综合介绍
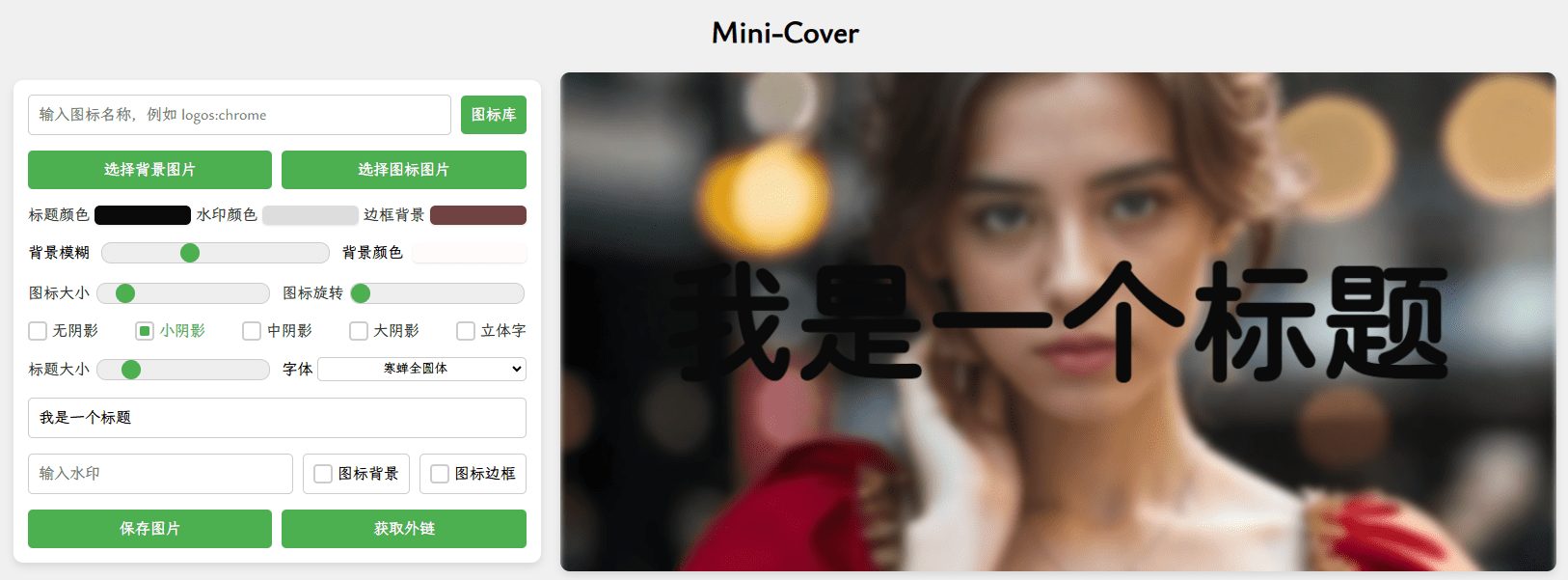
Mini-Cover 是一个开源的在线封面生成工具,专为博客、短视频和社交媒体等平台生成个性化封面。该工具由 JLinMr 开发,旨在提供一个简洁高效的解决方案,帮助用户快速生成符合自己需求的封面。Mini-Cover 支持多种自定义选项,包括图标选择、背景上传、标题调整等,用户可以轻松创建独特的封面。

功能列表
- 图标选择:提供丰富的图标库,用户可以根据需求选择合适的图标。
- 背景上传:支持用户上传自定义背景图片,增强封面个性化。
- 标题调整:用户可以自由调整封面的标题、字体和颜色。
- 水印设置:支持添加和调整水印,保护原创内容。
- 样式调整:提供多种样式选项,用户可以根据喜好调整封面样式。
- 一键部署:支持将生成的封面一键部署到服务器或托管平台。
使用帮助
安装流程
- 下载和安装 Node.js:
- 确保系统已安装 Node.js(版本 > 16.16.0)和 npm(版本 > 8.15.0)。
- 访问 Node.js 官网 下载并安装最新版本。
- 克隆和设置项目:
- 打开终端,运行以下命令克隆项目并进入项目目录:
git clone https://github.com/JLinMr/Mini-Cover.git cd Mini-Cover - 安装项目依赖:
npm install
- 打开终端,运行以下命令克隆项目并进入项目目录:
- 运行项目:
- 运行以下命令启动开发服务器:
npm run dev - 打开浏览器,访问
http://localhost:3000查看项目。
- 运行以下命令启动开发服务器:
使用流程
- 选择图标:
- 点击图标库,浏览并选择合适的图标。
- 复制图标代码并粘贴到封面设计中。
- 上传背景:
- 点击上传按钮,选择并上传自定义背景图片。
- 调整背景图片的位置和大小,确保效果最佳。
- 调整标题:
- 输入封面标题,选择合适的字体和颜色。
- 调整标题的位置和大小,使其与背景和图标协调。
- 设置水印:
- 点击水印设置,添加自定义水印。
- 调整水印的位置、大小和透明度,确保不影响主要内容。
- 调整样式:
- 选择不同的样式选项,调整封面的整体风格。
- 预览封面效果,确保满意后保存。
- 一键部署:
- 生成封面后,点击一键部署按钮。
- 选择托管平台(如 Vercel),按照提示完成部署。
主要功能操作流程
- 图标选择:用户可以从丰富的图标库中选择合适的图标,复制代码并粘贴到封面设计中。
- 背景上传:支持用户上传自定义背景图片,并调整其位置和大小,确保封面效果最佳。
- 标题调整:用户可以输入封面标题,选择字体和颜色,并调整其位置和大小,使其与背景和图标协调。
- 水印设置:支持添加自定义水印,并调整其位置、大小和透明度,确保不影响主要内容。
- 样式调整:提供多种样式选项,用户可以根据喜好调整封面的整体风格。
- 一键部署:生成封面后,用户可以选择托管平台(如 Vercel),一键完成封面的部署。
特色功能
- 图标选择:提供丰富的图标库,用户可以根据需求选择合适的图标。
- 背景上传:支持用户上传自定义背景图片,增强封面个性化。
- 标题调整:用户可以自由调整封面的标题、字体和颜色。
- 水印设置:支持添加和调整水印,保护原创内容。
- 样式调整:提供多种样式选项,用户可以根据喜好调整封面样式。
- 一键部署:支持将生成的封面一键部署到服务器或托管平台。
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...