掌握 Claude Code:来自一线的代理式编码实战技巧
Claude Code 是一款面向代理式编码 (Agentic Coding) 的命令行工具。所谓代理式编码,指的是让 AI 具备一定的自主性,能够理解任务、规划步骤、执行操作(如读写文件、运行命令)来完成编码相关的工作,而不仅仅是代码补全或问答。这篇指南汇集了在不同代码库、语言和环境中使用 Claude Code 时证明行之有效的实用技巧和窍门。
Anthropic 近期发布了 Claude Code,这款工具最初是作为一个研究项目开发的,旨在让内部工程师和研究员能更自然地将 Claude 模型集成到日常编码流程中。
Claude Code 的设计哲学是刻意保持低层级和无预设观点 (unopinionated),提供接近原始模型的访问能力,而不强制用户遵循特定的工作流。这种设计使其成为一个灵活、可定制、可脚本化且相对安全的强大工具。然而,这种灵活性也意味着初次接触代理式编码工具的工程师需要一定的学习时间,直到他们摸索出适合自己的最佳实践。
本文将介绍一些被 Anthropic 内部团队和外部工程师广泛验证过的有效模式。这些建议并非金科玉律,也非普遍适用,你可以将它们视为起点,然后大胆实验,找到最适合你的方法。
1. 定制你的工作环境
Claude Code 作为一个代理式编码助手,会自动将上下文信息整合进提示 (prompt) 中。虽然上下文收集会消耗时间和 token,但通过调整环境设置可以进行优化。理解并善用 CLAUDE.md 文件是关键的第一步。
a. 创建 CLAUDE.md 文件
CLAUDE.md 是一个特殊的文件,Claude Code 在启动对话时会自动加载其内容到上下文中。这使得它成为记录以下信息的理想场所:
- 常用的 bash 命令
- 项目核心文件和工具函数说明
- 代码风格规范
- 测试执行指令
- 代码仓库协作规范(例如,分支命名约定、合并与变基的选择等)
- 开发环境设置(例如,
pyenv的使用、适用的编译器版本) - 项目中任何特殊的行为或需要注意的警告
- 其他希望
Claude长期“记住”的信息
CLAUDE.md 文件没有强制的格式要求,建议保持简洁和人类可读。例如:
# Bash 命令
- npm run build: 构建项目
- npm run typecheck: 运行类型检查器
# 代码风格
- 使用 ES 模块 (import/export) 语法,而非 CommonJS (require)
- 尽可能使用解构导入 (例如 import { foo } from 'bar')
# 工作流程
- 完成一系列代码更改后,务必运行类型检查
- 为提高性能,优先运行单个测试,而不是整个测试套件
你可以将 CLAUDE.md 文件放置在多个位置:
- 仓库根目录,或者你运行
claude命令的目录(最常见用法)。将其命名为CLAUDE.md并提交到git中,以便在不同会话和团队成员间共享(推荐)。如果希望本地配置不共享,可以命名为CLAUDE.local.md并加入.gitignore。 - 运行
claude命令目录的任何父目录。这在单体仓库 (monorepo) 中特别有用。例如,你在root/foo目录下运行claude,可以在root和root/foo目录下都放置CLAUDE.md文件,两者都会被自动加载。 - 运行
claude命令目录的任何子目录。与上一种情况相反,当你处理子目录中的文件时,Claude会按需加载这些子目录下的CLAUDE.md文件。 - 你的用户主目录 (
~/.claude/CLAUDE.md)。这里的配置将应用于你所有的claude会话。
运行 /init 命令时,Claude 会自动为你生成一个基础的 CLAUDE.md 文件。
