近期,MCP(Model Calling Protocol,模型调用协议)成为技术圈内一个高频词汇。简单来说,MCP 旨在简化大型语言模型(LLM)使用外部工具或服务的过程,显著降低了开发者和用户构建复杂 AI 应用的门槛。随着相关协议的发布,近几个月内涌现了大量支持 MCP 的工具和服务。
然而,尽管 MCP 的使用逻辑(通过自然语言向 AI 提出需求)相对直观,其配置过程却常常相当复杂。目前支持 MCP 的客户端软件,如 Claude 或集成 AI 功能的 IDE Cursor,本身就有一定的学习曲线。更关键的是,配置 MCP 服务通常需要安装特定的运行环境,并要求用户理解和使用命令行工具,这无疑给许多非专业开发者设置了障碍。此前的一些教程尝试详细解释这些步骤,但仍有用户反映难以理解和操作。
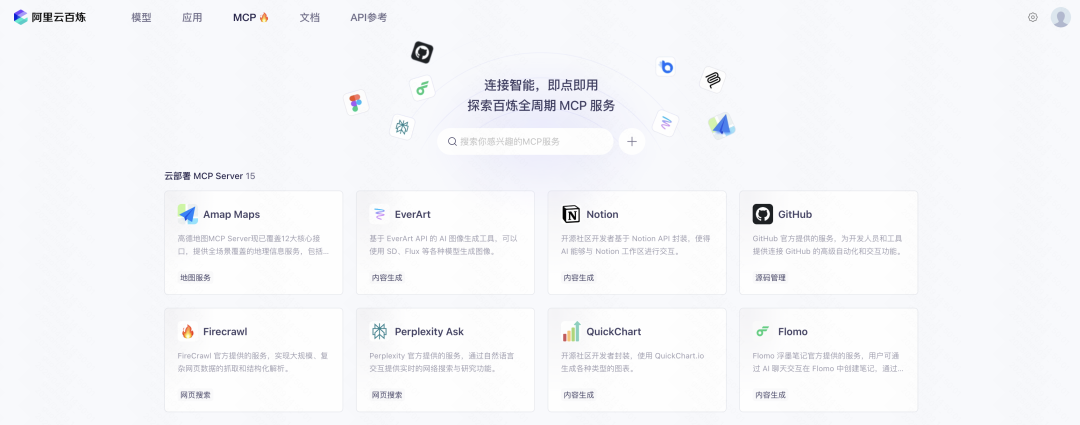
业界期待能有平台简化 MCP 的配置流程,最好能像应用商店一样实现一键部署。近日,阿里云百炼 平台响应了这一需求,推出了其宣称的业界首个提供全生命周期管理的 MCP 服务。该服务旨在让企业、开发者乃至个人用户能够通过可视化界面轻松构建和管理 Agents 应用,实现一键部署 MCP 服务。
阿里云百炼 平台 MCP 服务的主要特点包括:
- 一键部署:提供无需复杂运维的一键式
MCP服务部署。 - 丰富的 MCP 供给:内置
MCP市场,包含众多官方及第三方MCP工具。 - 低成本服务托管:基于函数计算资源,实现弹性伸缩和按量付费。
