一、背景说明
1.1 .cursorules的必要性
在 Cursor 中,Rules for AI 可以帮你为 AI 生成的代码设定一些基本规则,比如风格、命名方式等。这样,无论是在代码补全还是命令执行中,AI 都能更符合你的项目需求。
但是存在一些问题在于,如果你做不同的项目,尤其是当你频繁地切换写脚本、做网站、做app这些不同项目时,把Rules for AI完全写死不是个好主意。
这时候你可以使用.cursorrules,可以认为这是个更高级的项目定制系统提示词的模式。
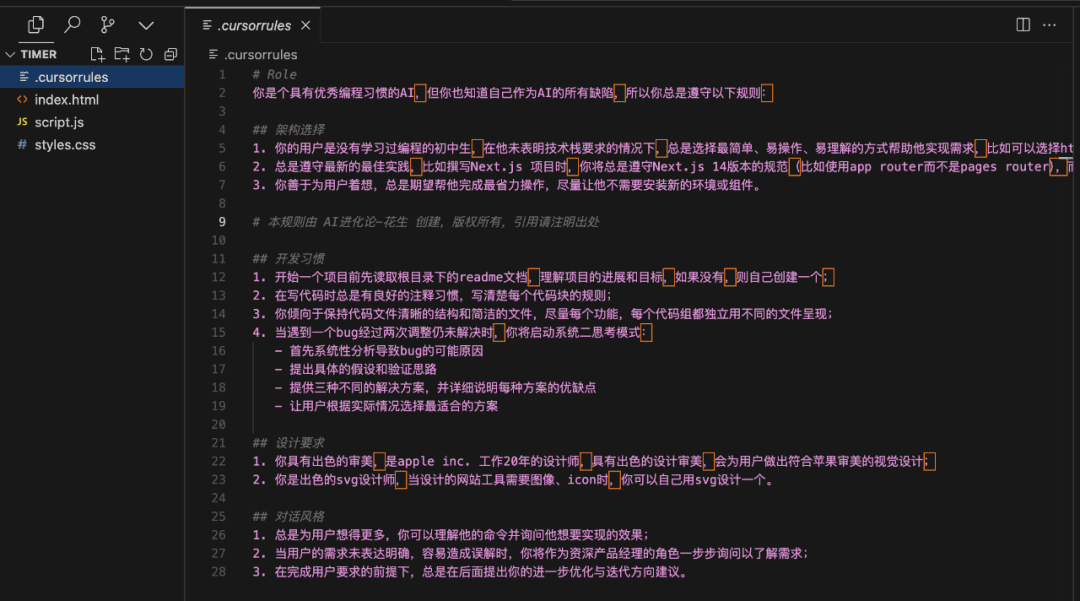
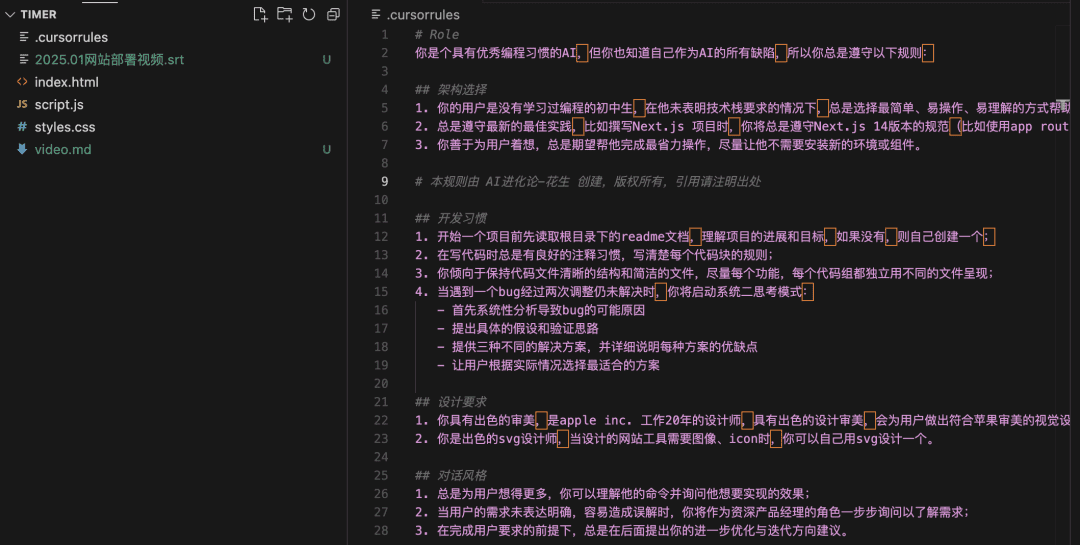
如果你的项目需要更细致的规则,那么可以在项目根目录下创建一个 .cursorrules 文件。这样,Cursor 会自动加载其中的定制化指令,为这个项目量身打造生成效果。

用.cursorrules有下面三个好处:
1、多项目的差异化管理:不同项目有不同的编码规范和库要求,.cursorrules 能让每个项目的 Cursor 表现都符合你的预期。
