综合介绍
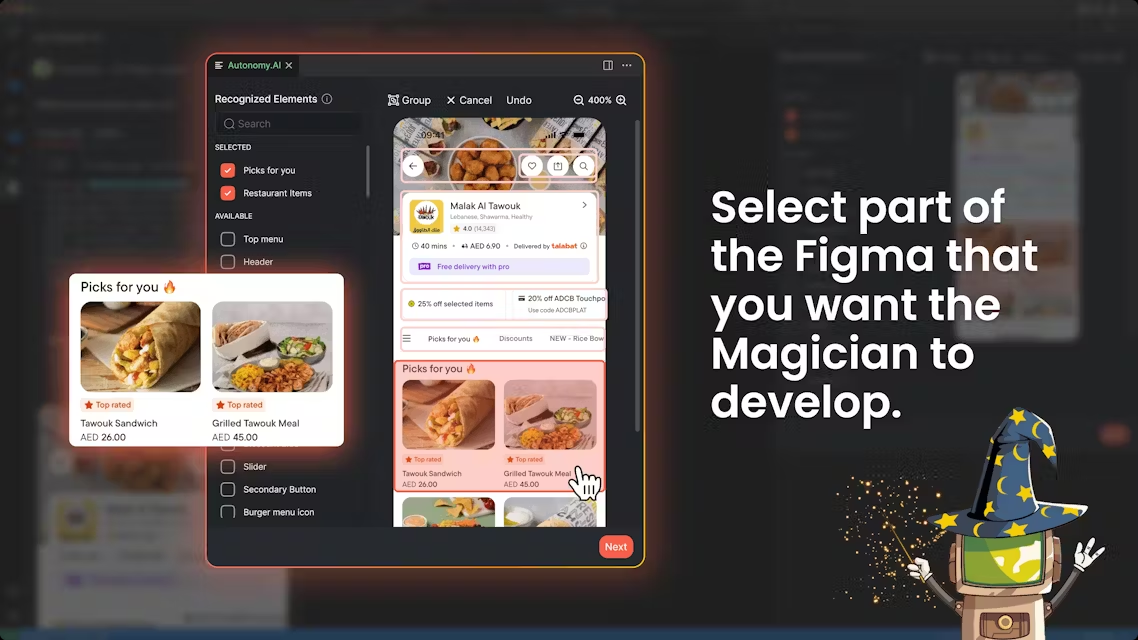
AutonomyAI 是一个利用人工智能提升前端开发效率的在线工具。它由一支团队开发,核心目标是通过“上下文感知代理”技术,帮助开发者将设计转化为生产就绪的前端代码。网站主打产品 The Magician 能将 Figma 设计转化为干净的 React 代码,同时适配用户现有代码库的风格和结构。AutonomyAI 的特别之处在于它的 ACE(Agentic Context Engine),一个强大的引擎,能像资深工程师一样理解代码库,确保生成的高质量代码无缝融入项目。目前,网站提供早期访问,用户可通过注册加入体验。

功能列表
- Figma 转 React 代码:将 Figma 设计自动生成干净、可用的 React 代码。
- 生产就绪输出:生成的代码适配项目技术栈,可直接用于生产环境。
- 上下文感知技术:理解代码库的组件、结构和规范,生成匹配风格的代码。
- 支持本地组件复用:识别并使用项目已有组件,保持一致性。
- 早期访问申请:用户可注册,提前体验完整功能。
使用帮助
AutonomyAI 是一个在线工具,无需本地安装,用户通过浏览器即可操作。以下是详细的使用步骤和功能说明,帮助你快速上手。
注册与登录
要使用 AutonomyAI,打开官网 https://autonomyai.io/。首页有个“Join for early access”(加入早期访问)按钮,点击后进入注册页面。输入你的邮箱地址,然后点击提交。提交后,你会收到一封确认邮件,打开邮件并点击链接完成注册。因为现在是早期访问阶段,注册后可能需要等待官方审核。审核通过后,你会收到欢迎邮件,包含登录链接或指引。登录后即可进入主界面。
主界面概览
登录后,主界面分为几个区域:输入区、输出区和设置栏。输入区用来上传或描述设计需求,输出区展示生成的代码,设置栏可以调整代码偏好。界面顶部可能有“新建任务”“历史记录”等选项,方便管理项目。
如何使用 Figma 转 React 功能
这是 AutonomyAI 的核心功能,依赖 The Magician 实现。具体操作如下:
- 上传 Figma 设计:在输入区,点击上传按钮,选择你的 Figma 文件(目前支持直接上传或通过链接导入)。比如,一个包含导航栏和按钮的网页设计。
- 描述需求(可选):如果你有额外要求,比如“使用我的项目组件库”,可以在输入框写清楚。
- 生成代码:点击“Generate”(生成)按钮,等待几秒。系统会分析 Figma 文件和你的描述,输出 React 代码。
- 查看与编辑:输出区会显示生成的代码,包括 JSX、CSS 等。你可以直接在界面上修改代码。
- 下载代码:满意后,点击“Download”(下载),保存为本地文件。
生成的 React 代码是生产就绪的,能直接部署。比如,一个导航栏设计可能会生成 150-200 行的代码,包含组件化结构和样式,兼容主流浏览器。
