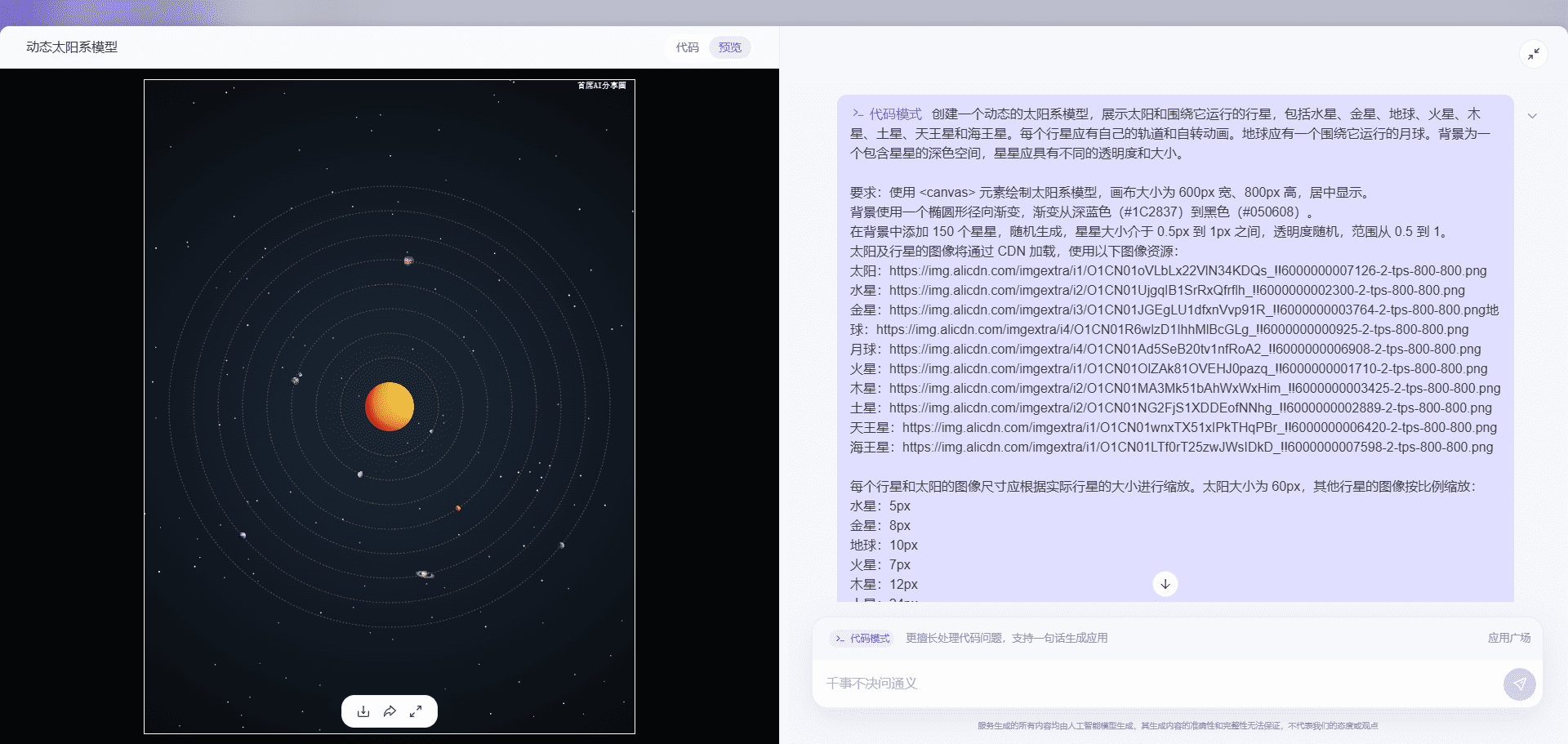
通义千问发布的代码模式,可以很轻松的生成网页,我们利用此能力,生成动效的行星轨迹运行图。算是Artifacts的平替工具。代码模式主要用于生成代码,但依赖的库很难多无法加载,并且无法理解LISP语义,因此无法按照 卡片图提示词 生成SVG。

提示词
创建一个动态的太阳系模型,展示太阳和围绕它运行的行星,包括水星、金星、地球、火星、木星、土星、天王星和海王星。每个行星应有自己的轨道和自转动画。地球应有一个围绕它运行的月球。背景为一个包含星星的深色空间,星星应具有不同的透明度和大小。 要求:使用 <canvas> 元素绘制太阳系模型,画布大小为 600px 宽、800px 高,居中显示。 背景使用一个椭圆形径向渐变,渐变从深蓝色(#1C2837)到黑色(#050608)。 在背景中添加 150 个星星,随机生成,星星大小介于 0.5px 到 1px 之间,透明度随机,范围从 0.5 到 1。 太阳及行星的图像将通过 CDN 加载,使用以下图像资源: 太阳:https://img.alicdn.com/imgextra/i1/O1CN01oVLbLx22VlN34KDQs_!!6000000007126-2-tps-800-800.png 水星:https://img.alicdn.com/imgextra/i2/O1CN01UjgqIB1SrRxQfrflh_!!6000000002300-2-tps-800-800.png 金星:https://img.alicdn.com/imgextra/i3/O1CN01JGEgLU1dfxnVvp91R_!!6000000003764-2-tps-800-800.png地球:https://img.alicdn.com/imgextra/i4/O1CN01R6wlzD1IhhMlBcGLg_!!6000000000925-2-tps-800-800.png 月球:https://img.alicdn.com/imgextra/i4/O1CN01Ad5SeB20tv1nfRoA2_!!6000000006908-2-tps-800-800.png 火星:https://img.alicdn.com/imgextra/i1/O1CN01OlZAk81OVEHJ0pazq_!!6000000001710-2-tps-800-800.png 木星:https://img.alicdn.com/imgextra/i2/O1CN01MA3Mk51bAhWxWxHim_!!6000000003425-2-tps-800-800.png土星:https://img.alicdn.com/imgextra/i2/O1CN01NG2FjS1XDDEofNNhg_!!6000000002889-2-tps-800-800.png 