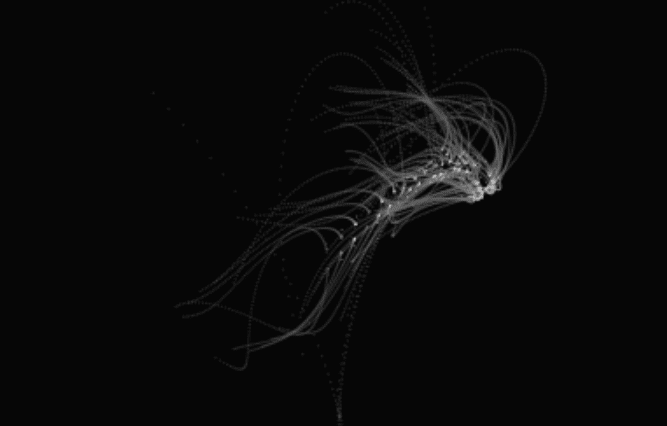
数学公式作为指令让 Claude 生成神奇的动画,相信你看到以后会非常惊讶。

只需要在Claude中输入以下数学公式:
a=(x,y,d=mag(k=x/8-12,e=y/8-9)**2/50)=>stroke(99+99/abs(k)*sin(t*4+e*e)**2,96).point((q=x/3+e+60+1/k+k/sin(e)*sin(d-t))*sin(c=d/4-t/8)+200,(q-y*d/9)*cos(c)+200)
t=0,draw=$=>{t||createCanvas(w=400,w);background(6);for(t+=PI/90,i=1e4;i--;)a(i%200,i/200<<2)}
等待生成代码即可。如果没有生成,则补充一条命令:
Please visualize it for me.
生成代码参考(本地另存为.html后打开):
<!DOCTYPE html>
<html>
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.4.0/p5.js"></script>
<style>
body { margin: 0; display: flex; justify-content: center; align-items: center; height: 100vh; background: #111; }
canvas { border: 1px solid #333; }
</style>
</head>
<body>
<script>
let t = 0;
function mag(k, e) {
return Math.sqrt(k * k + e * e);
}
function stroke(v, a) {
stroke(v, v, v, a);
}
function a(x, y) {
const k = x/8 - 12;
const e = y/8 - 9;
const d = mag(k, e)**2/50;
stroke(99 + 99/Math.abs(k) * Math.sin(t*4 + e*e)**2, 96);
const q = x/3 + e + 60 + 1/k + k/Math.sin(e)*Math.sin(d-t);
const c = d/4 - t/8;
point(
q * Math.sin(c) + 200,
(q - y*d/9) * Math.cos(c) + 200
);
}
function setup() {
createCanvas(400, 400);
}
function draw() {
background(6);
for(let i = 0; i < 10000; i++) {
a(i % 200, Math.floor(i/200) * 4);
}
t += Math.PI/90;
}
</script>
</body>
</html>
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...




