综合介绍
Flowgram.ai 是由 ByteDance 开发的一款开源流程搭建引擎。它基于节点编辑,帮助开发者快速创建工作流程,支持固定布局和自由连线两种模式。项目使用 TypeScript 编写,代码托管在 GitHub 上,开源免费,最后更新时间为 2025 年 3 月 26 日。Flowgram.ai 提供直观的界面和流畅的交互体验,适合设计有明确输入输出的可视化工作流。它还计划融入 AI 能力,增强流程智能化。用户可以通过官方 Demo 在线体验,或本地安装使用。

功能列表
- 节点编辑:拖拽节点和连线,快速搭建工作流。
- 双模式支持:提供固定布局和自由连线两种编辑方式。
- 交互体验:支持动画过渡、手势缩放、撤销重做等功能。
- AI 潜力:计划集成 AI,提升流程智能分析能力。
- 开源扩展:代码公开,支持开发者自定义功能。
- 导出选项:可将工作流导出为图片或代码。
使用帮助
Flowgram.ai 是一个开发者工具,用户可以通过在线 Demo 体验,或本地安装运行。以下是详细的使用指南。
如何开始使用
Flowgram.ai 提供两种使用方式:在线 Demo 和本地安装。
在线体验
- 打开浏览器,访问官方 Demo:
- 固定布局:
https://flowgram.ai/examples/fixed-layout/fixed-feature-overview.html - 自由连线:
https://flowgram.ai/examples/free-layout/free-feature-overview.html
- 固定布局:
- 进入后即可直接在画布上操作,无需安装。
本地安装
- 准备环境:
- 安装 Node.js 18+,运行:
nvm install lts/hydrogen,设置默认版本:nvm alias default lts/hydrogen,切换:nvm use lts/hydrogen。 - 安装全局依赖:
npm i -g pnpm@9.12.0 @microsoft/rush@5.140.0。
- 安装 Node.js 18+,运行:
- 克隆仓库:
- 运行:
git clone git@github.com:bytedance/flowgram.ai.git。
- 运行:
- 安装依赖:
- 进入文件夹:
cd flowgram.ai。 - 更新依赖:
rush update。
- 进入文件夹:
- 构建项目:
- 运行:
rush build。
- 运行:
- 运行 Demo:
- 文档:
rush dev:docs。 - 固定布局 Demo:
rush dev:demo-fixed-layout。 - 自由连线 Demo:
rush dev:demo-free-layout。
- 文档:
- 在浏览器访问
http://localhost(端口依日志确认)。
通过 npx 快速安装
- 运行:
npx @flowgram.ai/create-app@latest。 - 选择 Demo:
fixed-layout:固定布局最佳实践。free-layout:自由布局最佳实践。fixed-layout-simple:固定布局基础用法。free-layout-simple:自由布局基础用法。
通过 npm 安装模块
- 固定布局编辑器:
npm install @flowgram.ai/fixed-layout-editor。 - 自由连线编辑器:
npm install @flowgram.ai/free-layout-editor。
主要功能操作流程
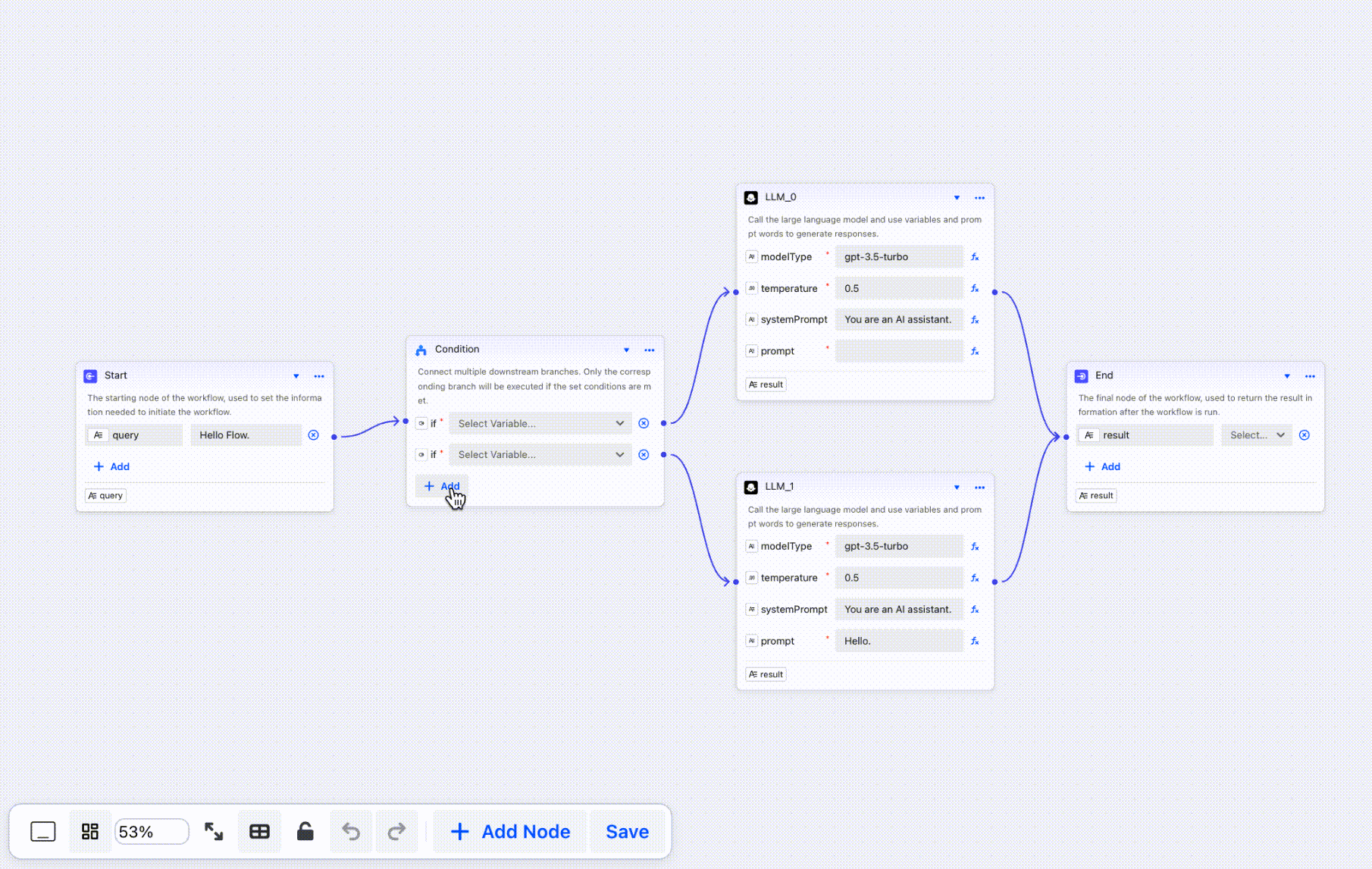
创建工作流
- 进入编辑界面,左侧工具栏显示节点类型(如条件、循环)。
- 拖动节点到画布,双击输入内容,如“开始”。
- 用箭头连接节点,完成流程。
固定布局模式
- 打开固定布局 Demo 或运行
fixed-layout。 - 节点位置固定,支持拖拽到指定位置。
- 可添加分支和循环,右侧面板调整样式。
自由连线模式
- 打开自由连线 Demo 或运行
free-layout。 - 节点可任意摆放,连线自由绘制。
- 支持自动整理和吸附对齐功能。
交互功能
- 缩放拖动:Mac 触控板双指缩放,按空格拖动画布。
- 动画过渡:节点移动时,线条平滑变化。
- 撤销重做:用 Ctrl+Z 和 Ctrl+Y 操作。
- 复制粘贴:框选节点,Ctrl+C 复制,Ctrl+V 粘贴。
特色功能详解
双模式设计
固定布局适合结构化流程,如项目计划,节点位置固定,支持分支折叠。自由连线适合灵活设计,如思维导图,节点位置随意,连线自由。
AI 赋能
Flowgram.ai 计划引入 AI 功能,如自动优化流程路径。目前处于开发阶段,具体进展可关注 GitHub。
开源支持
开发者可修改代码。比如,添加新节点类型,只需编辑 @flowgram.ai/free-layout-editor 包并提交。
注意事项
- 在线 Demo 不支持保存,需本地安装体验完整功能。
- 首次安装依赖需联网,可能较慢。
- 官方文档(
https://flowgram.ai/)持续更新,细节参考 GitHubREADME.md。
通过以上步骤,你可以用 Flowgram.ai 快速搭建工作流。
应用场景
- 项目管理
用固定布局设计任务流程,清晰展示步骤和分工。 - 软件开发
用自由连线绘制代码流程图,标记数据流向。 - 教学演示
老师用节点式工作流讲解概念,导出分享给学生。
QA
- Flowgram.ai 免费吗?
是的,它是开源项目,代码免费使用,功能需自行部署。 - 支持中文吗?
节点内容支持中文输入,界面以英文为主。 - 如何保存工作流?
在线 Demo 无法保存,本地版可导出图片或代码。
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...