综合介绍
Antd Stable Diffusion WebUI 是一个纯前端项目,通过配置的方式调用 Stable Diffusion WebUI 提供的 API。该项目旨在解决 Gradio 框架在前后端扩展上的难题,提供更灵活的前端解决方案。用户可以通过该项目保存生成图像的参数,便于固定工作流程或历史回溯。项目开源,鼓励更多贡献。


功能列表
- 调用 Stable Diffusion WebUI 提供的 API
- 保存用户生成图像的参数
- 提供灵活的前端配置
- 支持远程服务器启动的 Stable Diffusion WebUI
- 通过 npm 安装和启动项目
使用帮助
安装流程
- 启动 Stable Diffusion WebUI 项目:
- 具体操作详见 Stable Diffusion WebUI 项目。
- 启动参数需带上
--api,默认在 7861 端口提供 API 服务。 - 也可以使用远程服务器启动的 Stable Diffusion WebUI,在配置界面填入正确的 URL。
- 安装 Antd Stable Diffusion WebUI:
- 克隆项目仓库:
git clone https://github.com/jinchanz/antd-stable-diffusion-webui.git - 进入项目目录:
cd antd-stable-diffusion-webui - 安装依赖:
npm install - 启动项目:
npm start
- 克隆项目仓库:
使用流程
- 配置 API:
- 浏览器访问
http://127.0.0.1:3000。 - 在配置界面填写正确可访问的 Stable Diffusion WebUI API 地址。
- 浏览器访问
- 生成图像:
- 通过前端界面输入图像生成参数。
- 调用 API 生成图像并保存参数。
- 查看历史记录:
- 在界面中查看并管理生成的图像及其参数。
详细操作步骤
- 启动 Stable Diffusion WebUI:
- 下载并安装 Stable Diffusion WebUI 项目,确保启动参数带有
--api。 - 启动后,API 服务默认在 7861 端口运行。
- 下载并安装 Stable Diffusion WebUI 项目,确保启动参数带有
- 配置 Antd Stable Diffusion WebUI:
- 克隆 Antd Stable Diffusion WebUI 项目并安装依赖。
- 启动项目后,浏览器访问
http://127.0.0.1:3000。 - 在配置界面填写 Stable Diffusion WebUI 的 API 地址。
- 使用前端界面生成图像:
- 输入图像生成参数,如文本描述、样式选项等。
- 调用 API 生成图像,保存生成参数以便后续查看和管理。
- 管理生成的图像:
- 在前端界面查看生成的图像及其参数。
- 支持固定工作流程或历史回溯,便于重复使用相同参数生成图像。
通过以上步骤,用户可以轻松使用 Antd Stable Diffusion WebUI 生成和管理图像,享受灵活的前端配置和便捷的操作体验。
使用方式
首先要启动 Stable Diffusion web UI 项目,具体操作详见 https://github.com/AUTOMATIC1111/stable-diffusion-webui 注意启动参数要带上 --api ,这样默认就会在 7861 端口提供 API 服务,当然也可以用远程服务器上启动的 Stable Diffusion web UI,在下面的配置界面填入正确的 url 就行。
启动项目
$ npm install
$ npm start
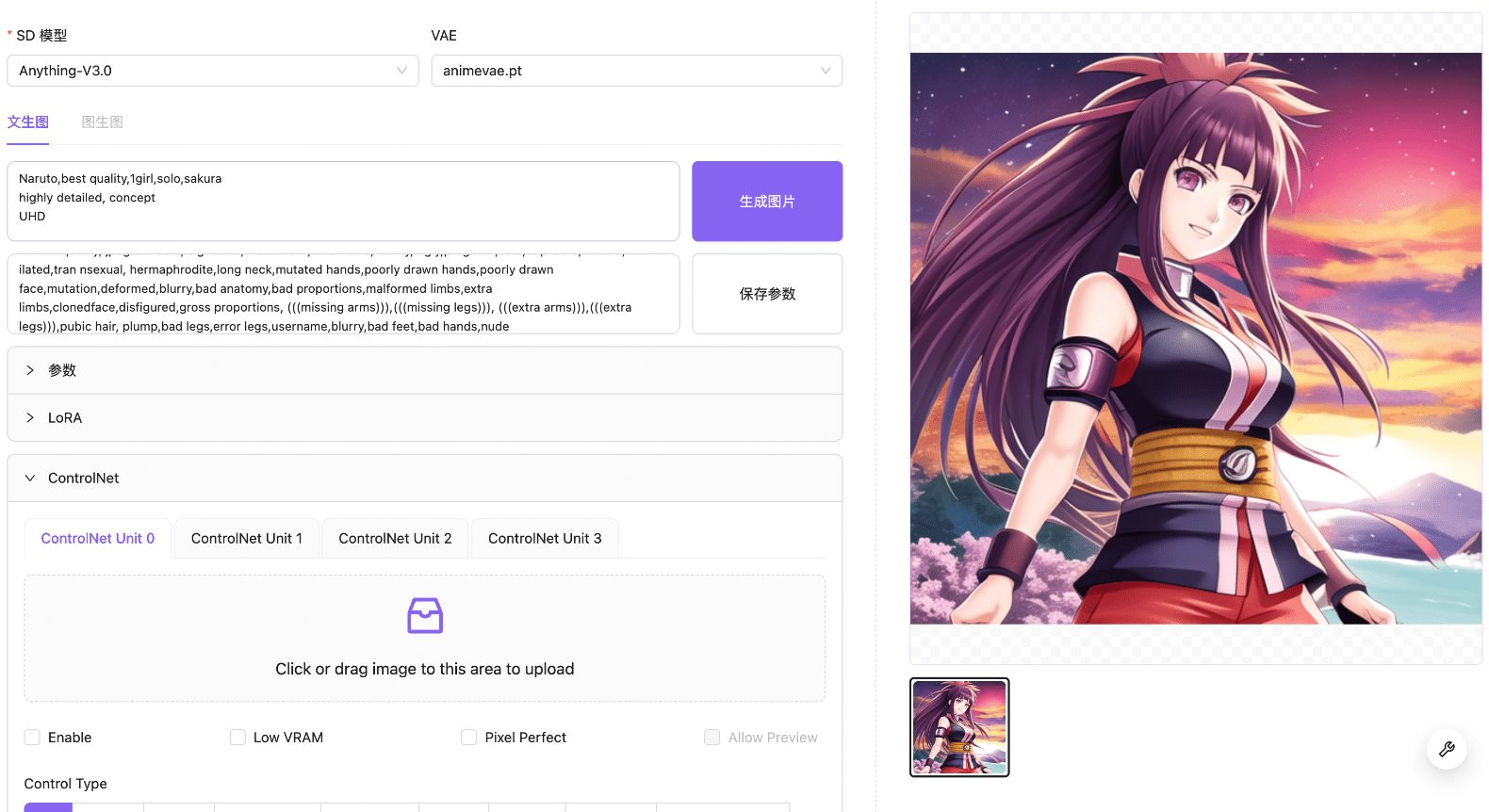
配置 API
浏览器访问 http://127.0.0.1:3000 填写正确可访问的 Stable Diffusion web UI API 地址:
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...