综合介绍
ZenUML 是一个多平台的图表即代码解决方案,专注于创建序列图和流程图。它通过在浏览器中实时渲染图表,避免了服务器端交互的延迟,使用户的思维过程不被低效的拖放操作或缓慢的加载动画所打断。ZenUML 的图表不仅是静态图像,用户还可以与图表进行交互,例如在编辑模式下高亮显示图表上的消息会自动选择相应的代码。ZenUML 强调隐私和安全,从不将数据发送到服务器进行渲染,确保用户数据的安全性。该工具符合 OMG UML 2.5.1 标准,并提供丰富的扩展功能,如云图标,使图表更具可读性。ZenUML 被广泛应用于金融科技、电信和零售等行业,支持多种平台,包括 Confluence、Web 应用、浏览器扩展、IDE 插件和桌面应用。
功能列表
- 实时渲染:在浏览器中实时渲染图表,无需服务器端交互。
- 交互式图表:用户可以与图表进行交互,快速导航复杂图表。
- 隐私和安全:不将数据发送到服务器进行渲染,确保数据安全。
- 标准符合性:符合 OMG UML 2.5.1 标准,并提供丰富的扩展功能。
- 多平台支持:支持 Confluence、Web 应用、浏览器扩展、IDE 插件和桌面应用。
- 简洁的 DSL:使用更简洁的 DSL 语言,减少代码行数,提高可读性和可维护性。
- 专业支持:提供安装、培训和故障支持,大部分问题在 8 小时内解决。
- 丰富的扩展功能:如云图标,使图表更具可读性。
使用帮助
安装流程
- Web 应用使用:
- 访问 ZenUML 网站(https://zenuml.com/)。
- 注册并登录账户。
- 进入工作区,开始创建图表。
- Confluence 插件安装:
- 在 Confluence 管理后台,选择“应用”。
- 搜索“ZenUML”,点击“安装”。
- 安装完成后,在页面中添加 ZenUML 宏,开始创建图表。
- 浏览器扩展安装:
- 在浏览器扩展商店搜索“ZenUML”。
- 点击“添加到浏览器”,按照提示完成安装。
- 安装完成后,点击浏览器工具栏中的 ZenUML 图标,开始创建图表。
- IDE 插件安装:
- 在 IDE 的插件市场搜索“ZenUML”。
- 点击“安装”,按照提示完成安装。
- 安装完成后,在 IDE 中打开 ZenUML 插件,开始创建图表。
使用流程
- 创建序列图:
- 在工作区选择“新建图表”。
- 选择“序列图”模板。
- 使用 ZenUML 的 DSL 语言编写代码,例如:
Alice -> Bob: Hello Bob, how are you? Bob --> Alice: I am good thanks!- 实时预览图表,进行调整和优化。
- 创建流程图:
- 在工作区选择“新建图表”。
- 选择“流程图”模板。
- 使用 ZenUML 的 DSL 语言编写代码,例如:
start :Step 1; :Step 2; :Step 3; end- 实时预览图表,进行调整和优化。
- 导出和分享图表:
- 完成图表创建后,点击“导出”按钮,选择导出格式(PNG、SVG 等)。
- 通过链接或嵌入代码分享图表。
- 高级功能:
- 使用云图标和其他扩展功能,增强图表的可读性。
- 在编辑模式下高亮显示图表上的消息,快速导航代码。
- 访问 ZenUML 帮助中心,获取更多使用技巧和支持。
常见问题
- 如何确保数据安全? ZenUML 不将数据发送到服务器进行渲染,所有操作均在本地完成,确保数据安全。
- 如何获取技术支持? 访问 ZenUML 帮助中心,提交支持请求,大部分问题在 8 小时内解决。
- 是否支持团队协作? ZenUML 支持团队协作,用户可以共享图表链接,共同编辑和查看图表。
示意图利器 D2
制作示意图的工具有很多。
我喜欢使用基于文本代码的作图工具,来绘制线框图,比如 Mermaid、Plantuml、Graphviz。