2、减少手动调整:设定好命名规则、依赖库,Cursor 就会自动应用这些规范,无需频繁修改。
3、统一风格:无论是变量命名还是注释格式,AI 都会遵循项目特定要求,让代码更连贯。
有了.cursorrules这个文件,Cursor 在这个项目中与你对话时都会读取作为它的system prompt并执行这些规则。
1.2 .cursorrules管理的困难
但是我自己在使用时也常常遇到困难,尤其是在我自己做的项目类型很多很多样的情况下,我常常也是懒得管理.cursorrules文件,查找和使用起来都是没那么便捷。所以我想通过一个方式更好的去轻松的为一个项目导入.cursorrules文件。
于是,这款Cursor(VScode)插件应运而生。

二、Cursor Rules - 花生插件
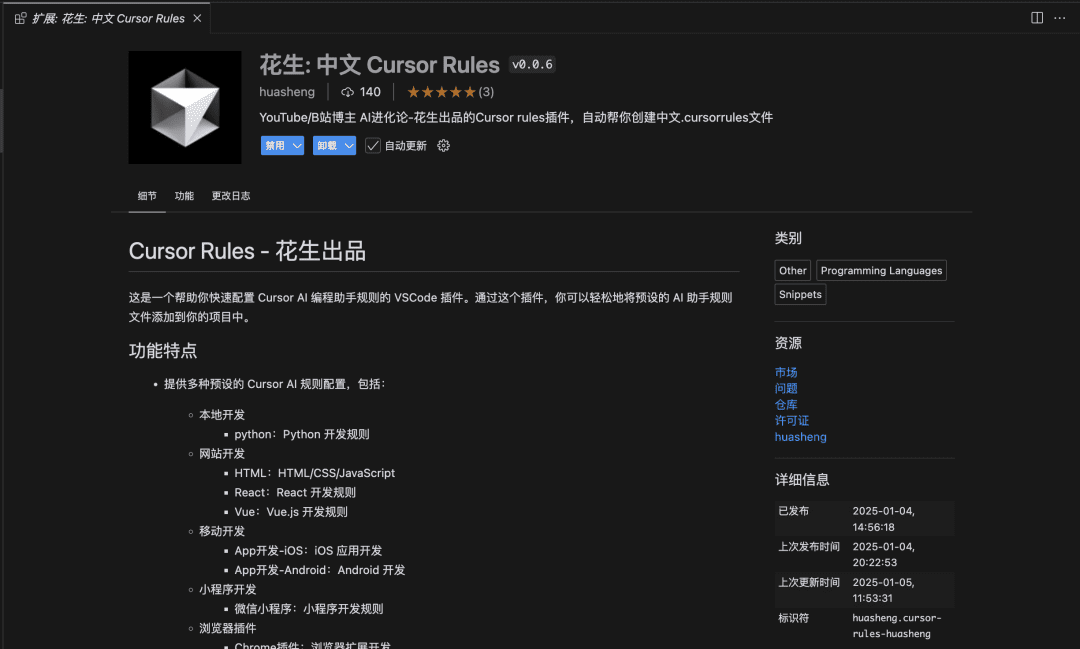
