综合介绍
WebDev Arena 是由 LMArena 团队开发的一款实时AI编程竞赛平台,专注于通过人工智能语言模型(LLM)之间的对战,完成网页开发挑战。用户可以输入具体的网页设计任务,例如“创建一个Twitter主页”或“开发一个互动游戏”,平台会调用多个AI模型生成代码并展示结果,随后通过用户投票决定最佳作品。该平台不仅是一个技术竞技场,还与社区紧密互动,欢迎用户提出建议和贡献创意。目前,WebDev Arena与E2B合作优化LLM编程评测,并得到了加州大学伯克利Sky Lab、OpenAI、Anthropic、Google DeepMind等机构的支持,为用户提供了一个探索AI编码能力的创新空间。

功能列表
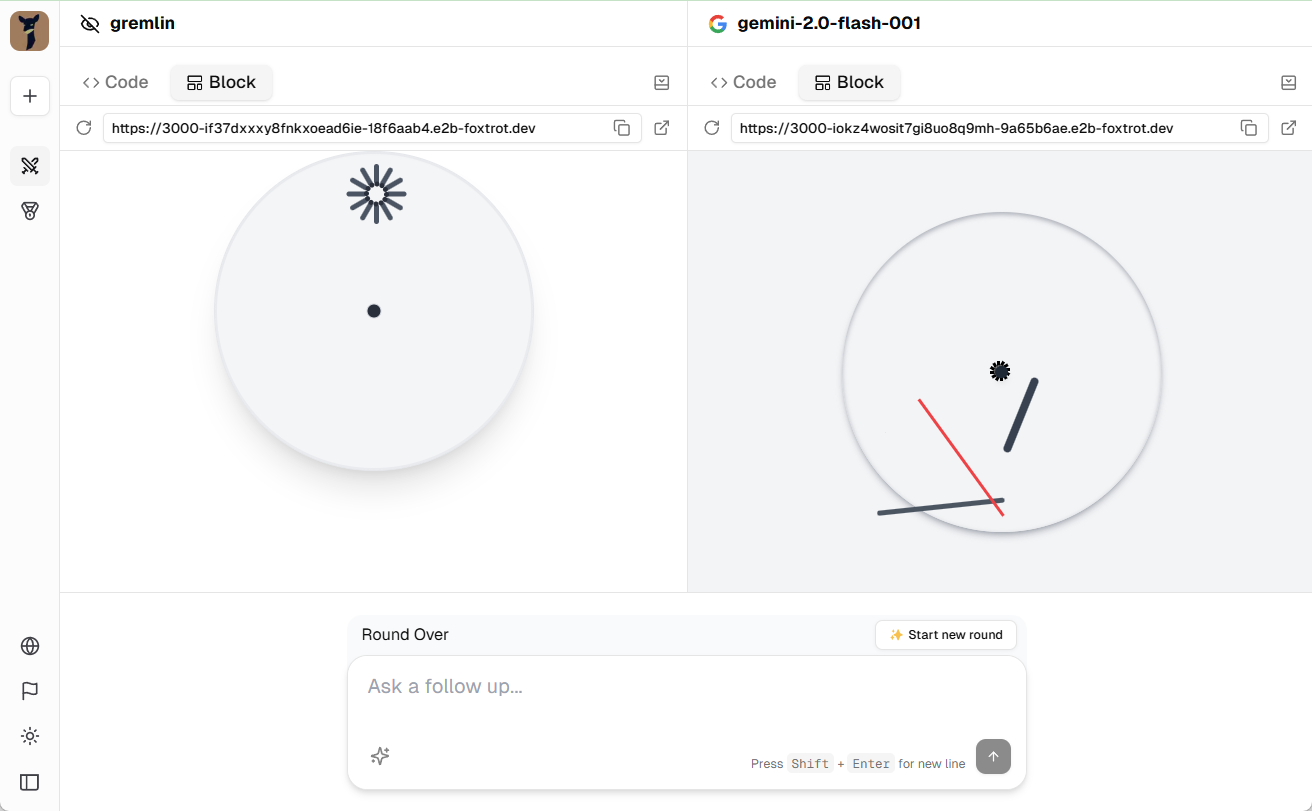
- AI实时对战生成网页:用户输入任务指令,多个AI模型同时生成HTML、CSS、JavaScript代码并实时展示。
- 用户投票评选机制:通过盲测方式对比AI生成结果,用户投票选出最佳网页,投票后显示模型身份。
- 多样化编程挑战:支持从简单页面布局到复杂交互应用的网页开发任务。
- 代码运行预览:生成代码直接在浏览器中运行,用户可即时查看和操作网页效果。
- 社区协作功能:鼓励用户提交任务创意或参与平台改进,开放贡献渠道。
- 模型评测支持:集成多种领先LLM(如OpenAI、Anthropic模型),展示不同模型的编程实力。
使用帮助
如何访问和使用WebDev Arena
1. 进入网站
- 打开支持HTML5的现代浏览器(如Chrome、Safari、Edge)。
- 输入网址https://web.lmarena.ai/,按回车键进入主页。
- 首页会展示简洁的界面,包括任务输入框和基本说明。
2. 输入网页开发任务
- 在页面底部的文本框中输入你的开发需求,例如:
- “生成一个Twitter个人主页布局”
- “创建一个支持两人对战的井字游戏”
- “设计一个简洁的电子商务首页”
- 输入完成后,点击“Send”按钮或按下“Enter”键提交。
3. 查看AI对战结果
- 提交任务后,平台会调用多个AI模型(如OpenAI的GPT系列或Anthropic的Claude)生成代码。
- 等待约10-30秒(视任务复杂度而定),屏幕会分为两栏或多栏,展示不同模型生成的网页。
- 每个网页会实时运行:
- 对于静态页面,你可以看到完整的布局和样式。
- 对于交互应用,可以直接操作,例如在游戏中点击、下棋等。
- 若某模型生成失败(例如代码报错),可刷新页面重新尝试。
4. 参与投票评选
- 生成结果下方会显示投票选项,例如“左边更好”“右边更好”或“平局”。