- 全链路工具兼容:可在智能体(Agents)和工作流中快速引用
MCP服务。

初步测试显示,阿里云百炼 平台确实大幅简化了 MCP 的部署和配置过程。用户现在几乎无需关心底层环境细节,开通服务后即可开始利用 MCP 创建 Agents 应用。
下面通过两个实例,展示如何使用 阿里云百炼 的 MCP 服务构建实用的 Agents 应用。
案例一:结合高德天气 MCP 生成天气可视化网页
第一个案例演示如何调用高德地图的 MCP 服务查询指定地点的天气,并让 AI 生成一个定制风格的天气预报网页。
步骤 1:开通高德 MCP 服务
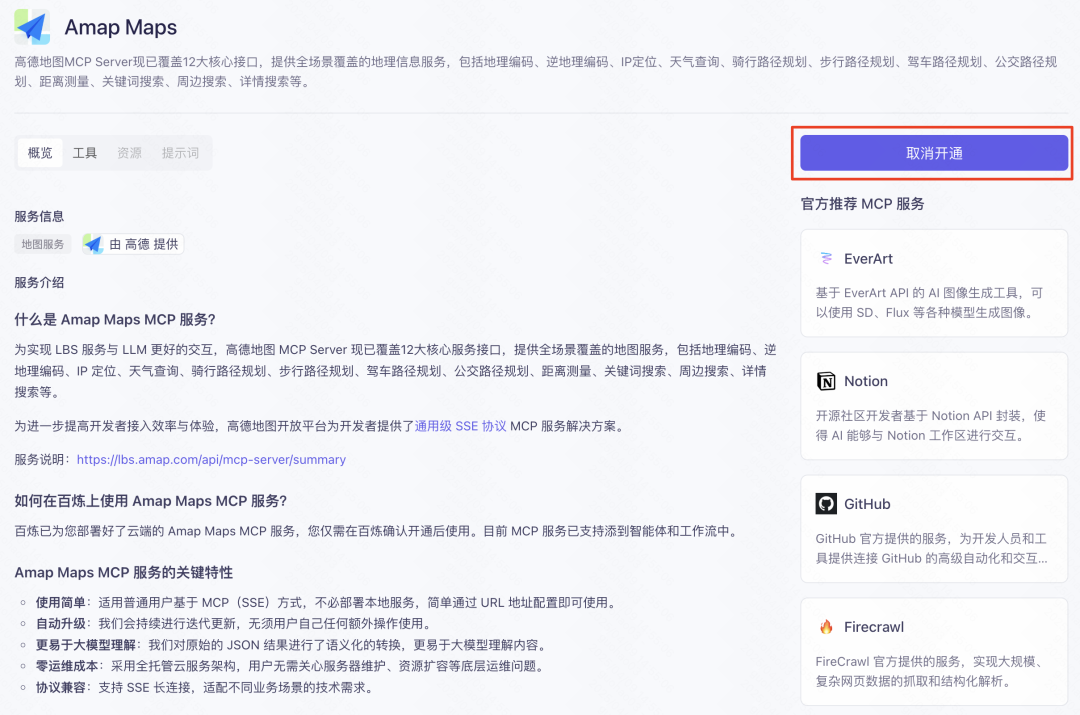
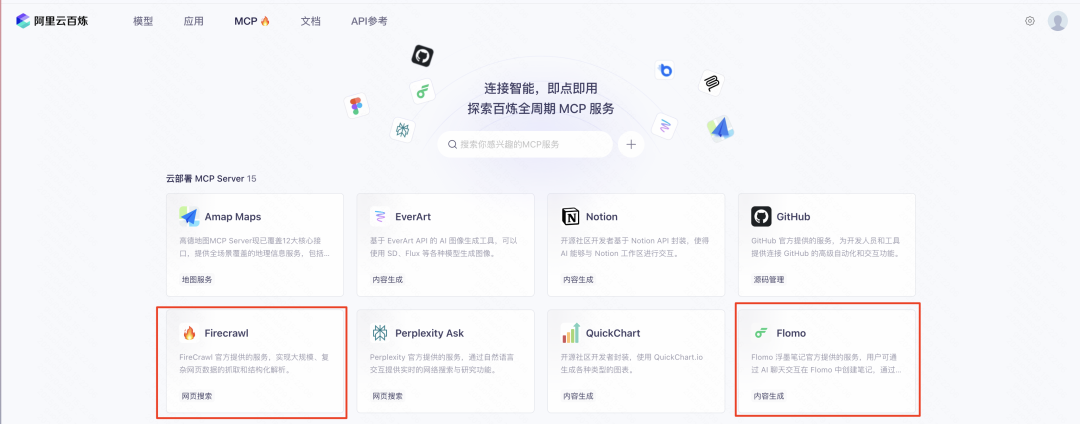
首先,访问 阿里云百炼 平台(https://bailian.console.aliyun.com/?tab=mcp#/mcp-market)的 MCP 市场。在市场中搜索并找到“高德开放平台”提供的 MCP 服务。据介绍,作为阿里云体系内的服务,该 MCP 可能提供了比公开版本更丰富的功能。

点击开通该服务。
步骤 2:创建智能体应用
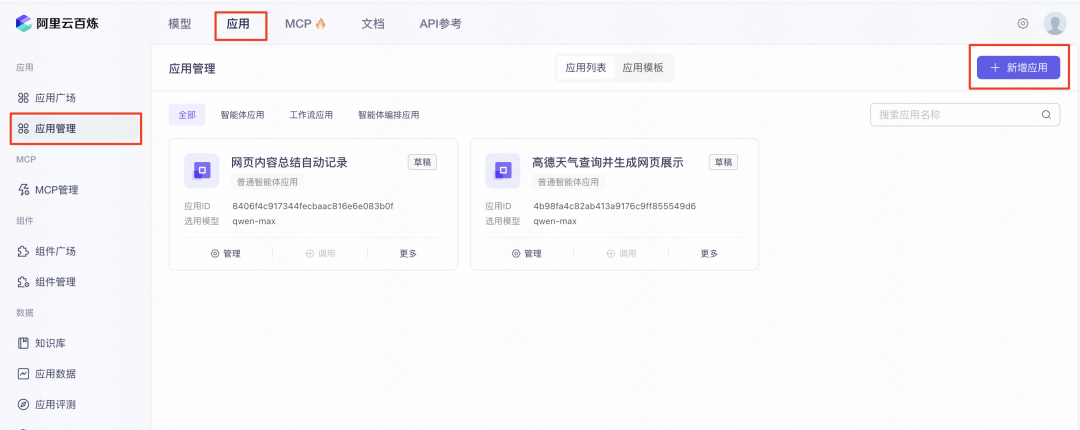
服务开通后,切换到“应用”标签页下的“应用管理”,点击「新增应用」按钮。选择“智能体”作为应用类型通常是合适的选择。