b. 调优你的 CLAUDE.md 文件
CLAUDE.md 文件会成为 Claude 提示的一部分,因此应该像对待常用提示一样对其进行打磨。一个常见的误区是添加大量内容却不验证其效果。花点时间进行实验,看看哪些指令能让模型更好地遵循。
你可以手动编辑 CLAUDE.md,也可以在 Claude Code 交互界面中按 # 键,给出一个指令,Claude 会自动将其整合到相关的 CLAUDE.md 文件中。许多工程师在编码时会频繁使用 # 来记录命令、文件和风格指南,并将 CLAUDE.md 的改动包含在提交中,让团队成员也能受益。
在 Anthropic 内部,有时会使用 prompt improver 来优化 CLAUDE.md 文件,并调整指令措辞(例如,使用 "IMPORTANT" 或 "YOU MUST" 加以强调)来提高模型的遵循度。
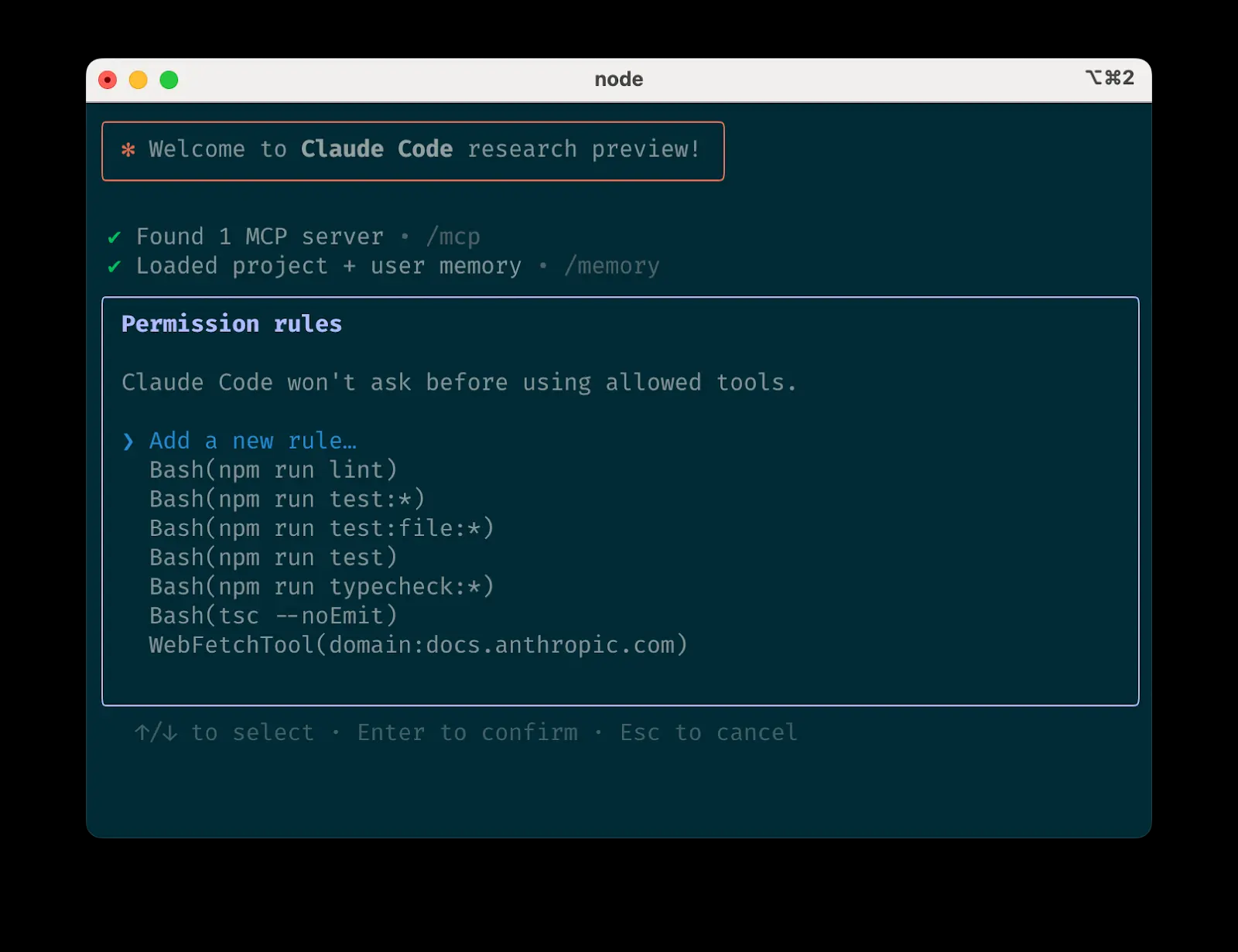
c. 管理 Claude 的工具许可名单
默认情况下,Claude Code 对于任何可能修改你系统的操作都会请求许可:写入文件、执行许多 bash 命令、使用 MCP 工具等。这种保守的设计是为了优先保证安全。你可以自定义许可名单 (allowlist),允许那些你确信安全的工具,或者允许那些容易撤销的潜在不安全操作(例如,文件编辑、git commit)。
管理许可工具有四种方式:
- 在会话中被提示时选择 "始终允许 (Always allow)"。
- 启动
Claude Code后使用/allowed-tools命令 添加或移除许可名单中的工具。例如,添加Edit允许始终编辑文件,添加Bash(git commit:*)允许执行git commit,或添加mcp__puppeteer__puppeteer_navigate允许使用PuppeteerMCP 服务器进行导航。 - 手动编辑 项目下的
.claude/settings.json(推荐将其纳入版本控制以共享给团队)或用户主目录下的~/.claude.json。 - 使用
--allowedTools命令行标志 为特定会话设置权限。
d. 如果使用 GitHub,安装 gh 命令行工具
Claude 知道如何使用 gh 命令行工具与 GitHub 交互,用于创建 issue、发起 pull request、读取评论等。如果未安装 gh,只要你安装了 GitHub API 或相应的 MCP 服务器,Claude 仍能通过这些方式进行交互。
2. 为 Claude 提供更多工具
Claude 可以访问你的 shell 环境,你可以像为自己编写脚本一样,为它准备一系列便利的脚本和函数。它还可以通过 MCP 和 REST API 利用更复杂的工具。
a. 让 Claude 使用 bash 工具
Claude Code 继承了你的 bash 环境,因此能访问你所有的工具。虽然 Claude 了解像 unix 工具和 gh 这样的常见命令,但它无法自动知晓你自定义的 bash 工具,你需要告知它:
- 告诉
Claude工具的名称和用法示例。 - 让
Claude运行--help查看工具文档。 - 将常用的自定义工具记录在
CLAUDE.md中。
b. 让 Claude 使用 MCP
MCP,即模型上下文协议 (Model Context Protocol),是一种允许语言模型与外部工具和服务进行交互的规范。Claude Code 既可以作为 MCP 服务器,也可以作为 MCP 客户端。作为客户端,它可以通过三种方式连接到任意数量的 MCP 服务器以访问它们的工具:
- 项目配置中(在项目目录下运行
