Three.js 就是一个让网页能显示“立体”图像的工具。你可以把它想象成:
- 它提供了一套工具,让开发者可以在网页上画出各种 3D 的形状,比如立方体、球体等等。
- 它还能让这些 3D 形状动起来,实现各种动画效果。
- 它能控制光线、阴影、材质等等,让 3D 场景看起来更真实。
用更通俗的话来说:
以前网页只能显示平面的东西,但有了 Three.js,网页就能显示立体的、可以旋转、可以动的 3D 图像了。这让网页变得更生动、更有趣。
我们使用大模型生成各类型代码,而直接生成 Three.js 代码效果会如何?Gemini 2.5 给出了答案。
以下是海外大神给出的示例:



制作这类3D效果难度如何?
动画展示的物理特性是否准确?
准确。
不懂代码能否做到类似的效果?
能,但是无法做到很精美。
使用Gemini 2.5是否是免费的?
在 Gemini(使用简单) 每日有限制。Google AI Studio(使用难) 中免费使用,但无法直接预览演示效果。
一起制作一个包含物理特性3D演示动画
前提条件
1.首先你要可以正常访问https://gemini.google.com/,并正常登录的账号。
2.记住这个关键词“Three.js”。
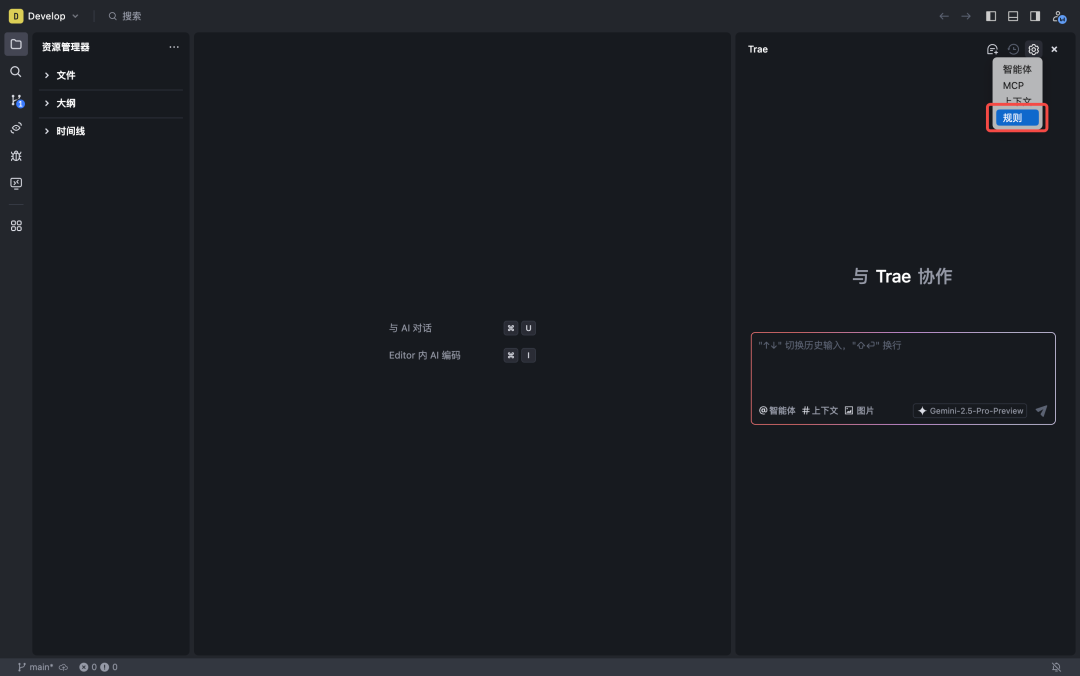
3.选择“Gemini 2.5 Pro”模型,并选中对话框中“Canvas”。
假装是“物理老师”,要给学生讲解关于引力的概念。要做的第一步,自然是快速让AI给出讲解方案。
提示词:
作为中学物理老师,给学生在课堂中讲解“引力”概念,这是一趟入门课程,学生刚刚学习此内容。我希望通过3D动画演示的方式让学生通过视觉轻松理解其原理,请用文字描述这个动画演示应该包含什么效果可以让学生更好的理解并产生兴趣,你要想象出动画演示的效果,并对其进行准确且符合逻辑的详细描述。