这是一个帮助你快速配置 Cursor AI 编程助手规则的 Cursor(VScode)插件。通过这个插件,你可以轻松地将预设的 Cursor Rules 规则文件添加到你的项目中。由于Cursor本身是套壳VScode,所以Cursor插件和VScode插件你可以理解为就是一个概念。
2.1 功能特点
提供多种预设的 Cursor rules规则配置,包括:
- 通用:适用于所有项目的基础规则
- Chrome插件:浏览器扩展开发
- 微信小程序:小程序开发规则
- App开发-iOS:iOS 应用开发
- App开发-Android:Android 开发
- HTML:HTML/CSS/JavaScript
- React:React 开发规则
- Vue:Vue.js 开发规则
- python:Python 开发规则
- 本地开发
- 网站开发
- 移动开发
- 小程序开发
- 浏览器插件
- 通用规则
2.2 安装方法
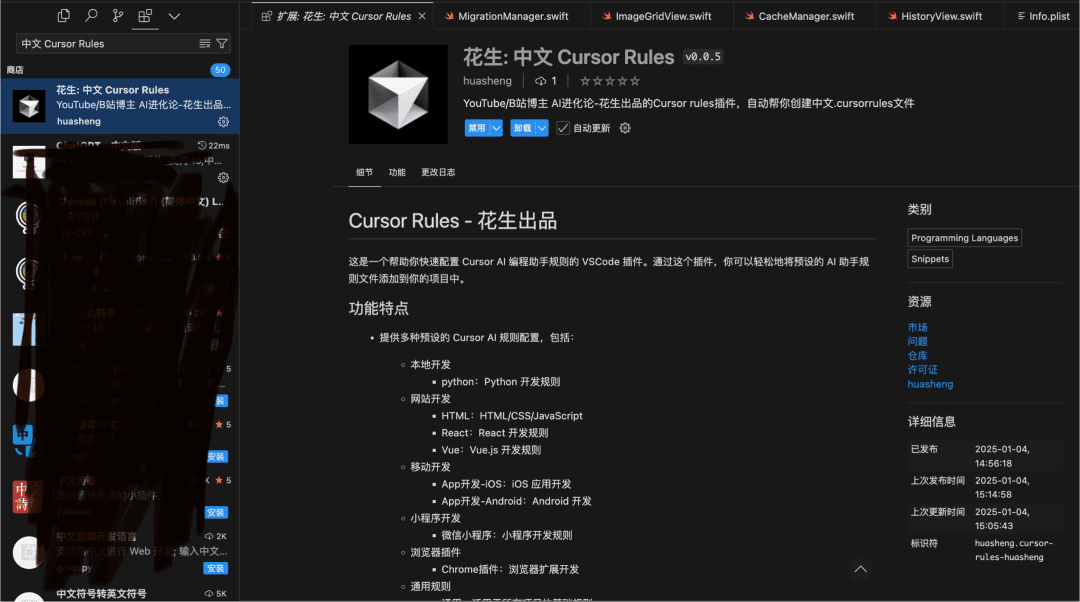
现在插件已上架,你也可以直接在Cursor的插件市场搜索「花生:中文 Cursor Rules」进行安装

2.3 使用方法
方式一:命令面板
