综合介绍
Relume是一款AI驱动的网站构建器,旨在帮助设计师和开发者快速创建美观、响应式的网站。通过使用超过1,000个预构建组件,Relume使用户能够在Figma和Webflow中轻松生成网站地图和线框图。该平台不仅提高了工作效率,还简化了跨团队协作和项目管理。


功能列表
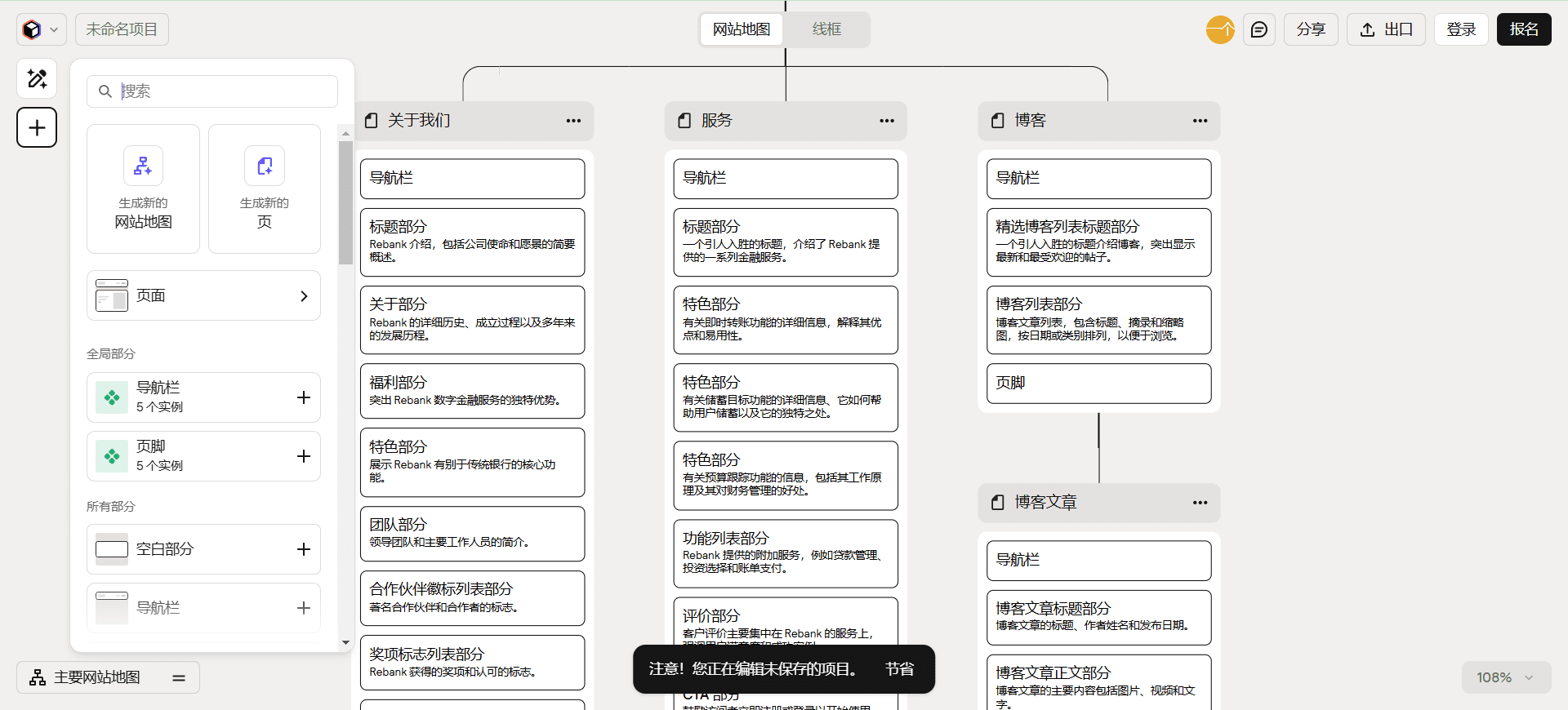
- AI生成网站地图:通过简单描述公司信息,快速生成完整的网站地图。
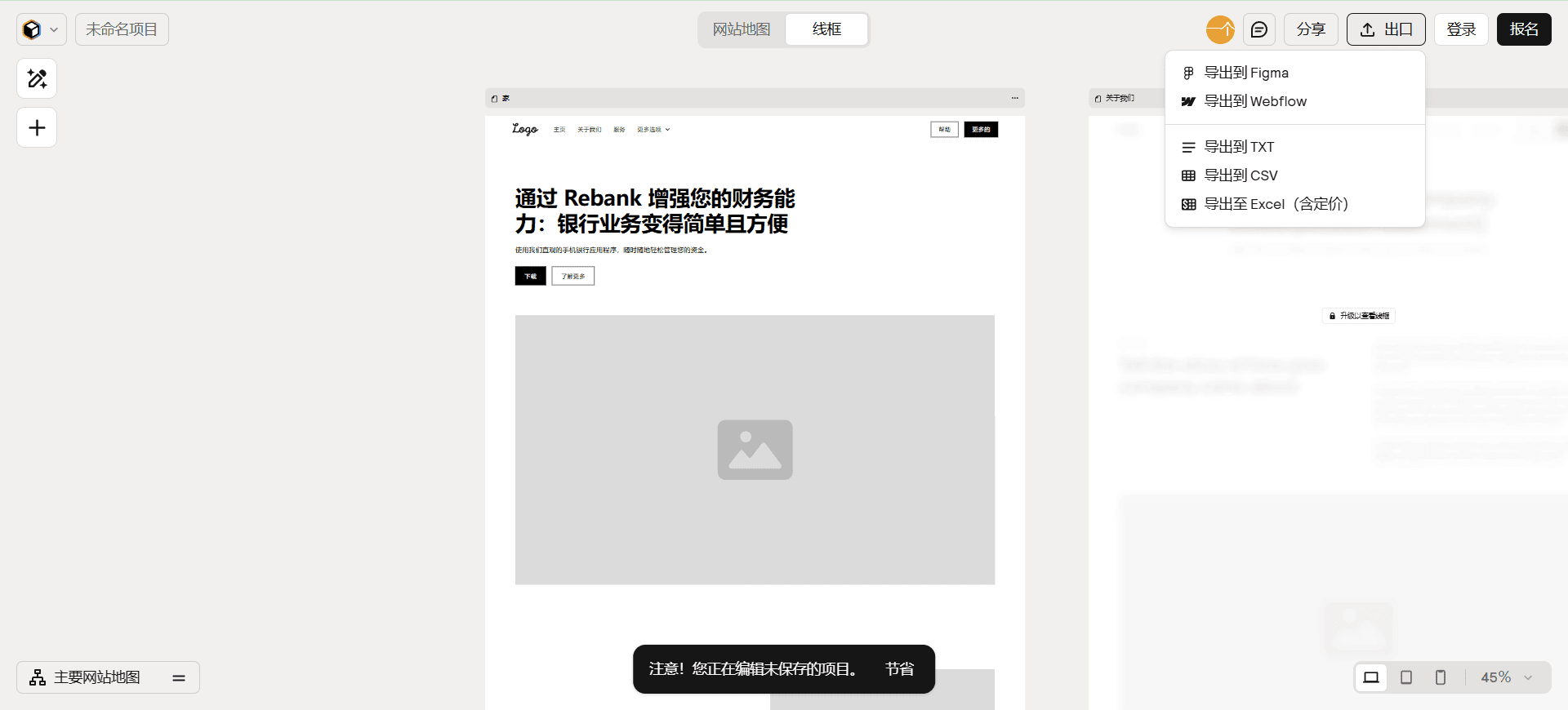
- 线框图生成:将网站地图一键转换为线框图,包含真实组件和文案。
- 组件库:提供超过1,000个Figma和Webflow组件,支持移动端变体。
- 跨团队协作:支持项目分享和评论,简化团队沟通和设计审批流程。
- 导出功能:组件和页面可直接复制到Figma或Webflow中使用。
- AI文案生成:自动生成线框图中的文案,支持多语言翻译。
- 项目管理:通过智能标签和颜色管理网站各部分,减少项目范围蔓延。
使用帮助
使用
- 注册和登录:访问Relume官网(https://www.relume.io/),点击“Start for free”按钮,注册一个新账户或登录已有账户。
- 创建项目:登录后,点击“Create New Project”按钮,输入项目名称和基本信息。
- 生成网站地图:
- 在项目页面,点击“Generate Sitemap”按钮。
- 输入公司或项目的简要描述,AI将自动生成网站地图。
- 可以拖动、添加、编辑或删除部分,直到满意为止。