Claude Code时可用)。 - 全局配置中(在所有项目中都可用)。
- 仓库中
.mcp.json文件里(对所有使用该代码库的人都可用)。例如,你可以将Puppeteer和Sentry服务器添加到.mcp.json中,这样团队里每位工程师都能开箱即用地使用这些工具。
使用 MCP 时,通过 --mcp-debug 标志启动 Claude 有助于诊断配置问题。
c. 使用自定义斜杠命令
对于重复性的工作流——比如调试循环、日志分析等——可以将提示模板存储在 .claude/commands 文件夹下的 Markdown 文件中。当你输入 / 时,这些模板会出现在斜杠命令菜单里。你可以将这些命令提交到 git,供团队其他人使用。
自定义斜杠命令可以包含特殊关键字 $ARGUMENTS,用于传递调用命令时附加的参数。
例如,下面是一个可以自动拉取并修复 GitHub issue 的斜杠命令:
请分析并修复 GitHub issue: $ARGUMENTS。
请遵循以下步骤:
1. 使用 `gh issue view` 获取 issue 详细信息
2. 理解 issue 中描述的问题
3. 在代码库中搜索相关文件
4. 实现必要的代码更改以修复问题
5. 编写并运行测试以验证修复
6. 确保代码通过 linting 和类型检查
7. 创建描述性的 commit 消息
8. 推送代码并创建 PR
记住,所有与 GitHub 相关的任务都使用 GitHub CLI (`gh`)。
将上述内容保存到 .claude/commands/fix-github-issue.md 文件后,就可以在 Claude Code 中通过 /project:fix-github-issue 命令使用它了。例如,运行 /project:fix-github-issue 1234 就能让 Claude 去修复编号为 1234 的 issue。类似地,你可以将个人常用的命令添加到 ~/.claude/commands 文件夹,使其在所有会话中可用。
3. 尝试常见的工作流
Claude Code 不强加特定的工作流程,给予你按需使用的灵活性。在这种灵活性之下,用户社区中涌现出了一些行之有效的模式:
a. 探索、规划、编码、提交
这是一个适用于多种问题的通用流程:
- 让
Claude阅读相关文件、图片或 URL。可以给出宽泛的指示(“阅读处理日志的文件”)或具体的文件名(“阅读 logging.py”),但明确告诉它暂时不要编写任何代码。- 在这一步,特别是对于复杂问题,可以考虑让
Claude使用子代理 (subagents) 来验证细节或研究它可能遇到的特定问题。在对话或任务早期这样做,往往能在不牺牲太多效率的情况下保留上下文的可用性。
- 在这一步,特别是对于复杂问题,可以考虑让
- 让
Claude制定解决特定问题的计划。推荐使用 "think" 这个词来触发扩展思考模式,这会给予Claude额外的计算时间来更全面地评估备选方案。系统内置了不同级别的思考预算映射:"think" < "think hard" < "think harder" < "ultrathink"。每个级别都会分配更多思考预算供Claude使用。- 如果这一步的结果看起来合理,可以让
Claude将计划写入文档或创建GitHubissue,这样如果后续的实现(步骤 3)不符合预期,可以回退到这个状态。
- 如果这一步的结果看起来合理,可以让
- 让
Claude编写代码实现其方案。这也是一个好时机,要求它在实现方案的各个部分时明确验证其合理性。 - 让
Claude提交结果并创建 pull request。如果相关,也可以让Claude更新README或changelog,解释它刚刚做了什么。
