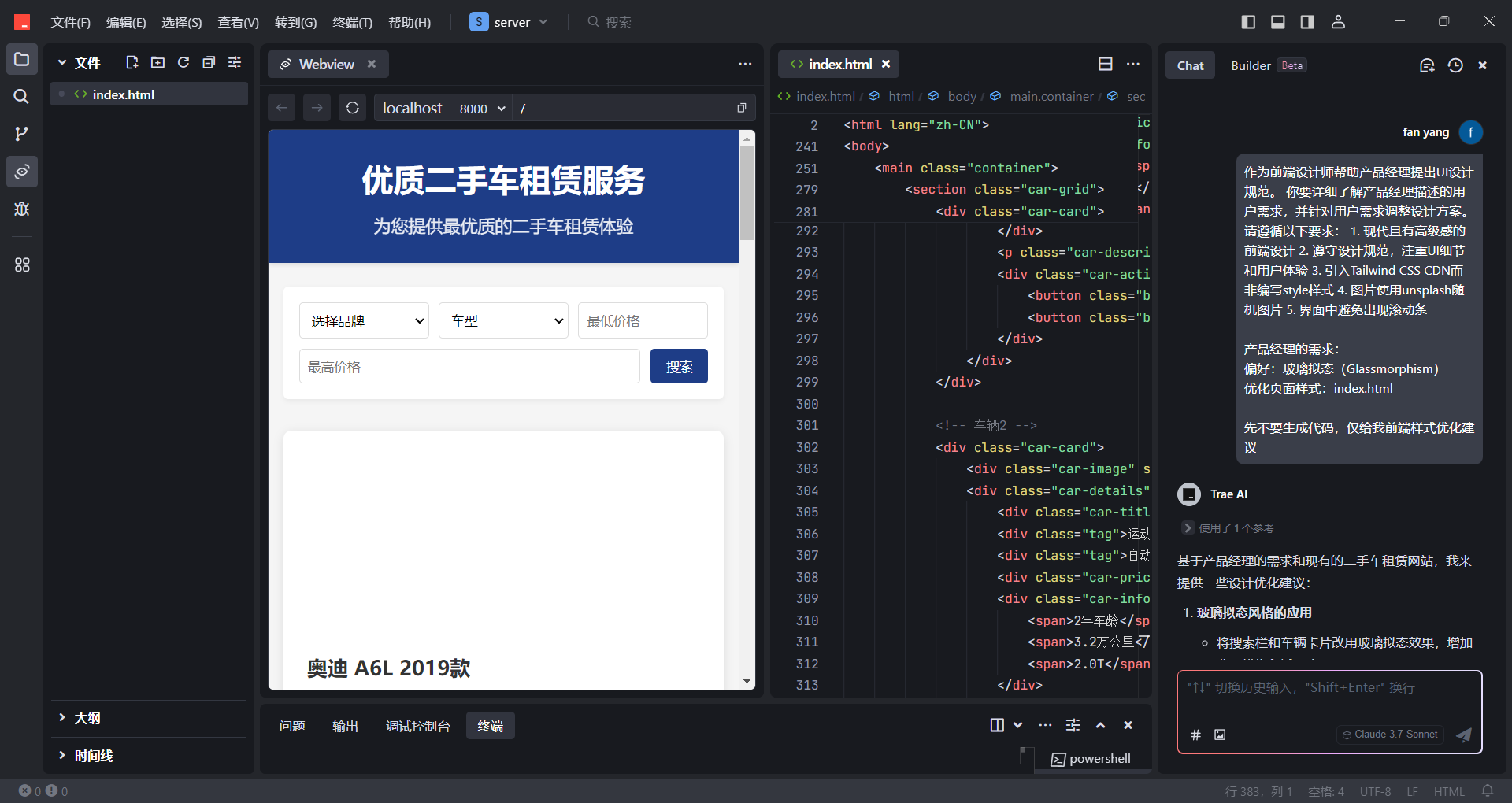
作为前端设计师帮助产品经理提出UI设计规范。 你要详细了解产品经理描述的用户需求,并针对用户需求调整设计方案。 请遵循以下要求: 1. 现代且有高级感的前端设计 2. 遵守设计规范,注重UI细节和用户体验 3. 引入Tailwind CSS CDN而非编写style样式 4. 图片使用unsplash随机图片 5. 界面中避免出现滚动条 产品经理的需求: 偏好:玻璃拟态(Glassmorphism) 优化页面样式:index.html 先不要生成代码,仅给我前端样式优化建议
这轮对话主要参考AI编程工具建议,并不需要修改代码,所以切换到Chat模式对话

