综合介绍
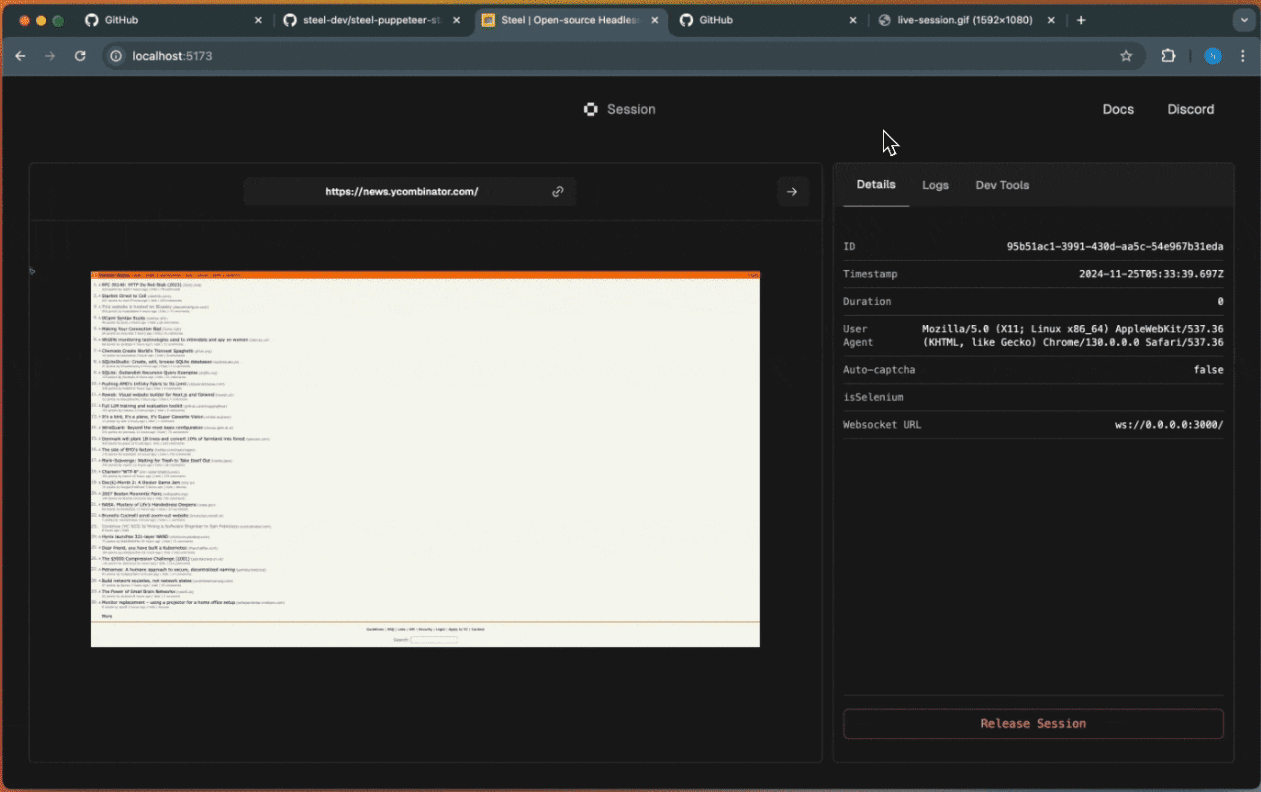
Steel Browser是一个开源的浏览器API,专为AI代理和应用程序设计。它提供了一个完整的浏览器实例,允许用户在不需要担心基础设施的情况下自动化网页操作。Steel Browser支持多种自动化框架,如Puppeteer、Playwright和Selenium,能够处理复杂的浏览任务。其主要特点包括会话管理、代理支持、扩展加载、调试工具和反检测功能。Steel Browser旨在简化AI应用的开发,使开发者能够专注于应用本身,而不是底层的浏览器控制。

功能列表
- 完整浏览器控制:通过Puppeteer和CDP实现对Chrome实例的完全控制。
- 会话管理:维护浏览器状态、Cookie和本地存储。
- 代理支持:内置代理链管理,实现IP轮换。
- 扩展支持:加载自定义Chrome扩展以增强功能。
- 调试工具:内置请求日志记录和会话录制功能。
- 反检测功能:包括隐身插件和指纹管理。
- 资源管理:自动清理和浏览器生命周期管理。
- 浏览器工具:提供将页面快速转换为Markdown、可读性、截图或PDF的API。
使用帮助
安装流程
- 创建Steel Cloud账户:访问Steel.dev并注册一个账户。
- 本地运行:
- 使用GHCR运行:
docker run ghcr.io/steel-dev/steel-browser - 使用Railway一键部署:访问Railway并选择Steel Browser模板。
- 使用Render一键部署:访问Render并选择Steel Browser模板。
- 使用GHCR运行:
使用指南
- 初始化浏览器实例:
const puppeteer = require('puppeteer');
const browser = await puppeteer.launch({ headless: false });
const page = await browser.newPage();
await page.goto('https://example.com');
- 会话管理:
- 保存会话:
await page.cookies(); - 加载会话:
await page.setCookie(...cookies);
- 保存会话:
- 代理设置:
const browser = await puppeteer.launch({
args: ['--proxy-server=http://proxy-server:port']
});
- 加载扩展:
const browser = await puppeteer.launch({
headless: false,
args: [
'--disable-extensions-except=/path/to/extension',
'--load-extension=/path/to/extension'
]
});
- 调试工具:
- 启用请求日志:
page.on('request', request => console.log('Request:', request.url())); - 会话录制:使用内置的录制功能记录浏览器会话,便于调试和回放。
- 启用请求日志:
- 反检测功能:
- 使用隐身插件:
const StealthPlugin = require('puppeteer-extra-plugin-stealth'); - 指纹管理:配置浏览器指纹以避免被检测。
- 使用隐身插件:
详细操作流程
- 启动浏览器并访问页面:
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('https://example.com');
- 执行页面操作:
- 填写表单:
await page.type('#input', 'value'); - 点击按钮:
await page.click('#button'); - 截图:
await page.screenshot({ path: 'screenshot.png' });
- 填写表单:
- 处理动态内容:
- 等待元素加载:
await page.waitForSelector('#element'); - 执行JavaScript:
await page.evaluate(() => { /* JavaScript代码 */ });
- 等待元素加载:
- 管理资源:
- 自动清理:配置自动清理策略,确保浏览器实例不会占用过多资源。
- 生命周期管理:使用内置的生命周期管理功能,自动启动和关闭浏览器实例。
通过以上详细的使用帮助,用户可以轻松上手Steel Browser,充分利用其强大的功能进行网页自动化操作。
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...