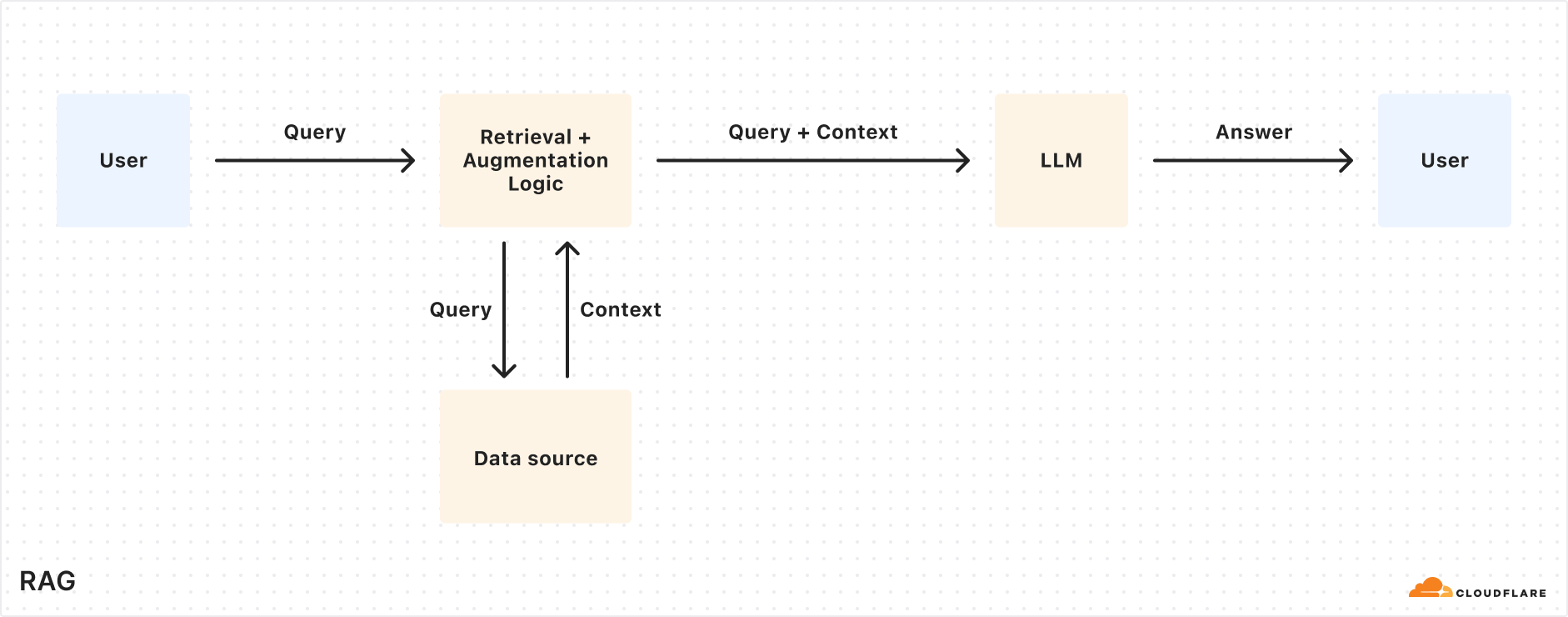
Cloudflare 近日宣布推出 AutoRAG 服务的公开测试版 (Open Beta)。这项全托管的检索增强生成 (Retrieval-Augmented Generation, RAG) 管道旨在简化开发者将具备上下文感知能力的 AI 功能集成到其应用中的过程。RAG 技术通过从开发者自有数据中检索信息,并将其提供给大语言模型 (LLM),以生成更可靠、更基于事实的响应,从而提高 AI 回答的准确性。
对于许多开发者而言,构建一个 RAG 管道通常意味着一项繁琐的任务。需要整合数据存储、向量数据库、嵌入模型、大语言模型以及自定义的索引、检索和生成逻辑等多个工具和服务。仅仅是启动项目就需要大量“缝合”工作,而后续的维护则更具挑战性。数据变更时,必须手动重新索引并生成嵌入向量,才能保持系统的相关性和性能。原本期望的“提问即得智能答案”体验,往往会变成一个由脆弱的集成、胶水代码和持续维护组成的复杂系统。
AutoRAG 的目标是消除这种复杂性。通过几次点击,开发者可以获得一个端到端的全托管 RAG 管道。该服务涵盖了从数据接入、自动分块与嵌入,到将向量存储在 Cloudflare 的 Vectorize 数据库中,再到执行语义检索,并利用 Workers AI 生成高质量响应的整个流程。AutoRAG 会在后台持续监控数据源并进行索引更新,使 AI 应用能够自动保持最新状态,无需人工干预。这种抽象封装让开发者可以更专注于在 Cloudflare 的开发平台上构建更智能、更快速的应用。
RAG 的应用价值
大语言模型(例如 Meta 推出的 Llama 3.3)能力强大,但其知识仅限于训练数据。当被问及新的、专有的或特定领域的信息时,它们往往难以给出准确答案。虽然可以通过系统提示 (System prompts) 提供相关信息来辅助,但这会增加输入大小,并受到上下文窗口长度的限制。另一种方法是微调 (Fine-tuning) 模型,但这成本高昂,且需要持续重新训练以跟上信息更新。
RAG 在查询时从指定数据源检索相关信息,将其与用户的输入查询相结合,然后将两者一同提供给 LLM 生成响应。这种方式使得 LLM 的回答能够基于开发者提供的数据,确保了信息的准确性和时效性。因此,RAG 非常适用于构建 AI 驱动的客服机器人、内部知识库助手、文档语义搜索等需要持续更新信息源的应用场景。相比微调,RAG 在处理动态更新数据方面更具成本效益和灵活性。

AutoRAG 的工作机制解析
AutoRAG 利用 Cloudflare 开发者平台的现有组件为用户自动配置 RAG 管道。开发者无需自行编写代码来组合 Workers AI、Vectorize 和 AI Gateway 等服务,只需创建一个 AutoRAG 实例并将其指向一个数据源(例如 R2 存储桶)即可。