建议如下:
基于产品经理的需求和现有的二手车租赁网站,我来提供一些设计优化建议: 1. **玻璃拟态风格的应用** - 将搜索栏和车辆卡片改用玻璃拟态效果,增加背景模糊和透明度 - 添加subtle的光效和渐变,提升高级感 - 考虑在hover状态下增加玻璃材质的光泽变化 2. **配色方案优化** - 当前的深蓝色(#1e3a8a)略显沉重,建议改用更现代的渐变色 - 可以考虑使用紫蓝色渐变,如 `from-indigo-500 to-purple-500` - 背景可以添加柔和的渐变和动态效果 3. **布局优化** - 将搜索栏固定在顶部,实现毛玻璃效果 - 车辆卡片采用网格布局,但增加不规则间距,提升视觉趣味性 - 考虑使用 Masonry 布局,让卡片高度自适应 4. **交互体验提升** - 为卡片添加平滑的悬浮动画 - 点击时添加ripple效果 - 搜索按钮添加微动效 5. **视觉细节优化** - 使用 unsplash 的高质量汽车图片,可以考虑固定风格 - 添加subtle的背景图案或几何形状 - 增加适当的阴影层次 - 字体可以考虑更现代的无衬线字体 6. **响应式设计建议** - 使用 Tailwind 