- 生成线框图:
- 在网站地图页面,点击“Generate Wireframes”按钮。
- AI将自动将网站地图转换为线框图,包含真实组件和文案。
- 可以使用组件库中的组件进行编辑和调整。
- 导出到Figma或Webflow:
- 在线框图页面,点击“Export”按钮。
- 选择导出到Figma或Webflow,复制生成的代码并粘贴到相应的工具中。
- 跨团队协作:
- 在项目页面,点击“Share Project”按钮,生成分享链接。
- 团队成员可以通过链接访问项目,进行评论和协作。
- 项目管理:
- 使用智能标签和颜色管理网站各部分,确保项目有序进行。
- 定期更新组件库和样式指南,保持项目的一致性和最新状态。
详细操作流程
- 创建和编辑组件:
- 在组件库中选择需要的组件,拖动到线框图中。
- 双击组件进行编辑,可以修改文案、样式和布局。
- 使用AI文案生成功能,自动生成多语言文案。
- 管理项目范围:
- 使用智能标签标记全局部分或特定颜色,便于管理和识别。
- 定期审查和更新网站地图和线框图,确保项目范围不蔓延。
- 导出和集成:
- 确保所有组件和页面都已编辑完毕,点击“Export”按钮。
- 选择导出格式(Figma或Webflow),复制生成的代码并粘贴到相应工具中。
- 在Figma或Webflow中进行最终调整和发布。
通过以上步骤,用户可以快速上手使用Relume,创建高质量的网站设计,提高工作效率和团队协作能力。
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...