步骤 #1 和 #2 至关重要——没有它们,Claude 往往会直接跳到编码阶段。虽然有时这正是你想要的,但对于需要更深入思考的问题,先让 Claude 进行研究和规划能显著提高最终效果。
b. 编写测试、提交;编码、迭代、提交
这是 Anthropic 内部非常推崇的一种工作流,特别适用于那些可以通过单元测试、集成测试或端到端测试轻松验证的更改。测试驱动开发 (TDD) 在代理式编码的加持下变得更加强大:
- 让
Claude根据预期的输入/输出对编写测试。明确告知正在进行测试驱动开发,这样即使功能尚不存在,它也会避免创建模拟实现 (mock implementations)。 - 告诉
Claude运行测试并确认它们失败。明确指示它在此阶段不要编写任何实现代码通常很有帮助。 - 当你对测试满意时,让
Claude提交测试代码。 - 让
Claude编写能通过测试的代码,并指示它不要修改测试本身。告诉Claude持续尝试,直到所有测试都通过。通常需要几次迭代(编写代码、运行测试、调整代码、再次运行测试)。- 在此阶段,可以要求它使用独立的子代理来验证实现是否过度拟合 (overfitting) 了测试用例。
- 当你对代码更改满意时,让
Claude提交代码。
当 Claude 有一个明确的目标可以迭代时——比如一个视觉模型、一个测试用例或其他形式的预期输出——它的表现最好。通过提供像测试这样的预期输出,Claude 可以进行更改、评估结果,并逐步改进直至成功。
c. 编写代码、截图对比、迭代
与测试工作流类似,你也可以为 Claude 提供视觉目标:
- 给
Claude一种截取浏览器屏幕截图的方式(例如,使用 Puppeteer MCP server、iOS simulator MCP server,或者手动复制粘贴截图给Claude)。 - 给
Claude一个视觉设计稿,可以通过复制粘贴、拖放图片,或者提供图片文件路径。 - 让
Claude用代码实现设计,截取结果图,并不断迭代,直到结果与设计稿匹配。 - 当你满意时,让
Claude提交代码。
和人类一样,Claude 的输出通常在迭代后会显著改善。第一个版本可能还不错,但经过 2-3 次迭代后,通常会看起来好得多。为 Claude 提供查看其输出的工具,能获得最佳结果。

d. 安全 YOLO 模式
如果你不想全程监督 Claude,可以使用 claude --dangerously-skip-permissions 参数来绕过所有权限检查,让 Claude 不间断地工作直到完成。这种模式很适合执行修复 lint 错误或生成样板代码等工作流。
警告:让 Claude 不经确认地运行任意命令是有风险的,可能导致数据丢失、系统损坏甚至数据泄露(例如,通过提示注入攻击)。为了最小化这些风险,强烈建议在没有互联网访问权限的容器(Container)中使用 --dangerously-skip-permissions。你可以参考 Claude Code 仓库中提供的基于 Docker Dev Containers 的 参考实现。
e. 代码库问答 (Q&A)
在接触一个新的代码库时,可以使用 Claude Code 进行学习和探索。你可以像与项目中的其他工程师结对编程时那样向 Claude 提问。Claude 能够代理式地搜索代码库来回答一般性问题,例如:
- 日志系统是如何工作的?
- 如何创建一个新的 API 端点?
foo.rs文件第 134 行的async move { ... }是做什么的?CustomerOnboardingFlowImpl处理了哪些边界情况?- 为什么在第 333 行调用了
foo()而不是bar()? baz.py文件第 334 行的代码在Java中对应的是什么?