- 仔细观察每栏网页的功能性、美观度和实用性:
- 检查布局是否符合需求。
- 测试交互功能是否正常运行。
- 评估代码实现的优雅程度。
- 选择你认为更优的选项并提交投票。
- 投票后,平台会揭示每个结果对应的AI模型名称,例如“左边:Claude-3.5,右边:GPT-4o”。
5. 探索与贡献
- 任务灵感:首页可能提供示例任务,如“克隆Notion主页”或“生成计算器”,可直接点击尝试。
- 查看代码:虽然平台暂无直接下载功能,但可通过浏览器开发者工具(右键-检查)查看和复制生成的HTML/CSS/JS代码。
- 社区参与:若有新任务创意或改进建议,可通过官方渠道(网站或社交媒体)联系LMArena团队,参与平台发展。
操作示例:生成Twitter主页
- 访问https://web.lmarena.ai/。
- 输入“生成一个Twitter个人主页布局”,点击“Send”。
- 约20秒后,页面显示两个结果:
- 左边:蓝色主题,含头像、简介、推文列表。
- 右边:灰色主题,带动态加载动画。
- 检查两边细节(字体、间距、对齐),测试点击互动效果。
- 选择“左边更好”并投票,得知左边由Claude生成,右边由OpenAI模型生成。
核心功能详解
- AI实时对战生成网页
用户输入自然语言指令后,平台调用多个LLM同时生成代码并渲染结果。例如,输入“创建一个计算器”,你可能看到一个带加减乘除按钮的界面,点击即可运算。整个过程实时完成,无需手动配置环境。 - 用户投票评选机制
采用盲测投票,确保公平性。用户评分会影响模型的内部排名(如Elo分数),为开发者提供数据支持。投票后揭示模型身份,增加趣味性。 - 代码运行预览
生成的代码直接在浏览器运行,无需额外工具。你可以立即体验网页效果,例如拖动元素、填写表单或玩游戏,极大降低了使用门槛。 - 社区协作功能
WebDev Arena鼓励用户参与,例如提交新任务(如“生成一个音乐播放器”)或反馈bug。官方欢迎社区贡献,具体联系方式可通过网站或Twitter(@LMArenaAI)获取。
使用小贴士
- 任务描述要明确:输入“生成一个带登录功能的页面”比“生成一个页面”更易得到满意结果。
- 复杂任务多尝试:若结果不符合预期,可调整描述后重试,例如添加“简洁”“现代”等词。
- 关注支持者动态:平台与E2B、OpenAI等合作,未来可能新增更多模型或功能,可通过官方渠道了解更新。
通过以上步骤,用户可以快速上手WebDev Arena,体验AI如何在实时竞赛中生成网页,同时参与社区共建!
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...