的响应式类 - 在移动端保持玻璃拟态效果但降低模糊度 - 优化触摸区域大小 7. **性能优化建议** - 使用 Tailwind 的 JIT 模式 - 图片使用 lazy loading - 考虑使用 webp 格式图片 8. **无障碍性考虑** - 确保足够的颜色对比度 - 添加适当的 ARIA 标签 - 支持键盘导航
3.执行前端样式优化
我给出以下问题
作为前端设计师帮助产品经理提出UI设计规范。 你要详细了解产品经理描述的用户需求,并针对用户需求调整设计方案。
请遵循以下要求: 1. 现代且有高级感的前端设计 2. 遵守设计规范,注重UI细节和用户体验 3. 引入Tailwind CSS CDN而非编写style样式 4. 图片使用unsplash随机图片 5. 界面中避免出现滚动条
产品经理的需求:
偏好:玻璃拟态(Glassmorphism)
优化页面样式:index.html
前端设计师给出以下建议:
{引用AI编程工具给出的建议}
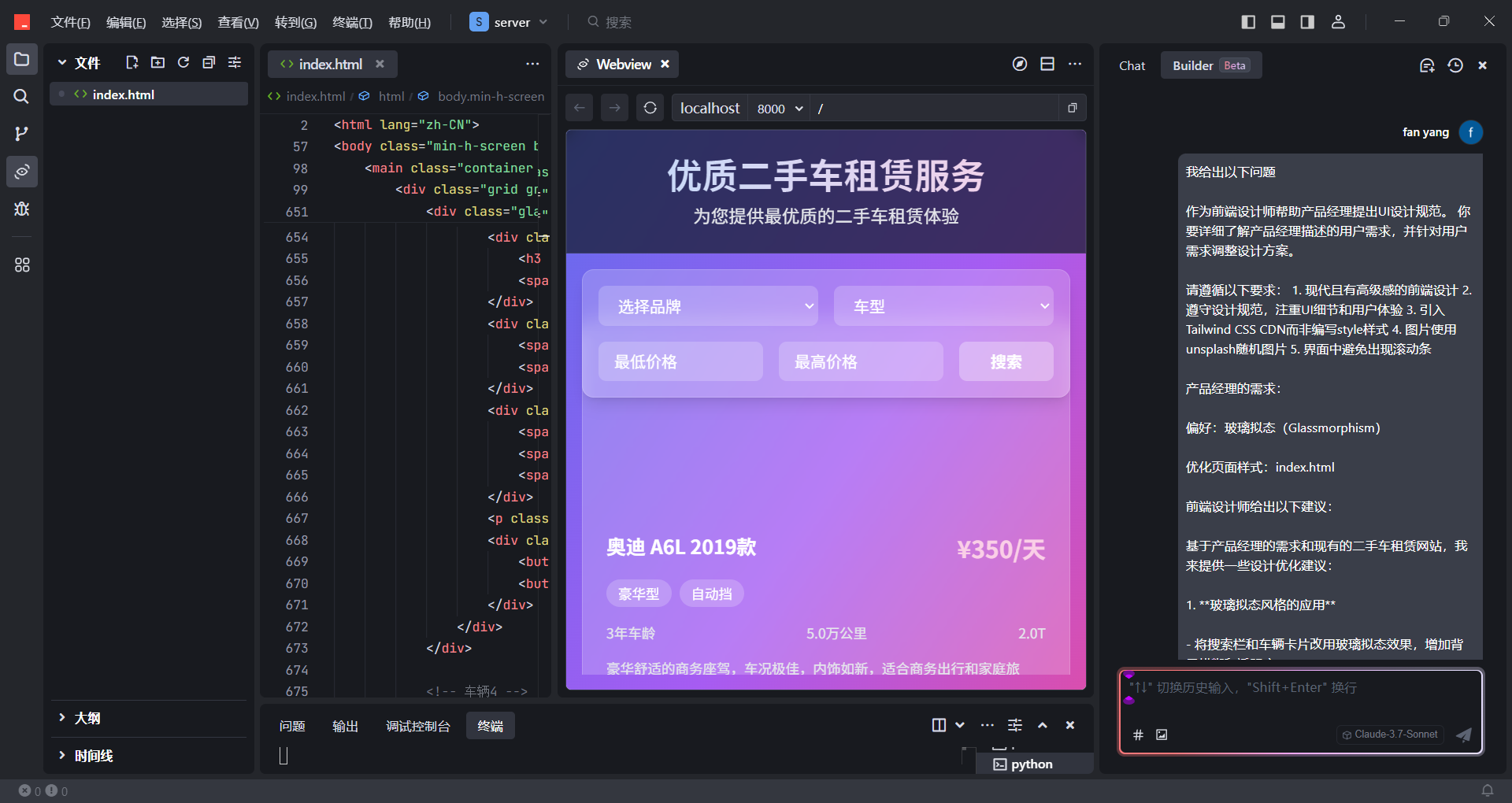
现在开始优化前端页面
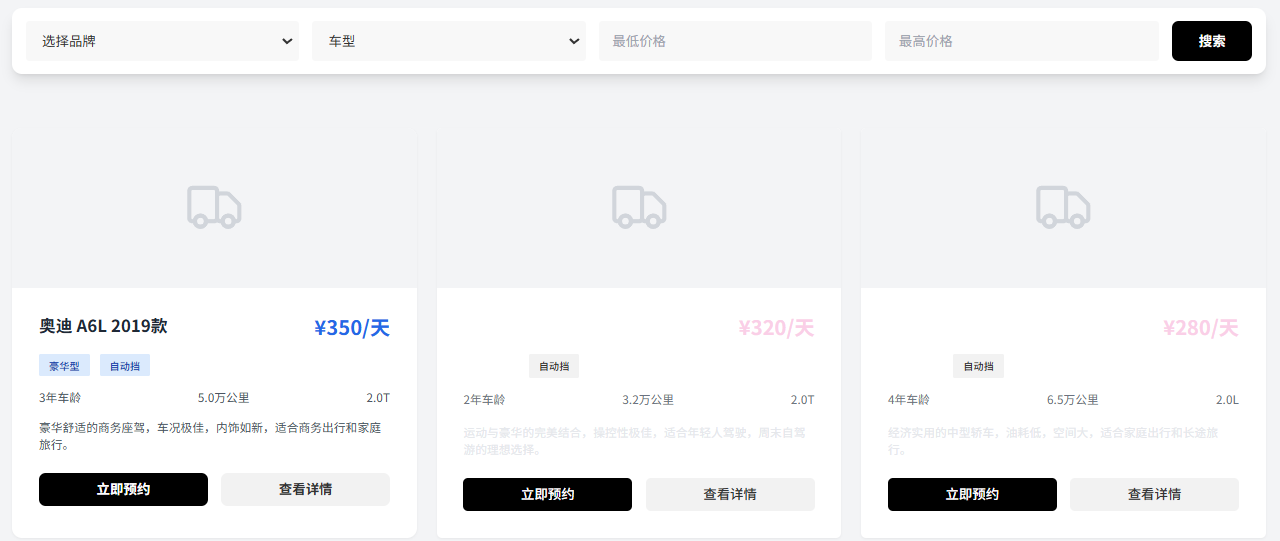
效果:

好像少点什么...
1.样式没有分离出来(最好在教程第一步先完成样式分离,并缩减重复的文本和代码,再进行前端样式优化,否则网页代码量太大会导致生成页面不完整,前端优化质量也会降低)
2.提示指令中“图片使用unsplash随机图片”,这句话未生效,导致页面缺失图片占位。(unsplash官方调用图片规则有变化,大模型还没有理解)
4.基于上述问题整体调优
先解决页面代码量问题,针对不同该项目特点具体问题具体分析


修复图片占位符问题,这次我们就不调用 unsplash ,直接用背景占位符

效果展示(好像依然很丑...)

可能这类网站黑白简约的风格更好一些,上传参考图后重新生成效果

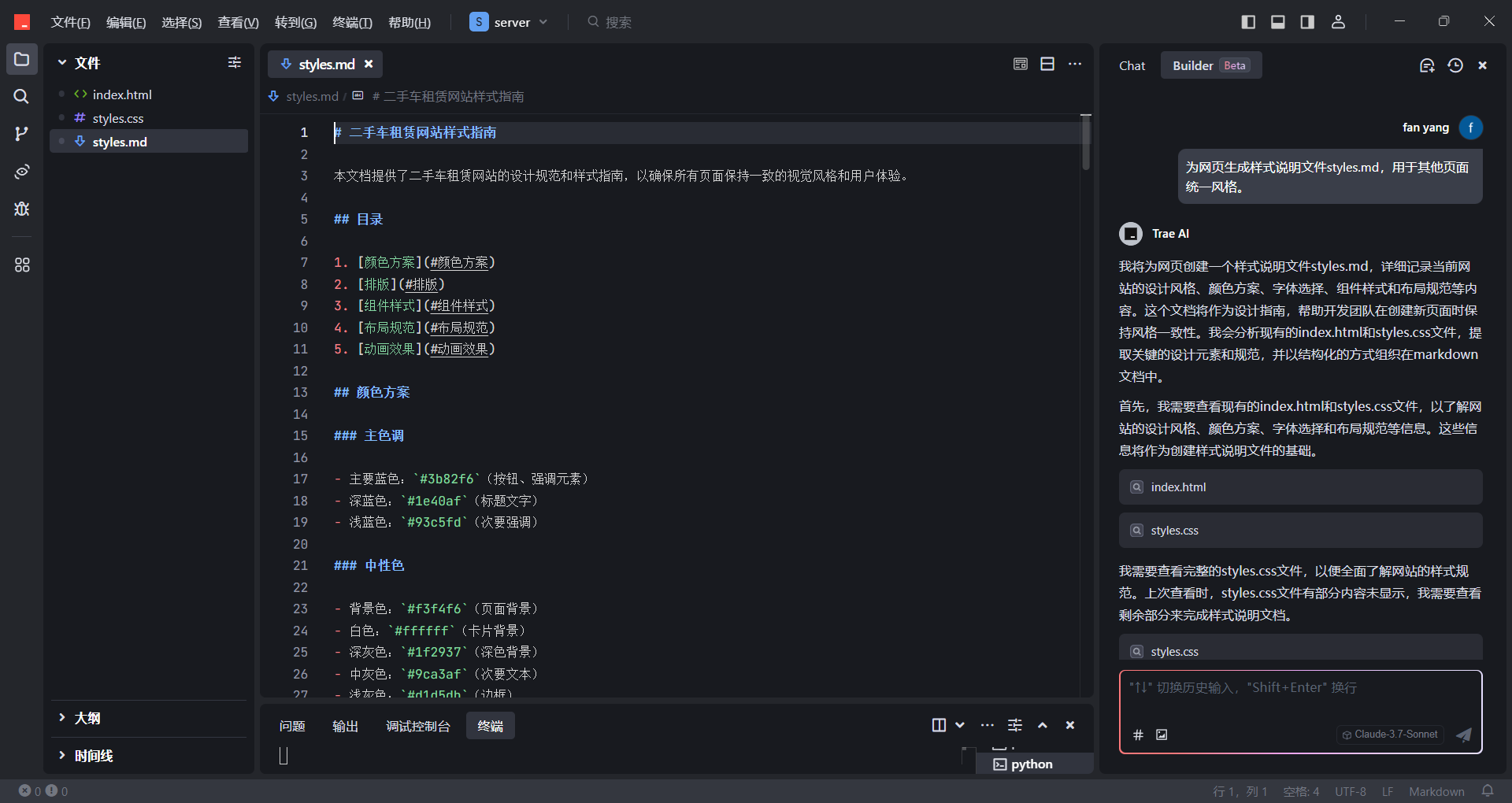
5.生成样式说明文件,其他页面设计时因该该文件设计

经验分享
1.使用基于 Claude-3.7-Sonnet 的AI编程工具
2.先生成后端代码,后生成前端代码
3.保留样式说明文档
4.不要再复杂的项目中直接优化UI,尝试单独生成UI方案,提示词如下:
你是一位全栈工程师,同时精通产品规划和UI设计。 我现在想要开发一个“冥想”iOS App,需要输出一套完整的APP原型图,请按照下面的要求执行: - 模拟真实用户使用冥想类APP的真实场景和需求; - 结合用户需求,以产品经理的视角去规划APP的功能、页面和交互; - 结合产品规划,以设计师的视角去输出完整的UI/UX; - 以上全部页面都在同一个html文件中展示。
5.多用UI参考图,提供一些示例预防生成页面过丑






© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...