在 Anthropic,以这种方式使用 Claude Code 已成为核心的入职 (onboarding) 流程,显著缩短了新成员的熟悉时间,并减轻了其他工程师的负担。无需特殊的提示!只需提出问题,Claude 就会探索代码以找到答案。

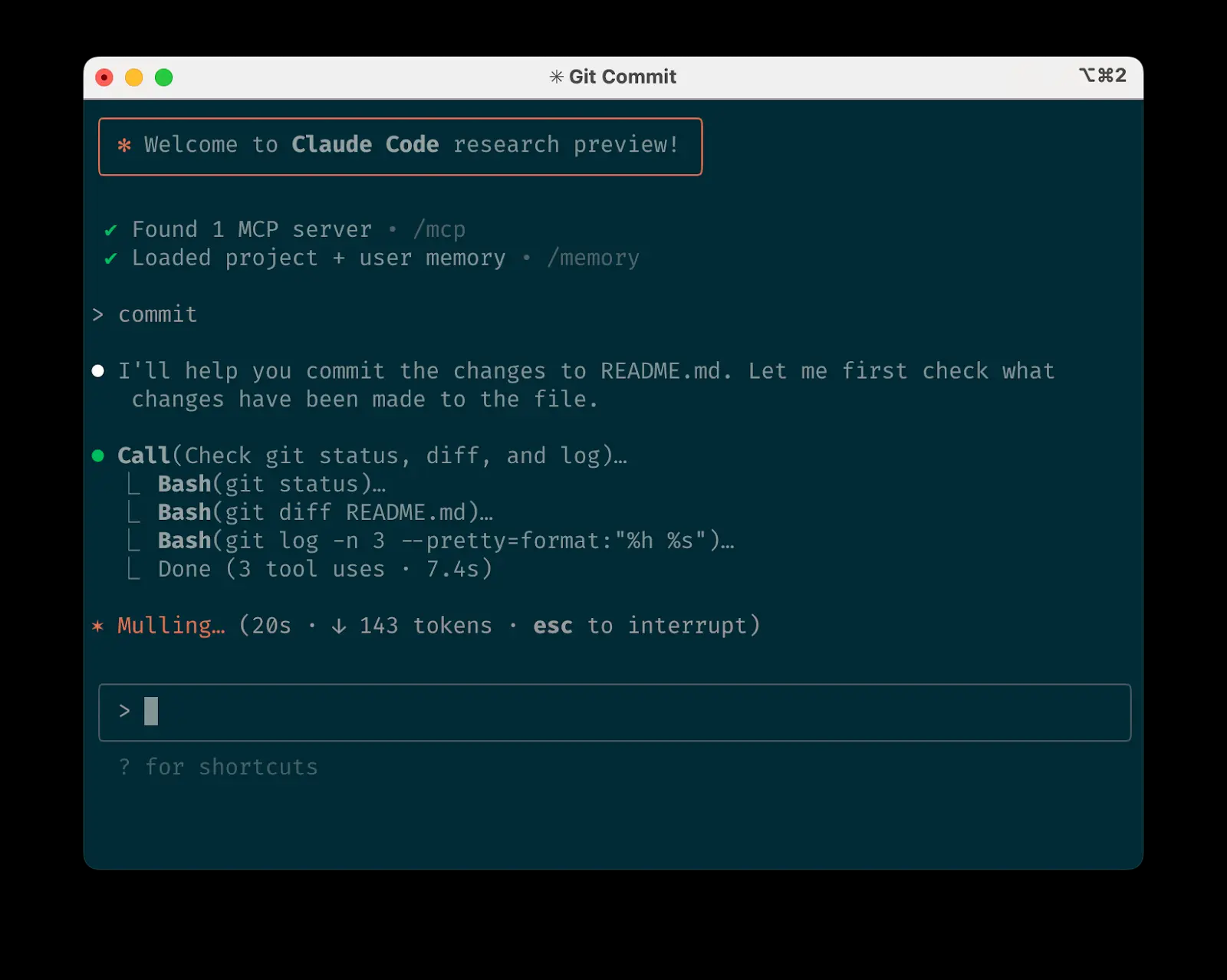
f. 让 Claude 与 git 交互
Claude 能有效地处理许多 git 操作。许多 Anthropic 工程师将 90% 以上的 git 交互交给 Claude 处理:
- 搜索
git历史 来回答诸如“v1.2.3 版本包含了哪些变更?”、“哪个功能是谁负责的?”或“为什么这个 API 是这样设计的?”之类的问题。明确提示Claude查阅git历史记录有助于回答这类问题。 - 编写 commit 消息。
Claude会自动查看你的代码变更和最近的历史记录,综合所有相关上下文来撰写消息。 - 处理复杂的
git操作,如撤销文件更改、解决 rebase 冲突、比较和应用补丁 (patch grafting)。
g. 让 Claude 与 GitHub 交互
Claude Code 可以管理许多 GitHub 交互:
- 创建 pull request:
Claude能理解 "pr" 这个简写,并会根据代码差异 (diff) 和周围上下文生成合适的提交消息。 - 一站式解决简单的代码审查评论:只需告诉它修复 PR 上的评论(可以附带更具体的指示),并在完成后推送回 PR 分支。
- 修复失败的构建 或 linter 警告。
- 分类和分流 (triage) 未处理的 issue:让
Claude遍历所有 open 状态的GitHubissue。
这让你无需记住 gh 命令的复杂语法,同时自动化了许多例行任务。
h. 让 Claude 处理 Jupyter notebook
Anthropic 的研究人员和数据科学家使用 Claude Code 来读写 Jupyter notebook。Claude 能够理解输出,包括图片,为探索和交互数据提供了一种快捷方式。没有特定的提示或工作流要求,但一个推荐的工作方式是在 VS Code 中并排打开 Claude Code 和 .ipynb 文件。
你还可以让 Claude 在展示给同事之前清理或美化你的 Jupyter notebook。明确告诉它要让 notebook 或其数据可视化“美观 (aesthetically pleasing)”通常有助于提醒它正在为人类阅读体验进行优化。
4. 优化你的工作流程
以下建议适用于所有工作流:
a. 指令要具体
Claude Code 的成功率在指令更具体时会显著提高,尤其是在初次尝试时。一开始就给出清晰的方向能减少后续的修正成本。
例如:
| 不够具体的指令 | 更具体的指令 |
|---|---|
| 为 foo.py 添加测试 | 为 foo.py 编写一个新的测试用例,覆盖用户未登录时的边界情况。避免使用 mock。 |
为什么 ExecutionFactory 的 API 这么奇怪? | 查阅 ExecutionFactory 的 git 历史记录,总结一下它的 API 是如何演变至今的。 |
