综合介绍
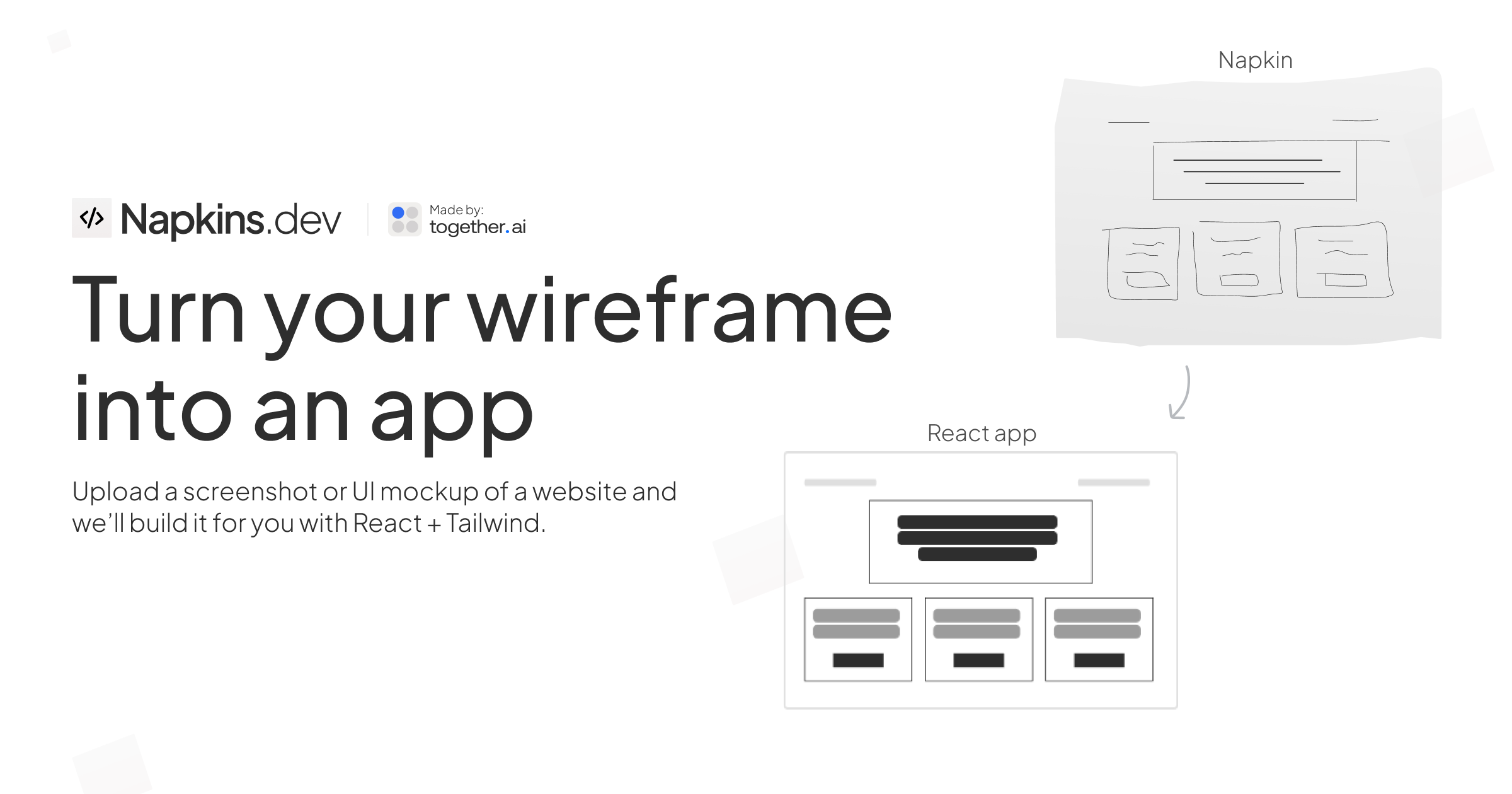
Napkins.dev 是一个免费的开源项目,核心功能是让用户上传界面截图或线框图,自动生成可运行的前端代码。用户只需提供一张设计图,工具会通过 Llama 4 模型(由 Together AI 提供推理支持)分析图像,生成基于 Next.js 框架的应用代码。Napkins.dev 适合快速构建原型,尤其擅长处理简单的界面设计,比如登录页面或导航栏。生成的代码支持实时预览和编辑,用户可以直接运行或进一步优化,极大缩短从设计到开发的时间。

功能列表
- 截图上传:支持 PNG、JPG 格式的界面截图或手绘线框图上传。
- AI 代码生成:利用 Llama 4 模型分析截图,生成 Next.js 框架的 HTML、CSS 和 JavaScript 代码。
- 实时预览:生成代码后,提供在线沙盒(基于 Sandpack)展示应用效果。
- 代码编辑:支持通过提示词调整生成代码,如修改颜色或布局。
- 主题选择:允许用户选择不同界面主题,个性化代码输出。
- 开源协作:用户可通过 GitHub 克隆仓库、提交代码或优化功能。
- 移动端支持:生成代码适配桌面端,移动端显示正在优化中。
使用帮助
安装流程
napkins.dev 提供两种使用方式:直接访问官方部署(未来上线后通过 https://napkins.dev)或本地运行项目。以下是本地部署的详细步骤,适合开发者或需要自定义功能的用户:
- 克隆代码仓库
打开终端,输入以下命令克隆 napkins.dev 的 GitHub 仓库:git clone https://github.com/Nutlope/napkins
这会将项目文件下载到本地。
- 配置环境变量
在项目根目录下,复制.env.example文件并重命名为.env,然后填入以下必要信息:TOGETHER_API_KEY=你的Together AI密钥 AWS_ACCESS_KEY_ID=你的AWS S3访问密钥 AWS_SECRET_ACCESS_KEY=你的AWS S3秘密密钥 AWS_S3_BUCKET=你的S3存储桶名称 AWS_S3_REGION=你的S3区域- Together AI 密钥:访问 Together AI 官网 注册账号,获取免费或付费的 API 密钥,用于调用 Llama 4 模型。免费额度通常足够测试使用。
- AWS S3 配置:登录 AWS 控制台,创建一个 S3 存储桶用于存储上传的截图。参考 Next.js S3 上传指南 配置存储桶权限,确保允许公开读取。存储桶名称和区域需与
.env文件一致。
- 安装依赖
确保本地已安装 Node.js(推荐版本 18 或以上)。在项目目录下运行:npm install这会安装项目所需的所有依赖,包括 Next.js、Tailwind CSS、Sandpack 和 Together AI 的 SDK。
- 启动本地服务
运行以下命令启动开发服务器:npm run dev打开浏览器,访问
http://localhost:3000,即可进入 napkins.dev 的本地界面。 - 验证安装
