综合介绍
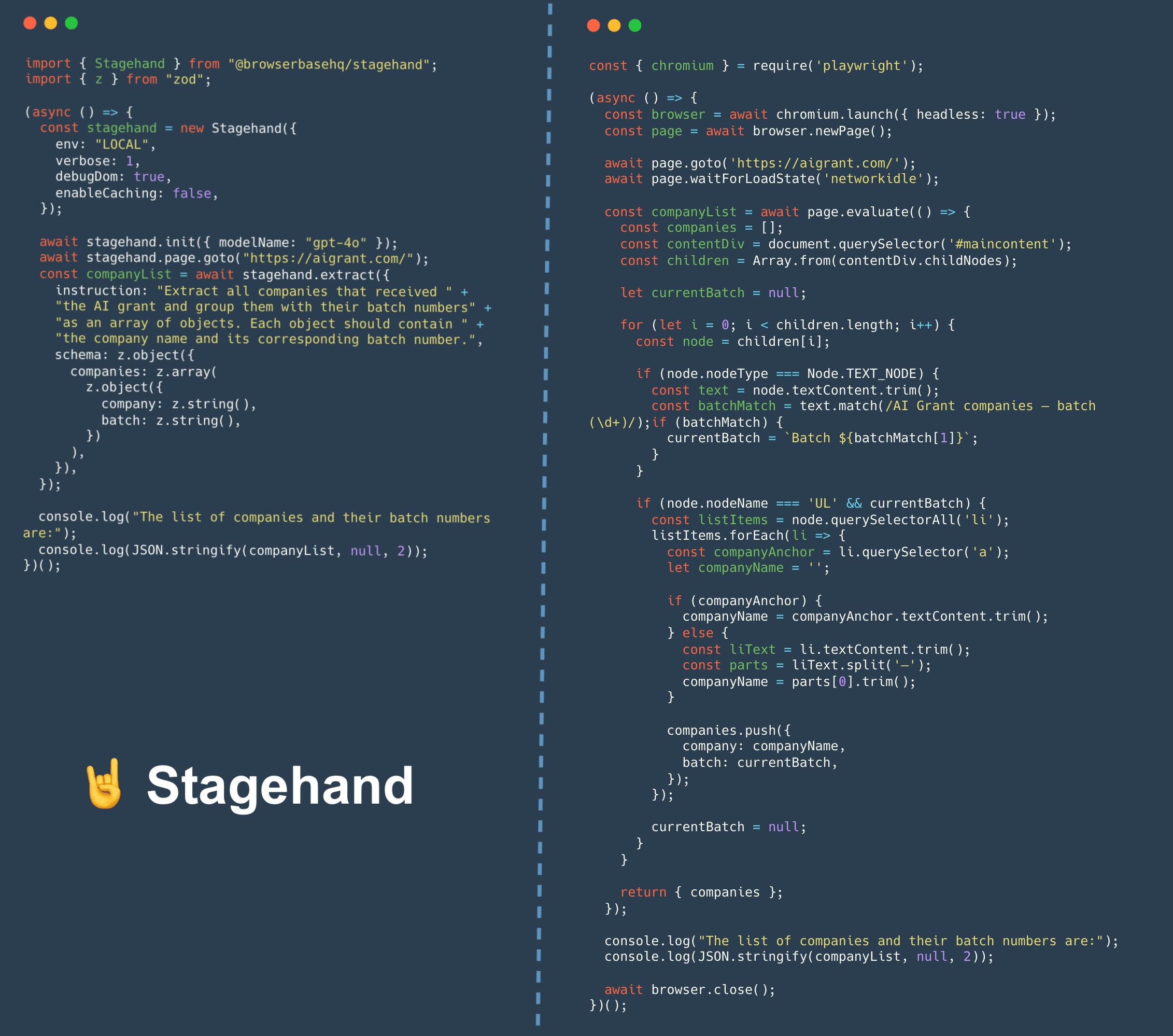
Stagehand是一个专注于简洁性和可扩展性的AI网页浏览框架。它完全兼容Playwright,提供了三个简单的AI API(act、extract和observe),这些API构建在基础的Playwright Page类之上,为通过自然语言进行网页自动化提供了基础模块。Stagehand使得编写持久、高效的浏览器自动化代码变得更加容易,尤其适合非技术用户,并且对UI/DOM的微小变化不那么敏感。无论是在Hacker News上提取当天的热门故事,还是在亚马逊上搜索并购买产品,Stagehand都能轻松实现。该框架目前处于早期发布阶段,开发团队积极寻求社区反馈。

功能列表
- 提供三个简单的AI API:act、extract和observe
- 完全兼容Playwright
- 支持通过自然语言进行网页自动化
- 提供会话重放和逐步调试等调试工具
- 适用于非技术用户
- 对UI/DOM的微小变化不敏感
- 支持与Browserbase集成,提供更强大的调试工具
使用帮助
安装流程
- 克隆Stagehand项目:
git clone https://github.com/browserbase/stagehand.git
cd stagehand
- 安装依赖:
npm install
npx playwright install
- 运行示例脚本:
npm run example
使用指南
创建新项目
要创建一个配置为默认设置的Stagehand项目,可以运行以下命令:
npx create-browser-app --example quickstart
详细信息请参阅快速入门指南。
添加到现有项目
您可以通过以下命令将Stagehand添加到现有的Typescript项目中:
npm install @browserbasehq/stagehand zod
npx playwright install
配置API密钥
Stagehand在最佳状态下需要一个LLM提供者的API密钥和Browserbase凭证。要将这些添加到您的项目中,请运行:
cp .env.example .env
nano .env # 编辑.env文件以添加API密钥
主要功能操作流程
- act API:用于执行操作,例如点击按钮、填写表单等。
await page.act('点击登录按钮');
- extract API:用于提取信息,例如从页面中提取文本、链接等。
const headlines = await page.extract('提取所有新闻标题');
- observe API:用于观察页面变化,例如等待元素出现、监控页面加载等。
await page.observe('等待加载完成');
调试工具
Stagehand与Browserbase集成后,提供了强大的调试工具,如会话重放和逐步调试。您可以通过以下步骤启用这些工具:
- 在项目中添加Browserbase API密钥:
nano .env # 添加BROWSERBASE_API_KEY和BROWSERBASE_PROJECT_ID
- 启用会话重放:
await page.enableSessionReplay();
- 启用逐步调试:
await page.enableStepByStepDebugging();
通过以上步骤,您可以充分利用Stagehand的强大功能,实现高效的浏览器自动化。
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
Related posts

暂无评论...