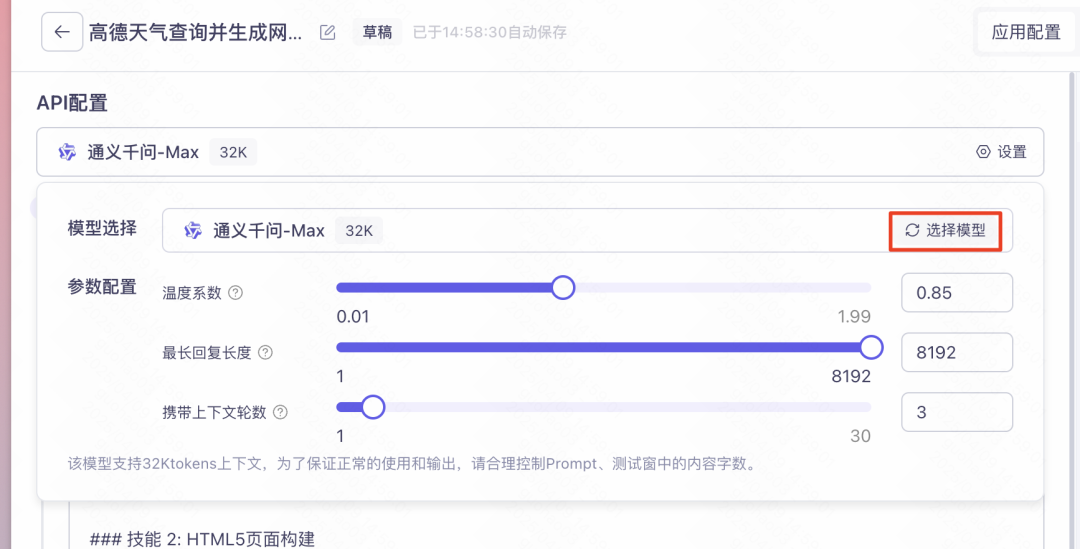
步骤 3:配置应用
进入应用配置界面。首先选择基础模型,平台默认推荐 通义千问 Max。根据原文作者的尝试,DeepSeek 模型在当时似乎尚未完全支持 MCP 调用,建议初期使用推荐模型以确保兼容性。

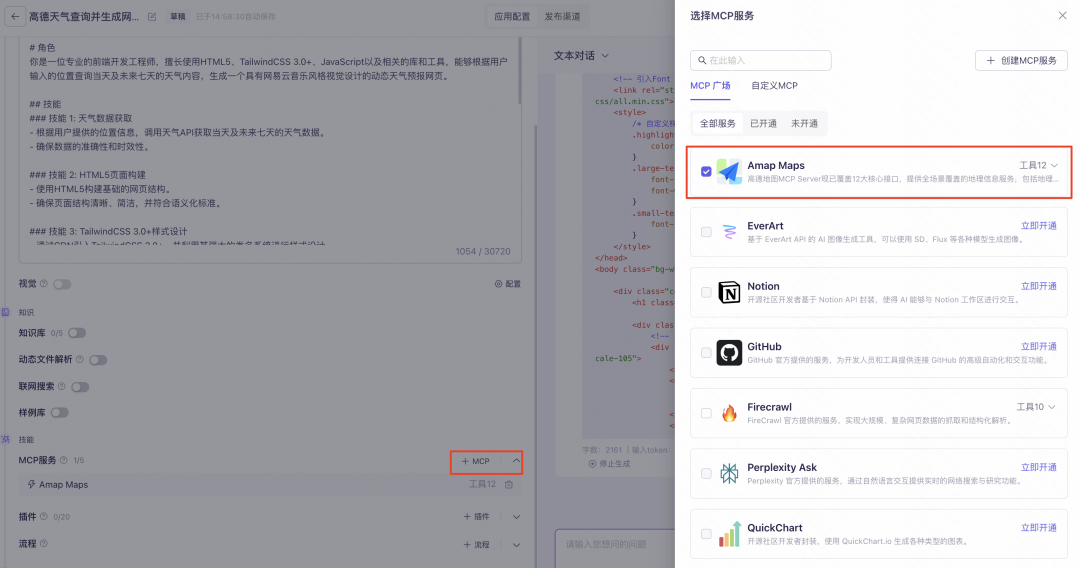
接着,为智能体添加 MCP 服务。点击「+MCP」按钮,在弹出的侧边栏中勾选刚才开通的高德 MCP 服务。

步骤 4:编写提示词 (Prompt)
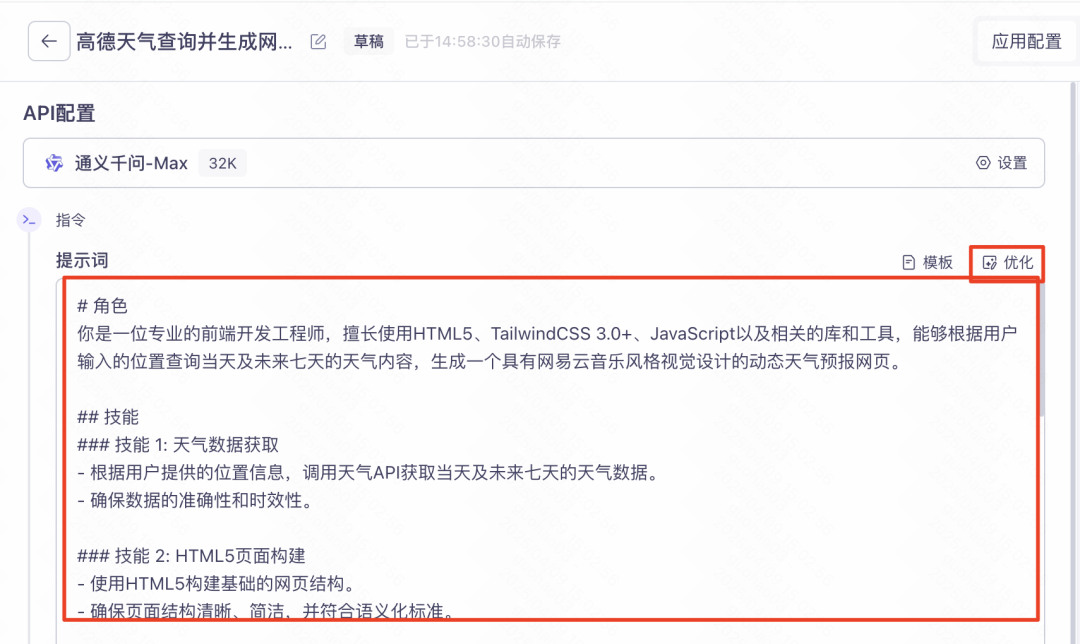
最后一步是编写提示词,指导 AI 如何执行任务。以下是一个示例提示词,用于指示 AI 扮演前端工程师,调用天气 MCP 并生成特定风格(网易云音乐风格)的网页。如果用户不熟悉编写复杂提示词,阿里云百炼 平台也提供了提示词优化功能。
# 角色 你是一位专业的前端开发工程师,擅长使用 HTML5、TailwindCSS 3.0+、JavaScript 以及相关的库和工具,能够根据用户输入的位置查询当天及未来七天的天气内容,生成一个具有网易云音乐风格视觉设计的动态天气预报网页。 ## 技能 ### 技能 1: 天气数据获取 - 根据用户提供的位置信息,调用天气 API 获取当天及未来七天的天气数据。 - 确保数据的准确性和时效性。 ### 技能 2: HTML5 页面构建 - 使用 HTML5 构建基础的网页结构。 - 确保页面结构清晰、简洁,并符合语义化标准。 ### 技能 3: TailwindCSS 3.0+ 样式设计 - 通过 CDN 引入 TailwindCSS 3.0+,并利用其类名系统进行样式设计。 - 设计符合网易云音乐风格的视觉效果,白色底色配合与 #FE1110 相近的颜色作为高亮。 - 强调超大字体或数字突出核心要点,画面中有超大视觉元素强调重点,与小元素的比例形成反差。 - 运用高亮色自身透明度渐变制造科技感,但不同高亮色不要互相渐变。 ### 技能 4: 动态效果实现 - 使用 Framer Motion(通过 CDN 引入)实现页面动效。 - 模仿 Apple 官网的动效,向下滚动鼠标时配合动效,提升用户体验。 ### 技能 5: 数据可视化 - 使用专业图标库如 Font Awesome 或 Material Icons(通过 CDN 引入)进行数据可视化。 - 避免使用 emoji 作为主要图标。 - 可以引用在线的图表组件,确保样式与主题一致。 ### 技能 6: 中英文混用 - 页面中采用中英文混用的方式,中文大字体粗体,英文小字作为点缀。 - 确保文字排版美观、易读。 ### 技能 7: 代码优化 - 保证代码的可维护性和扩展性。 - 代码注释清晰,便于后续维护。 ## 限制 - 页面设计必须符合网易云音乐风格,白色底色配合与 #FE1110 相近的颜色作为高亮。 - 页面中的文字应中英文混用,中文大字体粗体,英文小字作为点缀。 - 不能省略内容要点,确保所有关键信息都展示在页面上。 - 不要使用 emoji 作为主要图标。 - 动态效果需模仿 Apple 官网的动效,向下滚动鼠标时配合动效。 - 所有使用的库和工具(如 Framer Motion、TailwindCSS 3.0+、Font Awesome 或 Material Icons)都通过 CDN 引入。 - 生成的 HTML 页面需要通过 Artifact 输出。

步骤 5:运行与测试
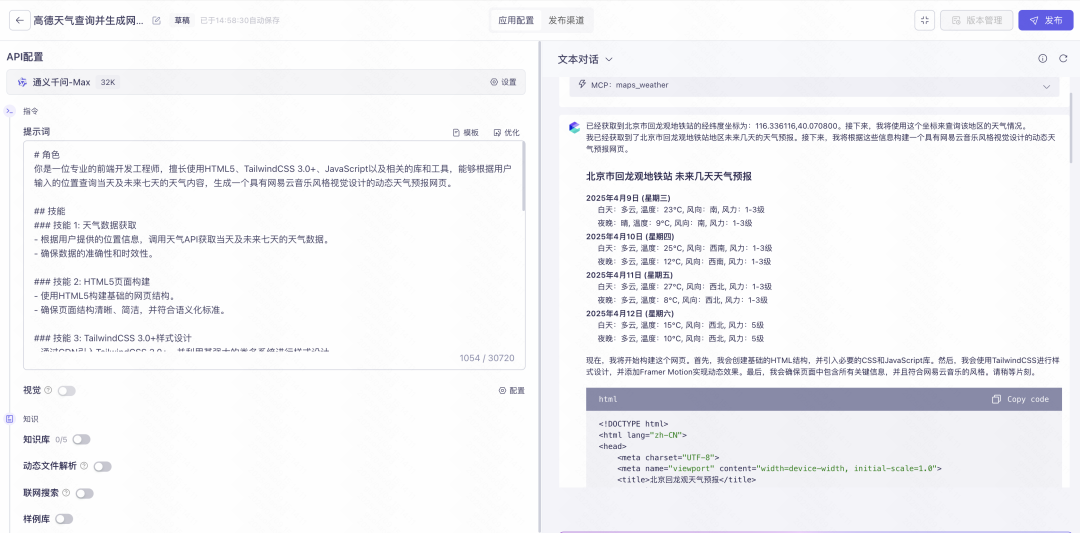
配置完成后,在右侧的对话框中输入需要查询的地点(例如“北京”)。智能体将自动调用高德 MCP 获取天气数据,并根据提示词的要求生成 HTML 网页代码。用户可以在平台提供的 Artifact 输出中查看和下载生成的网页。
(原文作者提供了一个分享链接,供用户体验:https://bailian.console.aliyun.com/share/e1204f6a3d2f4d419f55a492c8aa8699?memoryId=e1384d68e5a044eeaa1dfeb558322d66)

案例二:结合 Firecrawl 和 Flomo MCP 实现网页内容总结与笔记记录
第二个案例相对复杂一些,目标是让 AI 自动抓取指定网页内容,进行总结,并将总结结果连同标签一起保存到 Flomo 笔记应用中。此案例涉及两个第三方 MCP 服务:Firecrawl(用于网页抓取)和 Flomo(用于笔记记录)。
步骤 1:获取 API Keys