上传一张简单的界面截图(如包含按钮和输入框的设计),点击生成按钮,检查是否能输出代码。如果遇到错误,检查.env文件中的密钥是否正确,或确认网络是否连接到 Together AI 和 AWS S3 服务。
使用方法
napkins.dev 的核心功能是将界面截图转为可运行代码。以下是详细的使用步骤:
- 访问工具
如果官方部署已上线,访问https://napkins.dev(当前需等待官方发布,建议先本地运行)。本地运行时,打开http://localhost:3000。 - 上传截图
在主页点击“Upload”按钮,选择一张 PNG 或 JPG 格式的界面截图。推荐使用清晰的设计图,包含简单元素(如按钮、输入框、导航栏)。- 文件要求:图片大小建议小于 5MB,避免模糊或过于复杂的动态效果(如动画)。
- 支持手绘:手绘线框图可上传,但需确保线条清晰,元素区分明显。
- 提示:初次使用可尝试简单的登录页面截图,测试生成效果。
- 生成代码
上传截图后,点击“Generate”按钮。系统会通过 Llama 4 模型分析图像,生成基于 Next.js 的前端代码。生成过程通常需要 5-30 秒,取决于截图复杂度和网络速度。- 输出内容:代码包括 HTML(React 组件)、CSS(Tailwind 样式)和 JavaScript,结构清晰,适合快速开发。
- 错误处理:如果生成失败,检查截图是否过于复杂,或重新上传更简单的设计。
- 预览和编辑
代码生成后,页面会通过 Sandpack 沙盒显示实时预览,展现应用的外观和基本交互。右侧会列出代码文件,用户可查看、复制或下载。- 编辑代码:点击“Edit”按钮,输入提示词(如“将背景改为深色”或“调整按钮大小”),AI 会根据提示修改代码并更新预览。
- 主题选择:在设置中选择不同主题(如明亮或暗色模式),生成的 CSS 会自动适配。
- 保存代码:点击“Download”按钮,将代码打包为 ZIP 文件,包含完整的 Next.js 项目结构。
- 运行和部署
下载的代码可在本地运行。进入代码目录,运行npm install和npm run dev,访问http://localhost:3000查看应用。- 部署方法:推荐使用 Vercel 或 Netlify 部署 Next.js 应用。Vercel 提供一键部署功能,上传代码后即可生成公开链接。
- 生产环境:生成代码适合原型开发,生产环境需手动检查逻辑、添加后端接口或优化性能。
特色功能操作
- AI 驱动的截图分析
napkins.dev 利用 Llama 4 模型(通过 Together AI 推理)识别截图中的元素,如按钮、文本框或导航栏,并生成对应的 React 组件。例如,上传一个包含“注册”按钮和输入框的设计,工具会生成带有表单结构和 Tailwind 样式的代码。- 操作提示:确保截图元素清晰,复杂设计可能导致识别错误。建议从简单布局开始,逐步测试复杂界面。
- 限制说明:当前版本对静态界面支持更好,动态效果(如轮播图)可能需要手动调整代码。
- 实时代码沙盒
工具集成了 Sandpack(由 CodeSandbox 提供),生成代码后直接在浏览器运行,展示真实效果。用户可交互测试按钮点击或表单输入,验证代码功能。- 操作示例:生成一个登录页面后,点击预览中的按钮,检查是否触发交互。若需调整,输入提示词(如“添加按钮点击事件”)修改代码。