天王星:https://img.alicdn.com/imgextra/i1/O1CN01wnxTX51xIPkTHqPBr_!!6000000006420-2-tps-800-800.png 海王星:https://img.alicdn.com/imgextra/i1/O1CN01LTf0rT25zwJWsIDkD_!!6000000007598-2-tps-800-800.png 每个行星和太阳的图像尺寸应根据实际行星的大小进行缩放。太阳大小为 60px,其他行星的图像按比例缩放: 水星:5px 金星:8px 地球:10px 火星:7px 木星:12px 土星:24px 天王星:9px 海王星:8px 每个行星和月球的运动应该平滑,并在它们的轨道上旋转。使用 requestAnimationFrame 来平滑动画。每个行星应该沿着椭圆轨道围绕太阳运行,轨道半径如下: 水星:60px 金星:90px 地球:120px 火星:150px 木星:180px 土星:210px 天王星:240px 海王星:270px 地球的轨道上还应绘制一个月球,月球围绕地球旋转。月球的半径为 10px,围绕地球的轨道半径为 10px。 每个行星的旋转速度不同,根据其轨道半径和 Math.cos、Math.sin 方法来计算行星的位置,模拟行星的运动轨迹。确保每个行星的运动是不同的周期性: 水星:速度快,周期最短,使用 angle * 4 计算。 金星:中速,周期稍长,使用 angle * 3 计算。 地球:周期较长,使用 angle * 2 计算。 火星:使用 angle * 1.5 计算。 木星:使用 angle * 1 计算。 土星:使用 angle * 0.8 计算。 天王星:使用 angle * 0.5 计算。 海王星:使用 angle * 0.4 计算。 绘制行星时,应使用 ctx.drawImage() 方法,将图像绘制在轨道的合适位置,行星图像的大小可以按比例调整。 使用 ctx.beginPath() 和 ctx.arc() 方法绘制每个行星的轨道,轨道应为虚线,并且透明度为 0.2。 页面右上角,有一行字“首席AI分享圈”,宋体,10号字,右对齐。 代码结构: HTML 部分: 使用 canvas 元素并为其设置宽高:600px × 800px。 添加内联样式以设置背景、字体等。 JavaScript 部分: 加载所有行星和太阳的图片,确保所有图片加载完成后开始绘制。 使用数组 stars 来存储随机生成的星星,并绘制它们。 使用 drawSolarSystem() 方法绘制所有的元素,包括太阳、行星、轨道和月球。 requestAnimationFrame() 方法用来实现平滑动画。
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...




