综合介绍
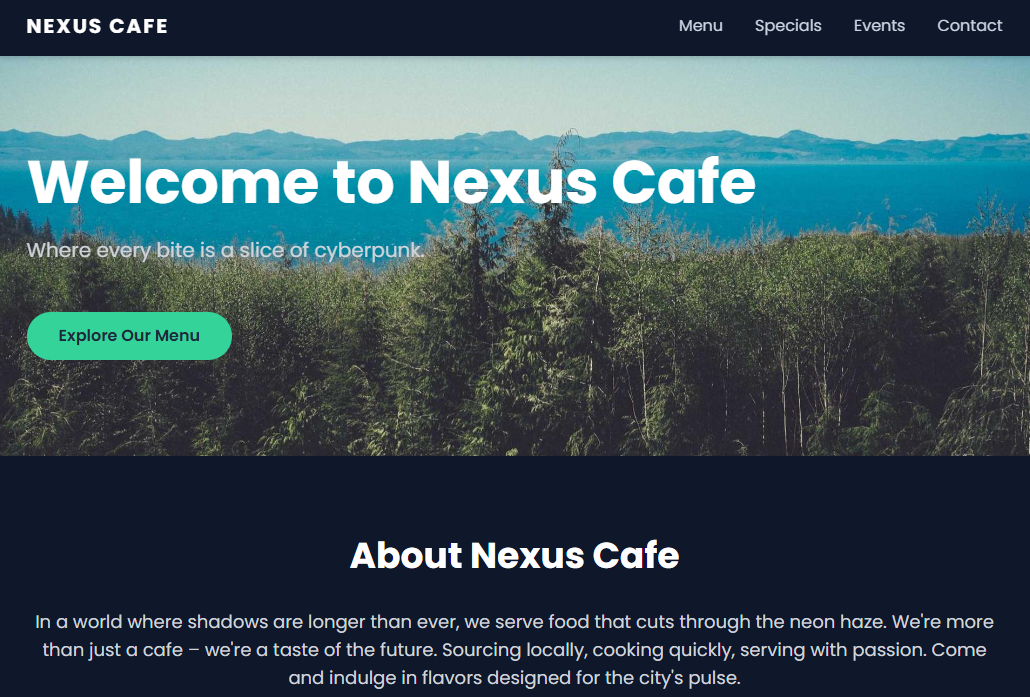
UIGEN-T1 是一个拥有 70 亿参数的 Transformer 模型,它基于 Qwen2.5-Coder-7B-Instruct 进行微调,专为基于推理的 UI 生成而设计。它利用复杂的链式思考(chain-of-thought)方法来生成强大的基于 HTML 和 CSS 的 UI 组件。目前,它仅限于仪表板、着陆页和注册表单等基本应用。该模型通过推理设计原则生成 HTML 和 CSS 布局。虽然它具有强大的链式思考推理过程,但目前仅限于基于文本的 UI 元素和更简单的前端应用程序。该模型擅长仪表板、着陆页和注册表单,但缺乏高级交互性(例如,大量使用 JavaScript 的功能)。


功能列表
- UI生成:能够生成HTML和CSS代码,用于构建用户界面。
- 链式思考:利用链式思考方法,通过推理设计原则生成UI布局。
- 适用场景:特别适用于仪表板、着陆页和注册表单等基本应用。
- 代码生成:生成的代码结构良好且有效。
使用帮助
UIGEN-T1 能够根据提示词生成用户界面(UI)的 HTML 和 CSS 代码。以下是使用该模型的基本步骤和注意事项:
1. 准备环境
确保你的环境满足以下要求:
- 硬件:建议至少 12GB VRAM。
- 软件:
- Transformers 库 (Hugging Face)
- PyTorch
2. 安装依赖
pip install transformers
pip install torch
3. 基本推理代码
使用以下代码进行基本推理:
from transformers import AutoModelForCausalLM, AutoTokenizer
model_name = "smirki/UIGEN-T1"
tokenizer = AutoTokenizer.from_pretrained(model_name)
model = AutoModelForCausalLM.from_pretrained(model_name).to("cuda")
prompt = """<|im_start|>user
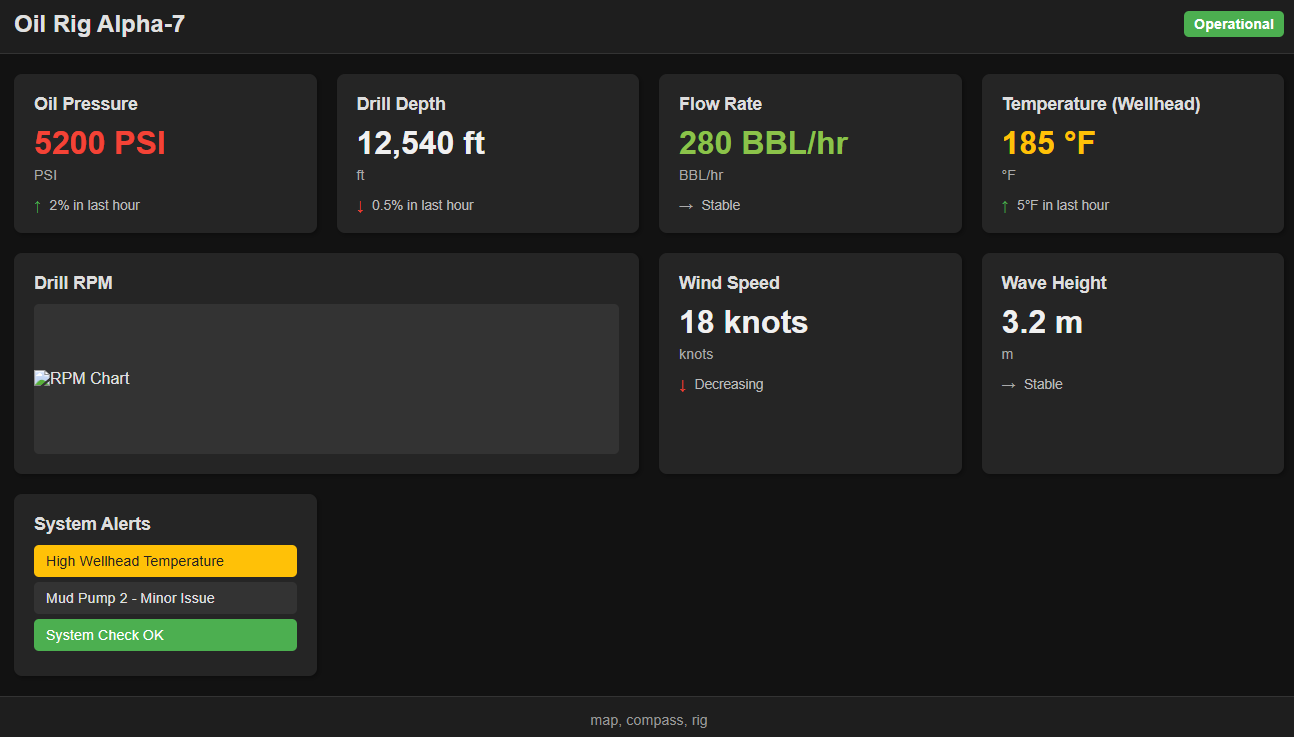
Make a dark-themed dashboard for an oil rig.<|im_end|>
<|im_start|>assistant
<|im_start|>think
"""
inputs = tokenizer(prompt, return_tensors="pt").to("cuda")