它们都能根据代码,生成图片,非常适合放入代码仓库,进行版本管理。
最近,我发现了一个更易用的同类工具 D2,简单直观,功能强大,下面介绍给大家。

D2 可以命令行使用,也可以浏览器使用。假定你有一个图片代码文件example.d2,那么生成图片的命令如下。
$ d2 example.d2
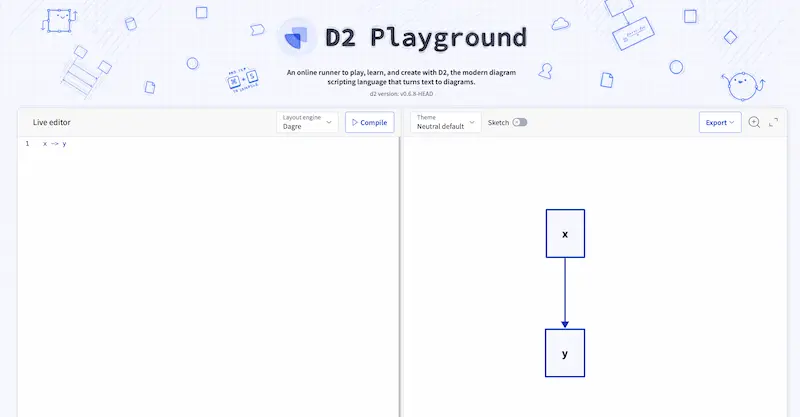
大部分时候,我都通过浏览器使用它。它有一个线上生成器 play.d2lang.com(下图),把代码贴进去,按下"compile"按钮,马上生成图片。

想要 A 节点(节点的名称为 A),直接输入 A 就可以了。
A

A 只是节点名称,如果要定制节点的内容,就像下面这样写。
A: 甲

接着,添加一个节点。
A: 甲
B: 乙

把它们连起来。
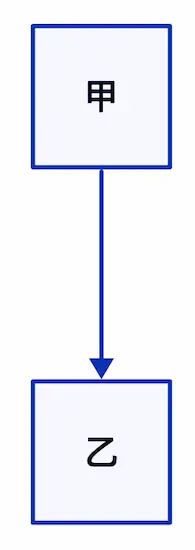
A: 甲
B: 乙
A -> B

连接可以用正箭头(->)、也可以用反箭头(<-),甚至双向箭头(<->)。如果不需要箭头,就直接连线(--)。
箭头上还能添加文字。
A: 甲
B: 乙
A -> B: 连接

节点之间可以有多根连线。
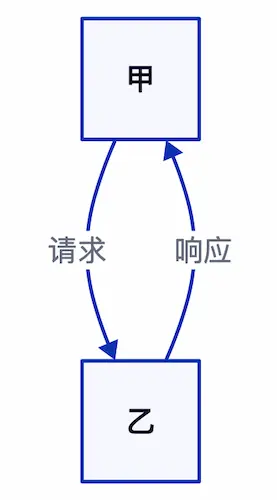
A: 甲
B: 乙
A -> B: 请求
A <- B: 响应

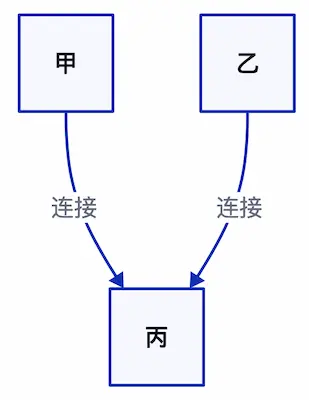
节点的连接也可以写在一行。
甲 -> 丙 <- 乙: 连接

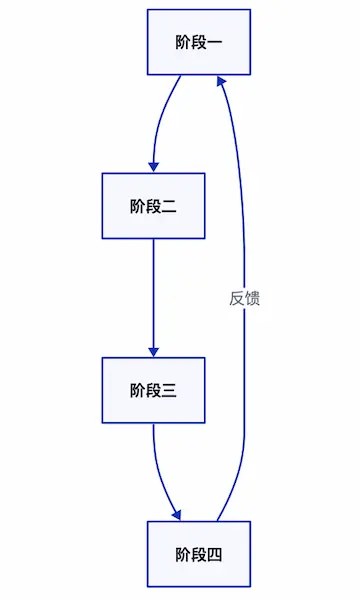
阶段一 -> 阶段二 -> 阶段三 -> 阶段四
阶段四 -> 阶段一: 反馈

这些语法就够画出基本的线框图了,是不是挺简单。
D2 可以绘制非常复杂的图,更多语法参考文档。

最后提一下,如果想修改节点形状,方框改成圆形,就像下面这样写。
A: 甲
A.shape: circle

形状甚至可以改成一朵云,表示云服务。
A: 甲
A.shape: cloud

线条颜色也可以改。
A: 甲
A.style.stroke: red

© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...