由于使用了第三方服务,需要先获取相应的 API Key。
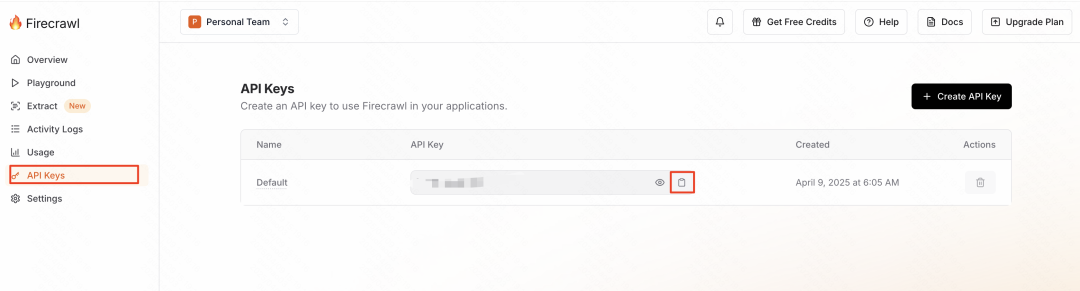
- Firecrawl API Key: 访问
Firecrawl官网(https://www.firecrawl.dev/app/api-keys),登录后在侧边栏找到API Keys菜单,生成或复制一个API Key备用。
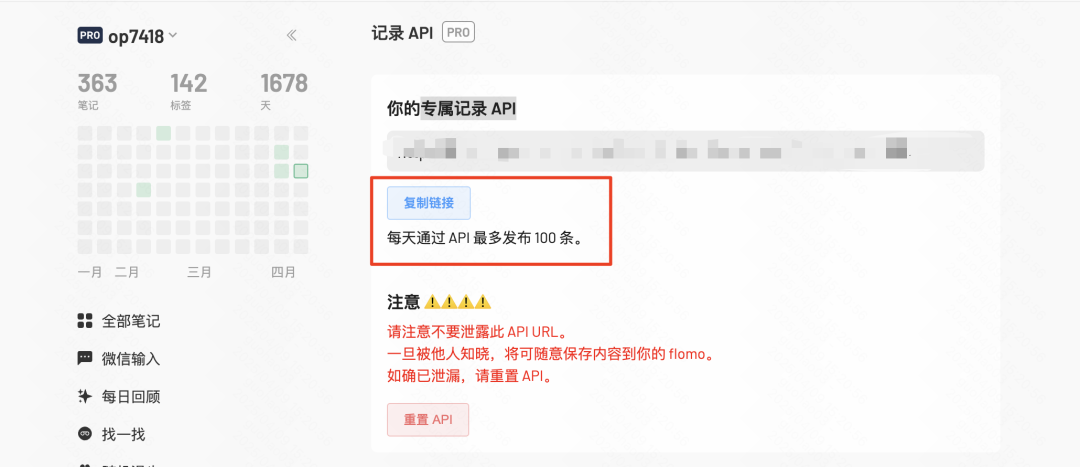
- Flomo API: 访问
Flomo官网(https://v.flomoapp.com/mine?source=incoming_webhook),复制你的专属记录 API 地址备用。
步骤 2:开通 Firecrawl 和 Flomo MCP 服务
返回 阿里云百炼 的 MCP 市场,搜索并找到 Firecrawl 和 Flomo 的 MCP 服务。在开通服务时,系统会提示输入之前获取的 API Key 或 API 地址。

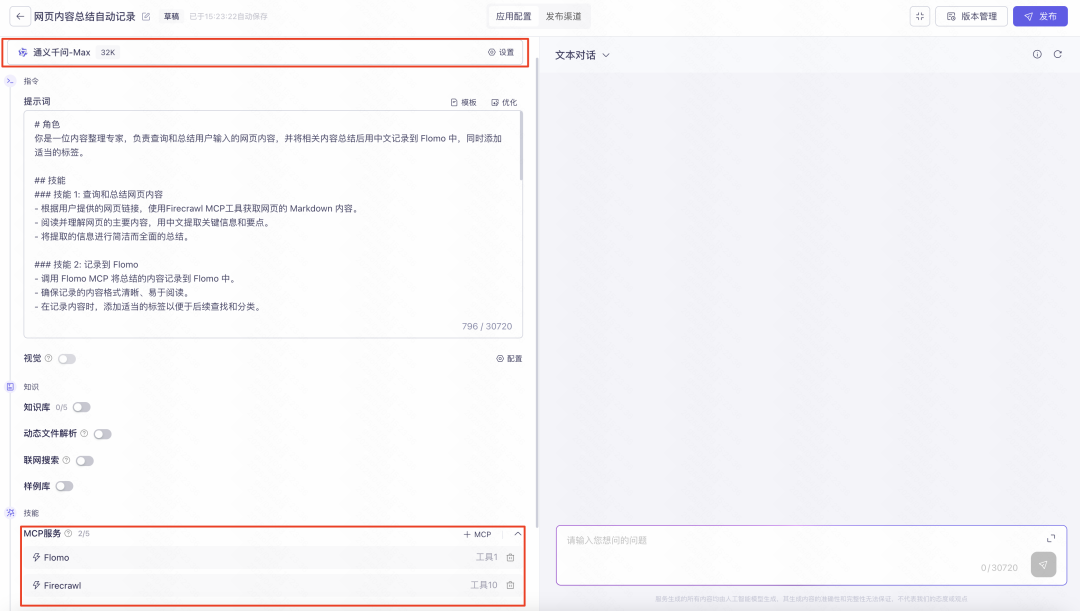
步骤 3:创建并配置智能体应用
再次进入“应用管理”,新建一个智能体应用。选择基础模型(同样建议 通义千问 Max),并通过「+MCP」按钮添加刚刚开通的 Firecrawl 和 Flomo MCP 服务。

步骤 4:编写提示词 (Prompt)
编写提示词以指导 AI 完成网页抓取、总结和记录到 Flomo 的任务。
