综合介绍
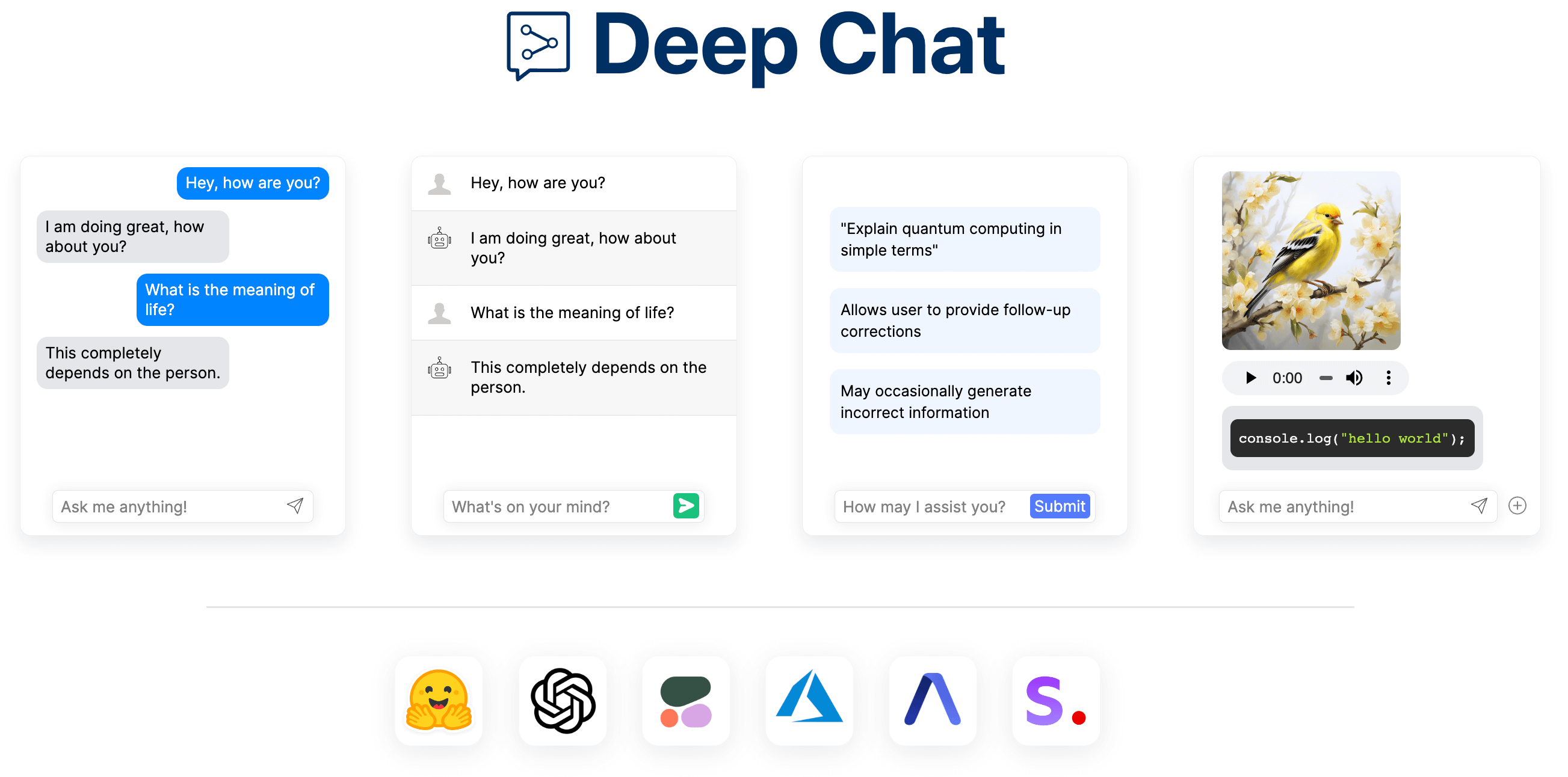
Deep Chat 是一个开源的 AI 聊天组件,专为网站开发者设计。它由 Ovidijus Parsiunas 开发,托管在 GitHub 上,目前已有超过 2k 星标。用户可以通过简单配置,将其集成到网站中,支持对接 OpenAI、HuggingFace 等主流 AI 接口,或自定义服务。它的核心优势是高度可定制,界面样式和功能都能灵活调整。Deep Chat 还支持语音输入、文本转语音和文件上传等功能,甚至能在浏览器直接运行小型 AI 模型,无需服务器支持。官方文档详尽,示例丰富,适合快速上手。

功能列表
- 支持对接 OpenAI、HuggingFace、Cohere、Azure 等多种 AI 接口。
- 提供自定义服务连接功能,通过 API 配置即可使用。
- 支持语音输入和文本转语音,用户可以用声音互动。
- 允许通过摄像头拍照和麦克风录音,上传多媒体文件。
- 支持 Markdown 格式,方便展示代码和结构化文本。
- 提供头像、名称设置,以及消息分组功能。
- 包含介绍面板和动态弹窗,帮助用户了解功能。
- 支持在浏览器运行小型 AI 模型,无需后端支持。
- 兼容主流 UI 框架,如 React、Vue、Angular 等。
- 允许自定义界面样式,包括消息框和按钮外观。
使用帮助
Deep Chat 的安装和使用步骤清晰明了。以下是详细指南,帮助你从安装到操作全面掌握。
安装流程
- 下载项目代码
在终端运行以下命令,获取 Deep Chat 源码:
git clone https://github.com/OvidijusParsiunas/deep-chat.git
- 进入目录并安装依赖
进入项目文件夹:
cd deep-chat
安装所需依赖:
npm install
- 构建组件
运行构建命令生成可用文件:
npm run build
如果需要实时预览代码效果,可以用:
npm run build:watch
- 本地测试
启动本地服务器:
npm run start
打开浏览器,访问 http://localhost,即可看到聊天界面。
- 针对 React 用户(可选)
如果使用 React,安装专用版本:
npm install deep-chat-react
在代码中引入:
import 'deep-chat-react';
- 生成单文件包(可选)
如果需要独立 JS 文件,运行:npm run build:bundle输出文件位于
dist/deepChat.bundle.js。
连接 AI 服务
Deep Chat 支持多种连接方式,配置简单。
- 连接 OpenAI
在 HTML 中添加以下代码:<deep-chat directConnection='{"openAI": {"key": "你的API密钥"}}' />注意:开发时可用此方式,上线建议用代理服务隐藏密钥。
- 连接 Azure OpenAI
配置 Azure 服务:<deep-chat directConnection='{"azure": {"openAI": {"key": "你的密钥", "endpoint": "你的端点"}}}' /> - 自定义服务
设置request属性对接自己的 API:<deep-chat request='{"url": "https://你的服务地址/chat"}' />服务需支持 Deep Chat 的请求和响应格式,详见