AutoRAG 的核心由两个过程驱动:索引 (Indexing) 和 查询 (Querying)。
- 索引 是一个在后台运行的异步过程。它在
AutoRAG实例创建后立即启动,并以循环方式自动运行——在每个作业完成后处理新增或更新的文件。在索引过程中,内容被转换为针对语义搜索优化的向量。 - 查询 是一个同步过程,由用户发送搜索请求触发。
AutoRAG接收查询后,从向量数据库中检索最相关的内容,并利用这些内容和 LLM 生成具有上下文感知的响应。
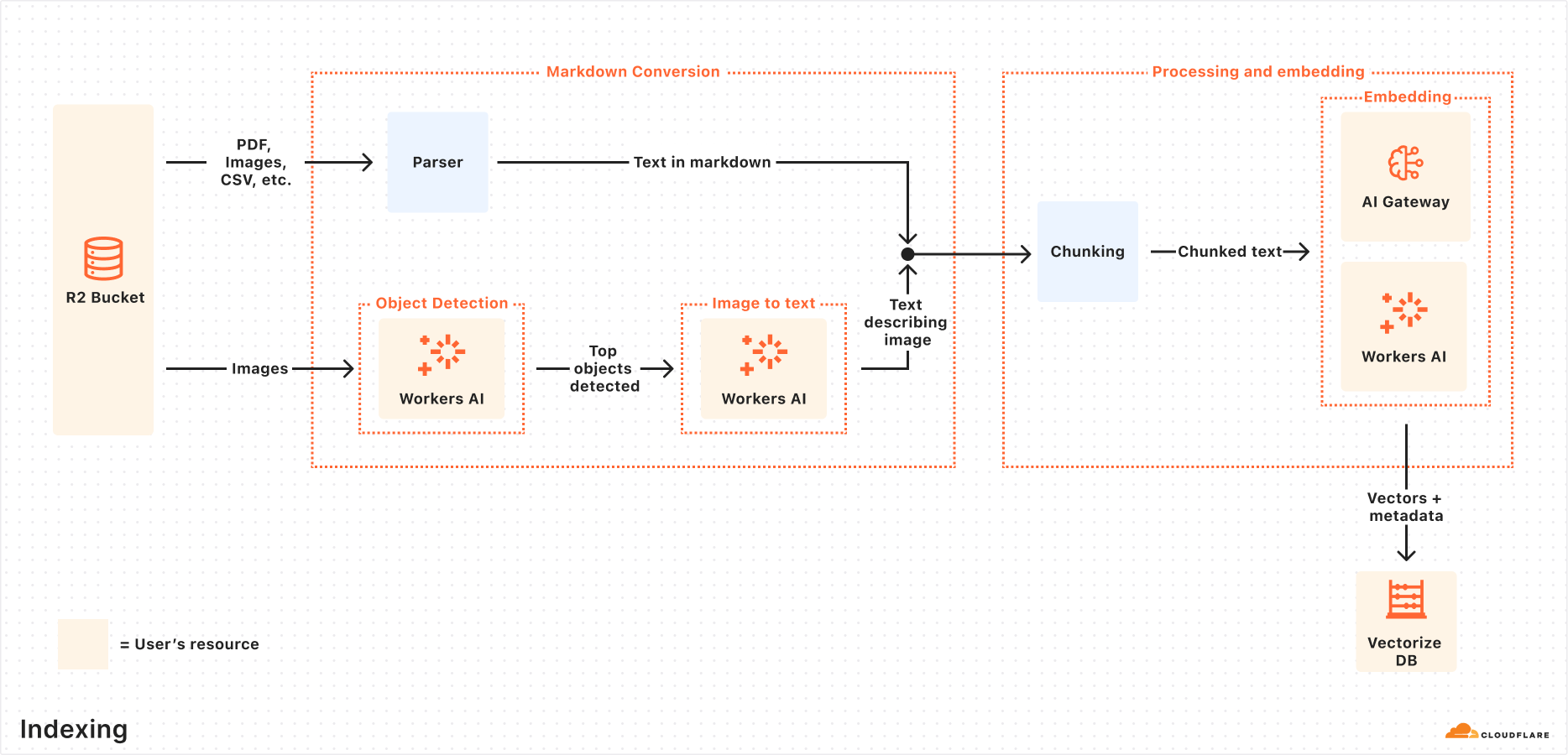
索引流程详解
当连接数据源后,AutoRAG 会自动执行以下步骤来提取、转换和存储数据为向量,为后续查询时的语义搜索进行优化:
- 从数据源提取文件:
AutoRAG直接从配置的数据源读取文件。目前支持与Cloudflare R2集成,可处理 PDF、图像、文本、HTML、CSV 等多种格式的文档。 - Markdown 转换: 使用
Workers AI的 Markdown 转换功能将所有文件统一转换为结构化的 Markdown 格式,确保跨不同文件类型的一致性。对于图像文件,Workers AI会先进行对象检测,然后通过视觉到语言转换将其内容描述为 Markdown 文本。 - 分块 (Chunking): 提取出的文本被分割成更小的块,以提高检索的粒度。
- 嵌入 (Embedding): 每个文本块使用
Workers AI的嵌入模型进行处理,将内容转换为向量表示。 - 向量存储: 生成的向量以及源位置、文件名等元数据被存储在用户账户下自动创建的
Cloudflare Vectorize数据库中。

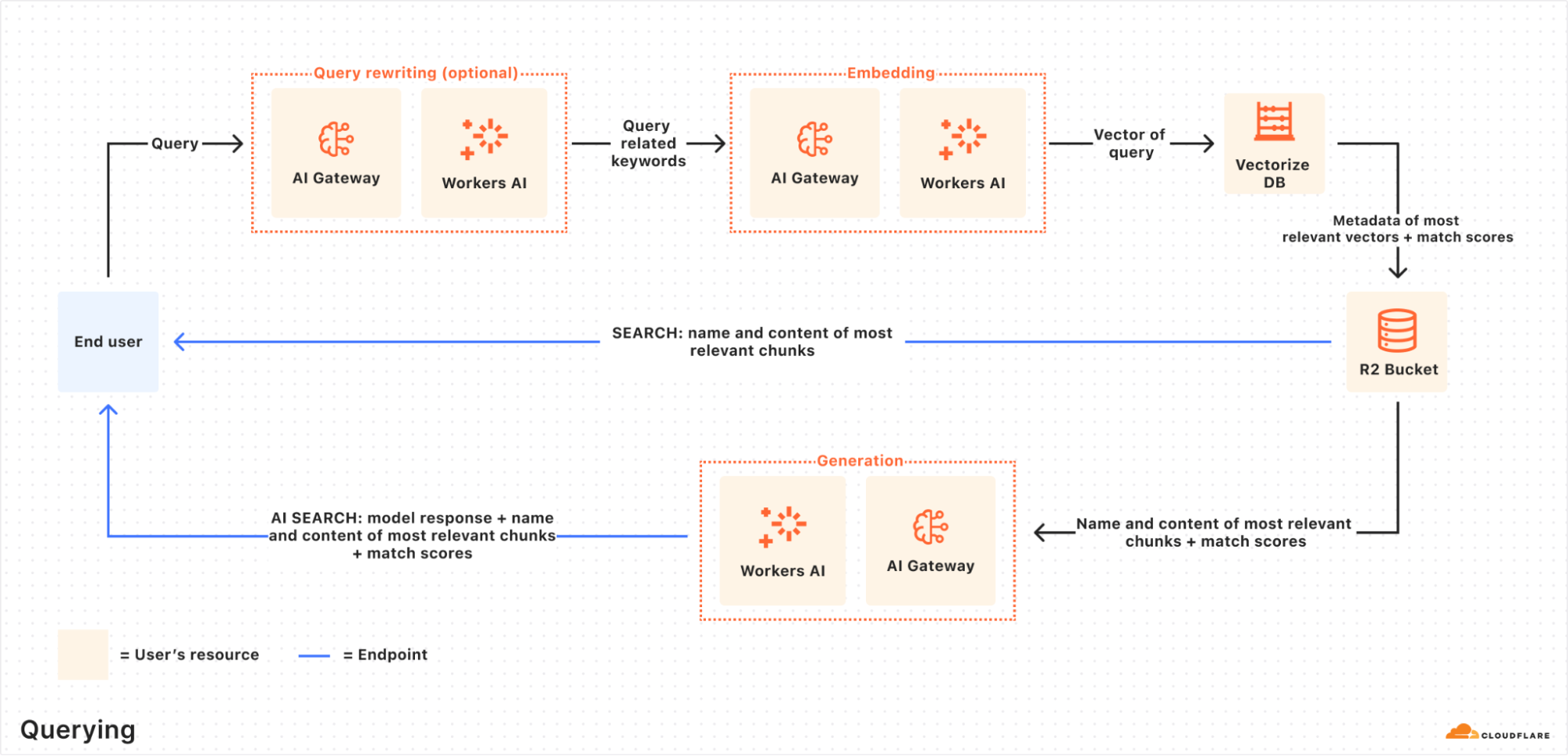
查询流程详解
当终端用户发起请求时,AutoRAG 会协调以下操作:
- 接收查询请求: 查询工作流始于向
AutoRAG的 AI Search 或 Search API 端点发送请求。 - 查询重写 (可选):
AutoRAG提供选项,可使用Workers AI中的 LLM 对原始输入查询进行重写,将其转换为更有效的搜索查询,以提高检索质量。 - 查询嵌入: 重写后(或原始)的查询通过与数据嵌入时相同的模型转换为向量,以便与存储的向量数据进行相似性比较。
- Vectorize 向量搜索: 查询向量在与
AutoRAG关联的Vectorize数据库中进行搜索,找出最相关的向量。 - 元数据与内容检索:
Vectorize返回最相关的文本块及其元数据。同时,从R2存储桶中检索对应的原始内容。这些信息被传递给文本生成模型。 - 响应生成:
Workers AI中的文本生成模型利用检索到的内容和用户的原始查询来生成最终的回答。
