综合介绍
Dify-WebUI 是一个基于 Dify API 的现代化桌面智能对话应用,旨在为企业提供强大的 AI 对话能力。该应用支持多种预设主题颜色,满足企业个性化需求,并且具备知识库管理功能,支持文档导入和语义检索。Dify-WebUI 通过对接 Dify API,实现上下文理解和应用编排,支持完整的 Markdown 语法展示和多种编程语言的代码高亮。响应式设计使其能够完美适配各类桌面设备,配置灵活,支持 Dify API Key 和应用参数等配置。



功能列表
- 自定义主题:支持多种预设主题颜色,满足企业个性化需求
- 知识库管理:基于 Dify 知识库能力,支持文档导入和语义检索
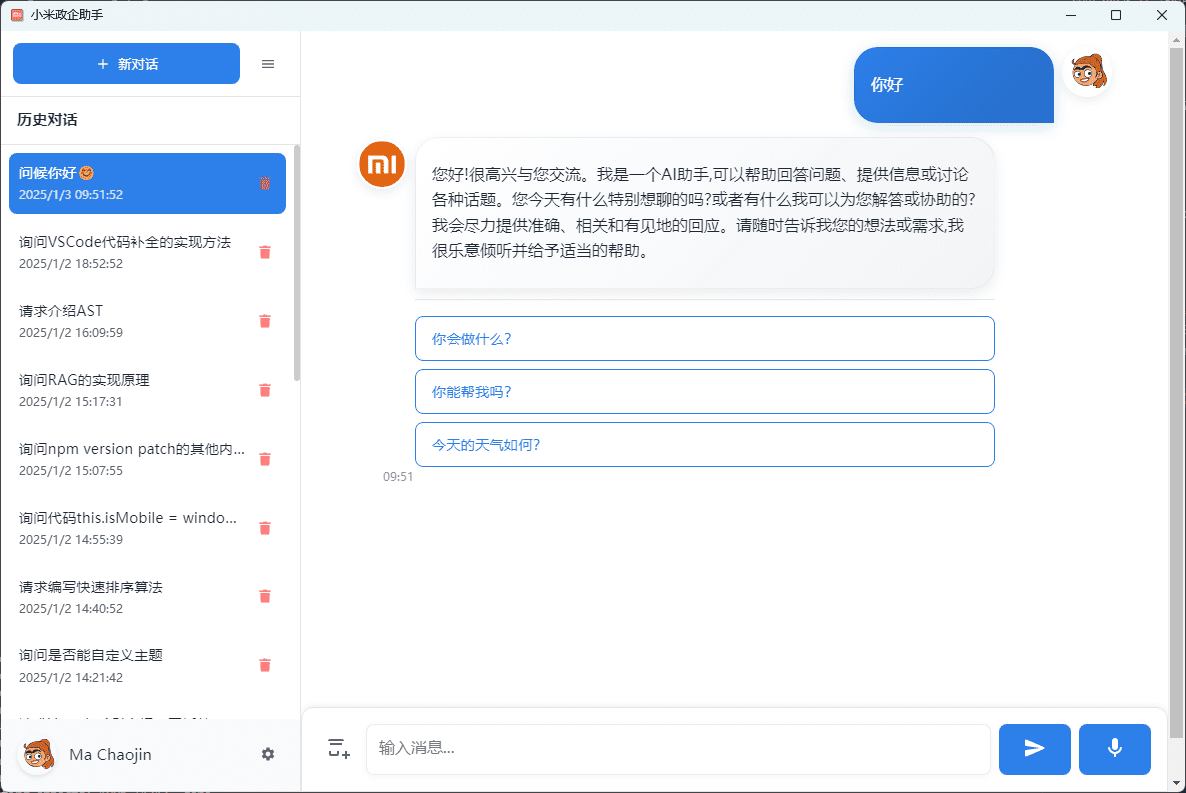
- 智能对话:对接 Dify API,支持上下文理解和应用编排
- Markdown 支持:支持完整的 Markdown 语法展示
- 代码高亮:支持多种编程语言的代码展示
- 响应式设计:完美适配各类桌面设备
- 配置灵活:支持 Dify API Key、应用参数等配置
使用帮助
安装流程
- 克隆项目:
git clone https://github.com/machaojin1917939763/Dify-WebUI.git
cd Dify-WebUI
- 安装依赖:
npm install
- 启动应用:
npm start
功能操作指南
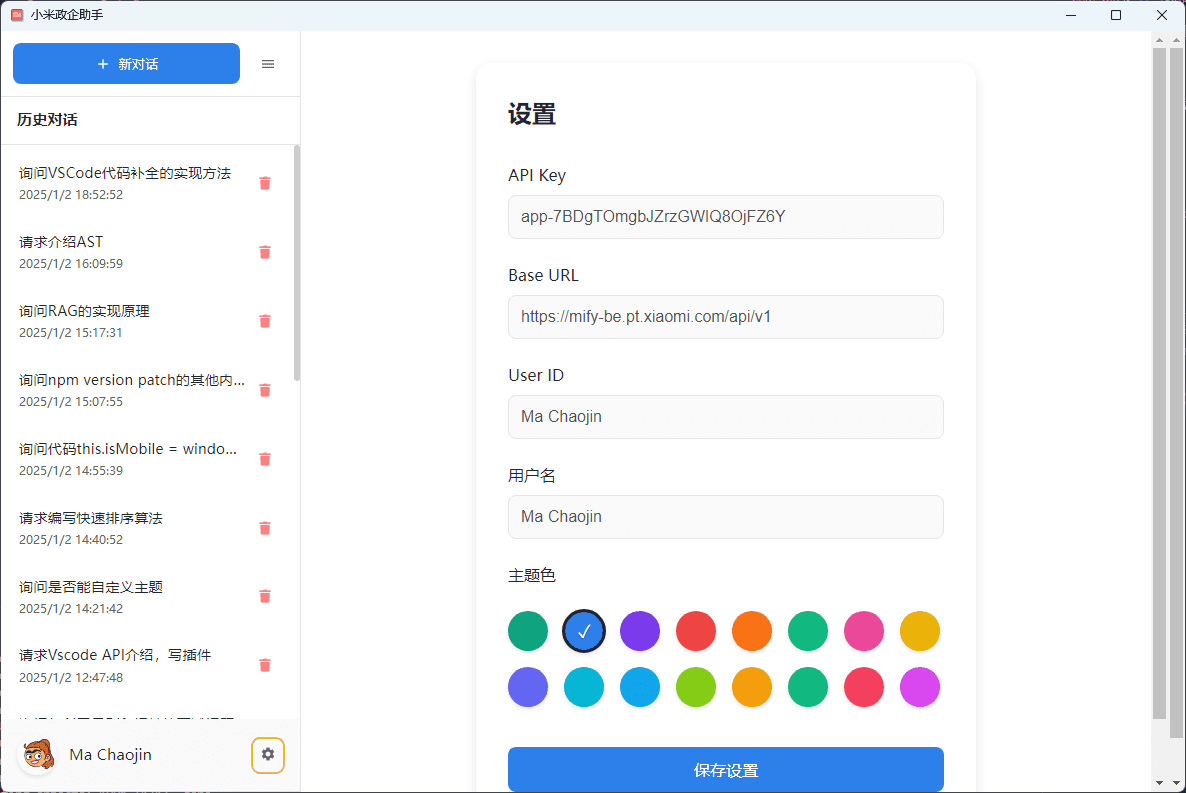
自定义主题
- 在应用设置中选择“主题”选项。
