综合介绍
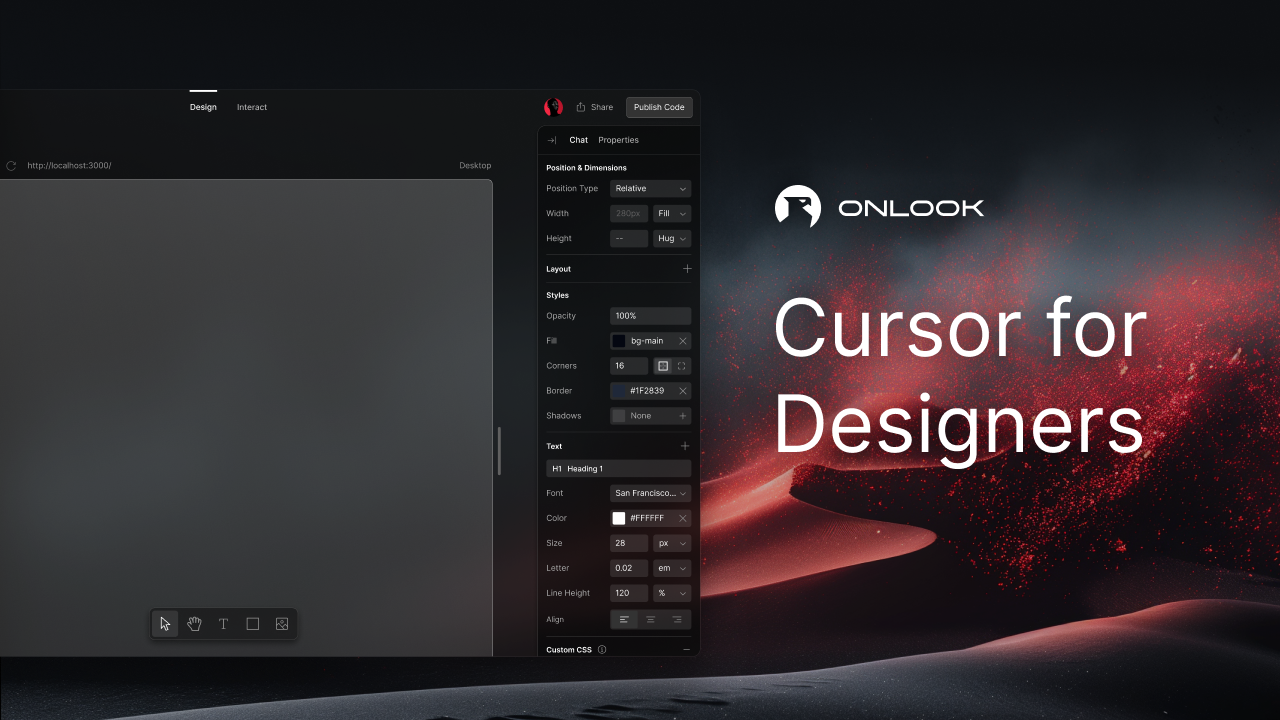
Onlook是一款开源的设计工具,专为设计师和开发者打造,允许用户直接在运行的React应用中进行设计,并将设计修改转换为代码。该工具提供了一种直观的视觉编辑体验,类似于Figma或Webflow,但重点在于本地操作和无缝的代码集成。Onlook旨在简化设计到开发的流程,适用于React和TailwindCSS框架的项目。它的开发者社区活跃,不断更新以增加新的功能和支持更多框架。

功能列表
- 实时设计修改:在浏览器中直接修改React应用的UI,实时查看效果。
- 代码转换:将设计修改转化为相应的代码,直接推送至代码库。
- 多框架支持:目前支持React和TailwindCSS,未来计划扩展到更多框架。
- 本地操作:所有操作在本地进行,保障数据安全和隐私。
- 开源社区:丰富的社区支持和贡献,持续的功能更新和改进。
使用帮助
安装Onlook
- 下载Onlook:
- 访问Onlook的GitHub页面。
- 点击右上角的“Code”按钮,选择“Download ZIP”来下载源码,或者直接克隆仓库到本地:
git clone https://github.com/onlook-dev/onlook.git
- 设置开发环境:
- 确保你已经安装了Node.js(推荐使用最新稳定版本)。
- 进入克隆的目录或解压的文件夹:
cd onlook - 安装依赖:
npm install - 如果有
.env.example,请复制并重命名为.env,根据需要填写API密钥。
- 启动Onlook:
- 运行开发服务器:
npm run dev - 这将启动Onlook,允许你在本地浏览和编辑。
- 运行开发服务器:
使用Onlook进行设计
- 启动你的React项目:
- 确保你的React项目正在本地运行(例如,使用
npm start)。
- 确保你的React项目正在本地运行(例如,使用
- 配置项目:
- 在你的
next.config.mjs或next.config.js中添加Onlook插件:import path from "path"; const nextConfig = { experimental: { swcPlugins: [ ["@onlook/nextjs", { projectRoot: path.resolve(".") }] ] } }; export default nextConfig; - 如果使用其他框架,查阅Onlook的文档以获取特定的配置指南。
- 在你的
- 使用Onlook编辑:
- 打开Onlook应用,它会识别并加载你的React项目。
- 你可以像使用Chrome开发者工具一样,通过点击、拖拽来编辑UI。
- 使用右键菜单选择元素以查看或编辑其代码位置。
- 发布更改:
- 完成设计修改后,点击“发布”按钮,Onlook会生成一个Pull Request,将修改的代码推送到你的GitHub仓库。
操作细节
- 导航层级:使用层面板来选择、隐藏或展开项目中的不同层。
- 样式编辑:调整颜色、字体、布局等,直接在浏览器中看到修改效果。
- 组件操作:能够复制、粘贴、移动和删除组件,支持多选操作。
- 热键支持:使用CMD+Option快速切换到交互模式以在页面内滚动。
注意事项
- 版本兼容性:确保你的React版本与Onlook支持的版本相符。
- 更新:定期检查Onlook的更新以获取最新功能和修复。
- 社区参与:加入Onlook的社区,参与讨论,报告问题或贡献代码。
通过这些步骤,你可以流畅地使用Onlook来提升设计与开发的工作效率,直接在你的React应用中进行设计,并无缝地将设计转换为可维护的代码。
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
Related posts

暂无评论...