最终结果是一个基于用户私有数据、准确且保持更新的 AI 驱动的答案。

实践:结合 Browser Rendering API 快速构建 RAG 应用
通常情况下,启动 AutoRAG 只需将其指向一个现有的 R2 存储桶。但如果内容源是动态网页,需要先渲染才能获取呢?Cloudflare 提供的 Browser Rendering API (现已正式可用)解决了这个问题。该 API 允许开发者通过编程方式控制无头浏览器实例,执行抓取 HTML 内容、截图、生成 PDF 等常见操作。
以下步骤概述了如何利用 Browser Rendering API 抓取网站内容,存入 R2,并将其接入 AutoRAG 以实现基于网站内容的问答功能。
步骤 1: 创建 Worker 抓取网页并上传至 R2
首先,创建一个 Cloudflare Worker,使用 Puppeteer 访问指定 URL,渲染页面,并将完整的 HTML 内容存储到 R2 存储桶。如果已有包含内容的 R2 桶,则可跳过此步。
- 初始化一个新的 Worker 项目(例如
browser-r2-worker):npm create cloudflare@latest browser-r2-worker选择
Hello World Starter,Worker only,和TypeScript。 - 安装
@cloudflare/puppeteer:npm i @cloudflare/puppeteer - 创建一个名为
html-bucket的 R2 存储桶:npx wrangler r2 bucket create html-bucket - 在
wrangler.toml(或wrangler.json) 配置文件中添加浏览器渲染和 R2 桶的绑定:# wrangler.toml compatibility_flags = ["nodejs_compat"] [browser] binding = "MY_BROWSER" [[r2_buckets]] binding = "HTML_BUCKET" bucket_name = "html-bucket" - 用以下脚本替换
src/index.ts的内容,该脚本接收 POST 请求中的 URL,使用 Puppeteer 获取页面 HTML 并存入 R2:import puppeteer from "@cloudflare/puppeteer"; interface Env { MY_BROWSER: puppeteer.BrowserWorker; // Correct typing if available, otherwise 'any' HTML_BUCKET: R2Bucket; } interface RequestBody { url: string; } export default { async fetch(request: Request, env: Env): Promise<Response> { if (request.method !