在快速迭代的互联网行业,用户界面(UI)设计的重要性日益凸显。一个优秀的 UI 设计不仅能提升用户体验,更是产品成功的关键要素之一。然而,对于许多前端开发者而言,UI 设计并非其专长,设计稿的产出往往耗时耗力。近年来,人工智能(AI)技术的飞速发展为各行各业带来了变革,UI 设计领域也不例外。
最近,业界开始探索利用 AI 大模型来辅助前端开发者完成 UI 设计工作。实践证明,以 Claude 为代表的 AI 模型在 UI 设计方面展现出了惊人的潜力,能够根据简单的指令快速生成符合现代设计趋势的界面设计方案。
Claude 3.5 在 UI 设计中的应用
为了验证 AI 在 UI 设计中的实际应用效果, 笔者以一个健康类 APP 为例,详细演示了如何通过简洁明了的提示词,引导 Claude 3.5 完成包括 首页概览 、 运动计划 、 饮食管理 和 社区功能 等核心模块的 UI 设计。
这种分模块设计的方法,巧妙地规避了 AI 模型在处理复杂任务时可能出现的输出限制问题,同时也使得设计过程更加聚焦,保证了每个模块设计的精细度和质量。
为了进一步提升设计效率和实际应用价值,在提示词的设置上,特别强调了以下几个关键要素:
- 样式实现: 指定使用 Tailwind CSS (CDN 引入方式) 来快速实现页面样式。
- 图标库: 选用 Lucide Static CDN 作为图标库,方便快捷地引入高质量图标。
- 页面整合: 要求将同一功能模块的相关页面整合在同一个 HTML 文件中,便于预览和管理。
实验结果表明,在众多 AI 模型中,Claude 3.5 在此应用场景下的表现最为出色,输出结果的稳定性和设计质量都令人满意。相比之下,包括 GPT-4o 和 DeepSeek 在内的其他模型,在完成类似任务时,仍然存在一定的差距。
设计效果展示
健康类 APP 示例
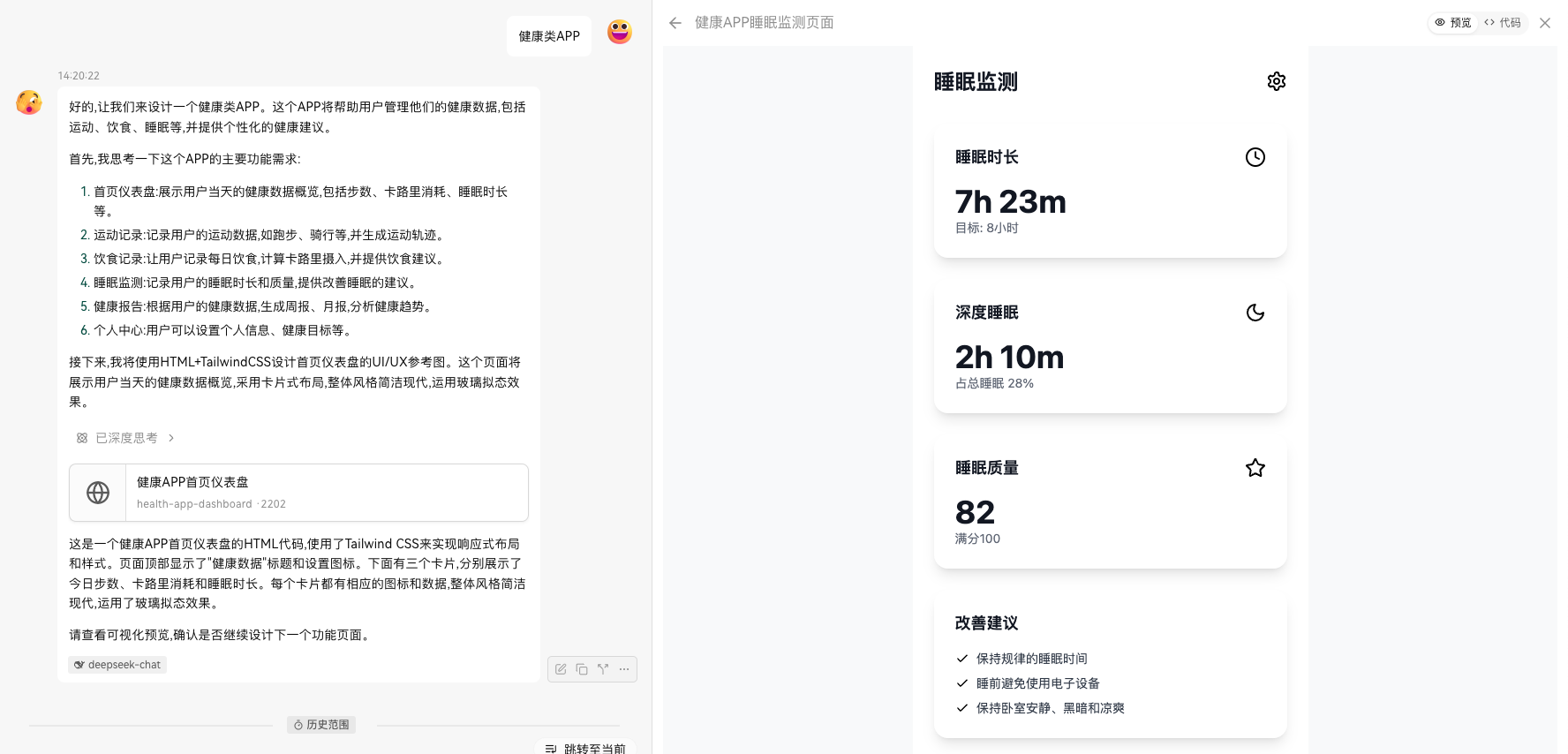
输入提示词: 健康类 APP
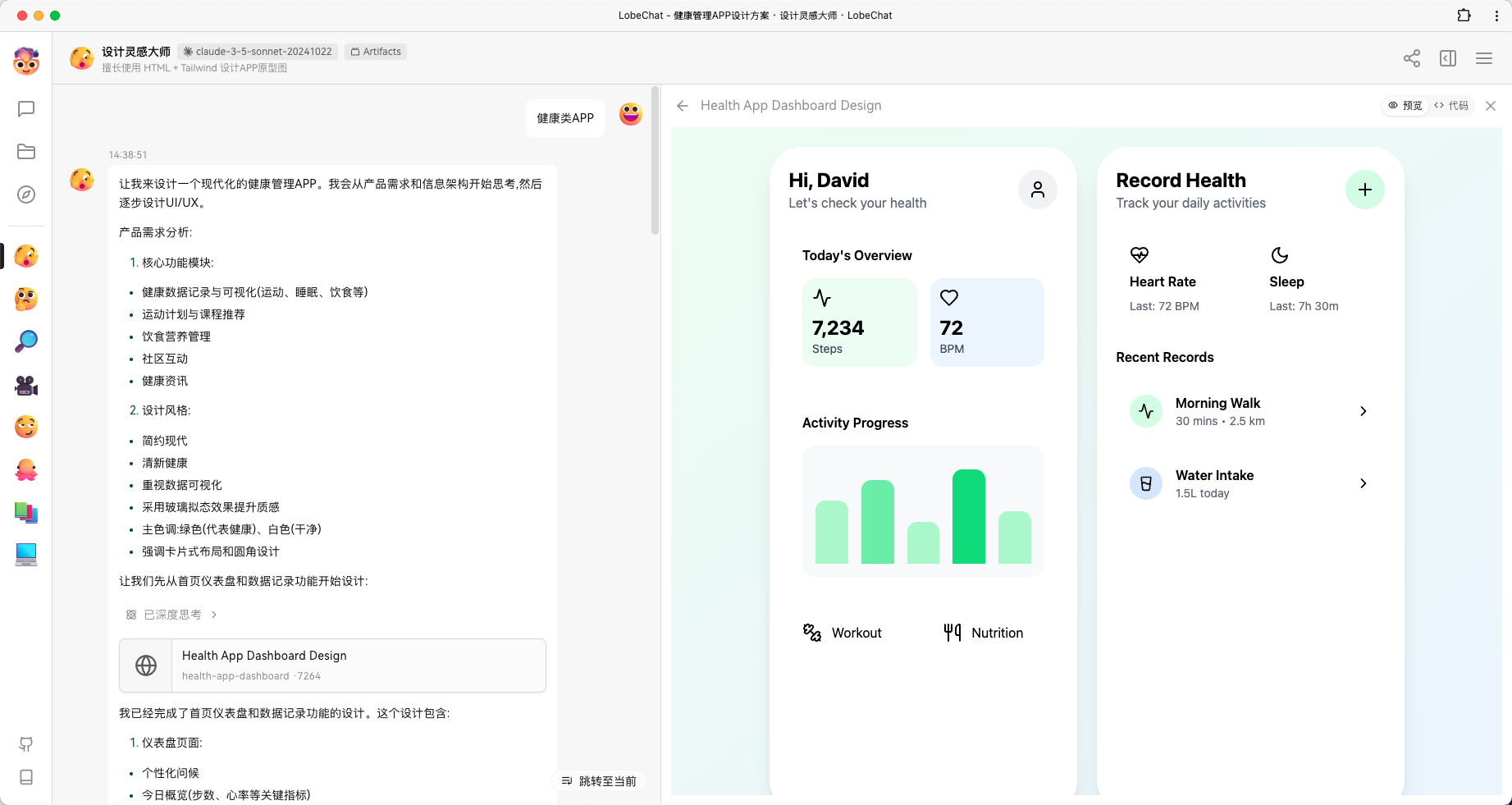