outputs = model.generate(**inputs, max_new_tokens=12012, do_sample=True, temperature=0.7) #max tokens has to be greater than 12k
print(tokenizer.decode(outputs[0], skip_special_tokens=True))
4. 代码解释
- 模型加载:
model_name = "smirki/UIGEN-T1":指定模型名称。tokenizer = AutoTokenizer.from_pretrained(model_name):加载预训练的分词器。model = AutoModelForCausalLM.from_pretrained(model_name).to("cuda"):加载模型并将其移动到 CUDA 设备上(如果可用)。
- 提示词准备:
prompt:包含用户指令的提示词。例如,创建一个石油钻井平台的深色主题仪表板。
- 模型推理:
inputs = tokenizer(prompt, return_tensors="pt").to("cuda"):将提示词转换为 PyTorch 张量,并将其移动到 CUDA 设备上。outputs = model.generate(**inputs, max_new_tokens=12012, do_sample=True, temperature=0.7):生成输出。max_new_tokens:设置生成令牌的最大数量,必须大于 12012。do_sample:启用采样以增加生成内容的多样性。temperature:控制生成内容的多样性;较低的值使输出更具确定性。
- 输出解码:
print(tokenizer.decode(outputs, skip_special_tokens=True)):将生成的令牌解码为文本,并打印结果。
5. 使用技巧
- 提示词工程:
- 为了获得更好的推理效果,可能需要在输入提示的末尾添加 "answer"。
- 示例:
Make a dark-themed dashboard for an oil rig. answer
- 手动后处理:
- 生成的 UI 代码可能需要手动后处理,以进行完善。
- 微调:
- 可以针对特定的前端框架(如 React、Vue 等)进一步微调模型。
6. 局限性
- 不适用于复杂的前端应用:该模型不适用于涉及大量 JavaScript 交互的复杂前端应用。
- 设计多样性有限:模型偏向于基本的前端布局,可能无法生成有创意或高级的 UI 布局。
- 伪影问题:某些输出可能包含格式伪影。
7. 适用场景
- 仪表板:快速生成数据展示界面。
- 着陆页:创建简单的单页应用。
- 注册表单:生成用户注册界面。
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...