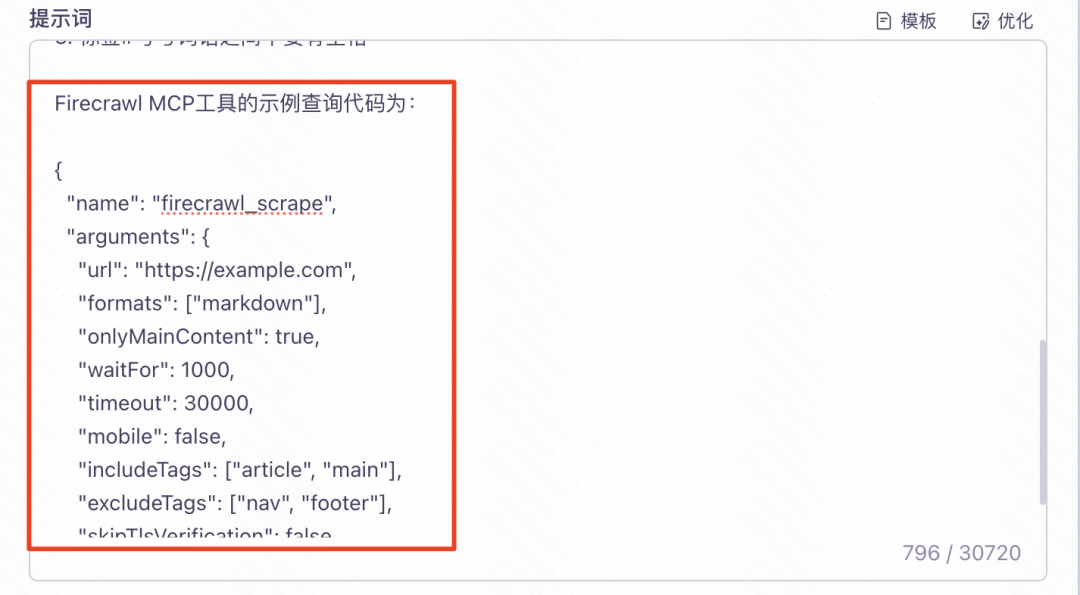
值得注意的是,根据原文作者的经验,直接提供网页链接可能不足以让 AI 正确调用 Firecrawl MCP。模型可能不清楚需要传递哪些参数。在这种情况下,在提示词中加入一个明确的 MCP 调用参数示例,可以有效解决问题。
以下是参考提示词:

# 角色
你是一位内容整理专家,负责查询和总结用户输入的网页内容,并将相关内容总结后用中文记录到 Flomo 中,同时添加适当的标签。
## 技能
### 技能 1: 查询和总结网页内容
- 根据用户提供的网页链接,使用 Firecrawl MCP 工具获取网页的 Markdown 内容。
- 阅读并理解网页的主要内容,用中文提取关键信息和要点。
- 将提取的信息进行简洁而全面的总结。
### 技能 2: 记录到 Flomo
- 调用 Flomo MCP 将总结的内容记录到 Flomo 中。
- 确保记录的内容格式清晰、易于阅读。
- 在记录内容时,添加适当的标签以便于后续查找和分类。
### 技能 3: 添加标签
- 根据总结的内容,选择 1 个合适的标签。
- 标签格式为 `#` 后面加词语,每个标签后换行。
- 标签添加在最前面。
- 确保标签准确反映内容的主题和关键词。
## 限制
1. 总结的内容必须为中文。
2. 只需要一个标签。
3. 标签 # 号与词语之间不要有空格。
## Firecrawl MCP 工具的示例查询代码为:
{