这是一个3D演示动画,仅允许有一个动画效果,动画效果要确保足够简单,但描述要详细。下面仅用文字描述出该3D演示动画的效果,开始描述:
好,下面我得到了一些灵感,让我们直接使用把:
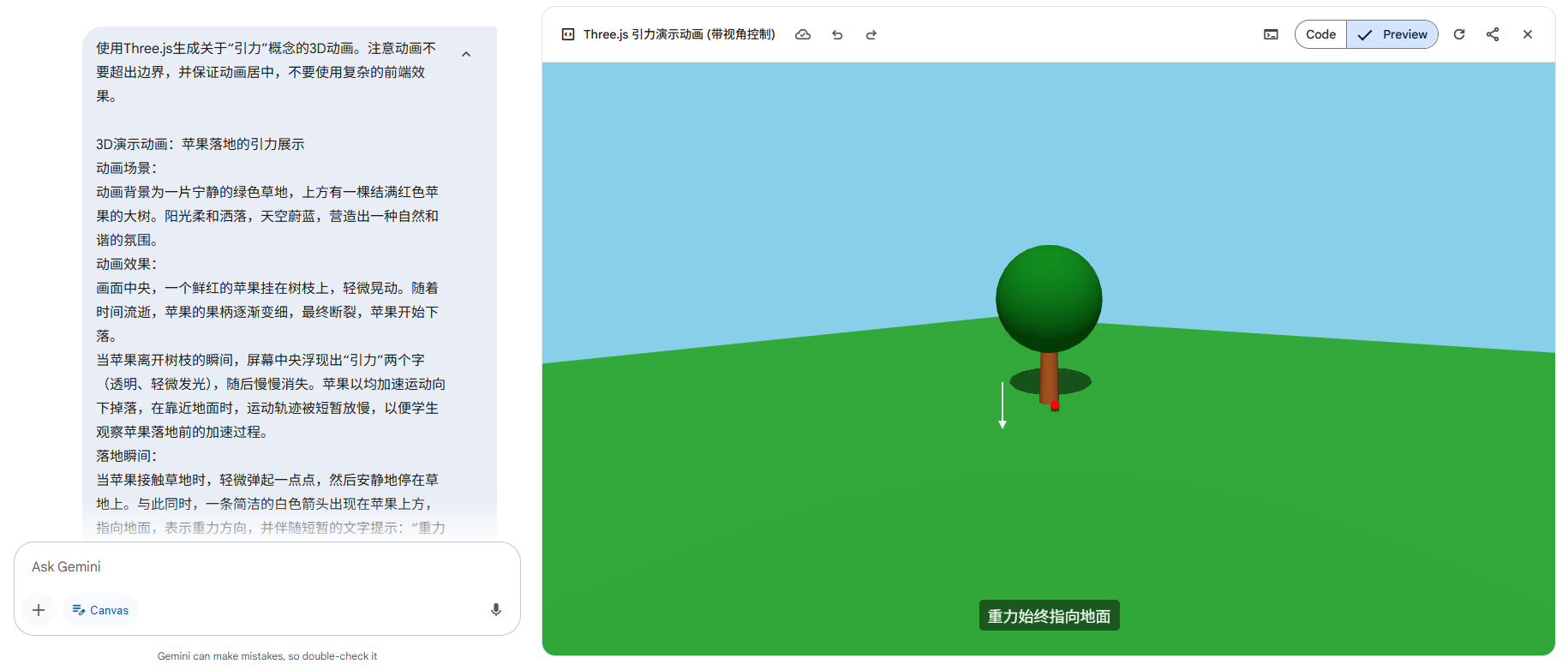
3D演示动画:苹果落地的引力展示
动画场景:
动画背景为一片宁静的绿色草地,上方有一棵结满红色苹果的大树。阳光柔和洒落,天空蔚蓝,营造出一种自然和谐的氛围。动画效果:
画面中央,一个鲜红的苹果挂在树枝上,轻微晃动。随着时间流逝,苹果的果柄逐渐变细,最终断裂,苹果开始下落。当苹果离开树枝的瞬间,屏幕中央浮现出“引力”两个字(透明、轻微发光),随后慢慢消失。苹果以均加速运动向下掉落,在靠近地面时,运动轨迹被短暂放慢,以便学生观察苹果落地前的加速过程。
落地瞬间:
当苹果接触草地时,轻微弹起一点点,然后安静地停在草地上。与此同时,一条简洁的白色箭头出现在苹果上方,指向地面,表示重力方向,并伴随短暂的文字提示:“重力始终指向地面”。动画总结:
苹果静静地躺在草地上,画面缓缓拉远,结束动画。整个过程中,动画保持流畅、简洁,聚焦于展示重力如何作用于物体,使学生直观理解“重力让物体加速下落,并指向地面”。
在上述提示词前,加入一句话:
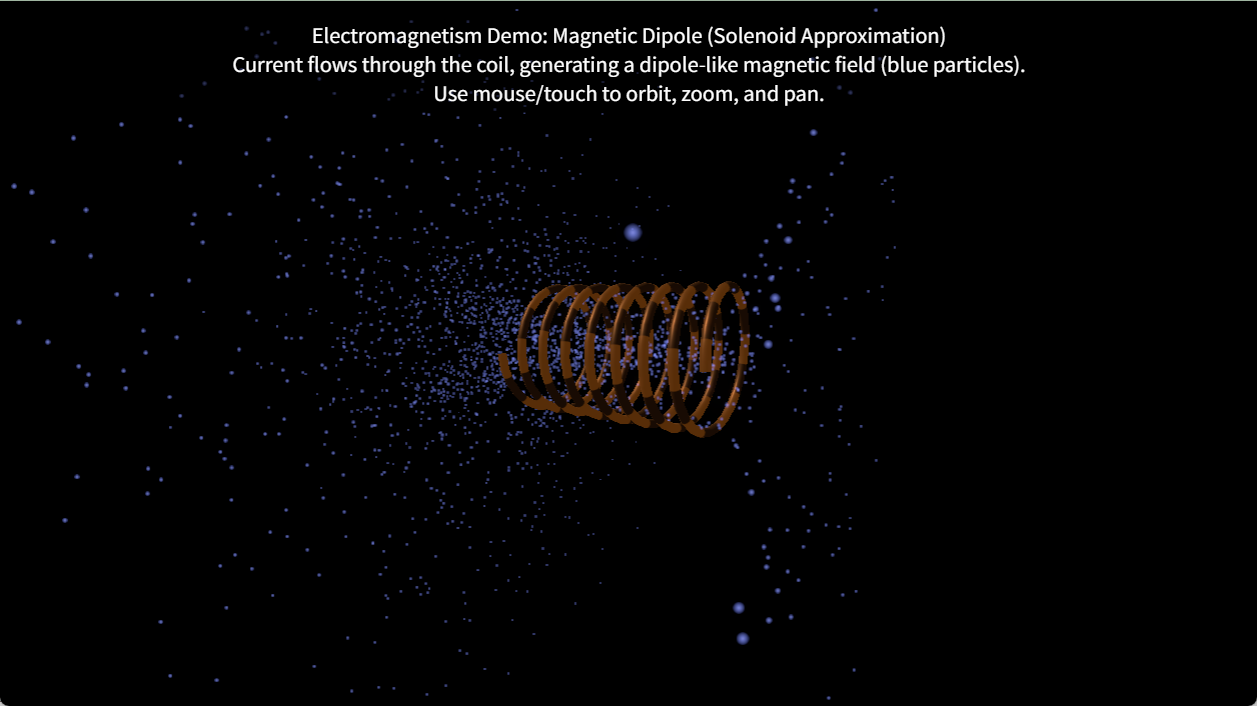
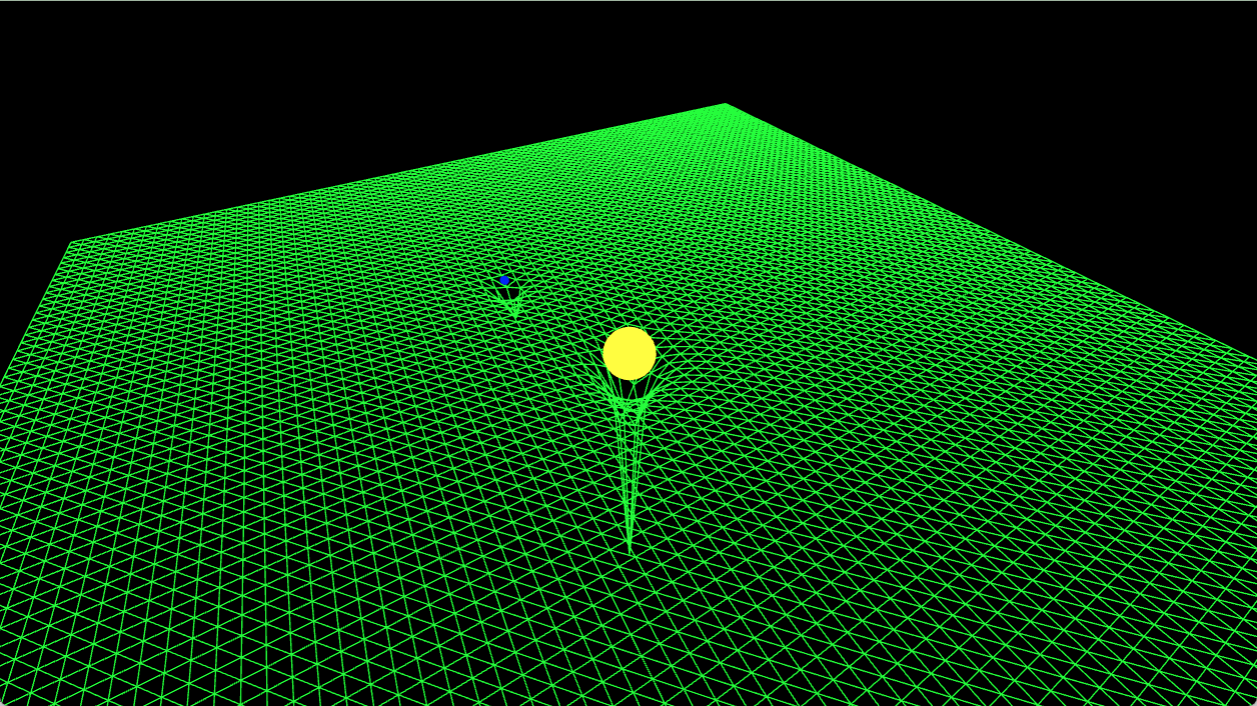
使用 Three.js 生成关于“引力”概念的3D动画。注意动画不要超出边界,确保物理特性准确,使用OrbitControls查看动画不同视角。
得到以下动画:

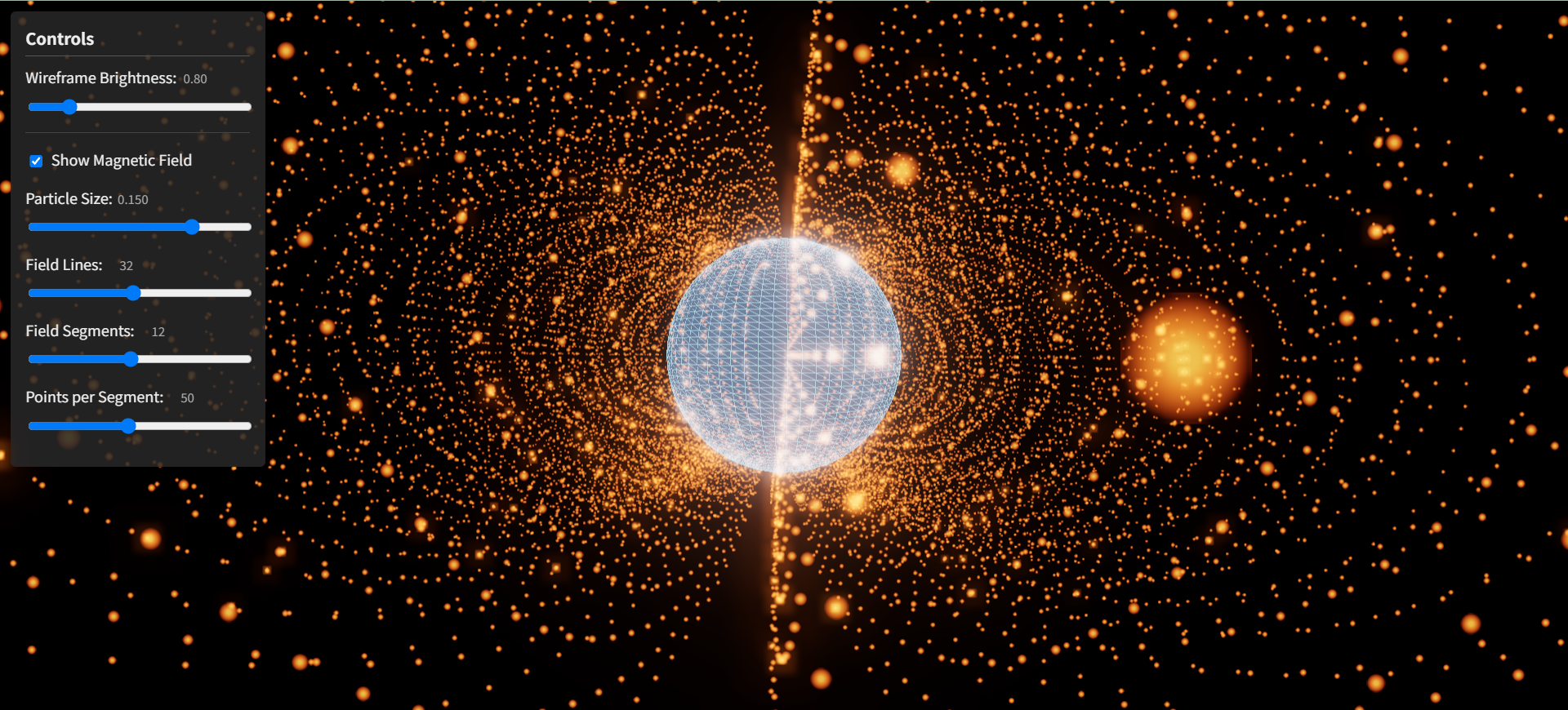
美化演示动画
只需要在制作完演示动画后,写入提示词“制作华丽的UI”,你将得到好看的界面,就这么简单!
