综合介绍
Websparks 是一个由 AI 驱动的软件工程师助手,旨在帮助开发者、设计师和创意人士快速将想法转化为生产级应用。通过 Websparks,用户可以在几分钟内创建响应式前端、强大的后端和优化的数据库。该平台利用先进的 AI 技术,将用户的文本、图像和草图转化为完整的全栈应用,并提供实时预览和一键部署功能,使开发过程更加直观和高效。


功能列表
- 智能提示和编辑:通过描述需要修改的部分或更改,精确调整应用。
- 实时预览:即时渲染更改,处理图像上传,并显示实时更新。
- 一键部署:完成代码后可一键下载或立即部署。
- 内置 AI 辅助:自动捕捉和修复错误。
- 数据库和 API 集成:支持连接首选数据库系统,或使用 Supabase 和 Firebase。
- 智能提示增强:将基本指令转化为详细、优化的提示,提供更好的结果。
使用帮助
安装与使用
Websparks 无需复杂的安装流程,只需访问网站并注册账号即可开始使用。以下是详细的使用步骤:
- 注册与登录:
- 访问 Websparks 网站。
- 点击“注册”按钮,填写必要的注册信息。
- 注册完成后,使用注册的邮箱和密码登录。
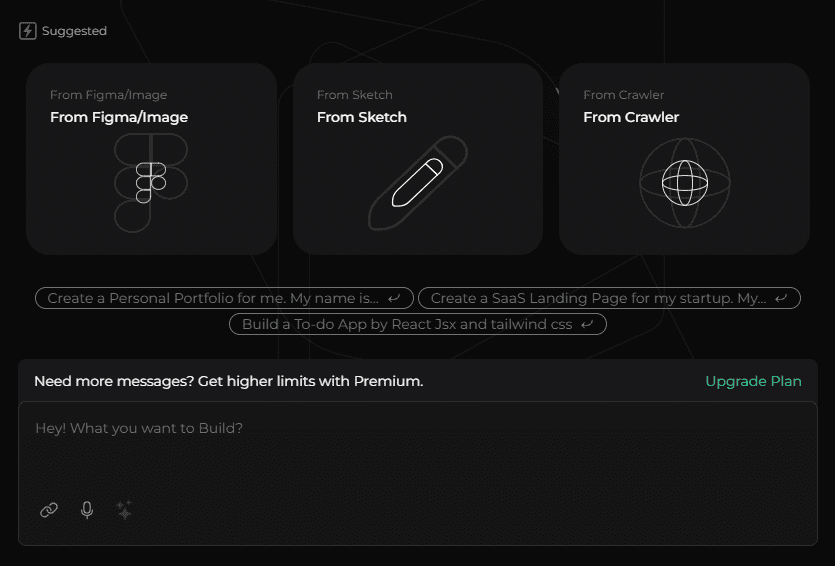
- 创建新项目:
- 登录后,点击“创建新项目”按钮。
- 输入项目名称和描述,选择所需的技术栈(如前端框架、后端语言等)。
- 描述需求:
- 在项目界面,使用自然语言描述你想要实现的功能或修改。
- 例如:“创建一个用户登录页面,包含用户名和密码输入框。”
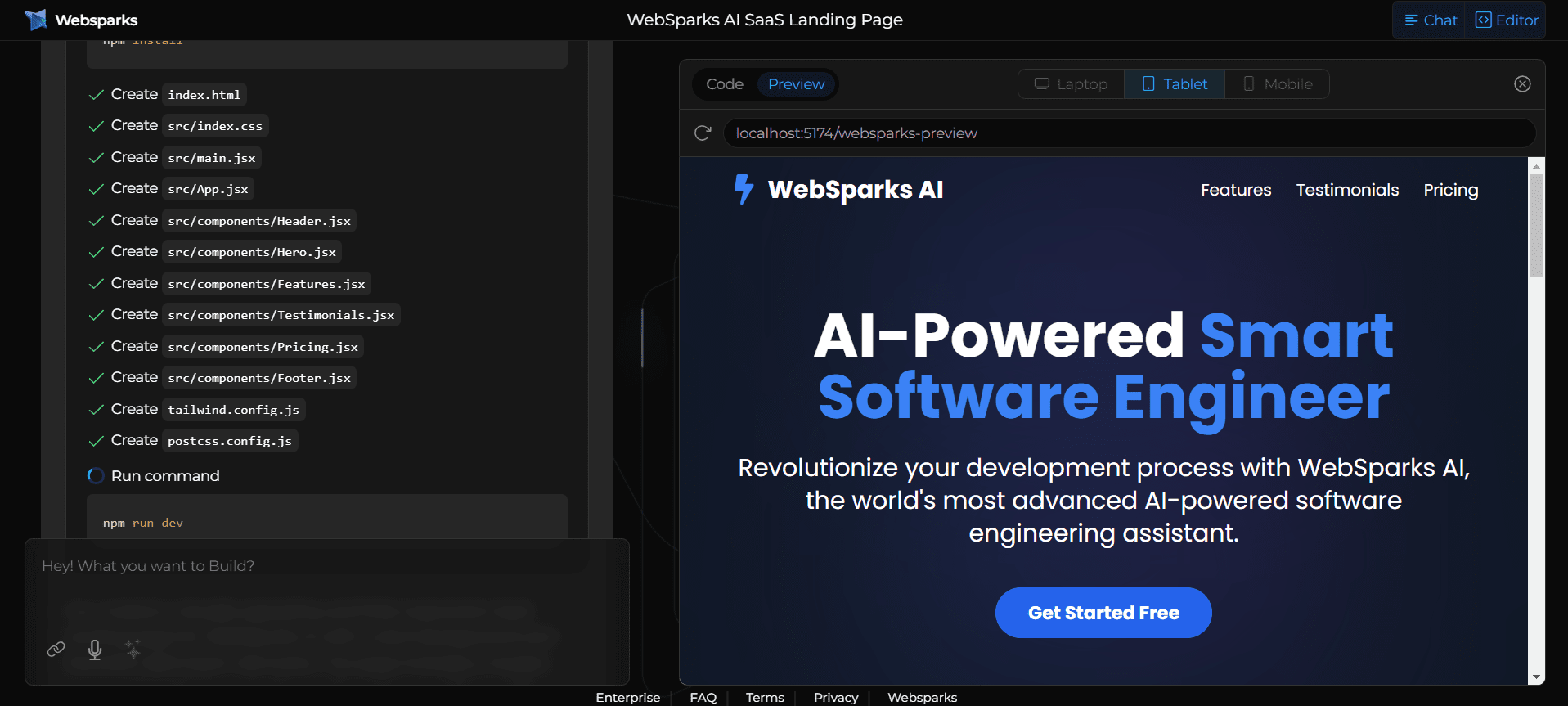
- 实时预览与编辑:
- Websparks 会根据你的描述生成初步的代码,并在右侧显示实时预览。
- 你可以在预览中直接进行修改,所有更改会即时反映在预览中。
- 一键部署:
- 当你对项目满意后,点击“一键部署”按钮。
- 选择部署选项(如部署到云服务器或下载源码)。
- 部署完成后,你可以通过提供的链接访问你的应用。
- 高级功能:
- 智能提示和编辑:在项目界面,使用智能提示功能描述需要修改的部分,系统会自动生成相应的代码。
- 数据库和 API 集成:在设置中选择并连接你的数据库系统,或使用内置的 Supabase 和 Firebase 支持。
- 内置 AI 辅助:在开发过程中,系统会自动检测并修复代码中的错误,确保代码质量。
详细操作流程
- 创建用户界面:
- 描述界面布局和元素,例如:“创建一个包含导航栏和内容区的主页。”
- 系统会生成相应的 HTML 和 CSS 代码,并在预览中显示。
- 添加交互功能:
- 描述交互逻辑,例如:“在按钮点击时显示弹窗。”
- 系统会生成相应的 JavaScript 代码,并在预览中展示效果。
- 连接数据库:
- 在设置中选择数据库类型(如 MySQL、PostgreSQL)。
- 输入数据库连接信息,系统会自动配置并连接数据库。
- 部署与发布:
- 完成开发后,点击“一键部署”按钮。
- 选择部署目标(如 AWS、Azure),系统会自动完成部署并提供访问链接。
通过以上步骤,用户可以轻松创建、编辑和部署完整的应用程序,充分利用 Websparks 提供的 AI 驱动开发工具,提高开发效率和质量。
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...