deepchat.dev/docs/connect。 - 使用拦截器调整数据
如果服务格式不匹配,可用拦截器调整:<deep-chat request='{"url": "https://你的服务地址/chat"}' interceptor='{"onSend": "调整请求数据函数"}' />
启用语音和多媒体功能
Deep Chat 的语音和多媒体功能操作方便。
- 开启语音输入和输出
添加属性:<deep-chat speechToText="true" textToSpeech="true" />点击麦克风图标用语音输入,回复会自动朗读。
- 拍照和录音
启用摄像头和麦克风:<deep-chat camera="true" microphone="true" />点击相机拍照,或麦克风录音,文件直接上传到聊天窗口。
自定义样式和功能
界面和功能都可以按需调整。
- 调整消息样式
修改用户消息气泡颜色:<deep-chat messageStyles='{"user": {"bubble": {"backgroundColor": "blue"}}}' /> - 分组消息
启用消息分组:<deep-chat groupedMessages="true" /> - 支持 Markdown
开启 Markdown 渲染:<deep-chat markdown="true" />输入
# 标题会显示为标题格式。
在浏览器运行 AI 模型
无需服务器也能使用 AI。
- 安装 Web 模型模块
运行命令:npm install deep-chat-web-llm - 启用本地模型
配置属性:<deep-chat webModel='{"model": "RedPajama"}' />支持 RedPajama、TinyLlama 等模型。
操作流程示例
- 在页面添加
<deep-chat>标签。 - 配置 AI 接口,如 OpenAI 或自定义服务。
- 输入文字,或用麦克风语音提问。
- 查看 AI 回复,可用文本转语音功能听取。
- 上传图片或录音,调整界面样式。
更多细节请访问 deepchat.dev,官方文档和示例一应俱全。
应用场景
- 个人网站智能助手
在博客或作品集网站加入 Deep Chat,用户可以用语音或文字提问内容,提升互动性。 - 电商平台客服支持
用 Deep Chat 回答常见问题,如订单状态和退货流程,节省人工成本。 - 在线教育互动工具
学生通过 Deep Chat 提问课程难点,AI 实时解答,适合远程学习。
QA
- Deep Chat 支持哪些 AI 服务?
支持 OpenAI、HuggingFace、Cohere、Stability AI、Azure 和 AssemblyAI,也可对接自定义服务。 - 可以在哪些框架中使用?
支持 React、Vue、Angular、Svelte、Next.js 等主流框架,具体示例见deepchat.dev/examples/frameworks。 - 如何加载历史消息?
使用loadHistory拦截器异步加载历史记录,支持分页,详见deepchat.dev/docs/interceptors。
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...