ACE 引擎的作用
AutonomyAI 的独特之处在于 ACE(Agentic Context Engine)。它有三个关键步骤:
- 检索:从你的代码库、文档和依赖中提取相关信息。
- 表示:整理数据,确保 AI 只处理必要内容。
- 重复:保持一致性,让代码符合项目规范。
使用时,你可以上传项目代码库(比如 GitHub 链接或 ZIP 文件)。ACE 会分析其中的组件和风格,然后生成匹配的代码。比如,你的代码库用 Tailwind CSS,生成的代码也会遵循这种风格。
设置代码偏好
在设置栏,你可以调整输出偏好。比如:
- 选择代码风格:简洁型(少注释)或详细型(带注释)。
- 指定框架:目前主推 React,可能未来支持更多。
调整后,点击保存,AI 会按你的要求生成代码。
查看历史记录
在“历史记录”里,你能看到之前生成的所有代码。点击某条记录,可以重新打开代码,进行编辑或下载。
注意事项
- 网络连接:需要稳定的网络,因为所有操作在线完成。
- 输入语言:目前建议用英文描述需求,生成的代码是标准 React。
- 文件格式:Figma 文件需为标准格式,避免复杂嵌套层级影响解析。
- 反馈渠道:如果结果不理想,可通过“Feedback”按钮提交问题,团队会改进。
生产就绪代码的细节
生成的代码经过优化,能直接用于生产环境。比如,一个登录页面不仅有表单,还包括基本的验证逻辑和响应式布局。代码结构清晰,文件名规范(比如 Login.jsx),适合团队协作。如果上传了代码库,代码还会复用已有组件,减少重复工作。
支持与更新
网站处于早期阶段,功能会逐步完善。官方可能通过邮件通知新功能。如果有问题,可通过官网底部的“Contact Us”联系团队。
应用场景
- 快速将设计转为代码
设计师完成 Figma 文件后,开发者用 AutonomyAI 直接生成 React 代码,跳过手动编码步骤。
比如,一个电商首页设计能在几分钟内变成可用的前端页面。 - 团队协作效率提升
团队中前端任务量大时,AutonomyAI 能快速生成基础代码,开发者再优化细节。
适合需要快速迭代的项目。 - 学习 React 的辅助工具
新手可以用它生成代码,分析结构,学习如何将设计转为 React 组件。
QA
- AutonomyAI 免费吗?
目前早期访问免费,但未来可能推出付费功能。官方暂未公布具体计划。 - 生成的代码可以商用吗?
可以。代码是生产就绪的,适合商业项目,但建议检查是否完全符合需求。 - 支持其他框架吗?
目前主推 React,未来可能扩展到 Vue 或 Angular,具体看官方更新。 - 需要上传代码库吗?
不必须。但上传后,代码会更贴合你的项目风格,效果更好。
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...