综合介绍
MJML(邮件界标记语言)是由 Mailjet 团队开发的一个开源框架,旨在简化响应式邮件模板的创建。通过语义化的标记语言和丰富的组件库,开发者可以用更少的代码高效创建美观且功能强大的电子邮件。MJML 的开源引擎保证了在各种设备和邮件客户端上的良好显示效果,提供了跨客户端的兼容性解决方案。
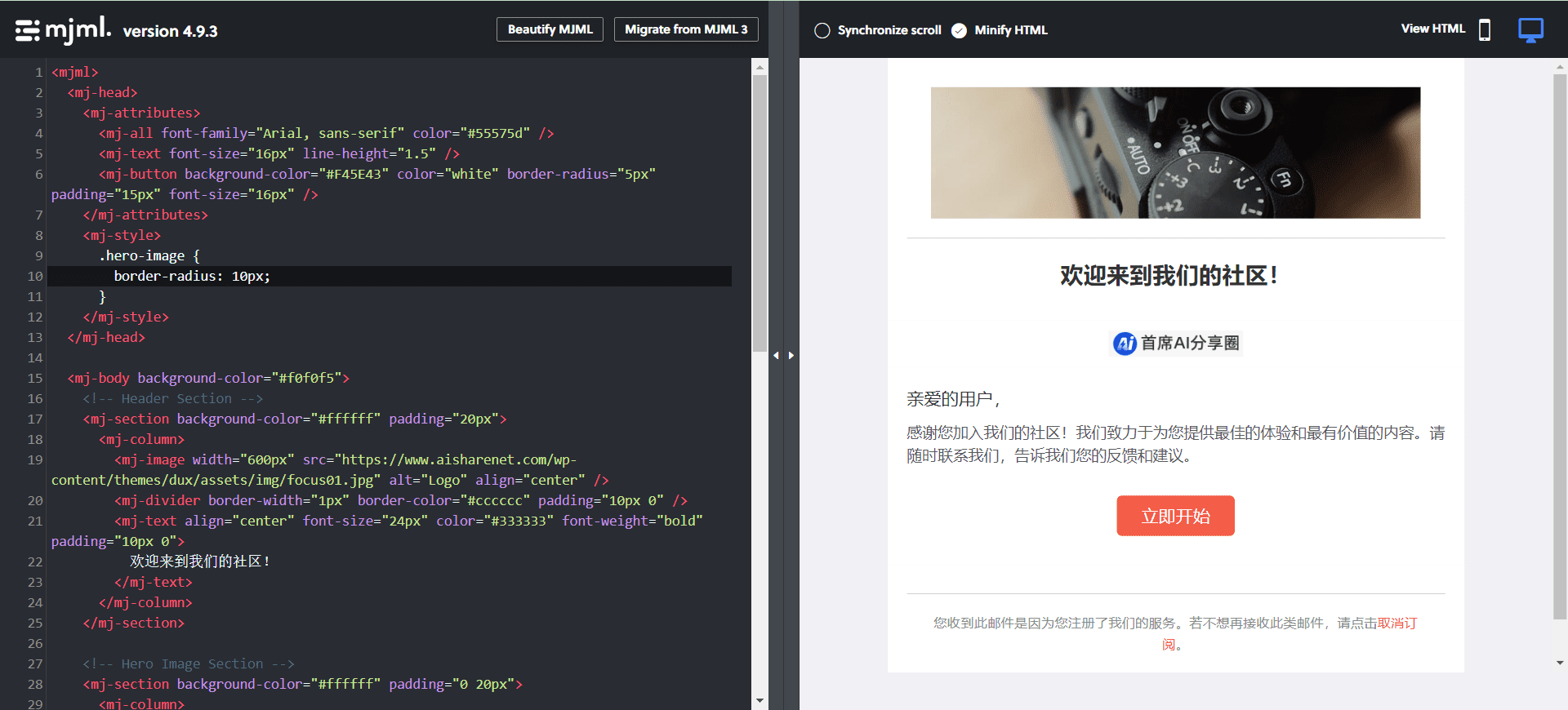
MJML 提供了线上编辑器、插件支持以及命令行工具,帮助开发者快速构建和测试电子邮件模板。其组件化设计使代码可以高效复用和扩展,即使在复杂的设备和客户端环境中,邮件设计依然保持一致性。该项目旨在解决传统 HTML 邮件开发的复杂性,为开发者提供更简单和高效的解决方案。

功能列表
- 响应式设计:确保电子邮件在各种设备上均能美观呈现。
- 语义化标记语言:简洁易读的标签,减少代码编写量,提高开发效率。
- 跨客户端兼容性:支持大多数流行邮件客户端,包括 Outlook,确保一致的展示效果。
- 组件化设计:提供可复用和可扩展的组件,简化邮件开发。
- 多种开发工具支持:包括在线编辑器、Visual Studio Code 和 Sublime Text 插件,提升开发体验。
- 命令行工具(CLI):支持通过命令行快速生成和测试邮件模板。
- 开源项目:开放源码,支持社区的持续贡献和协作。
MJML 的主要特点
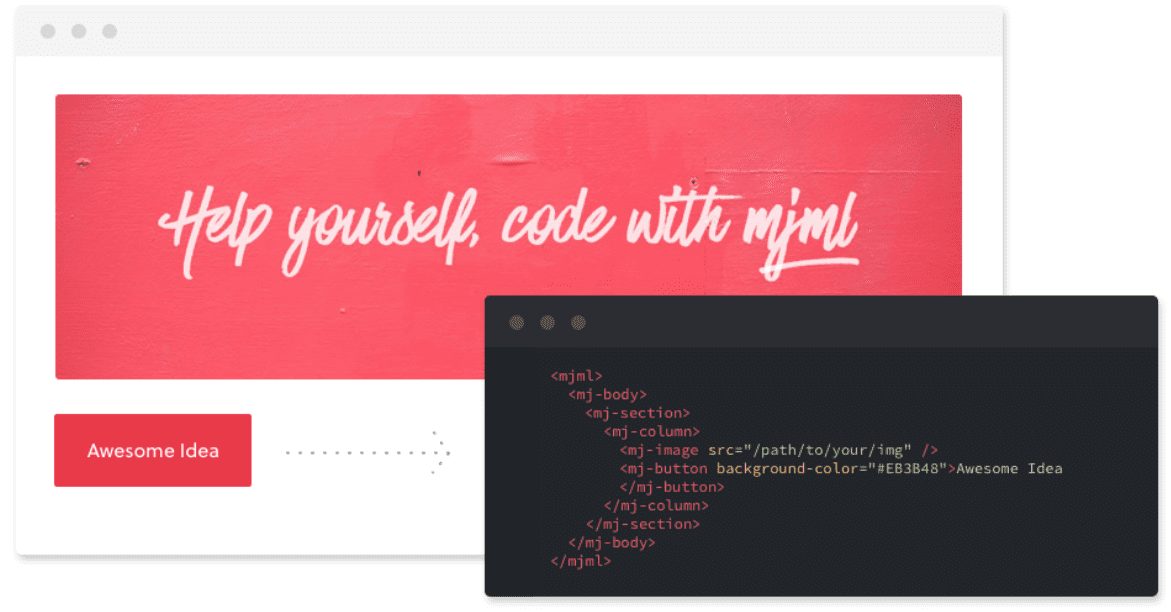