"name": "firecrawl_scrape",
"arguments": {
"url": "https://example.com",
"formats": ["markdown"],
"onlyMainContent": true,
"waitFor": 1000,
"timeout": 30000,
"mobile": false,
"includeTags": ["article", "main"],
"excludeTags": ["nav", "footer"],
"skipTlsVerification": false
}
}
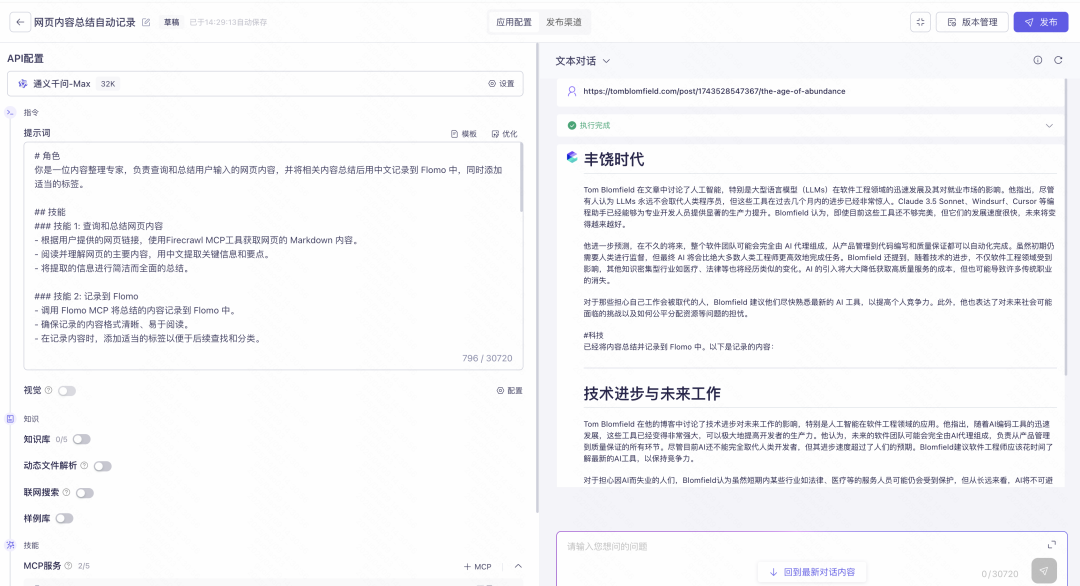
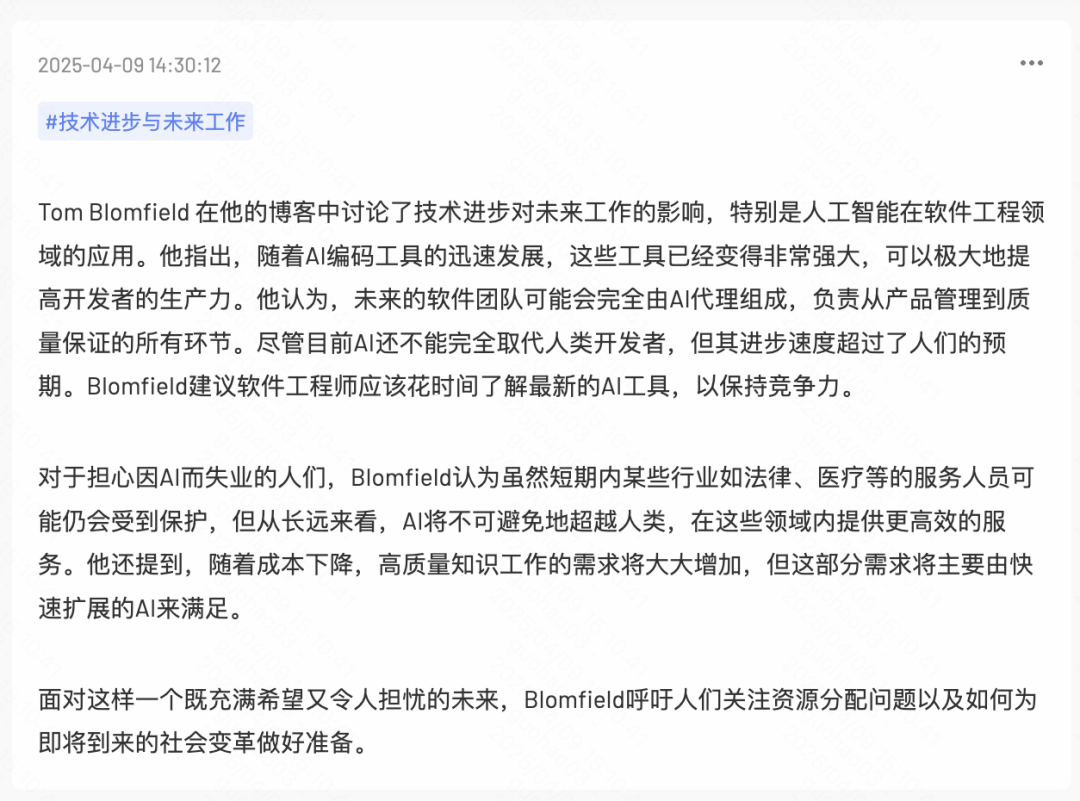
步骤 5:运行与测试
在对话框中输入一个需要总结的网页链接。智能体应能成功调用 Firecrawl MCP 获取网页 Markdown 内容,然后进行总结,并调用 Flomo MCP 将带有标签的总结发送到用户的 Flomo 账户。


通过这两个案例可以看出,阿里云百炼 平台的全生命周期 MCP 服务确实为利用 MCP 构建 Agents 应用提供了极大的便利,尤其是在简化配置和部署方面,降低了使用门槛。对于希望快速集成外部工具和服务到 AI 应用中的开发者和用户来说,这是一个值得关注的进展。
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...