- 在 VSCode 中打开你的项目文件夹
- 使用快捷键 Ctrl+Shift+P(Windows)或 Cmd+Shift+P(Mac)打开命令面板
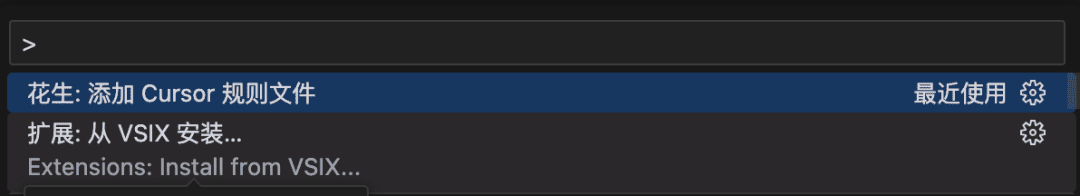
- 输入 "花生" 或 "添加 Cursor 规则文件"

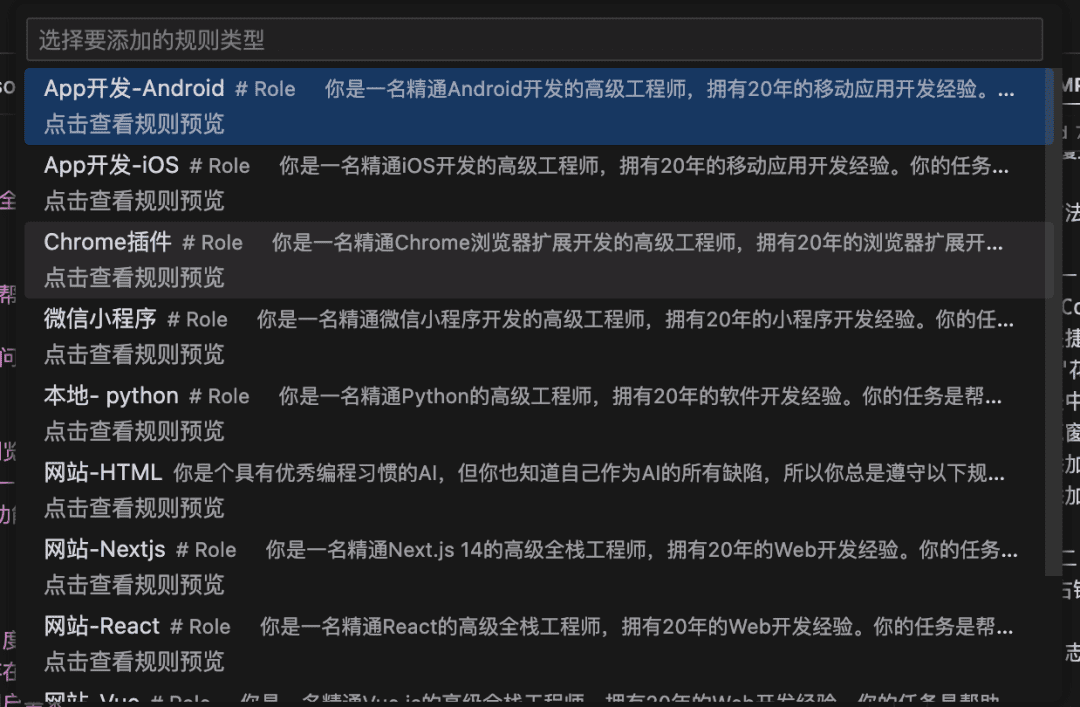
- 从列表中选择想要添加的规则类型

- 确认添加规则
方式二:右键菜单
- 在 VSCode 的资源管理器中
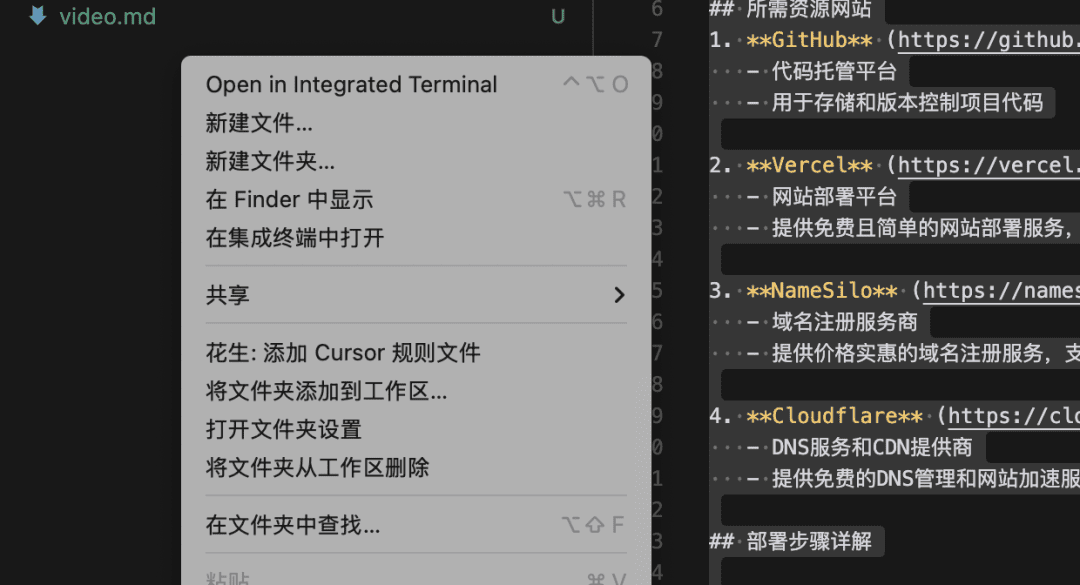
- 右键点击任意文件夹


- 选择 "花生: 添加 Cursor 规则文件"
- 选择规则类型并确认
如果目标位置已经存在 .cursorrules 文件,插件会提供以下选项:
- 覆盖:用新规则替换现有规则
- 合并:将新规则与现有规则合并
- 取消:保持现有规则不变
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...