- 开源和扩展
napkins.dev 是完全开源的,开发者可通过 GitHub 参与开发。克隆仓库后,运行npm run dev测试修改,提交 Pull Request 贡献功能。常见改进包括优化移动端显示、添加新主题或增强提示词功能。- 操作示例:在
src/components目录下找到Editor.tsx,添加日志显示 Llama 4 的分析结果,运行npm run dev测试后提交代码。
- 操作示例:在
- 移动端优化(开发中)
当前生成的代码适配桌面端,移动端显示可能显得拥挤。官方计划优化响应式布局,用户也可通过提示词要求“生成移动端友好代码”。- 操作示例:上传截图后,输入提示“优化为手机屏幕布局”,AI 会调整 CSS(如使用
flex或grid布局)。
- 操作示例:上传截图后,输入提示“优化为手机屏幕布局”,AI 会调整 CSS(如使用
技术细节
napkins.dev 的技术栈包括:
- Llama 4:Meta 提供的视觉语言模型,负责分析截图并生成代码逻辑。
- Together AI:提供 Llama 4 的推理服务,确保高效处理图像和文本。
- Sandpack:用于实时代码预览,模拟真实运行环境。
- AWS S3:存储上传的截图,保证快速访问。
- Next.js 和 Tailwind CSS:构建前端界面和样式,生成的代码也基于此框架。
- Helicone:监控模型性能和 API 调用。
- Plausible:分析网站访问数据,优化用户体验。
应用场景
- 快速原型设计
产品经理上传界面草图,生成可演示的应用,展示给团队或客户,节省开发时间。 - 前端学习工具
初学者上传简单设计,生成代码后分析 React 组件和 Tailwind 样式,快速学习现代前端开发。 - Hackathon 开发
编程马拉松团队使用工具将设计转为代码,专注于后端逻辑或功能扩展,提高效率。 - 个人项目搭建
开发者上传博客或作品集设计,生成代码后稍作调整即可部署,适合快速上线个人网站。 - 设计验证
UI 设计师上传截图,生成可交互原型,测试界面布局和用户体验,优化设计方案。
QA
- 截图需要满足什么条件?
截图应为 PNG 或 JPG 格式,大小建议小于 5MB,内容清晰,包含明确元素(如按钮、输入框)。复杂设计可能导致生成不准确,推荐从简单界面开始。 - 生成的代码适合生产环境吗?
生成的代码适用于原型开发,包含基本的 React 组件和 Tailwind 样式。生产环境需检查代码逻辑、安全性并添加后端功能。 - 使用 napkins.dev 需要付费吗?
项目完全免费开源。本地运行需 Together AI 密钥(提供免费额度)和 AWS S3 服务(可能产生少量存储费用)。 - 如何提高生成代码质量?
使用清晰、简单的截图,避免动态效果。生成后可通过提示词调整代码,或参与 GitHub 开发优化模型。 - 支持哪些框架?
当前生成基于 Next.js 和 Tailwind CSS 的代码,未来可能支持其他框架(如 Vue 或 Svelte),具体取决于社区贡献。
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...