综合介绍
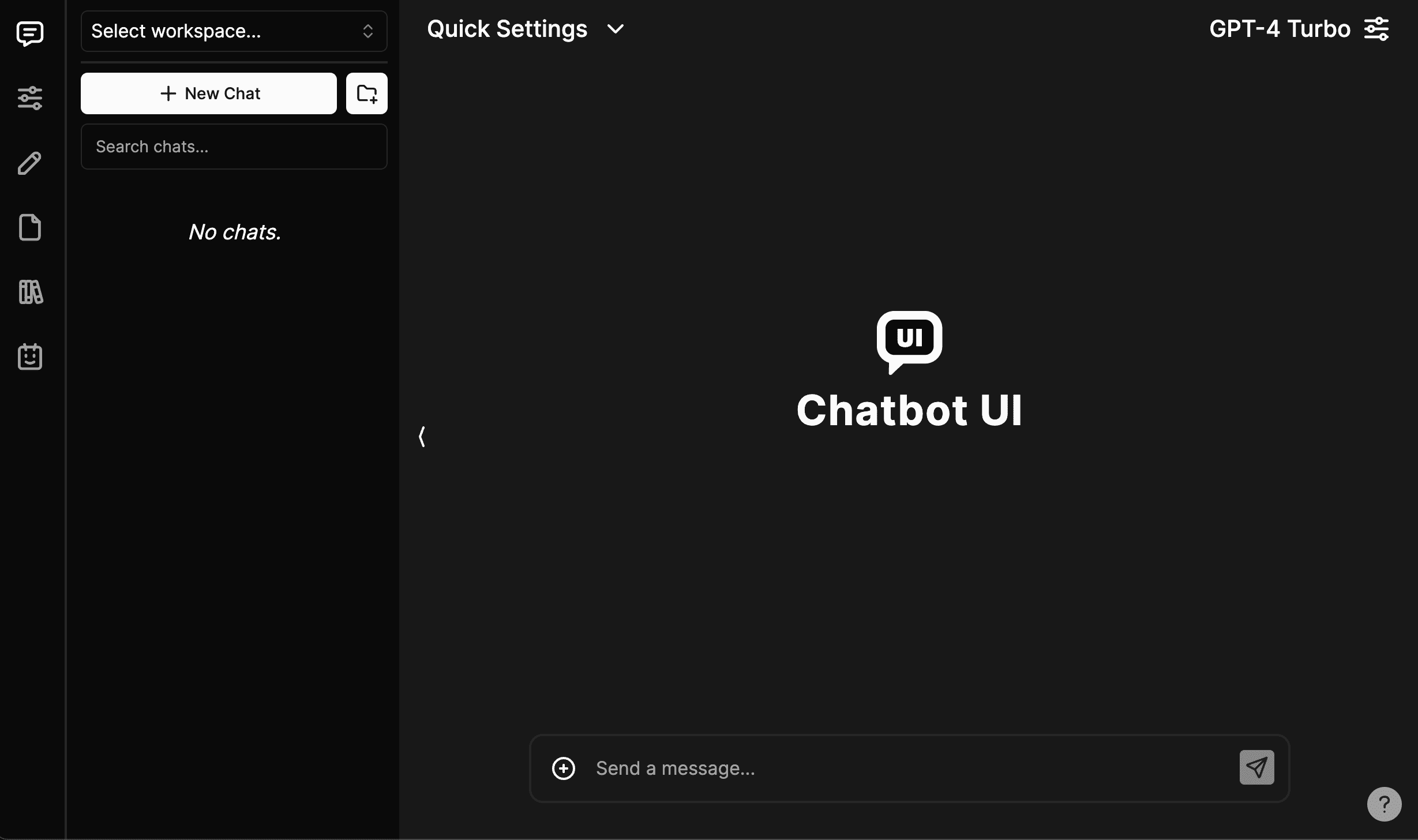
Chatbot UI 是一个开源项目,旨在帮助开发者创建个性化的智能对话界面。该项目提供了一系列界面组件和交互功能,可以轻松集成到现有的Chatbot系统中,为用户提供更加流畅和智能的对话体验。Chatbot UI 基于MIT许可证,支持多种AI模型集成,具有简洁的UI设计和易于部署的特点。基于GitHub上的mckaywrigley/chatbot-ui项目,你可以轻松地部署和使用它,还支持手机布局优化。

功能列表
- 提供多种界面组件
- 支持多种AI模型集成
- 简洁的UI设计
- 易于部署和集成
- 支持多账户和SSO认证
- 可扩展的插件系统
使用帮助
安装流程
- 克隆仓库:
git clone https://github.com/mckaywrigley/chatbot-ui.git - 安装依赖:
npm install - 添加扩展: 根据需要启用扩展,按照README文件中的说明进行操作。
- 运行应用: 本地运行:
npm run dev或使用Docker运行:
docker build -t chatbot-ui . docker run --env-file=.env.local -p 3000:3000 --name chatbot chatbot-ui
使用说明
- 配置API密钥: 创建一个
.env.local文件并设置:OPENAI_API_KEY=YOUR_KEY如果没有API密钥,用户需要提供自己的密钥。
- 环境变量配置: 部署应用时,可以设置以下环境变量:
OPENAI_API_KEY:用于OpenAI认证的默认API密钥OPENAI_API_HOST:配置替代主机OPENAI_ORGANIZATION:指定OpenAI组织
- 功能操作流程:
- 界面组件:通过提供的组件库,开发者可以快速构建对话界面。
- 模型集成:支持多种AI模型,用户可以根据需求选择合适的模型进行集成。
- 插件系统:通过插件扩展功能,满足不同的业务需求。
详细操作步骤
- 界面组件使用:
- 导入所需组件:
import { ChatComponent } from 'chatbot-ui'; - 在应用中使用:
<ChatComponent model="gpt-3" />
- 导入所需组件:
- 模型集成:
- 配置模型参数:
const modelConfig = { model: 'gpt-3', apiKey: process.env.OPENAI_API_KEY, }; - 初始化模型:
const chatModel = new ChatModel(modelConfig);
- 配置模型参数:
- 插件系统:
- 安装插件:
npm install @chatbot-ui/plugin-name - 配置插件:
import { Plugin } from '@chatbot-ui/plugin-name'; const pluginConfig = { option1: 'value1', option2: 'value2', }; const plugin = new Plugin(pluginConfig);
- 安装插件:
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
Related posts

暂无评论...