综合介绍
Spline是一个革命性的基于Web的3D设计平台,它让设计师能够直接在浏览器中创建、编辑和分享专业级的3D内容。该平台突破了传统3D设计工具的复杂性,提供了直观的用户界面和强大的功能集。通过实时协作功能,团队成员可以同时在同一个项目中工作,大大提升工作效率。Spline支持从简单的3D模型创建到复杂的交互式动画制作,并能轻松将作品导出用于网页开发。平台配备了丰富的学习资源,包括详细的教程和文档,使得即便是3D设计新手也能快速上手。对于希望在数字产品中融入3D元素的设计师和开发者来说,Spline提供了一个理想的一站式解决方案。


功能列表
- 浏览器内3D建模和设计工具,无需下载安装
- 实时多人协作功能,支持团队共同创作
- 丰富的3D对象库和材质系统
- 专业级动画和交互设计工具
- 支持物理引擎模拟
- 完整的导出功能,支持网页集成
- 内置版本控制和项目管理系统
- 支持2D转3D功能,可将平面设计转换为立体效果
- 高级材质编辑器和贴图系统
- 交互式预览和实时渲染功能
使用帮助
1. 入门准备
- 访问 spline.design 官网
- 点击"Sign Up"创建账户,可使用邮箱或社交媒体账号
- 选择适合的订阅计划(提供免费版本和专业版本)
2. 界面概述
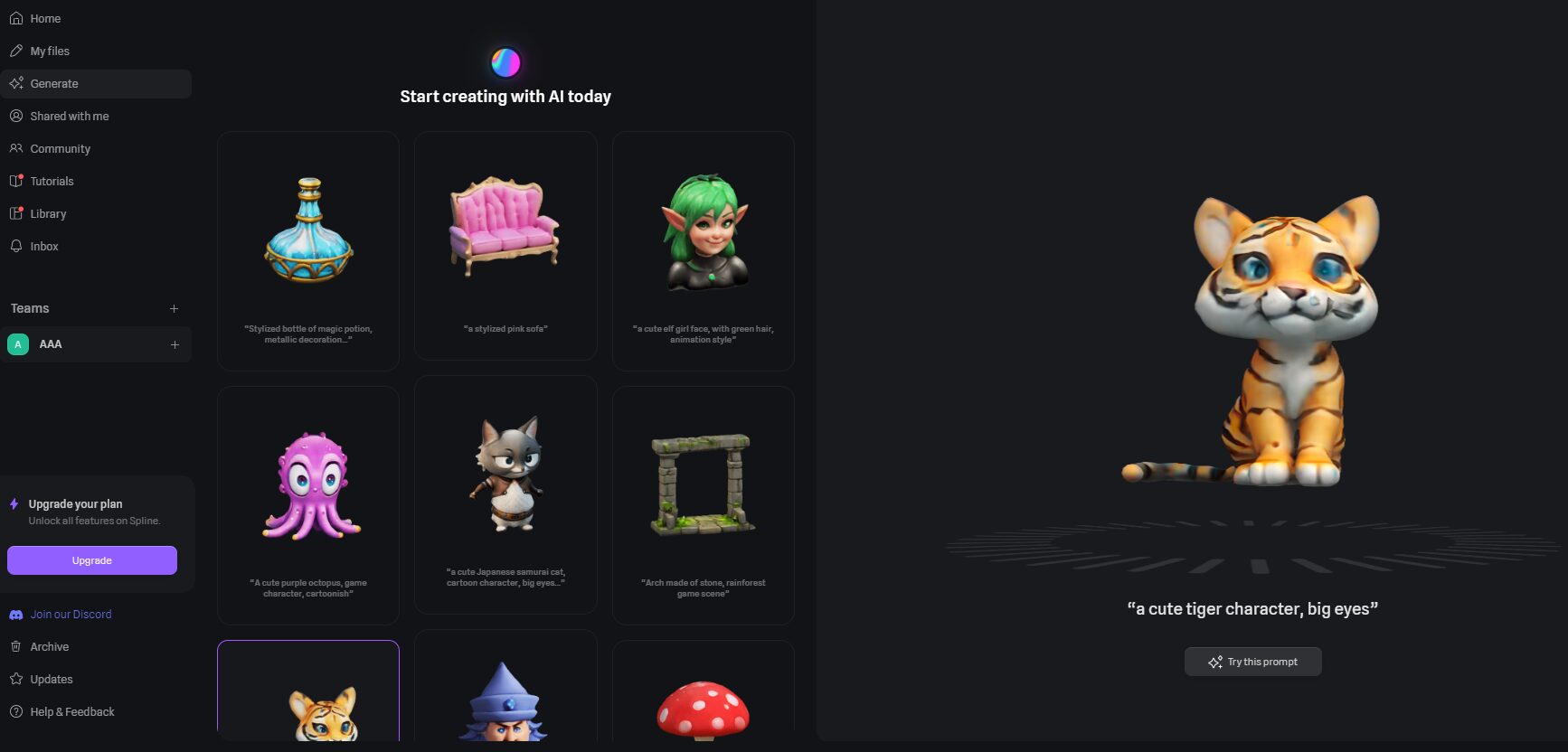
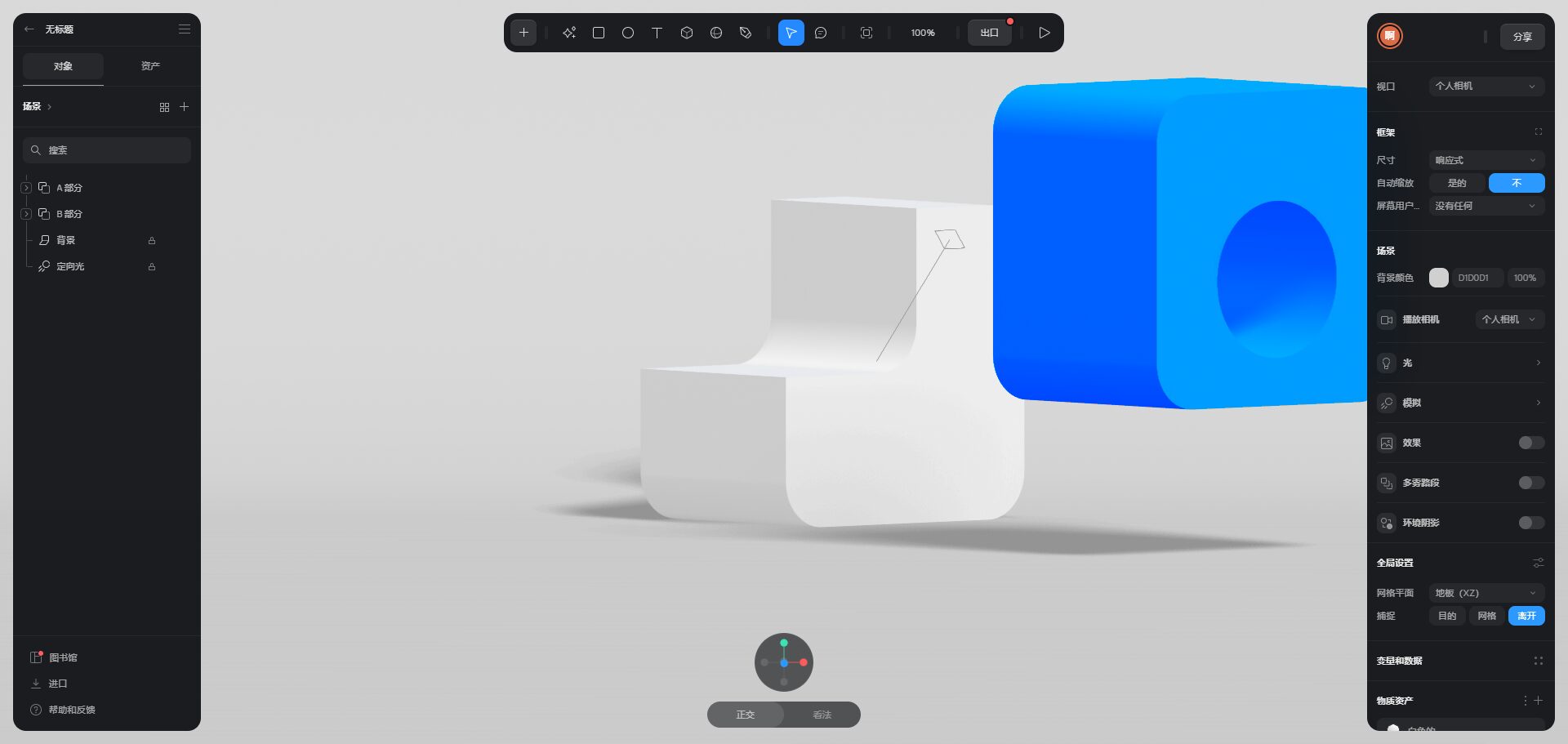
主界面分为以下几个关键区域:
- 左侧工具栏:包含基础形状、绘图工具、修改工具等