- 简化的语法:MJML 使用自己的一套标记语法,它更简洁,易于理解和编写。例如,用
<mj-section>、<mj-column>和<mj-text>等标签来定义电子邮件的结构和内容。 - 响应式设计:MJML 默认支持响应式设计,这意味着使用 MJML 编写的电子邮件模板可以在不同尺寸的设备(如手机、平板和桌面设备)上自动调整布局。
- 可维护性:MJML 的代码比原生的 HTML/CSS 代码更具可读性和可维护性,这对于需要频繁更改和调整的电子邮件模板尤其重要。
- 兼容性:MJML 编译器会将 MJML 代码转换成兼容绝大多数邮件客户端的 HTML/CSS 代码,从而减少了在不同客户端之间出现显示问题的可能性。

使用帮助
安装与使用:
通过 NPM 安装:`npm install mjml`
支持在 Node.js 环境中运行,便于在本地进行开发和测试。
开发工具支持:
提供功能强大的在线编辑器和主流编辑器插件,便于快速编写和预览邮件模板。
文档与支持:
访问 [MJML 官网](https://mjml.io) 获取详细文档和示例模板。
如需帮助,可通过邮件(hi@mjml.io)联系支持团队。
通过 MJML,开发者可以大幅提升邮件开发效率,确保邮件在各种设备和客户端中的一致性展示。欢迎加入社区,共同优化和完善这个开源项目!
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...