Claude 3.5 首先会对 APP 的功能和整体设计风格进行构思,然后调用可视化插件,将生成的 HTML 代码实时预览出来。用户可以直接在编辑器(如 Cursor 等)中查看预览效果。
首页概览效果:

在完成首页设计后,AI 会主动询问是否继续设计其他模块,并征询用户的选择。
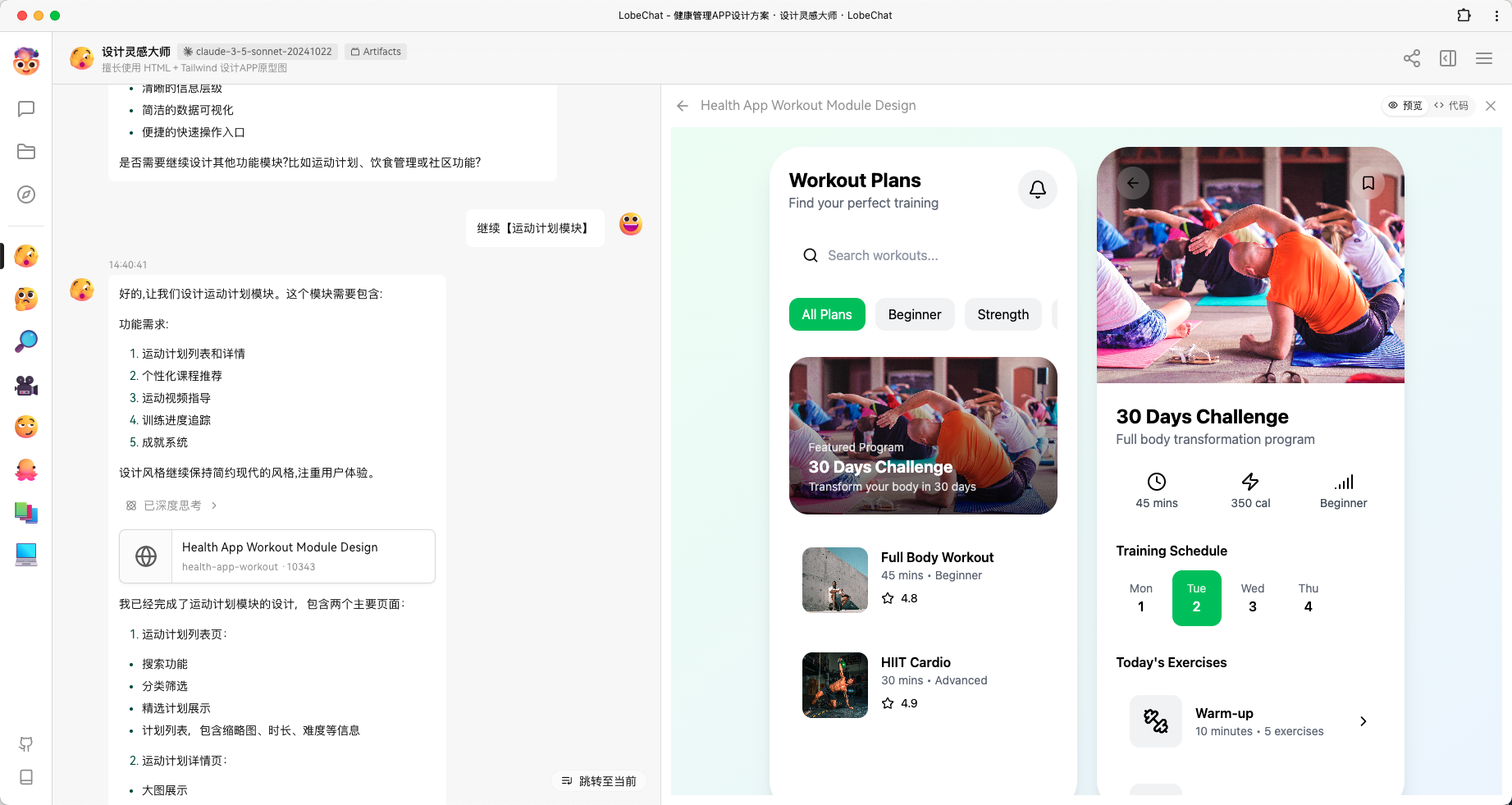
输入提示词: 继续【运动计划模块】
运动计划模块效果:

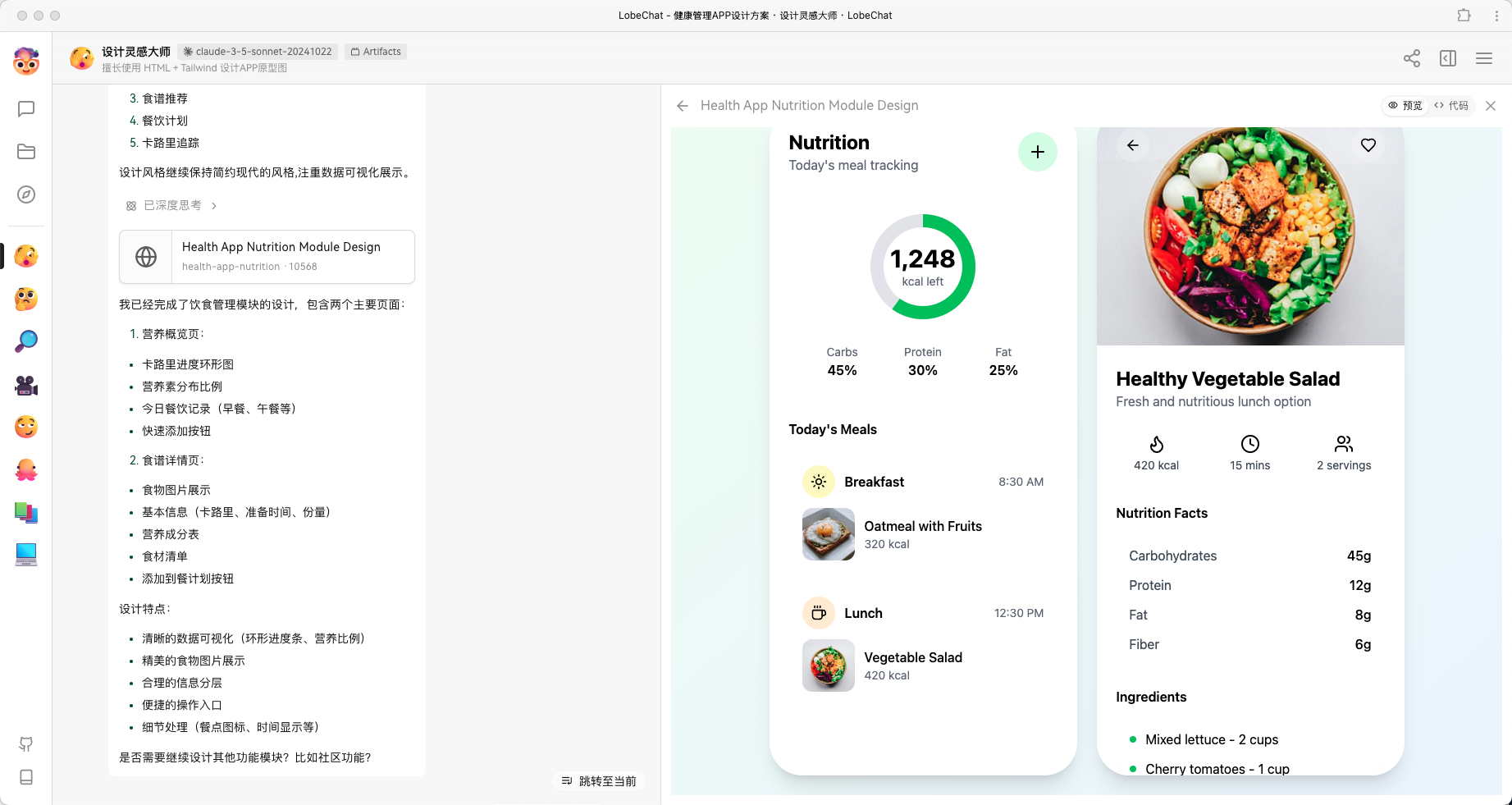
输入提示词: 继续【饮食管理模块】
饮食管理模块效果:

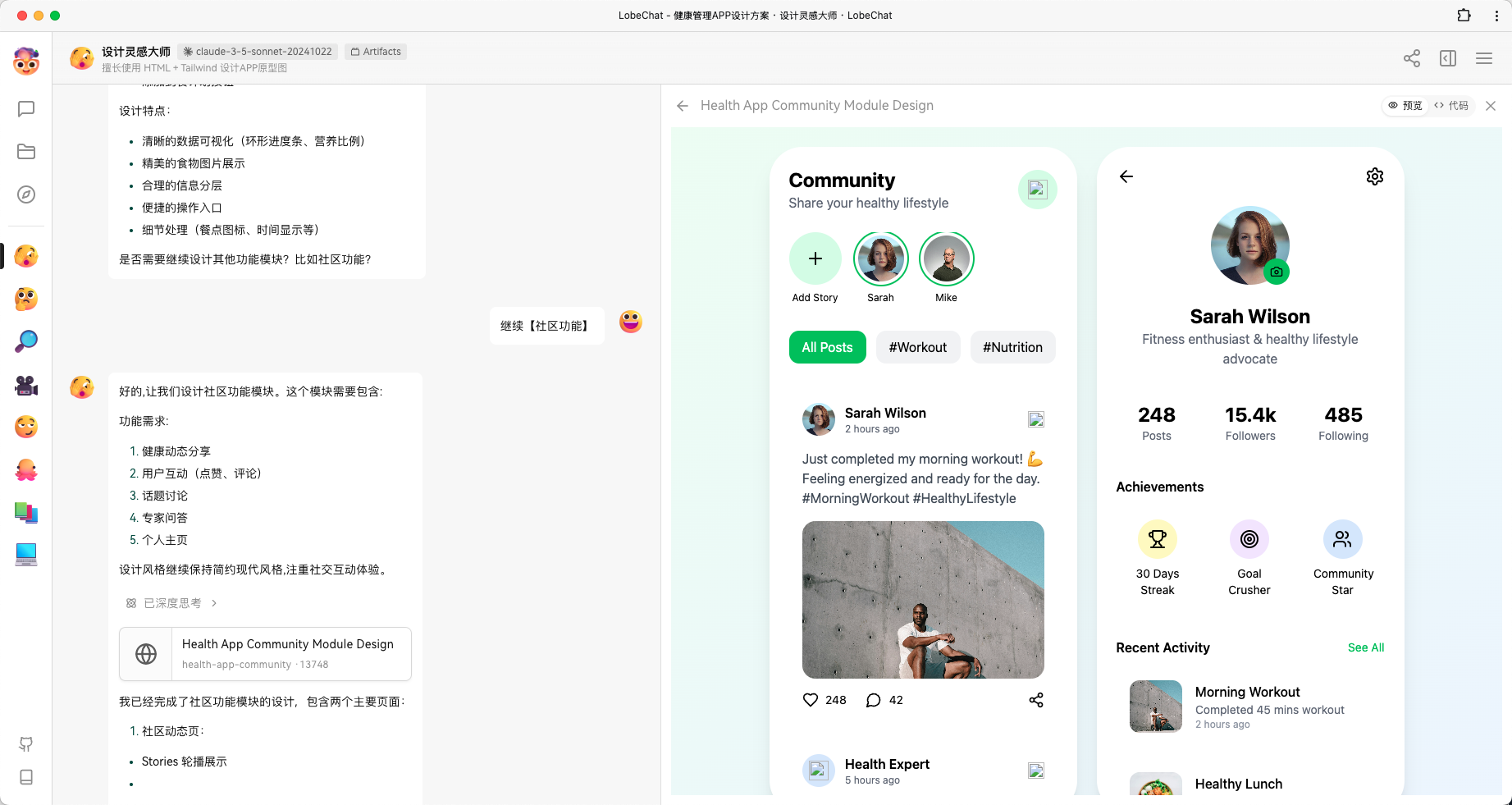
输入提示词: 继续【社区功能】
社区功能效果:

其他 APP 类型示例
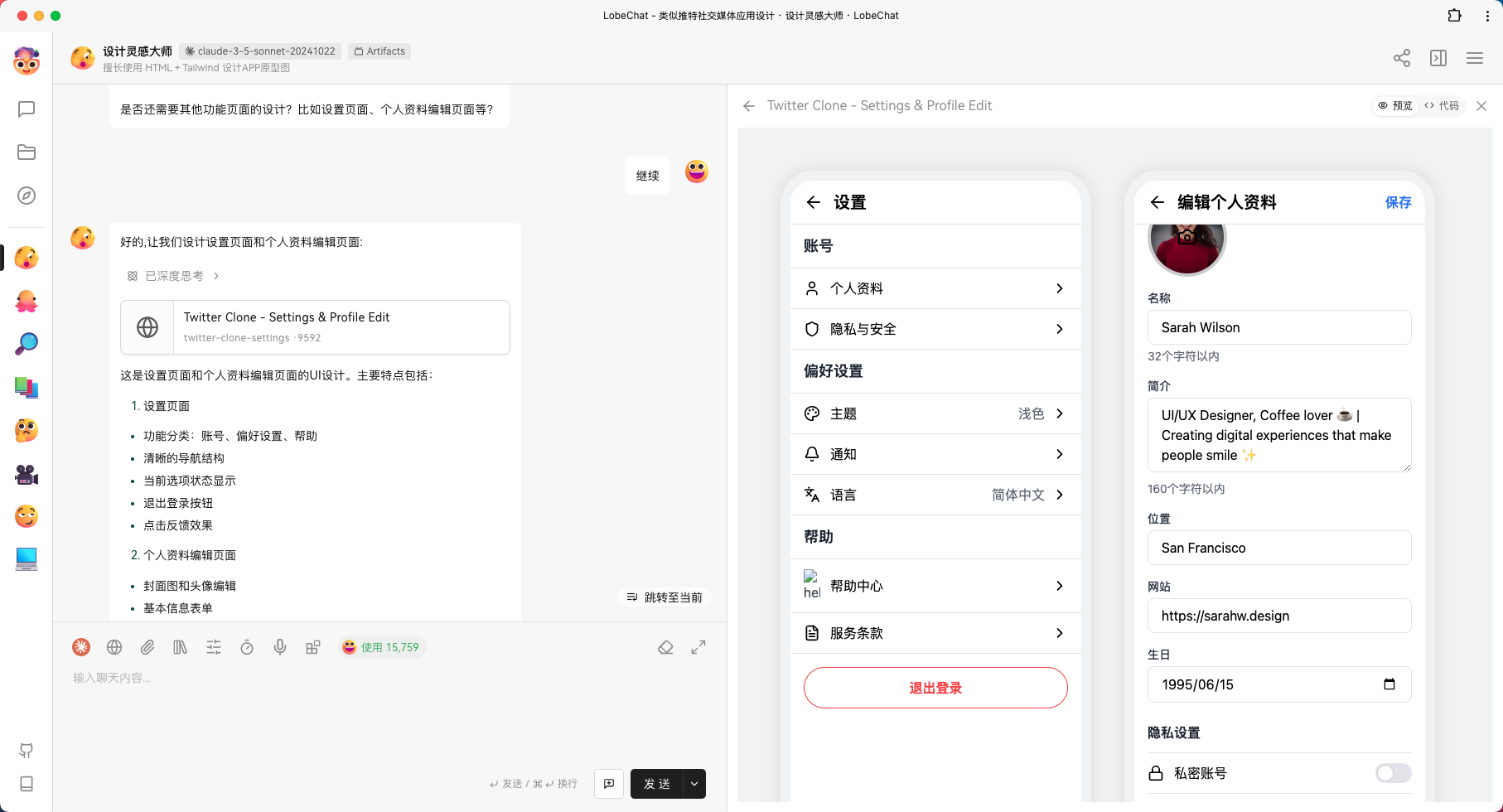
除了健康类 APP, Claude 3.5 在其他类型的 APP UI 设计中也表现出色。例如,仅需输入 "播客类 APP" 或 "类似推特的 APP" 等简洁指令,并按照分模块、逐步细化的方式进行引导,即可快速生成高质量的设计稿。