- 中央画布:主要的3D设计工作区
- 右侧面板:属性编辑器,材质设置,动画时间轴等
- 顶部菜单:文件操作、视图控制、导出选项等
3. 基础操作指南
创建3D对象
- 从左侧工具栏选择基础形状(立方体、球体等)
- 点击画布放置对象
- 使用控制点调整大小和形状
- 通过右侧面板精确设置参数
材质编辑
- 选择目标对象
- 在右侧面板中找到"Materials"选项
- 选择预设材质或自定义属性
- 调整颜色、透明度、反射等参数
动画制作
- 切换到"Animation"模式
- 设置关键帧
- 调整对象属性(位置、旋转、缩放等)
- 使用时间轴控制动画节奏
4. 高级功能使用
协作功能
- 点击"Share"按钮
- 设置访问权限
- 邀请团队成员加入
- 可同时编辑和查看变更
交互设计
- 进入"Interactions"面板
- 选择触发事件(点击、悬停等)
- 设置响应动作
- 预览并测试交互效果
导出项目
- 点击"Export"按钮
- 选择导出格式(HTML、React组件等)
- 配置导出选项
- 获取代码或下载文件
5. 性能优化建议
- 合理使用多边形数量
- 压缩贴图大小
- 适当使用LOD(细节层次)
- 注意动画帧数控制
6. 常见问题解决
- 如遇性能问题,建议清理浏览器缓存
- 导出失败时,检查网络连接
- 协作卡顿可尝试重新连接
- 定期保存工作进度
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...