| 添加一个日历小部件 | 查看主页上现有小部件的实现方式,理解其模式,特别是代码和接口是如何分离的。HotDogWidget.php 是一个不错的起点。然后,遵循这种模式实现一个新的日历小部件,允许用户选择月份,并能向前/向后翻页选择年份。从头开始构建,除了代码库中已使用的库之外,不要引入新的库。 |
Claude 能够推断意图,但它不会读心术。具体性带来更好的结果对齐。

b. 给 Claude 提供图片
Claude 在处理图片和图表方面表现出色,有多种方式可以提供视觉信息:
- 粘贴截图(在 macOS 上,
Cmd+Ctrl+Shift+4可以截图到剪贴板,然后在Claude Code终端用Ctrl+V粘贴。注意这里是Ctrl+V而不是通常的Cmd+V,且不支持远程粘贴)。 - 拖放 图片文件到提示输入框。
- 提供图片的本地文件路径。
这在处理 UI 开发的设计稿、进行分析和调试时的可视化图表时特别有用。即使你不提供视觉输入,向 Claude 明确指出最终结果的视觉呈现很重要,也会有所帮助。

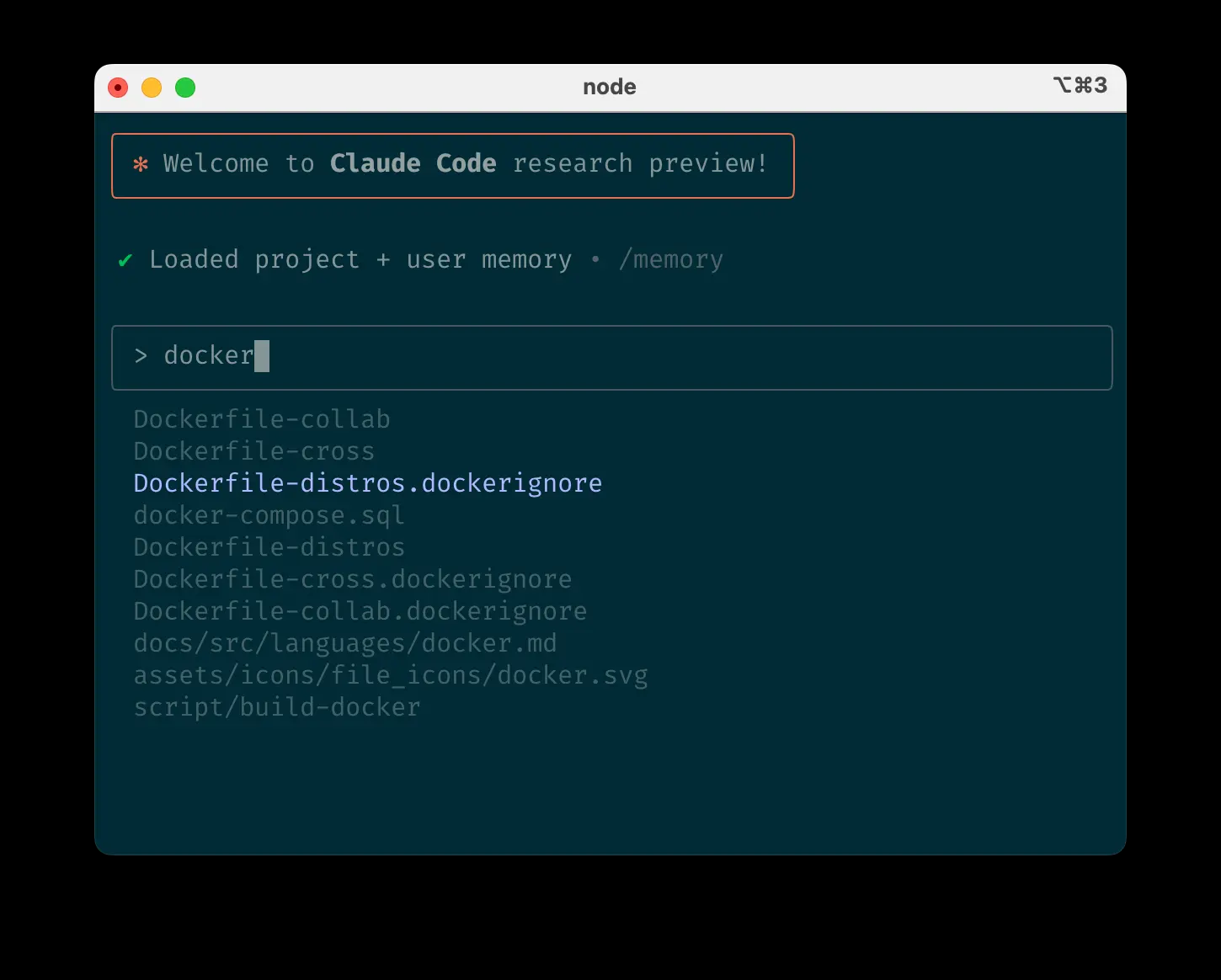
c. 提及你希望 Claude 查看或处理的文件
使用 Tab 键自动补全功能可以快速引用仓库中任何位置的文件或文件夹,帮助 Claude 找到或更新正确的资源。

d. 给 Claude 提供 URL
将特定的 URL 粘贴到你的提示旁边,Claude 可以抓取并阅读其内容。为了避免对同一域名(例如 docs.foo.com)反复弹出权限请求,可以使用 /allowed-tools 命令将该域名添加到你的许可名单中。
e. 尽早且频繁地修正方向
虽然自动接受模式(按 Shift+Tab 切换)可以让 Claude 自主工作,但通常情况下,作为积极的协作者并引导 Claude 的方法能获得更好的结果。在开始时向 Claude 彻底解释任务能得到最佳效果,但你也可以随时修正 Claude 的方向。
以下四个工具可以帮助进行方向修正:
- 在编码前要求
Claude制定计划。明确告诉它在你确认计划可行之前不要开始编码。 - 在
Claude的任何阶段(思考、工具调用、文件编辑)按Escape键中断,这会保留当前上下文,允许你重新引导或扩展指令。 - 双击
Escape键可以回溯历史记录,编辑之前的某个提示,并探索不同的方向。你可以反复编辑提示,直到得到满意的结果。 - 要求
Claude撤销更改,通常与选项 #2 结合使用,以便采取不同的方法。
虽然 Claude Code 有时能在第一次尝试时就完美解决问题,但善用这些修正工具通常能更快地产生更好的解决方案。
f. 使用 /clear 保持上下文聚焦
在长时间的会话中,Claude 的上下文窗口可能会被不相关的对话、文件内容和命令填满。这会降低性能,有时还会分散 Claude 的注意力。在任务之间频繁使用 /clear 命令可以重置上下文窗口。
g. 对复杂工作流使用清单和临时记录板
对于包含多个步骤或需要详尽解决方案的大型任务——例如代码迁移、修复大量 lint 错误或运行复杂的构建脚本——可以通过让 Claude 使用 Markdown 文件(甚至 GitHub issue!)作为清单 (checklist) 和工作草稿板 (scratchpad) 来提高性能:
例如,要修复大量的 lint 问题,你可以这样做:
- 告诉