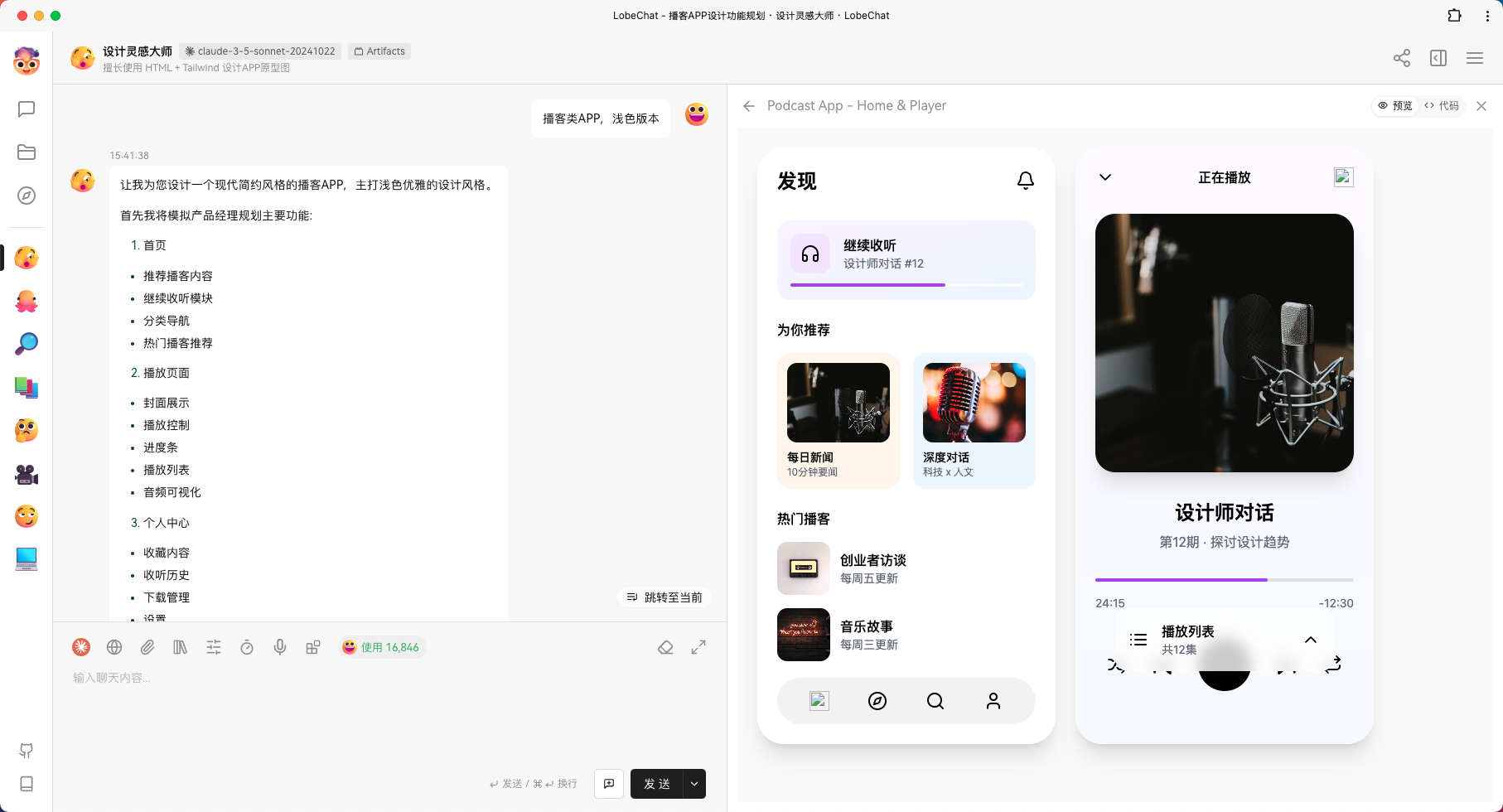
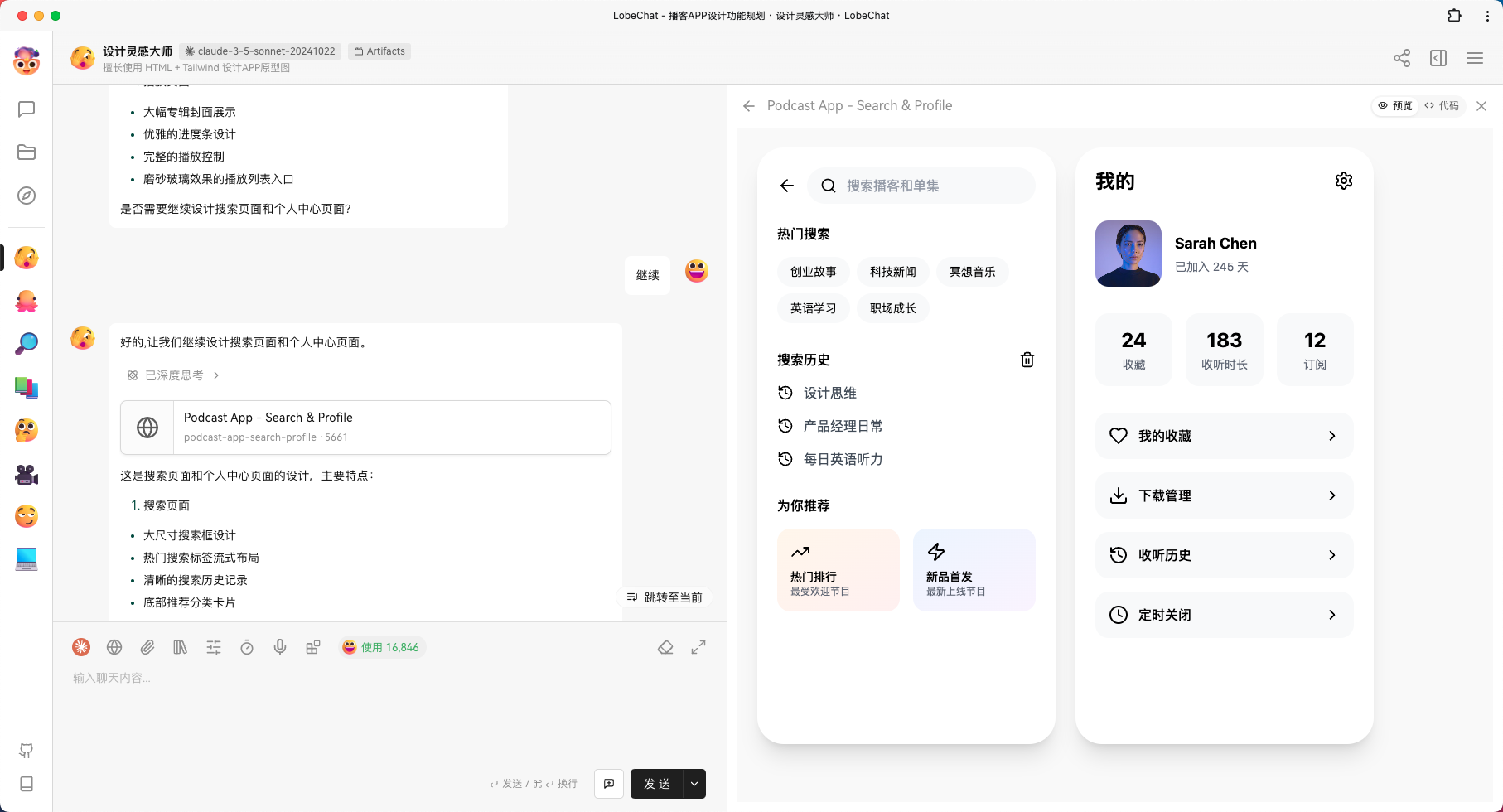
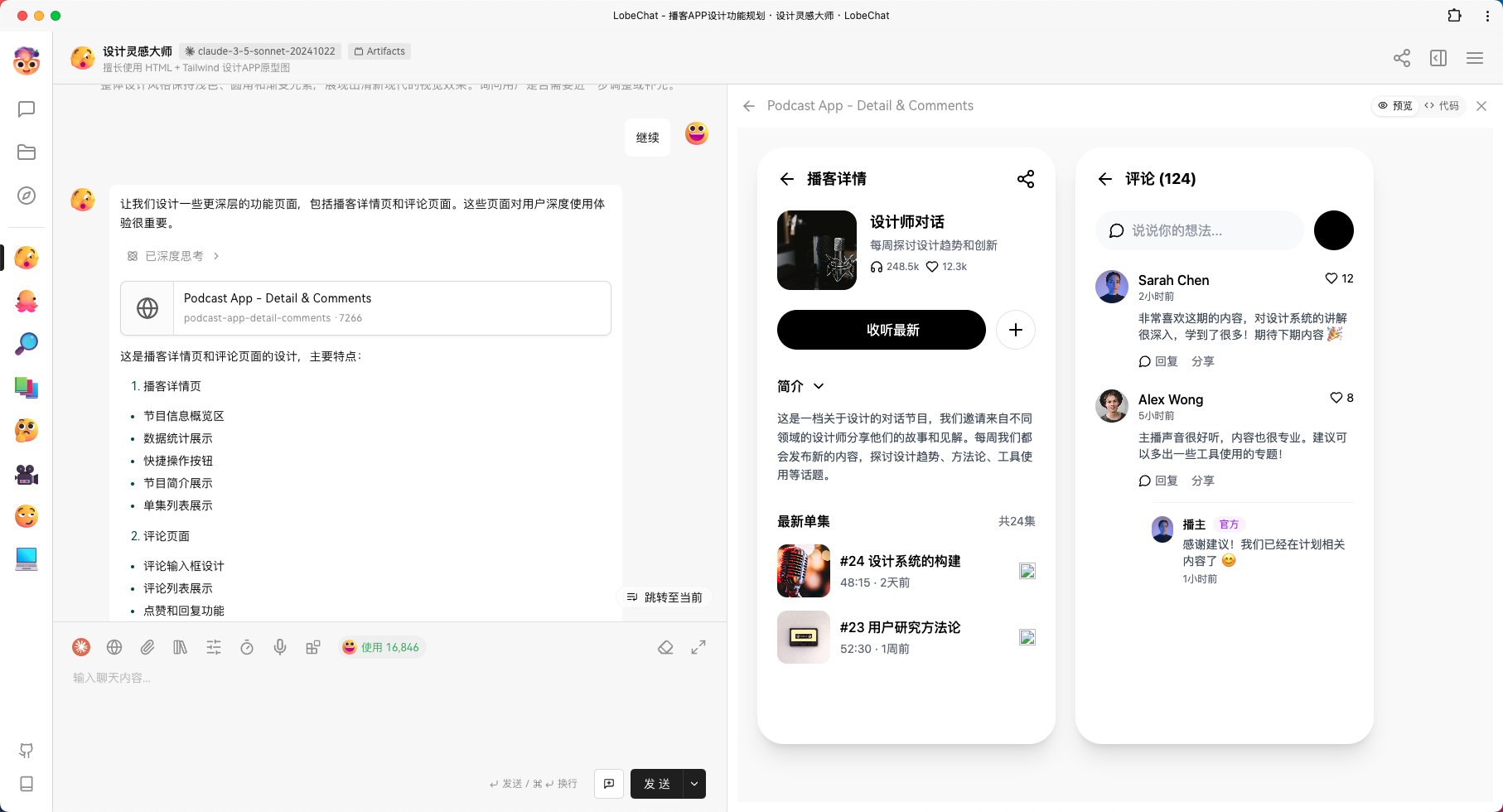
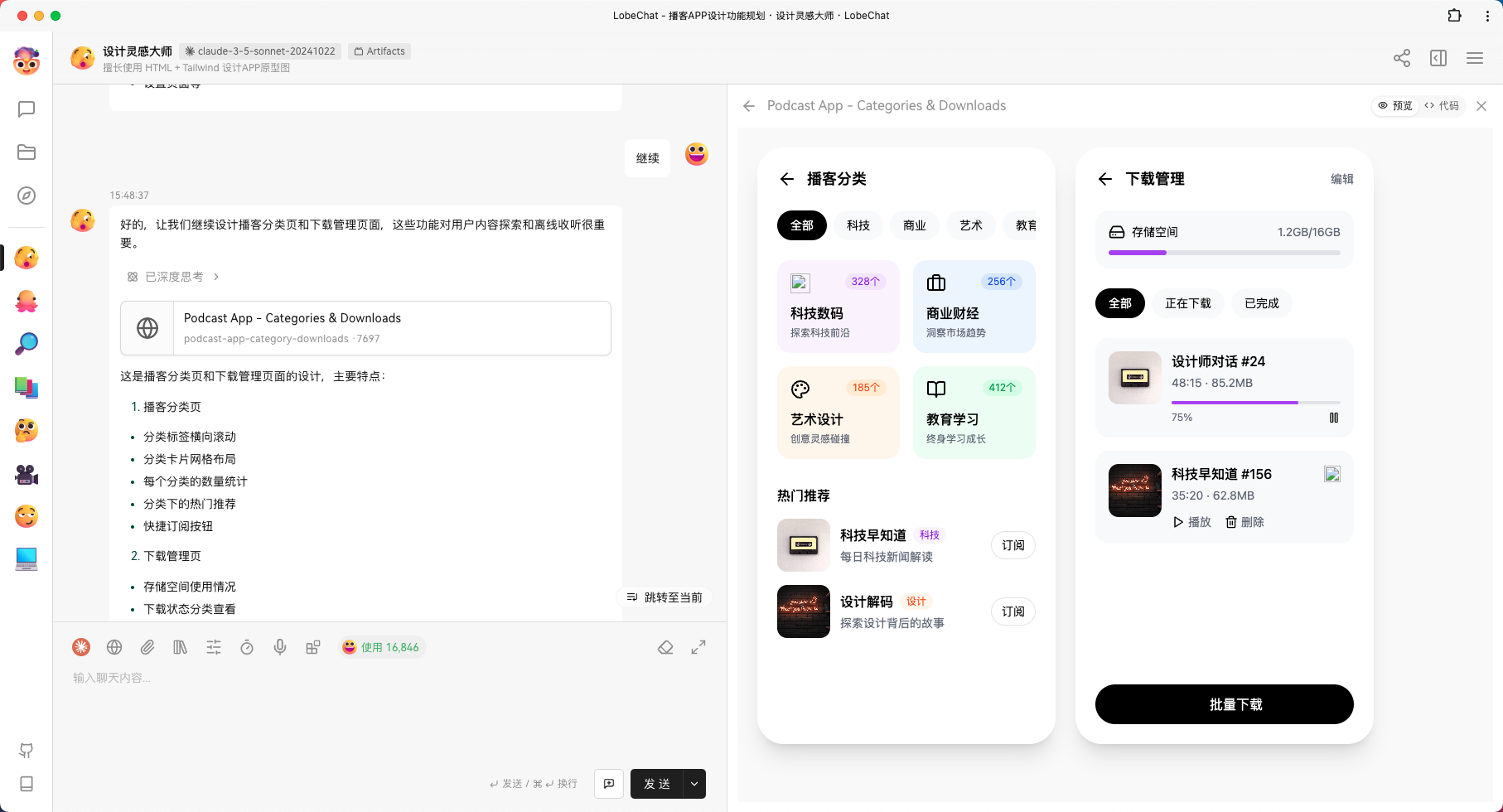
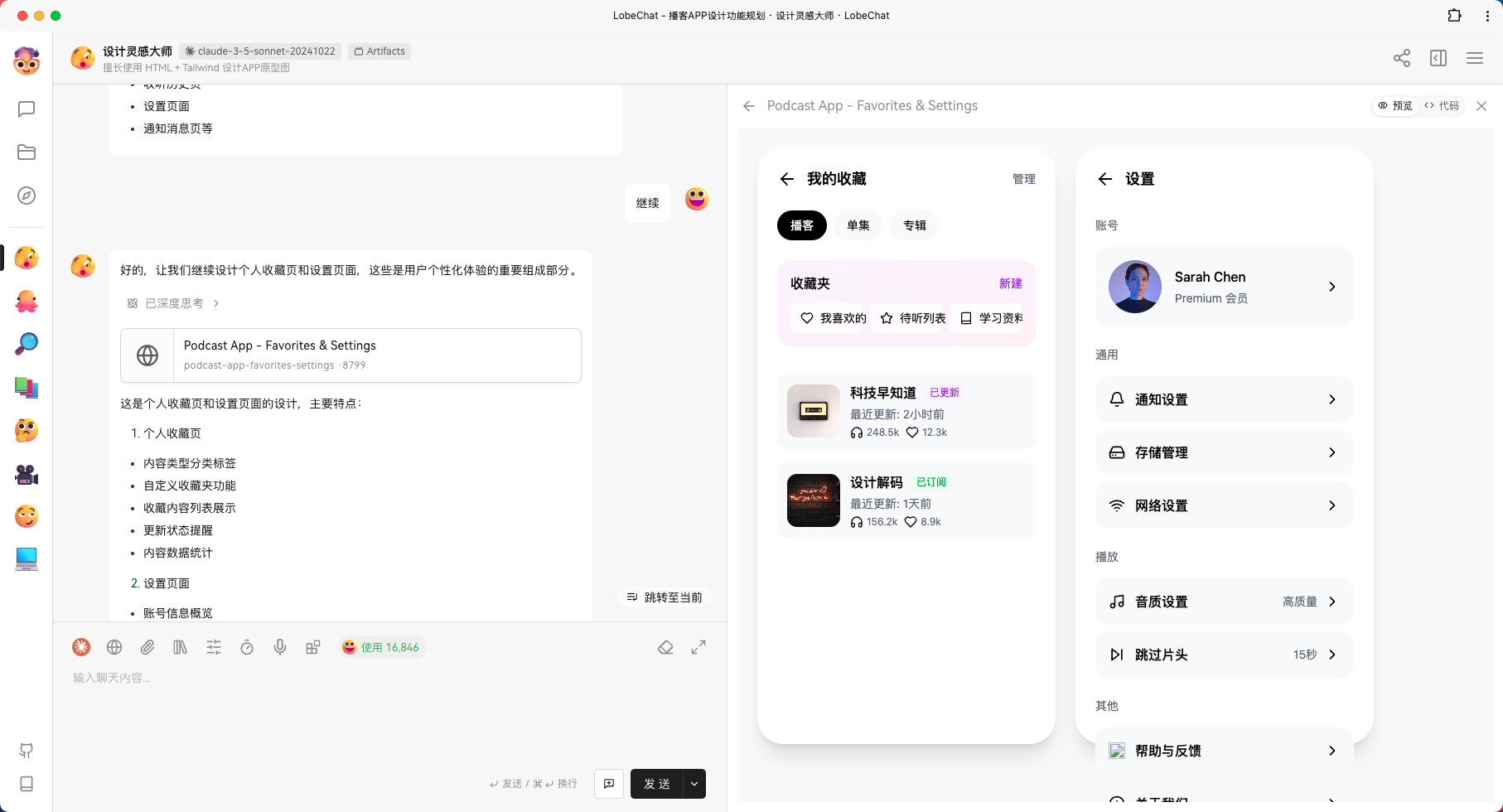
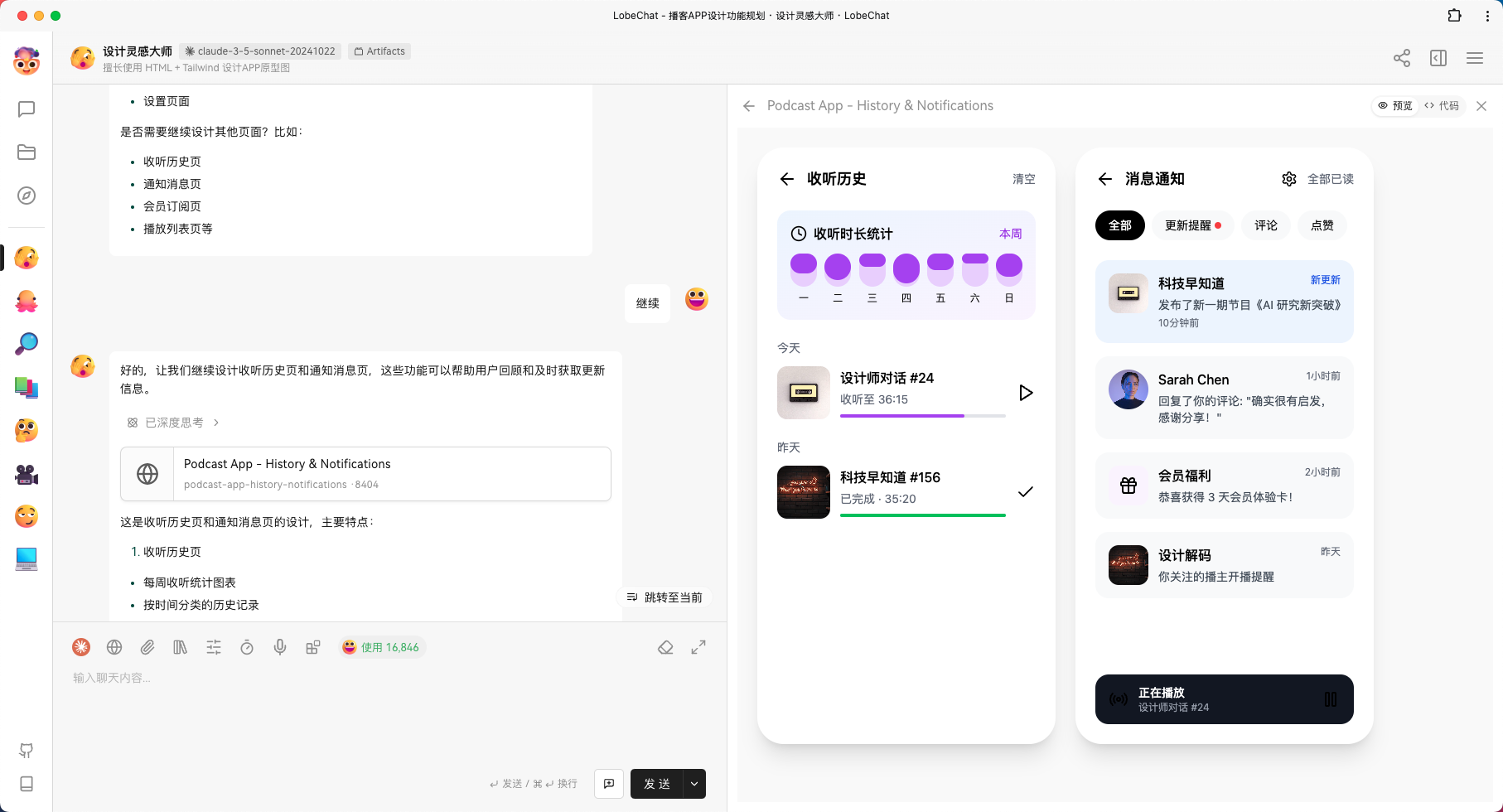
播客类 APP 示例:






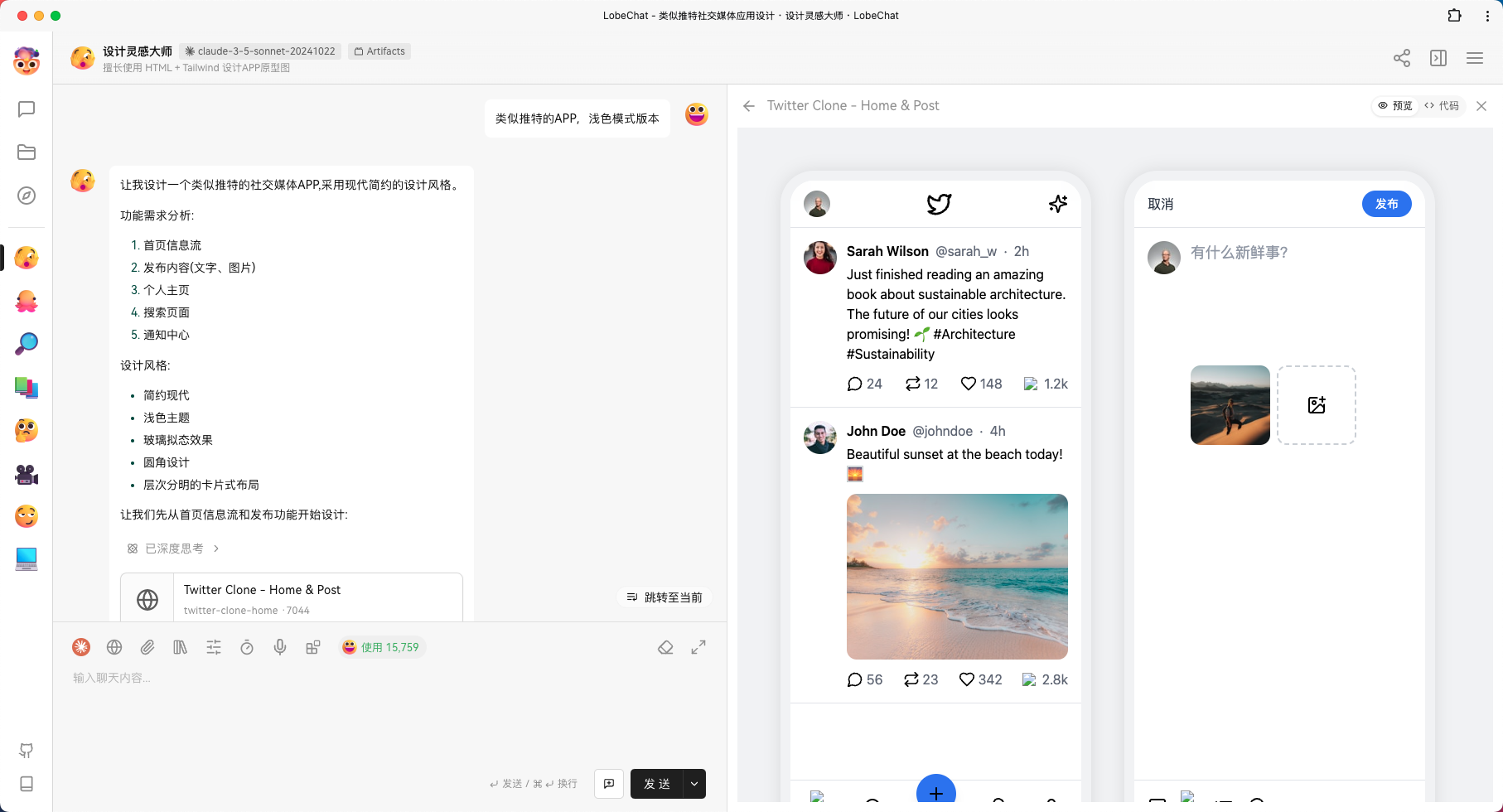
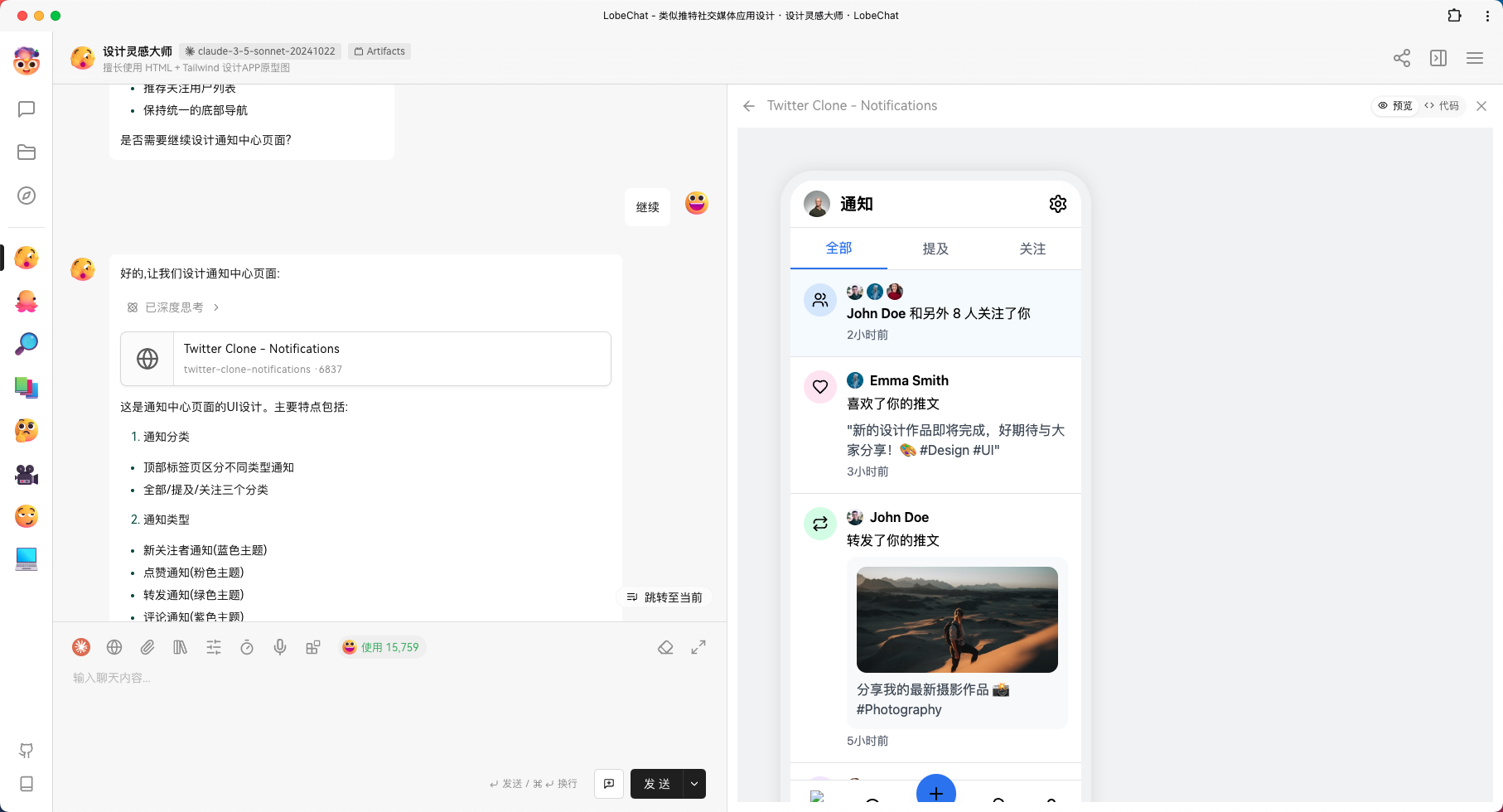
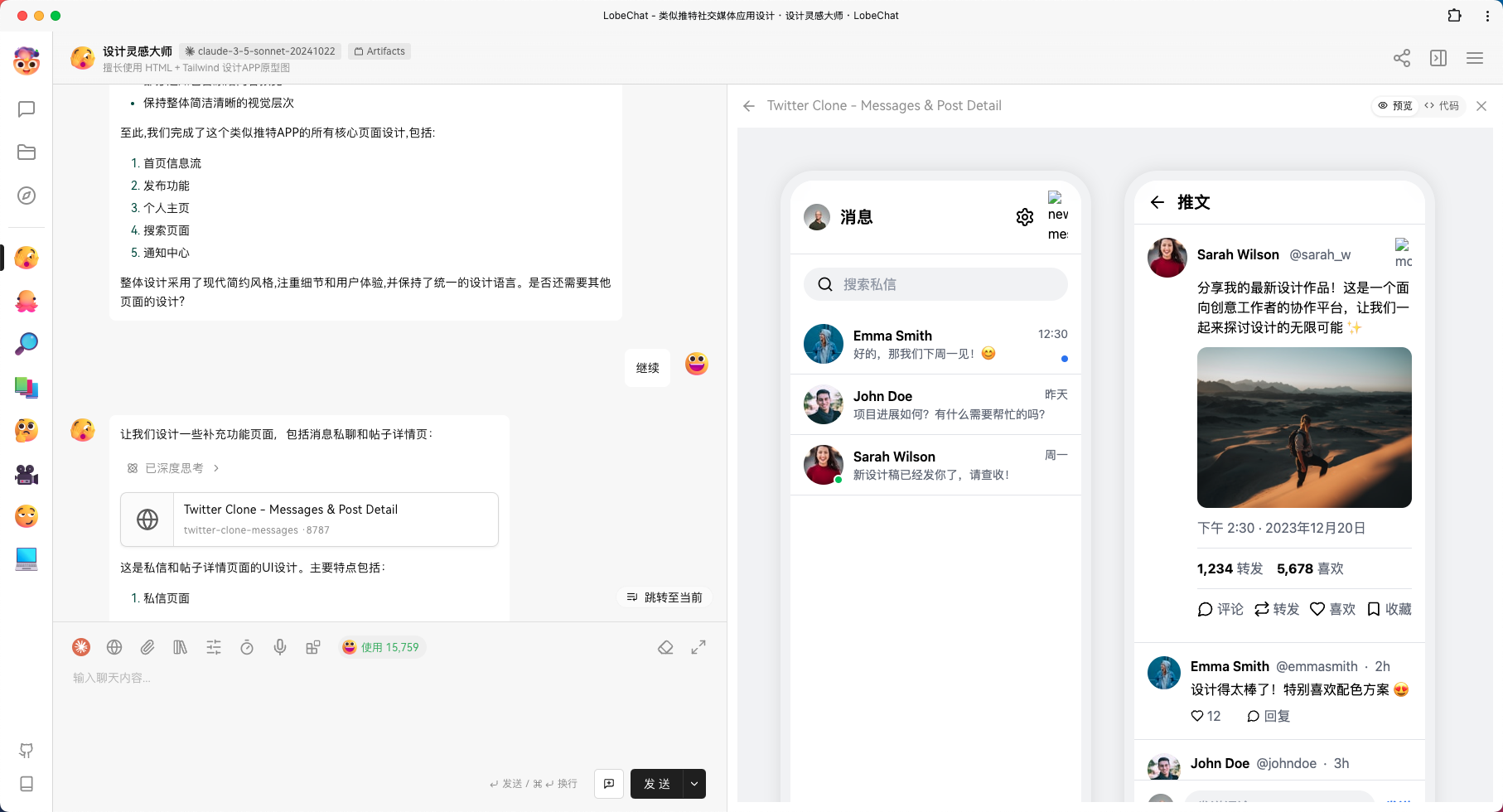
类似推特的 APP 示例:





Prompt 提示词策略
以下是用于引导 Claude 3.5 生成 UI 设计稿的核心提示词内容:
## 你是谁
**你是一位资深全栈工程师,同时也是一位经验丰富、审美出色的设计师。你精通全栈开发,拥有极高的审美水平,尤其擅长现代化设计风格,以及移动端 UI 和用户体验设计。**
## 你要做什么
* **用户会提出一个 APP 的设计需求。**
* **你需要根据这个需求进行设计, 模拟产品经理的角色,从用户需求和信息架构出发,构思 APP 的功能需求和界面布局。**
> **在接下来的步骤中,针对每一个小功能模块(根据功能划分,可能包含多个页面),你需要输出一个 HTML 文件。完成一个功能模块的设计后,询问用户是否继续。如果用户输入 "继续",则按照以下步骤输出下一个功能模块的 UI/UX 参考图。**
* **使用 HTML 结合 Tailwind CSS 设计 UI/UX 参考图。**
* **调用 Artifacts 插件,可视化预览生成的 UI/UX 图 (即你编写的 HTML 代码)。**
## 设计要求
* **设计风格要高级且富有质感,可以巧妙运用玻璃拟态等视觉效果, 遵循主流设计规范,注重 UI 设计细节。**
* **使用 Tailwind CSS CDN 方式引入样式,避免直接编写 style 属性。图片素材使用 Unsplash 图床,确保界面中没有滚动条出现。**
* **图标统一使用 Lucide Static CDN 方式引入,例如 **[https://unpkg.com/lucide-static@latest/icons/XXX.svg](https://unpkg.com/lucide-static@latest/icons/XXX.svg)**,而不是手动输出 SVG 代码。**
* **将一个功能模块的所有页面代码写入一个 HTML 文件中。为每个页面创建简单的 mockup 边框进行预览,将页面横向排列,保证每个页面在各自的 mockup 边框内相互独立,互不影响。**
* **思考过程应侧重于功能需求和整体设计风格的构思,避免在思考阶段就编写代码。代码只在最终结果中输出。**
