综合介绍
GrokPlayground 是由“技术爬爬虾”团队开发的一个开源项目。这个工具的核心功能是让用户在10秒内部署一个Grok3国内镜像网站。Grok3 是 xAI 推出的人工智能模型,而 Grok Playground 通过简单操作,帮助用户绕过地域限制,快速使用Grok3。它支持多账户聚合,解决单账户额度不足的问题。项目基于 Deno 技术,支持服务器、Netlify、Deno 和 Cloudflare Worker 等多种部署方式。官方建议使用海外IP干净的云服务器部署,以避免Grok的风控问题。项目于2025年3月4日发布,作者在B站、YouTube等平台提供了视频教程。

功能列表
- 快速部署:10秒内搭建Grok3镜像网站,无需复杂配置。
- 多账户聚合:支持多个Grok3账户切换,额度用尽时自动更换。
- 地域解锁:通过代理技术,让国内用户也能访问Grok3服务。
- 多平台支持:支持服务器、Netlify、Deno 和 Cloudflare Worker 部署。
- 开源免费:代码公开,用户可自由修改和优化。
- 手机适配:网站界面支持手机端访问,随时随地可用。
使用帮助
安装和部署流程
Grok Playground 提供多种部署方式。以下是详细步骤,适合不同需求的用户。
服务器部署(推荐)
- 准备服务器
需要一台海外IP的云服务器(香港也可以)。推荐阿里云、腾讯云等服务商,确保IP干净,避免Grok风控。 - 安装 unzip
在 Ubuntu 系统上运行以下命令:
sudo apt-get install unzip -y
- 安装 Deno
输入以下命令安装 Deno:
curl -fsSL https://deno.land/install.sh | sh
安装后,重启终端(关闭再打开),用 deno --version 检查版本。
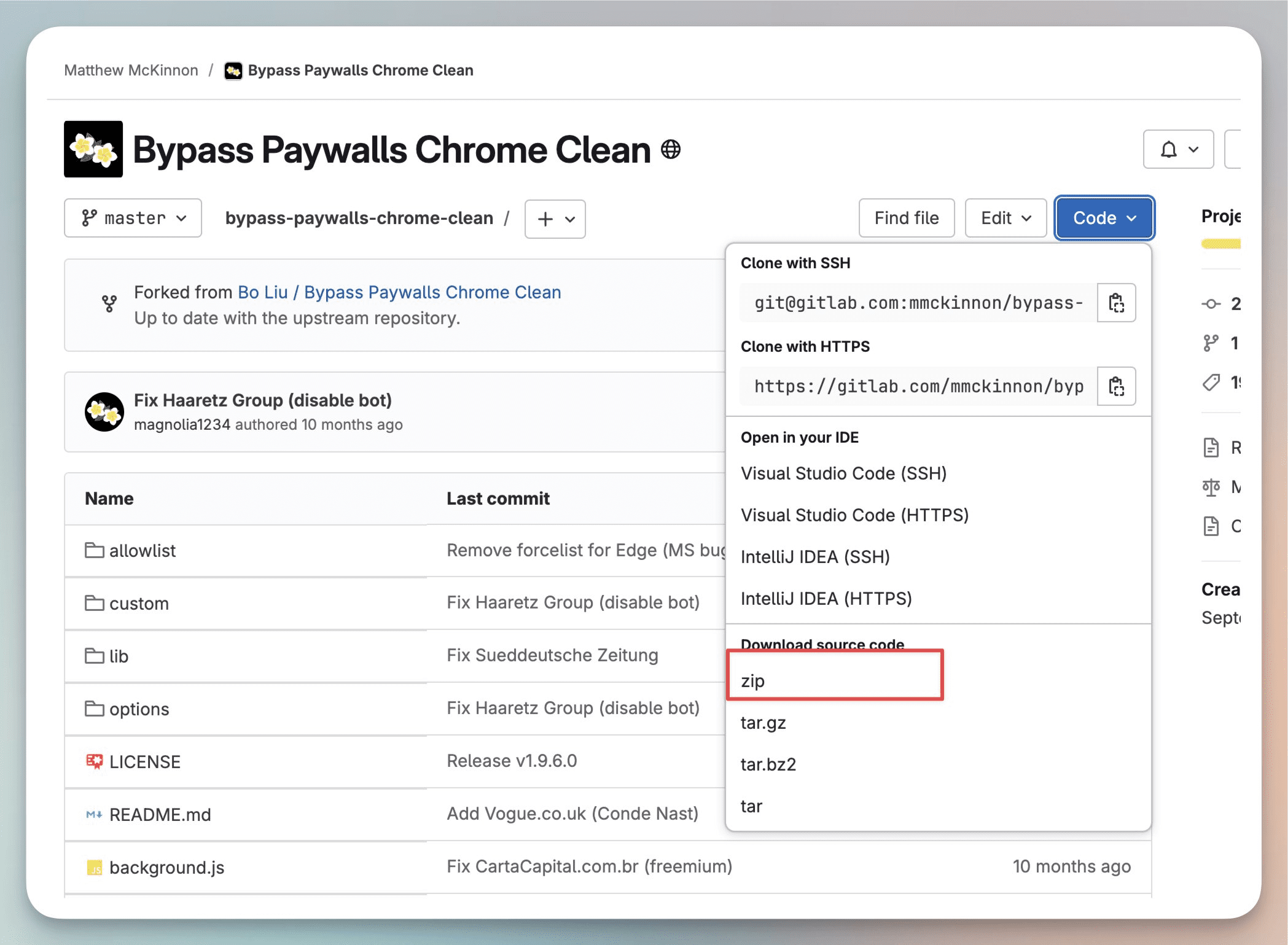
- 下载项目代码
运行以下命令克隆项目:
git clone https://github.com/tech-shrimp/grok-playground
- 进入目录
进入项目文件夹:
cd grok-playground
- 启动服务
执行启动脚本:
sh deno_start.sh
默认使用80端口。如需更改端口,编辑 src/deno_index.ts 文件中的端口号。
- 配置 HTTPS
用 Cloudflare 设置域名和 HTTPS,或者手动配置证书。完成后,访问服务器IP或域名即可使用。
Netlify 部署
- 点击部署按钮
访问 https://app.netlify.com/start/deploy?repository=https://github.com/tech-shrimp/grok-playground,点击按钮。 - 登录 GitHub
用 GitHub 账户登录,授权 Netlify 访问仓库。 - 自动部署
Netlify 会自动分配一个免费域名(国内可直连)。部署成功后,访问该域名即可。
Deno 部署
- Fork 项目
在 GitHub 上 fork https://github.com/tech-shrimp/grok-playground 到你的账户。 - 登录 Deno Deploy
访问 https://dash.deno.com/,注册或登录。 - 创建项目
在 https://dash.deno.com/new_project 创建新项目,选择你 fork 的仓库。 - 配置入口
设置 Entrypoint 为src/deno_index.ts,其他字段留空。 - 部署
点击“Deploy Project”,部署完成后获取域名,打开即可使用。
