综合介绍
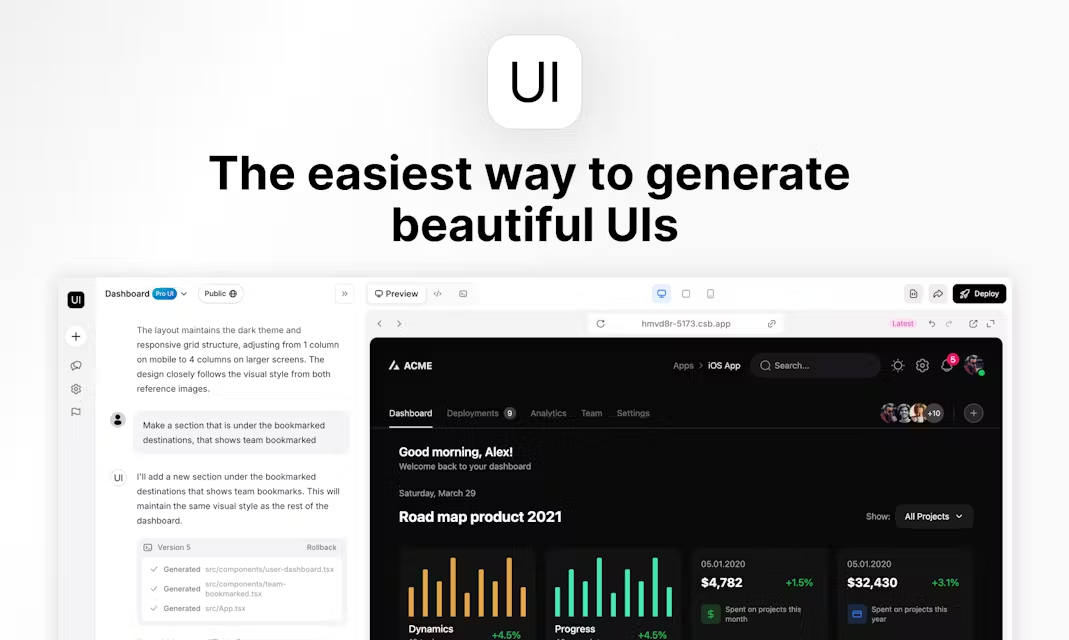
HeroUI Chat 是一个基于人工智能的在线平台。它能帮助用户通过简单的文字描述或上传截图,快速生成漂亮且可直接用于生产环境的 React 代码。这个工具依托于开源的 HeroUI 组件库(原名 NextUI),该库在 GitHub 上拥有超过 23,000 个星标和 60 万次下载。HeroUI Chat 的核心目标是让开发者或设计团队在几分钟内完成前端界面开发,适合不同设计经验水平的人使用。它结合了设计和代码生成的功能,操作简单,效率高,受到许多技术爱好者和专业开发者的关注。

功能列表
- 文字转代码:用户输入界面设计想法,AI 自动生成对应的 React 代码。
- 截图转代码:上传设计稿截图,系统识别并生成生产环境可用的 React 组件。
- 基于 HeroUI 库:生成的代码使用开源的 HeroUI 组件库,支持现代化的 UI 样式。
- 版本管理:支持代码版本回滚和切换,方便用户调整设计。
- 实时预览:生成代码后可立即查看界面效果。
- 开源支持:用户可访问 HeroUI 的 GitHub 仓库,获取更多组件资源。
使用帮助
HeroUI Chat 的使用非常简单,不需要复杂的安装流程。用户只需打开浏览器,访问 https://heroui.chat/,即可开始体验。以下是详细的操作指南:
1. 访问网站
- 打开浏览器,输入网址 https://heroui.chat/,进入主页。
- 网站无需下载软件,直接在线使用,适合 Windows、Mac 或 Linux 系统。
2. 使用文字转代码功能
- 在主页上找到输入框,里面会提示“描述你想要的 UI 组件”。
- 输入一段简单的描述,比如:“一个带有蓝色按钮和白色背景的登录表单”。
- 点击“生成”按钮(通常是一个明显的图标或文字按钮)。
- 几秒钟后,系统会显示生成的 React 代码和界面预览。
- 如果结果不满意,可以修改描述,再次点击生成,直到满意为止。
3. 使用截图转代码功能
- 在主页找到“上传截图”的选项(可能是一个上传按钮或拖拽区域)。
- 选择电脑上的设计稿截图(支持常见格式如 PNG、JPG)。
- 上传后,AI 会分析截图内容,生成对应的 React 代码。
- 生成结果会显示在页面上,包括代码和预览效果。
- 用户可以直接复制代码,或下载为文件。
4. 版本管理功能
- 每次生成代码后,系统会自动保存一个版本。
- 在界面上找到“版本历史”或类似选项(可能是一个下拉菜单)。
- 点击后可以看到之前的生成记录。
- 选择某个版本,点击“恢复”或“切换”,即可回到该版本的代码和预览。
- 这个功能特别适合反复调整设计时使用。
5. 预览和调整
- 生成代码后,右侧通常会有一个实时预览窗口,展示界面效果。
- 如果需要调整,可以直接在输入框修改描述,或者上传新的截图。
- 预览支持放大缩小,方便检查细节。
6. 获取代码
- 生成满意的代码后,点击“复制代码”按钮(通常在代码区域旁边)。
- 代码会自动复制到剪贴板,直接粘贴到你的 React 项目中使用。
- 如果需要保存,点击“下载”按钮,代码会以文件形式保存到本地。
7. 结合 HeroUI 库使用
- HeroUI Chat 生成的代码基于 HeroUI 组件库。
- 如果你的项目还没集成 HeroUI,可以访问 https://heroui.com/guide,查看安装指南。
- 安装方法:在项目终端运行命令
npm install @heroui/react,然后导入组件即可。 - 所有代码都支持 Tailwind CSS,确保样式现代化且易于调整。
注意事项
- 输入描述时尽量清晰具体,比如“一个红色圆形按钮”比“一个按钮”更容易生成准确结果。
- 截图质量越高,AI 识别效果越好,建议使用清晰的设计稿。
- 如果遇到问题,可以访问 GitHub 仓库 https://github.com/heroui-inc/heroui,查看社区讨论或提交反馈。
通过以上步骤,用户可以快速上手 HeroUI Chat,把设计想法变成可用的代码,省去手动编写界面的时间。
应用场景
- 快速原型开发
- 开发者需要在短时间内展示一个产品界面给客户。使用 HeroUI Chat 输入描述或上传草图,几分钟就能生成可运行的 React 代码,加快沟通效率。
- 学习 React 开发
- 新手想学习 React 组件开发,可以通过输入简单描述,观察生成的代码结构,理解如何用 HeroUI 库构建界面。
- 团队协作
- 设计师上传界面截图,前端开发者直接获取代码,减少设计到开发的转换时间,提升团队效率。
QA
- HeroUI Chat 是免费的吗?
- 是的,目前网站提供免费使用的基础功能。未来可能会有高级功能需要付费,但基本操作完全免费。
- 生成的代码能直接用吗?
- 可以。代码是生产环境开箱即用的 React 代码,只要项目中安装了 HeroUI 库,就能直接运行。
- 需要编程经验吗?
- 不需要。描述界面或上传截图的操作很简单,但要使用代码,还需要基本的 React 项目环境。
- 支持中文描述吗?
- 支持。用户可以用中文输入描述,AI 会尽量理解并生成代码。
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...