Claude运行 lint 命令,并将所有产生的错误(包括文件名和行号)写入一个 Markdown 清单文件。 - 指示
Claude逐一处理每个问题,修复并验证后,在清单上标记完成,然后继续下一个。
h. 向 Claude 传递数据
有多种方法可以向 Claude 提供数据:
- 直接复制粘贴到你的提示中(最常见的方法)。
- 通过管道 (pipe) 输入到
Claude Code(例如cat foo.txt | claude),这对于处理日志、CSV 文件和大量数据特别有用。 - 告诉
Claude通过 bash 命令、MCP 工具或自定义斜杠命令来拉取数据。 - 要求
Claude读取文件或抓取 URL(也适用于图片)。
大多数会话会结合使用这些方法。例如,你可以通过管道传入一个日志文件,然后告诉 Claude 使用某个工具拉取额外的上下文来调试这些日志。
5. 使用无头模式 (Headless Mode) 自动化你的基础设施
Claude Code 包含了 无头模式,适用于非交互式环境,如 CI (持续集成)、pre-commit 钩子、构建脚本和自动化任务。使用 -p 标志并附带一个提示来启用无头模式,使用 --output-format stream-json 可以获得流式 JSON 输出。
请注意,无头模式不会在会话之间持久化,每次都需要触发。
a. 使用 Claude 进行 issue 分流
无头模式可以驱动由 GitHub 事件触发的自动化,例如当你的仓库中创建了新 issue 时。例如,公开的 Claude Code 仓库 使用 Claude 来检查新出现的 issue 并为其分配适当的标签。
b. 使用 Claude 作为代码审查 Linter
Claude Code 可以提供 主观代码审查,其能力超出了传统 linting 工具的范畴,可以识别诸如拼写错误、过时的注释、具有误导性的函数或变量名等问题。
6. 通过多 Claude 工作流提升效率
除了单独使用 Claude,一些最强大的应用场景涉及到并行运行多个 Claude 实例:
a. 让一个 Claude 写代码,另一个 Claude 来验证
一个简单而有效的方法是:让一个 Claude 实例负责编写代码,而另一个实例负责审查或测试。这类似于与多位工程师协作,有时分离的上下文是有益的:
- 使用
Claude编写代码。 - 运行
/clear或在另一个终端中启动第二个Claude实例。 - 让第二个
Claude审查第一个Claude的工作。 - 启动另一个
Claude(或再次/clear)来阅读代码和审查反馈。 - 让这个
Claude根据反馈编辑代码。
你可以用类似的方式处理测试:让一个 Claude 写测试,然后让另一个 Claude 写代码来通过这些测试。你甚至可以通过给它们分配不同的工作草稿板,并指示它们哪个用于写入、哪个用于读取,来实现 Claude 实例之间的通信。
这种职责分离通常比让单个 Claude 处理所有事情产生更好的结果。
b. 使用代码仓库的多个检出副本
Anthropic 的许多工程师采用这种方式来避免等待 Claude 完成每一步:
- 在不同的文件夹中创建 3-4 个
git检出 (checkout)。 - 在不同的终端标签页中打开每个文件夹。
- 在每个文件夹中启动
Claude,分配不同的任务。 - 轮流切换检查进度并批准/拒绝权限请求。