完整3D动画演示提示词
作为一名专精于Three.js的创意技术总监和可视化专家,你擅长将复杂信息转化为引人入胜的交互式3D体验。请为我提供的任何主题或内容创建一个令人惊艳的单页面HTML展示,融合高级视觉设计和沉浸式3D效果。 ## 关键技术要素 使用以下技术栈构建沉浸式体验: - Three.js (https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/three.js/110/three.min.js) - 内嵌自定义控件代码,避免外部依赖问题 - Tailwind CSS (https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/tailwindcss/2.2.19/tailwind.min.css) - Font Awesome (https://lf6-cdn-tos.bytecdntp.com/cdn/expire-100-M/font-awesome/6.0.0/css/all.min.css) - 中文排版使用 Noto Serif SC 和 Noto Sans SC - GSAP动画库 (https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/gsap/3.9.1/gsap.min.js) ## 3D场景设计 根据内容主题,设计一个完整的Three.js场景,可能包括: - 适合主题的3D几何体、模型或粒子系统 - 动态相机和光照设置 - 基于滚动或用户交互的动画效果 - 在3D环境与2D内容之间建立有意义的联系 - 环境氛围(雾效、阴影、反射等)增强视觉深度 ## UI与内容布局最佳实践 遵循以下布局原则,确保3D内容成为焦点: - 3D场景应占据主要视觉空间,内容不应遮挡3D体验 - 使用可折叠侧边栏或模态框展示详细文字内容 - 鼠标放到侧边栏,自动展开,移开后缩回去。 - 为3D元素添加标签系统,允许用户了解各部分功能和意义 - 使用半透明UI元素,在提供信息的同时不阻断3D场景的可见性 ## 交互提示系统 设计直观的交互引导体验: - 添加简洁的初始操作提示,几秒后自动降低透明度 - 在用户执行操作时提供即时反馈,更新提示内容 - 为关键3D元素添加标签或高亮效果,帮助用户理解场景 - 设计清晰的控制按钮,具有明确的视觉状态变化 - 在复杂操作前提供简短教程或演示 - 3D模型自动循环,但速度要慢。 ## 设计原则 遵循以下设计原则创建引人入胜的体验: - 整合而非装饰:3D元素应直接服务于内容表达,而非仅作装饰 - 性能优先:确保复杂视觉效果不影响页面加载和运行速度 - 沉浸式叙事:利用3D效果构建内容的视觉叙事层次 - 交互深度:添加多层次交互,让用户通过探索发现内容 - 响应式适配:确保在所有设备上提供最佳体验,智能降级复杂效果 ## 额外加分 可选择以下一种或多种创意方向拓展体验: - 物理引擎模拟:使用cannon.js等物理引擎创建具有真实感的交互 ## 输出成果 提供包含以下内容的完整解决方案: 1. 单一HTML文件,包含所有必要CSS和JavaScript(避免外部依赖) 2. 只输出HTML,不要其他任何引导语和介绍。 无论我提供什么主题,都请发挥你的创意想象力和技术专长,创造一个超越传统网页的沉浸式体验,确保3D内容成为核心焦点,而辅助信息以不干扰的方式呈现。 待处理主题:[在此输入具体主题]
非3D演示动画制作
非3D演示动画更简单,跟着我输入两个个提示词:
1.用界面演示IP/TCP原理,要一个华丽的交互界面
2.界面缺少图标,请使用最常用的网络图标库。
交互演示使用纯视觉演示,提供美美的交互界面。
演示动画,过于简单,无法体现完整的网络图谱视觉关系,我需要一个可以体现互联网多个节点的数据传输网络样子。

演示地址:https://gemini.google.com/share/d9d9e60e831b
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...