综合介绍
Open WebUI Artifacts Overhaul 是基于 Open WebUI 的一个分支项目,由开发者 Nick Tonjum 开发。它是一个开源工具,专注于提升 AI 生成代码和展示的功能。用户可以通过它让 AI 生成代码,并在界面上直接编辑和查看效果。这个工具支持本地部署,兼容 Ollama 模型和 OpenAI API。它适合开发者快速测试代码,也适合初学者学习编程。目前项目处于测试阶段,用户可以从 GitHub 免费下载。它提供代码编辑器、实时预览和差异对比等功能,支持多种编程语言。

功能列表
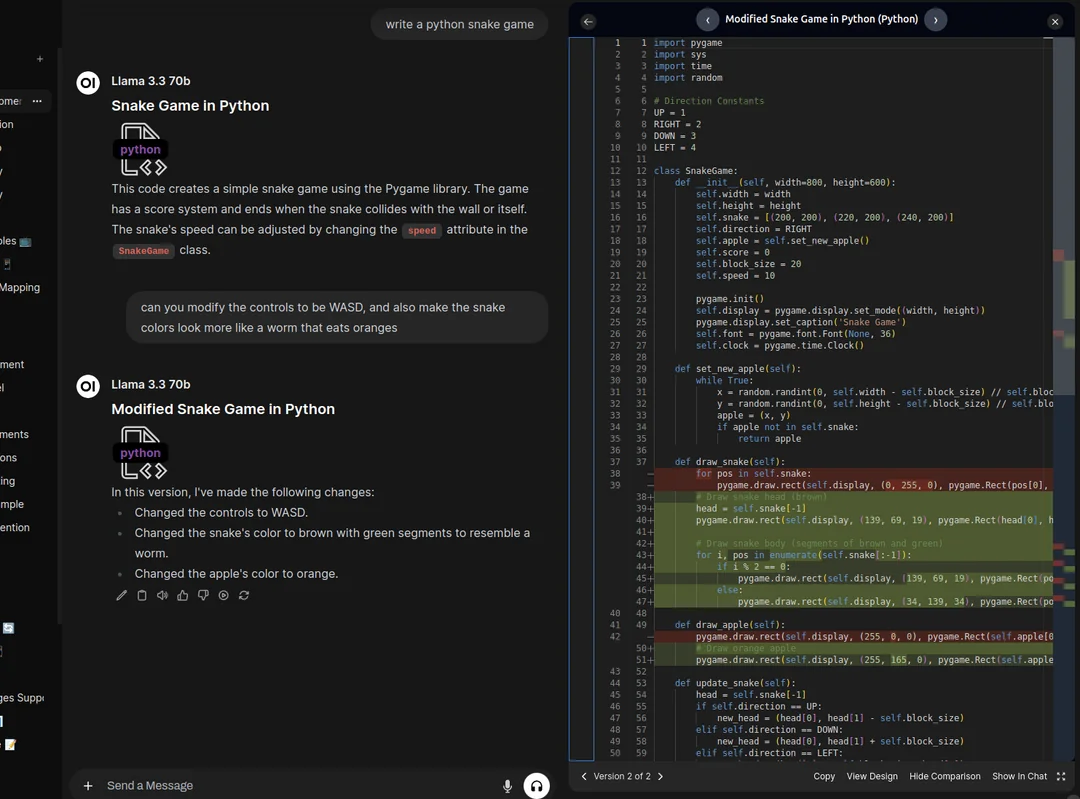
- 代码画布:AI 生成的代码会显示在右侧,使用类似 VSCode 的 Monaco 编辑器,可以切换文件和版本。
- 差异对比:AI 修改代码时,高亮显示变化部分,一键开关对比视图。
- 设计预览:支持 HTML、CSS、JavaScript 实时预览,内置 Tailwind 样式,React 组件也能渲染。
- React 支持:React 组件可直接预览,成功率约 80%,需包含
export default。 - 多语言支持:支持 JavaScript、Python、C#、Java、PHP 等多种语言。
- 文件视图:聊天中的代码块以文件形式展示,便于管理。
使用帮助
安装流程
Open WebUI Artifacts Overhaul 需要本地部署。以下是详细安装步骤:
用 Docker 安装
- 检查环境
- 确保 Docker 已安装并运行。
- 如果有 Nvidia GPU,需安装 Nvidia CUDA 工具包。
- 拉取代码
- 打开终端,克隆项目:
git clone https://github.com/nick-tonjum/open-webui-artifacts-overhaul.git - 进入目录:
cd open-webui-artifacts-overhaul
- 打开终端,克隆项目:
- 运行 Docker
- 基本命令(CPU 模式):
docker run -d -p 3000:8080 -v open-webui:/app/backend/data --name open-webui ghcr.io/open-webui/open-webui:main - 如果用 GPU:
docker run -d -p 3000:8080 --gpus all -v open-webui:/app/backend/data --name open-webui ghcr.io/open-webui/open-webui:cuda - 带 Ollama 集成:
docker run -d -p 3000:8080 -v ollama:/root/.ollama -v open-webui:/app/backend/data --name open-webui ghcr.io/open-webui/open-webui:ollama
- 基本命令(CPU 模式):
- 访问界面
- 安装完成后,打开浏览器,输入
http://localhost:3000。
- 安装完成后,打开浏览器,输入
用 Python 安装
- 准备环境
- 安装 Python 3.11 或 3.10。推荐用 Conda 创建环境:
conda create -n open-webui python=3.11 conda activate open-webui
- 安装 Python 3.11 或 3.10。推荐用 Conda 创建环境:
- 安装依赖
- 克隆项目后,进入目录:
cd open-webui-artifacts-overhaul - 安装前端依赖:
npm install --no-package-lock npm install @floating-ui/utils npm run build - 进入 backend 目录,安装后端依赖:
cd backend pip install -r requirements.txt
- 克隆项目后,进入目录:
- 启动服务
- 运行:
./start.sh - 访问
http://localhost:8080。
- 运行:
配置 AI 模型
- Ollama:启动后,进入设置,输入本地 Ollama 地址(如
http://localhost:11434)。 - OpenAI API:在设置中输入 API 密钥,或用 Docker 时加参数:
-e OPENAI_API_KEY=your_secret_key
主要功能操作
代码画布
- 在聊天框输入需求,如“写一个带按钮的 HTML 页面”。
- AI 生成代码后,右侧显示编辑器。
- 点击顶部箭头切换文件或版本。
- 直接在编辑器中改代码,保存后更新聊天记录。
差异对比
- 输入“把按钮改成绿色”,AI 返回新代码。
- 点击“差异”按钮,绿色部分是新增,红色部分是删除。
- 点击“关闭差异”恢复正常视图。
设计预览
- 生成 HTML 或 React 代码后,点击“设计视图”。
- 右侧显示网页效果,如按钮样式。
- 用 Tailwind 写
<div>,就能看到红色背景。 - React 组件需语法正确,预览才会成功。
多语言支持
- 指定语言,如“用 Python 写一个排序函数”。
- 代码显示在右侧,支持复制到本地运行。
操作示例
- 生成代码
- 输入:“写一个显示时间的 JavaScript 函数。”
- 右侧编辑器显示代码。
- 预览效果
- 点击“设计视图”,看到时间显示效果。
- 输入“把时间字体改大”,AI 更新代码。
- 检查差异
- 点击“差异”按钮,看到字体大小的变化。
- 保存新版本。
- 管理版本
- 在顶部切换“版本 1”和“版本 2”,对比修改。
注意事项
- 项目是测试版,可能有 bug。遇到问题可在 GitHub 提交 Issue。
- React 预览成功率 80%,复杂组件可能失败。
- 建议用 Docker 安装,简单且稳定。
这个工具操作直观,开发者可以用它快速生成代码并测试。初学者也能通过 AI 学习编程逻辑。
应用场景
- 前端开发
需要快速写网页时,用它生成 HTML 和 CSS,实时预览效果。 - 编程学习
输入简单需求,观察 AI 生成的代码,修改后查看变化。 - 代码调试
用差异对比检查 AI 修改的代码,确保符合需求。
QA
- 支持哪些模型?
支持本地 Ollama 模型和 OpenAI API,设置后即可使用。 - 为什么 React 预览有时失败?
目前成功率 80%,复杂代码或缺少export default会出错。开发者正改进中。 - 怎么更新版本?
用 Docker 的可以用 Watchtower:docker run --rm --volume /var/run/docker.sock:/var/run/docker.sock containrrr/watchtower --run-once open-webui
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...