核心设计思路:
整体思路是利用 HTML 配合 Tailwind CSS 生成 UI 代码,并直接运行预览效果。 使用 CDN 引入 Tailwind CSS 的方式,可以省去繁琐的 npm install 步骤,实现快速预览。
优化技巧:
- Lucide Icon CDN: 使用 Lucide Icon CDN 可以避免 AI 消耗大量 Token 来生成复杂的 SVG 图标路径。
- 分模块设计: 采用分功能模块、逐步细化的设计方式,有效避免了 Claude 3.5 可能出现的输出内容被截断的问题 (尽管 Claude 3.7 在某些方面有所提升,但 3.5 版本目前看来仍然更加稳定可靠)。
- 预先构思: 在设计之前,先明确 APP 的核心功能和整体设计风格,有助于在后续分模块设计页面时保持风格统一和高效迭代。
其他模型的表现
在 2025 年 3 月 3 日进行的模型对比测试中, 发现其他模型在 UI 设计方面的表现大多不如 Claude 3.5 稳定。 Claude 3.7 虽然在某些方面表现尚可,但仍然频繁出现输出被截断的情况,稳定性有待提高。
GPT-4o:

DeepSeek:

从测试结果可以看出,GPT-4o 和 DeepSeek 在理解 UI 设计 prompt 方面可能存在一定的偏差,或者在生成 HTML 和 CSS 代码时,对 Tailwind CSS 的运用不够熟练,导致最终的设计效果与预期存在差距。当然,这仅仅是初步的尝试结果,其他模型在 UI 设计方面的潜力仍有待进一步挖掘。
总而言之,Claude 3.5 在 AI 辅助前端 UI 设计领域展现出了巨大的应用潜力。 它的出现,无疑为前端开发者提供了一个高效、便捷的设计辅助工具,有望显著提升 UI 设计效率,让开发者能够将更多精力聚焦于产品的功能实现和用户体验优化上。随着 AI 技术的不断进步,相信未来 AI 将在 UI 设计领域扮演更加重要的角色。
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...