== 'POST') { return new Response('Please send a POST request with a target URL', { status: 405 }); } try { const body = await request.json() as RequestBody; // Basic validation, consider adding more robust checks if (!body.url) { return new Response('Missing "url" in request body', { status: 400 }); } const targetUrl = new URL(body.url); // Use URL constructor for parsing and validation const browser = await puppeteer.launch(env.MY_BROWSER); const page = await browser.newPage(); await page.goto(targetUrl.href, { waitUntil: 'networkidle0' }); // Wait for network activity to cease const htmlPage = await page.content(); // Generate a unique key for the R2 object const key = `${targetUrl.hostname}_${Date.now()}.html`; await env.HTML_BUCKET.put(key, htmlPage, { httpMetadata: { contentType: 'text/html' } // Set content type }); await browser.close(); return new Response(JSON.stringify({ success: true, message: 'Page rendered and stored successfully', key: key }), { headers: { 'Content-Type': 'application/json' } }); } catch (error) { console.error("Error processing request:", error); // Return a generic error message to the client return new Response(JSON.stringify({ success: false, message: 'Failed to process request' }), { status: 500, headers: { 'Content-Type': 'application/json' } }); } } } satisfies ExportedHandler<Env>; - 部署 Worker:
npx wrangler deploy - 测试 Worker,例如抓取
Cloudflare的这篇博客文章:curl -X POST https://browser-r2-worker.<YOUR_SUBDOMAIN>.workers.dev \ -H "Content-Type: application/json" \ -d '{"url": "https://blog.cloudflare.com/introducing-autorag-on-cloudflare"}'将
<YOUR_SUBDOMAIN>替换为你的Cloudflare Workers子域。
步骤 2: 创建 AutoRAG 实例并监控索引
将内容填充到 R2 桶后,即可创建 AutoRAG 实例:
- 在
Cloudflare控制面板中,导航至 AI > AutoRAG。 - 选择“创建 AutoRAG”并完成设置:
- 选择包含知识库的
R2存储桶(本例中为html-bucket)。 - 选择嵌入模型(推荐使用默认)。
- 选择用于生成响应的 LLM(推荐使用默认)。
- 选择或创建一个
AI Gateway以监控模型使用情况。 - 为
AutoRAG实例命名(例如my-rag)。 - 选择或创建一个服务 API 令牌,授权
AutoRAG在账户中创建和访问资源。
- 选择包含知识库的
- 选择“创建”以启动
AutoRAG实例。
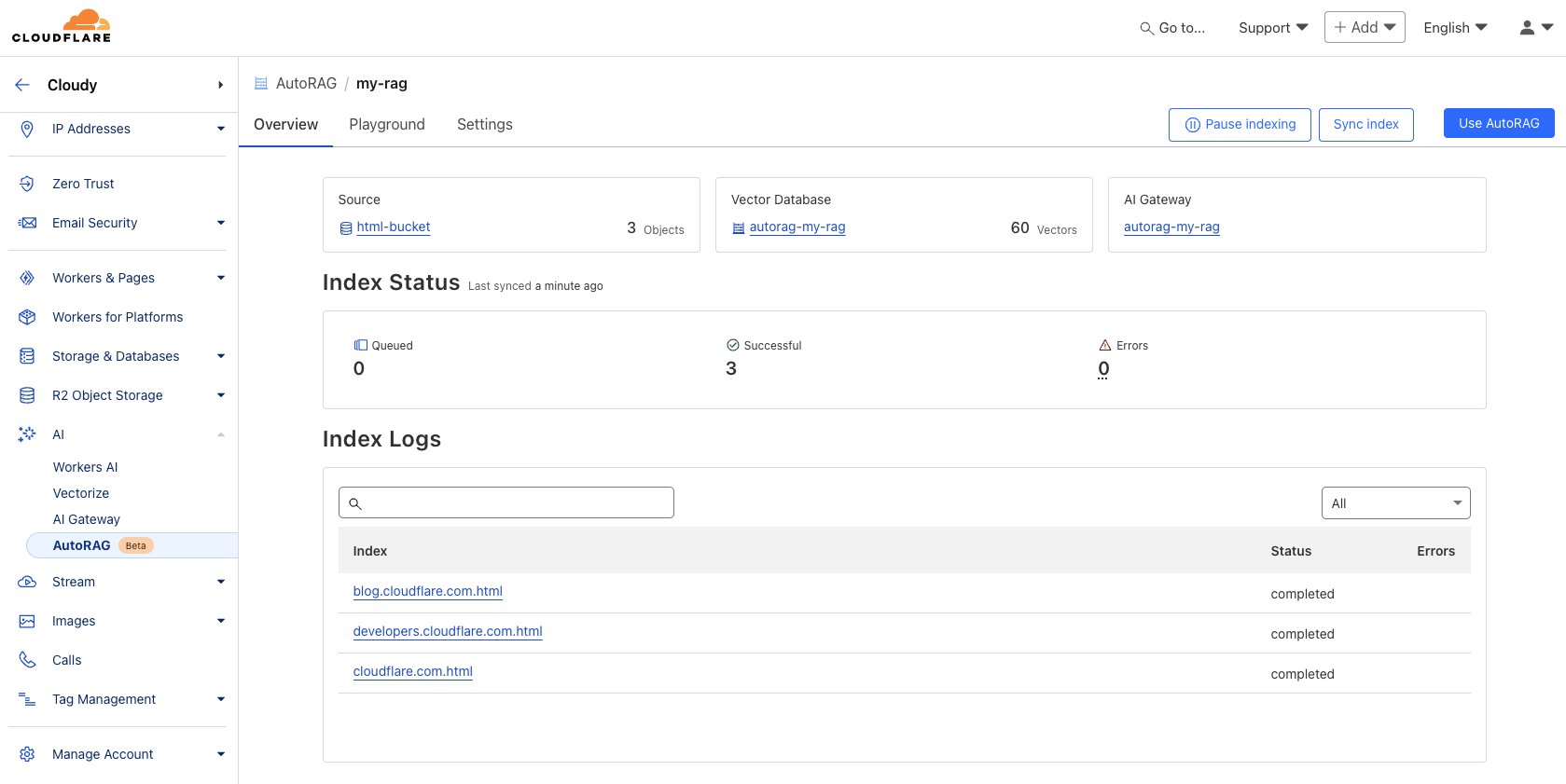
创建后,AutoRAG 会自动在账户中创建一个 Vectorize 数据库并开始索引数据。可以在 AutoRAG 的概览页面查看索引进度。索引时间取决于数据源中文件的数量和类型。

步骤 3: 测试并集成到应用
索引完成后,即可开始查询。可以在 AutoRAG 实例的 Playground 选项卡中,根据上传的内容提问,例如“What is AutoRAG?”。
测试满意后,可以将 AutoRAG 直接集成到应用中。如果使用 Cloudflare Workers 构建应用,可以通过 AI 绑定直接调用 AutoRAG:
在 wrangler.toml 中添加绑定:
# wrangler.toml
[ai]
binding = "AI"
然后在 Worker 代码中调用 aiSearch() 方法(获取 AI 生成的答案)或 Search() 方法(仅获取检索结果列表):
// Example in a Worker using the AI binding
export default {
async fetch(request: Request, env: Env, ctx: ExecutionContext): Promise<Response> {
// Assuming 'env' includes the AI binding: interface Env { AI: Ai }
if (!env.AI) {
return new Response("AI binding not configured.", { status: 500 });
}
try {
const answer = await env.AI.run('@cf/meta/llama-3.1-8b-instruct', { // Example model, replace if needed
prompt: 'What is AutoRAG?', // Simple prompt example
rag: { // Use the RAG configuration via the binding
autorag_id: 'my-rag' // Specify your AutoRAG instance name
}
});
// Or using the specific AutoRAG methods if available via the binding
// const searchResults = await env.AI.autorag('my-rag').Search({ query: 'What is AutoRAG?' });
// const aiAnswer = await env.AI.autorag('my-rag').aiSearch({ query: 'What is AutoRAG?' });
return new Response(JSON.stringify(answer), { headers: { 'Content-Type': 'application/json' }});
} catch (error) {
console.error("Error querying AutoRAG:", error);
return new Response("Failed to query AutoRAG", { status: 500 });
}
}
}