Cloudflare Worker 部署
- 点击部署按钮
访问 https://deploy.workers.cloudflare.com/?url=https://github.com/tech-shrimp/grok-playground,点击按钮。 - 登录 Cloudflare
用 Cloudflare 账户登录。 - 填写信息
输入 Account ID 和 API Token(在 Cloudflare 仪表盘获取)。 - Fork 并部署
Fork 项目,启用 GitHub Action。部署后,在 https://dash.cloudflare.com 查看 Worker 地址。 - 注意事项
国内访问需魔法上网,否则可能被 Cloudflare 盾拦截。
如何使用主要功能
快速部署镜像网站
- 部署完成后,访问生成的域名(例如 https://grok.tech-shrimp.com/)。
- 页面加载后,输入问题或指令,Grok3 会返回答案。整个过程只需10秒。
多账户聚合
- 在配置文件中添加多个Grok3账户的 API Key(具体位置见项目 README)。
- 系统检测到当前账户额度不足时,会自动切换到下一个账户。
- 示例配置:
{
"accounts": [
{"key": "你的第一个API密钥"},
{"key": "你的第二个API密钥"}
]
}
地域解锁
- 项目内置代理功能,自动转发请求到可用服务器。
- 无需额外工具,国内用户也能直接访问Grok3服务。
本地调试
Deno 调试
- 安装 Deno
- Windows:
irm https://deno.land/install.ps1 | iex - Mac/Linux:
curl -fsSL https://deno.land/install.sh | sh
- Windows:
- 启动项目
进入项目目录,运行:deno run start
Netlify 调试
- 安装 Node.js
下载并安装 Node.js(官网:https://nodejs.org)。 - 安装 Netlify CLI
运行:npm install -g netlify-cli - 进入目录
cd grok-playground - 登录并调试
netlify login netlify dev
注意事项
- 服务器部署建议用干净IP,避免被Grok风控拦截。
- 无服务器部署(Netlify/Deno/Cloudflare)可能因IP问题被盾,刷新页面可尝试更换IP。
如何获取Grok Cookie
- 开启魔法上网
- 注册账户,并且登录Grok官方网站 (https://grok.com)
- 打开浏览器的开发者工具(按F12)
- 切换到"网络"(Network)标签,刷新页面
- 在网络请求列表中找到一个API请求
- 在请求头(Headers)中找到"Cookie"字段
- 复制整个Cookie值并粘贴到文本框中

应用场景
- 技术学习
开发者可以用它学习 Deno、Netlify 等平台的部署方法,探索AI镜像网站搭建。 - AI体验
用户无需复杂配置,就能快速试用Grok3的问答和生成功能。 - 团队使用
小团队可部署镜像网站,通过多账户支持多人同时使用AI服务。
QA
- 部署需要服务器吗?
不一定。可以用 Netlify 或 Deno 免费部署,但服务器部署更稳定。 - 国内能直接用吗?
可以。项目内置代理,绕过地域限制。无服务器部署可能需要刷新解决盾问题。 - 支持手机端吗?
支持。部署后的网站适配手机浏览器,随时可用。
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...