c. 使用 git worktrees
这种方法对于处理多个独立任务特别有效,是比创建多个完整代码库副本更轻量级的替代方案。Git worktrees 允许你将同一个仓库的不同分支检出到不同的目录中。每个 worktree 都有自己独立的工作目录和文件,但共享相同的 Git 历史和 reflog,这比完全复制仓库更节省磁盘空间。
使用 git worktrees,你可以同时运行多个 Claude 会话,分别处理项目的不同部分,每个会话专注于其独立的任务。例如,你可能让一个 Claude 重构认证系统,而另一个 Claude 构建一个完全不相关的数据可视化组件。由于任务不重叠,每个 Claude 都可以全速工作,无需等待对方的更改或处理合并冲突:
- 创建 worktree:
git worktree add ../project-feature-a feature-a - 在每个 worktree 中启动
Claude:cd ../project-feature-a && claude - 根据需要创建更多的 worktree(在新的终端标签页中重复步骤 1-2)。
一些使用技巧:
- 使用一致的命名约定。
- 为每个 worktree 保留一个终端标签页。
- 如果你在 Mac 上使用 iTerm2,可以 设置通知 以便在
Claude需要注意时获得提醒。 - 为不同的 worktree 使用单独的 IDE 窗口。
- 完成后清理:
git worktree remove ../project-feature-a
d. 结合自定义脚本使用无头模式
claude -p(无头模式)可以将 Claude Code 以编程方式集成到更大的工作流中,同时利用其内置工具和系统提示。使用无头模式主要有两种模式:
- 分发 (Fanning out):处理大规模迁移或分析(例如,分析数百个日志的情感或分析数千个 CSV 文件):
- 让
Claude编写一个脚本来生成任务列表。例如,生成一个需要从框架 A 迁移到框架 B 的 2000 个文件的列表。 - 遍历任务列表,为每个任务以编程方式调用
Claude,给它一个任务和一组它可以使用的工具。例如:claude -p “将 foo.py 从 React 迁移到 Vue。完成后,如果成功,你必须返回字符串 OK,如果任务失败,则返回 FAIL。” --allowedTools Edit Bash(git commit:*) - 多次运行脚本并优化你的提示,以获得期望的结果。
- 让
- 管道化 (Pipelining):将
Claude集成到现有的数据/处理管道中:- 调用
claude -p “<你的提示>” --json | your_command,其中your_command是你处理管道的下一步。 - JSON 输出(可选)有助于提供结构化数据,便于后续自动化处理。
- 调用
对于这两种用例,使用 --verbose 标志有助于调试 Claude 的调用过程。通常建议在生产环境中关闭 verbose 模式以获得更简洁的输出。
希望这些技巧能帮助你更高效地使用 Claude Code。不断探索和实验,找到最适合你的编码方式。
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...