注意:上述 Worker 代码示例基于通用 AI 绑定和 RAG 功能集成,具体 AutoRAG 的绑定调用方式请参考 Cloudflare 官方文档获取最新和最准确的用法。
更多集成细节,请查阅 AutoRAG 实例中的 "Use AutoRAG" 部分或参考开发者文档。
战略意义与开发者价值
AutoRAG 的推出标志着 Cloudflare 在其开发者平台上进一步深化 AI 能力的整合。通过将 RAG 管道的关键组件(R2, Vectorize, Workers AI, AI Gateway)封装为一项托管服务,Cloudflare 显著降低了开发者利用自有数据构建智能应用的门槛。
对于开发者而言,AutoRAG 的主要价值在于便利性。它免去了手动配置和维护复杂 RAG 基础设施的负担,尤其适合需要快速原型设计或缺乏专门 MLOps 资源的团队。与完全自建 RAG 相比,这是一种权衡:牺牲了一部分底层控制和定制化的灵活性,换取了更快的开发速度和更低的管理开销。
同时,这也体现了 Cloudflare 平台战略的延伸:在其全球网络边缘提供越来越全面的计算、存储和 AI 服务,形成一个紧密集成的生态系统。开发者使用 AutoRAG 意味着更深入地融入 Cloudflare 的技术栈,这可能带来一定的供应商锁定考量,但也得益于生态内各服务间的优化集成。
在公开测试期间,AutoRAG 免费启用,但索引、检索和增强等计算操作会消耗 Workers AI 和 Vectorize 等底层服务的用量,开发者需关注这些相关成本。目前每个账户限制创建 10 个 AutoRAG 实例,每个实例最多处理 100,000 个文件,这些限制在未来可能会调整。
未来发展路线图
Cloudflare 表示 AutoRAG 的功能将持续扩展,计划在 2025 年引入更多特性,例如:
- 更多数据源集成: 除了
R2,计划支持直接解析网站 URL(利用浏览器渲染技术)以及接入Cloudflare D1等结构化数据源。 - 提升响应质量: 探索内置的重排序 (reranking)、递归分块 (recursive chunking) 等技术,以提高生成答案的相关性和质量。
AutoRAG 的发展方向将根据用户反馈和应用场景不断调整。
即刻体验
对 AutoRAG 感兴趣的开发者可以访问 Cloudflare 控制面板中的 AI > AutoRAG 部分开始创建和试用。无论是构建 AI 搜索体验、内部知识助手,还是仅仅尝试 LLM 应用,AutoRAG 都提供了一种在 Cloudflare 全球网络上快速启动 RAG 项目的方式。更多详细信息可参考 开发者文档。同时,现已正式可用的 Browser Rendering API 也值得关注。
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...