- 从预设主题颜色中选择合适的主题,或自定义颜色。
- 保存设置,应用将自动更新主题。
知识库管理
- 进入“知识库”模块。
- 点击“导入文档”按钮,选择需要导入的文档。
- 文档导入后,可以通过搜索框进行语义检索,快速找到相关内容。
智能对话
- 创建新对话:
- 点击“新建对话”按钮,输入对话名称。
- 选择对话类型(如客户服务、技术支持等)。
- 进行对话:
- 在对话窗口中输入问题,系统将根据上下文理解并提供答案。
- 可以使用快捷指令提升对话效率。
Markdown 支持
- 在对话或文档编辑中,可以直接输入 Markdown 语法。
- 系统将自动渲染 Markdown 内容,支持标题、列表、代码块等格式。
代码高亮
- 在文档或对话中输入代码块,使用三引号(```)包裹代码。
- 系统将根据代码语言自动高亮显示。
配置灵活
- 在应用设置中,输入 Dify API Key 和相关参数。
- 根据需求调整应用参数,如对话超时时间、最大对话轮数等。
快速开始
- 克隆项目并安装依赖:
git clone https://github.com/machaojin1917939763/Dify-WebUI.git
cd Dify-WebUI
npm install
- 启动应用:
npm start
- 在 Dify 平台创建应用,配置 API Key 和相关参数。
- 选择界面主题,开始使用。
- 创建新对话进行交互,使用快捷指令提升效率。
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...