综合介绍
Plate 是一个由 AI 驱动的富文本编辑器,基于 React 和 TypeScript 构建,旨在提供高度可定制和扩展的编辑体验。它利用 Slate.js 作为核心,结合了现代化的 UI 组件和插件系统,使开发者能够轻松创建功能强大的文本编辑解决方案。Plate 的设计目标是简化复杂的文本编辑需求,支持多种格式和功能,如 Markdown、代码高亮、数学公式等,适用于各种应用场景,从博客平台到内容管理系统。


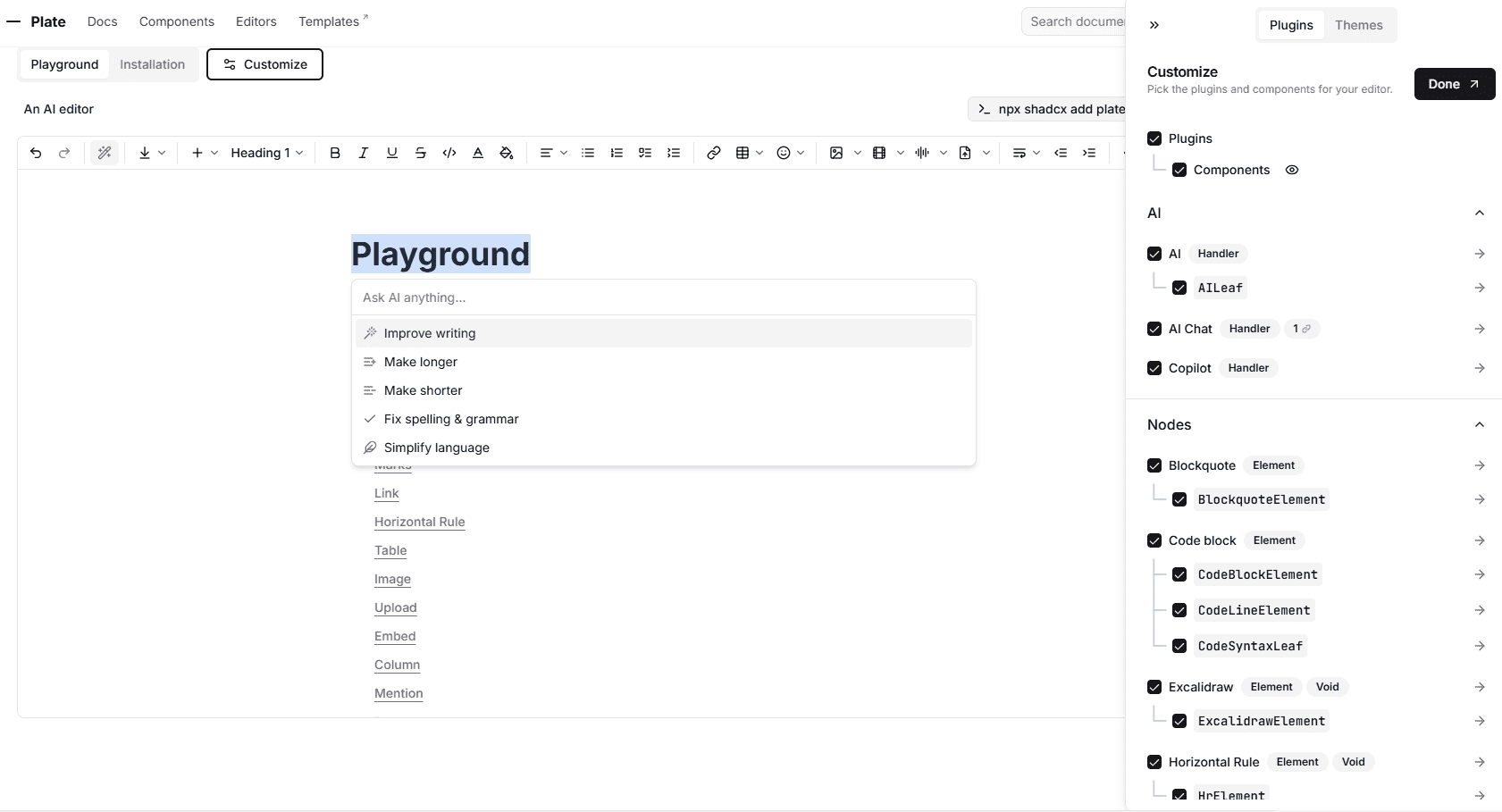
在线体验:https://platejs.org/
功能列表
- AI 驱动的文本编辑:利用 AI 技术提供智能化的文本编辑功能。
- 多格式支持:支持 Markdown、HTML、代码高亮、数学公式等多种格式。
- 插件系统:丰富的插件系统,允许开发者根据需求扩展功能。
- 高度可定制:提供多种配置选项,满足不同项目的定制需求。
- 实时协作:支持多人实时协作编辑,提升团队工作效率。
- 跨平台兼容:兼容多种浏览器和设备,确保编辑体验一致。
使用帮助
安装流程
- 克隆仓库:
git clone https://github.com/udecode/plate.git
cd plate
- 安装依赖:
yarn install
- 启动开发服务器:
yarn dev
使用指南
基本使用
- 引入 Plate 组件:
import { Plate } from '@udecode/plate';
- 配置编辑器:
const MyEditor = () => {
return (
<Plate
initialValue={initialValue}
plugins={plugins}
/>
);
};
- 自定义插件: Plate 提供了丰富的插件接口,开发者可以根据需求自定义插件。例如,添加一个 Markdown 支持插件:
import { createMarkdownPlugin } from '@udecode/plate-markdown';
const plugins = [
createMarkdownPlugin(),
// 其他插件
];
高级功能
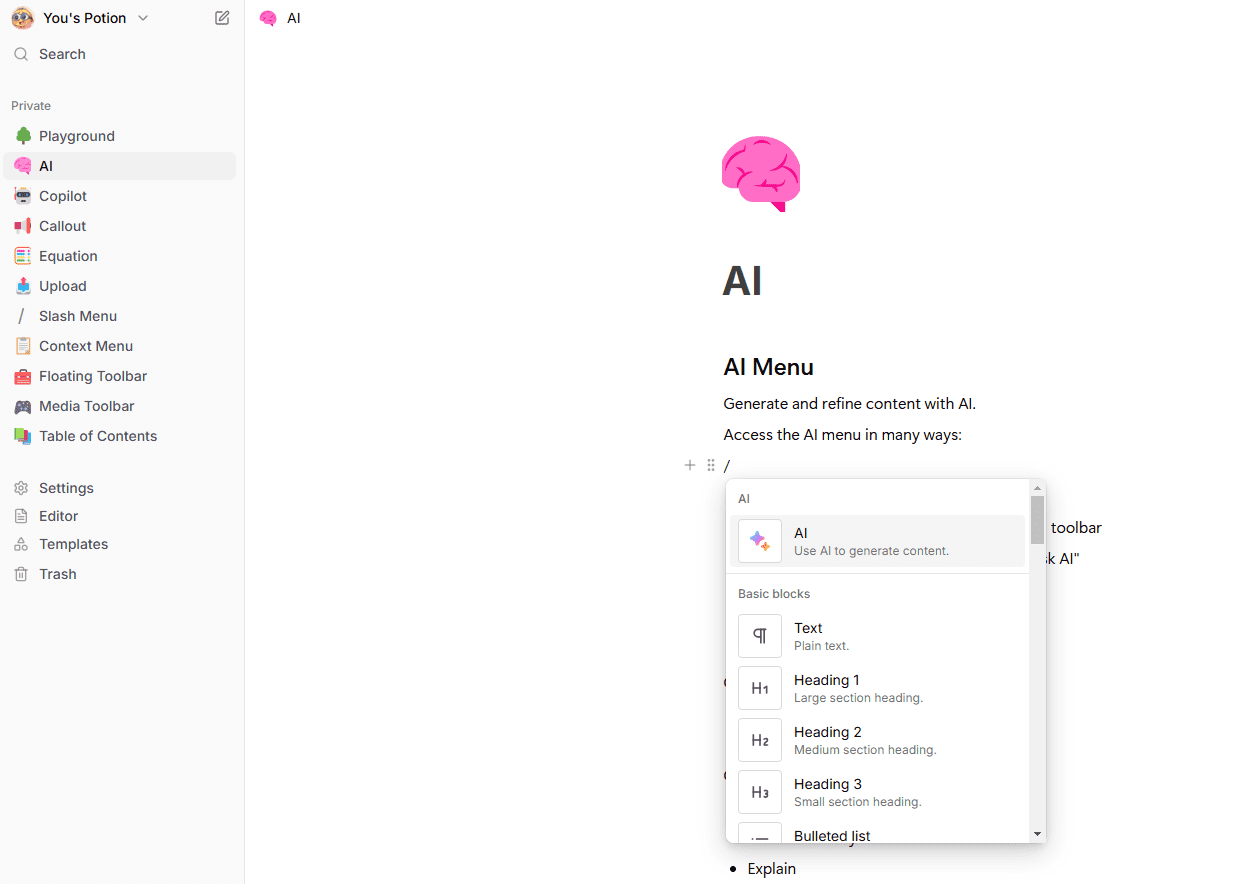
- AI 驱动的智能提示: Plate 集成了 AI 技术,可以在编辑过程中提供智能提示和自动补全功能,提升编辑效率。
import { createAiPlugin } from '@udecode/plate-ai';
const plugins = [
createAiPlugin(),
// 其他插件
];
- 实时协作: Plate 支持多人实时协作编辑,适用于团队协作场景。通过配置 WebSocket 或其他实时通信工具,可以实现多人同时编辑同一文档。
import { createCollaborationPlugin } from '@udecode/plate-collaboration';
const plugins = [
createCollaborationPlugin(),
// 其他插件
];
- 自定义主题: Plate 支持自定义主题,开发者可以根据项目需求调整编辑器的外观和样式。
import { createThemePlugin } from '@udecode/plate-theme';
const plugins = [
createThemePlugin({
theme: {
// 自定义主题配置
},
}),
// 其他插件
];
通过以上步骤,开发者可以快速上手 Plate,构建功能强大的富文本编辑器。详细的文档和示例代码可以参考 Plate 官方文档。
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...