综合介绍
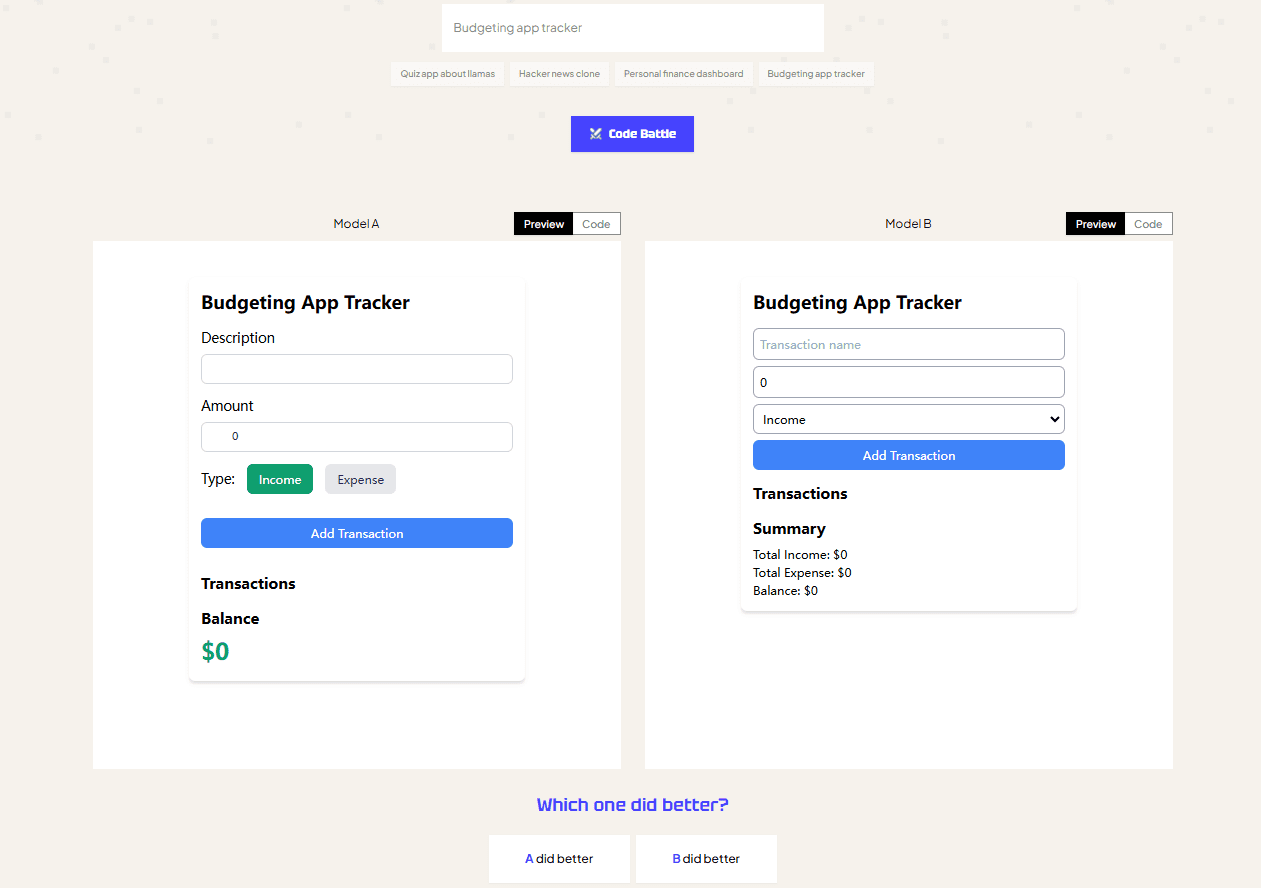
CodeArena 是一个独特的平台,旨在通过实时对决展示最佳开源代码生成模型(LLM)。用户可以观看不同的LLM在相同的编程任务中竞争,并通过实时排行榜查看表现最佳的模型。该平台利用Together AI生成代码,使用Sandpack渲染UI代码,并采用Next.js和TypeScript作为应用框架。CodeArena不仅展示了LLM的能力,还提供了详细的技术栈和操作指南,帮助用户更好地理解和使用这些工具。

功能列表
- 实时观看LLM编程对决
- 查看实时排行榜,了解最佳开源代码生成模型
- 使用Together AI生成代码
- Sandpack渲染UI代码
- Next.js和TypeScript作为应用框架
- 提供详细的技术栈和操作指南
使用帮助
安装流程
- 克隆仓库:
git clone https://github.com/Nutlope/codearena - 创建
.env文件并添加Together AI API密钥:TOGETHER_API_KEY= - 创建Postgres数据库(推荐使用Neon)并将连接详情添加到
.env文件:DATABASE_URL= - 安装依赖并本地运行:
npm install和npm run dev
使用指南
- 观看LLM对决:访问平台主页,选择当前进行的编程对决,实时观看不同LLM在相同任务中的表现。
- 查看排行榜:在主页上查看实时更新的排行榜,了解当前表现最佳的开源代码生成模型。
- 生成代码:使用Together AI生成代码,平台会自动渲染UI代码并展示结果。
- 技术栈介绍:
- Together AI:用于生成代码的AI模型。
- Sandpack:用于渲染UI代码的工具。
- Next.js和TypeScript:作为平台的应用框架,提供高效的开发体验。
- Shadcn和Tailwind:用于UI组件和样式设计。
- Plausible和Helicone:用于分析和可观测性。
详细操作流程
- 克隆仓库:在终端中运行
git clone https://github.com/Nutlope/codearena,将仓库克隆到本地。 - 配置环境变量:在项目根目录下创建一个
.env文件,并添加你的Together AI API密钥和Postgres数据库连接详情。 - 安装依赖:运行
npm install安装所有必要的依赖包。 - 启动项目:运行
npm run dev启动本地开发服务器,访问http://localhost:3000查看平台。 - 观看对决:在平台主页上选择一个正在进行的对决,实时观看不同LLM的编程表现。
- 查看排行榜:在主页上查看实时更新的排行榜,了解当前表现最佳的模型。
- 生成代码:在对决页面上,使用Together AI生成代码,平台会自动渲染并展示结果。
通过以上步骤,用户可以轻松上手使用CodeArena,观看LLM编程对决,并了解和使用最佳的开源代码生成模型。
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...