综合介绍
Reweb 是一个为开发者设计的前端网页代码构建工具,专注于使用 Next.js 和 Tailwind CSS 构建网站。它结合了无代码的便捷性和代码编辑的灵活性,允许用户通过视觉界面快速创建和编辑网站组件,并实时预览效果。Reweb 提供高质量的代码导出功能,使开发者可以在任何平台上继续自定义和部署他们的项目。无论是初学者还是经验丰富的开发者,Reweb 都能显著提升开发效率,简化工作流程。


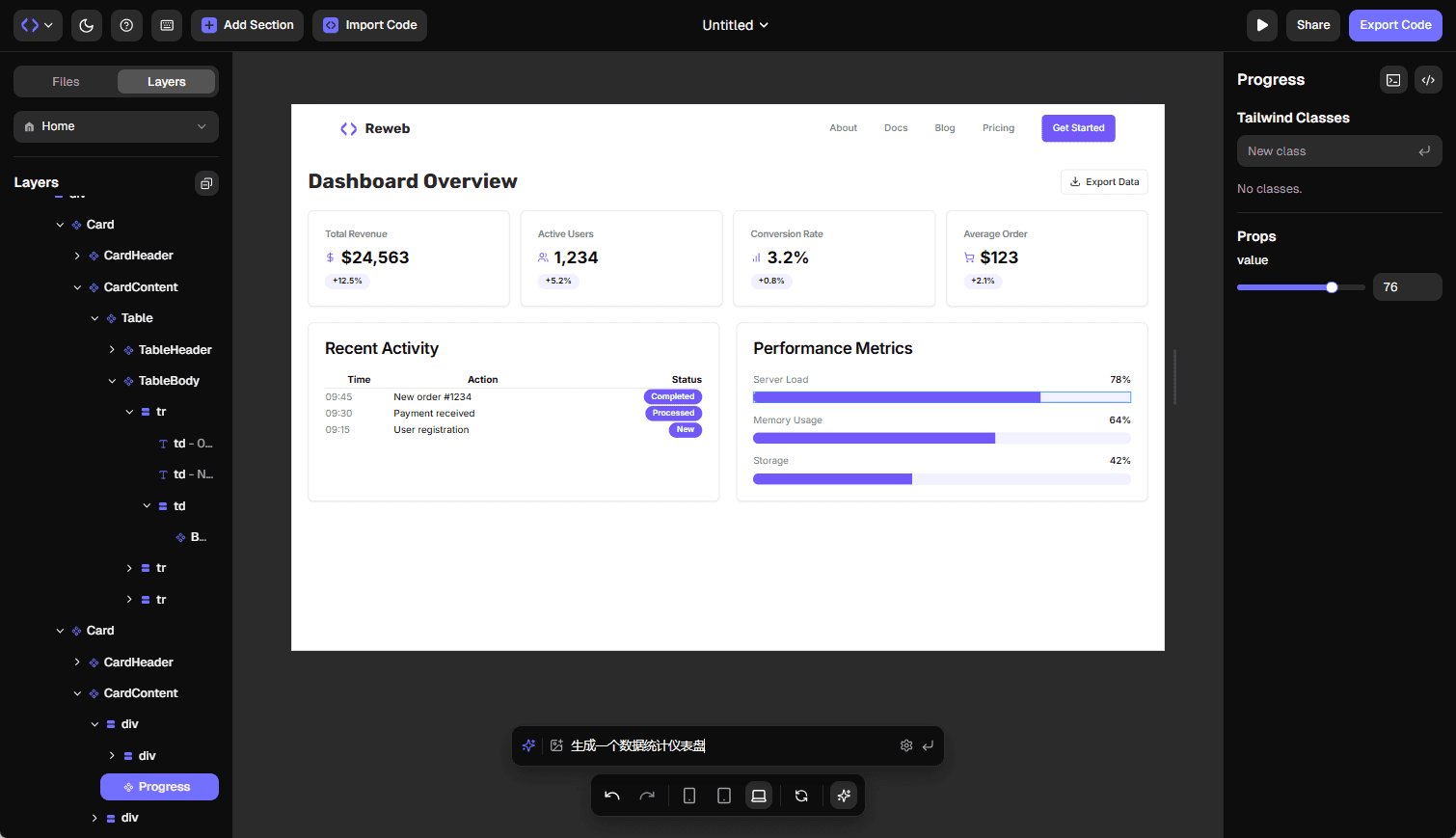
演示效果
功能列表
- 视觉编辑:通过直观的界面编辑 Tailwind 和 shadcn/ui 组件,实时预览更改。
- 代码导出:导出高质量的 Next.js 和 Tailwind 代码,支持无限制的自定义和托管。
- 预制模板:提供美观且可定制的组件和模板,帮助用户快速入门。
- AI 生成:从提示或图像生成和编辑组件,避免从空白页面开始的困扰。
- 任务管理:轻松管理任务和问题,优化团队工作流程。
- 多用户支持:即将推出的团队计划,支持协作开发。
使用帮助
主要功能操作流程
- 视觉编辑:
- 登录后,进入项目页面,选择需要编辑的组件。
- 使用左侧工具栏中的选项进行编辑,如调整布局、修改样式等。
- 实时预览更改,确保效果符合预期。
- 代码导出:
- 完成编辑后,点击右上角的“导出”按钮。
- 选择导出格式(Next.js 或 Tailwind),并下载生成的代码文件。
- 将代码文件上传到您的代码库或托管平台,继续进行自定义和部署。
- 预制模板:
- 在项目创建页面,选择“使用模板”选项。
- 浏览并选择合适的模板,点击“应用”按钮。
- 根据需要进行进一步的编辑和自定义。
- AI 生成:
- 在编辑页面,点击“AI 生成”按钮。
- 输入提示或上传图像,等待 AI 生成组件。
- 对生成的组件进行微调和优化,确保符合项目需求。
- 任务管理:
- 在项目页面,点击“任务管理”选项。
- 创建新任务,分配给团队成员,并设置截止日期。
- 跟踪任务进度,及时解决问题,确保项目按时完成。
详细操作指南
- 创建新项目:
- 登录后,点击“创建新项目”按钮。
- 输入项目名称,选择模板或从空白开始。
- 点击“创建”按钮,进入项目编辑页面。
- 编辑组件:
- 在项目编辑页面,选择需要编辑的组件。
- 使用左侧工具栏中的选项进行编辑,如调整布局、修改样式等。
- 实时预览更改,确保效果符合预期。
- 导出代码:
- 完成编辑后,点击右上角的“导出”按钮。
- 选择导出格式(Next.js 或 Tailwind),并下载生成的代码文件。
- 将代码文件上传到您的代码库或托管平台,继续进行自定义和部署。
- 使用预制模板:
- 在项目创建页面,选择“使用模板”选项。
- 浏览并选择合适的模板,点击“应用”按钮。
- 根据需要进行进一步的编辑和自定义。
- AI 生成组件:
- 在编辑页面,点击“AI 生成”按钮。
- 输入提示或上传图像,等待 AI 生成组件。
- 对生成的组件进行微调和优化,确保符合项目需求。
- 任务管理:
- 在项目页面,点击“任务管理”选项。
- 创建新任务,分配给团队成员,并设置截止日期。
- 跟踪任务进度,及时解决问题,确保项目按时完成。
通过以上详细的操作指南,用户可以轻松上手 Reweb,快速构建高质量的网站项目。
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...