Fragments:类似于 Anthropic 的 Claude Artifacts、Vercel v0 或 GPT Engineer 等应用程序的开源版本
综合介绍
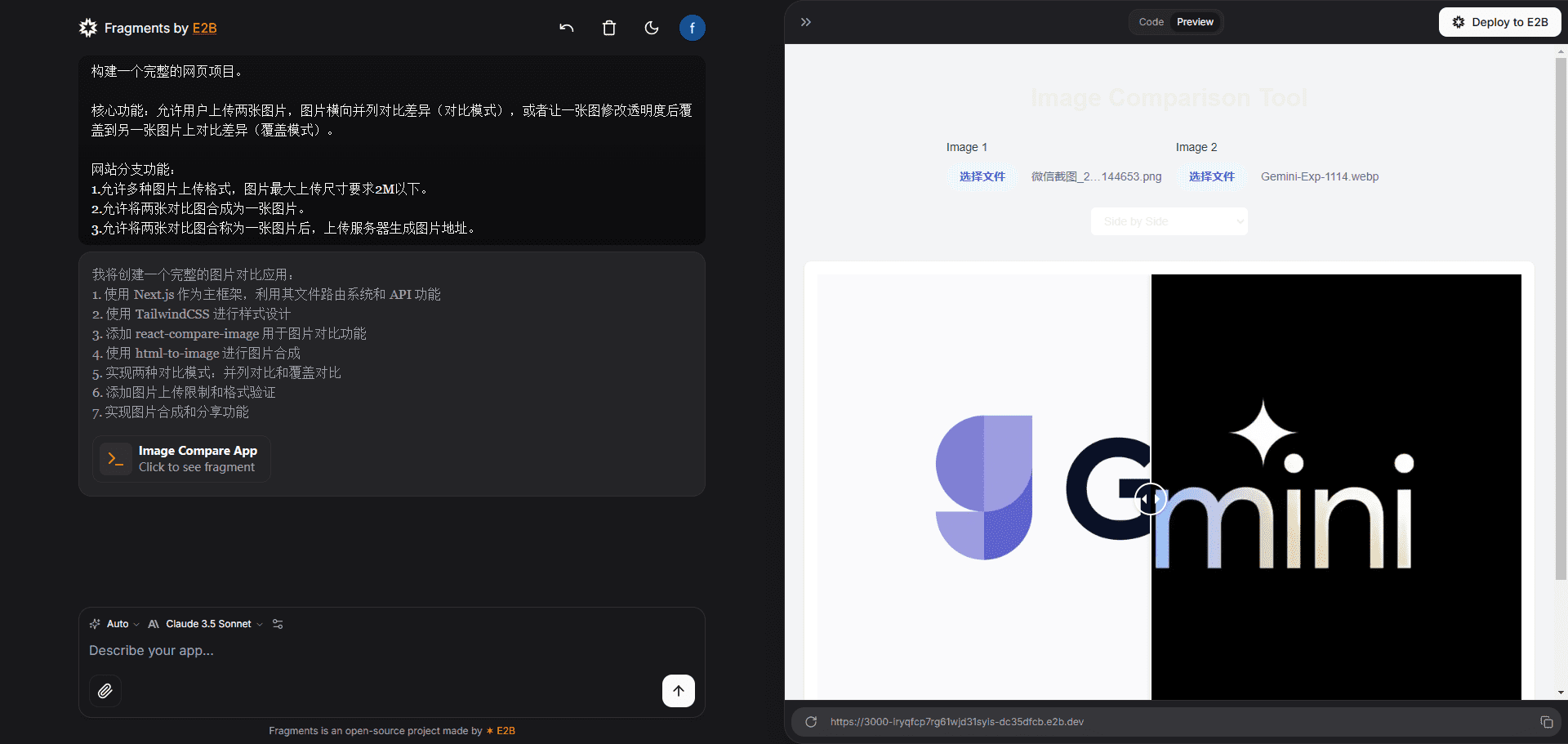
Fragments by E2B是一个开源项目,提供了一个基于Next.js的模板,用于构建完全由AI生成的应用程序。该项目由 E2B 开发,旨在简化和加速AI应用的开发过程。它集成了多种现代技术和工具,如Next.js 14、TailwindCSS、Vercel AI SDK等,支持多种编程语言和框架,包括Python、Vue.js、Streamlit等。
构建纯前端单文件项目不错,可能受到提示词和存储上下文方法影响,很难构建并成功运行复杂的项目代码。

功能列表
- 基于Next.js 14的应用路由和服务器操作
- 集成shadcn/ui和TailwindCSS进行UI设计
- 使用Vercel AI SDK进行AI功能集成
- 支持多种编程语言和框架(Python、Vue.js、Streamlit、Gradio等)
- 支持多种LLM提供商(OpenAI、Anthropic、Google AI等)
- 提供安全的代码执行环境
- 支持npm和pip包管理
- 实时UI流式更新
使用帮助
安装流程
- 克隆仓库 在终端中运行以下命令克隆仓库:
git clone https://github.com/e2b-dev/fragments.git
- 安装依赖 进入仓库目录并安装所需依赖:
cd fragments
npm install
- 设置环境变量 创建一个
.env.local文件,并设置以下环境变量:
E2B_API_KEY=你的E2B API密钥
OPENAI_API_KEY=你的OpenAI API密钥
# 其他提供商的API密钥
ANTHROPIC_API_KEY=
GROQ_API_KEY=
FIREWORKS_API_KEY=
TOGETHER_API_KEY=
GOOGLE_AI_API_KEY=
GOOGLE_VERTEX_CREDENTIALS=
MISTRAL_API_KEY=
XAI_API_KEY=
- 启动开发服务器 运行以下命令启动开发服务器:
npm run dev
- 构建Web应用 运行以下命令构建Web应用:
npm run build
使用指南
- 添加自定义模板 确保已安装并登录E2B CLI。创建一个新文件夹并初始化新模板:
e2b template init
根据需要调整生成的e2b.Dockerfile文件。
- 部署模板 使用E2B CLI部署模板:
e2b template build --name <template-name>
部署完成后,将新模板添加到lib/templates.json中。
- 添加自定义LLM模型 打开
lib/models.json文件,添加新模型条目:
{
"id": "mistral-large",
"name": "Mistral Large",
"provider": "Ollama",
"providerId": "ollama"
}
- 添加自定义LLM提供商 打开
lib/models.ts文件,添加新提供商配置:
fireworks: () => createOpenAI({
apiKey: apiKey || process.env.FIREWORKS_API_KEY,
baseURL: baseURL || 'https://api.fireworks.ai/inference/v1'
})(modelNameString),
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...