综合介绍
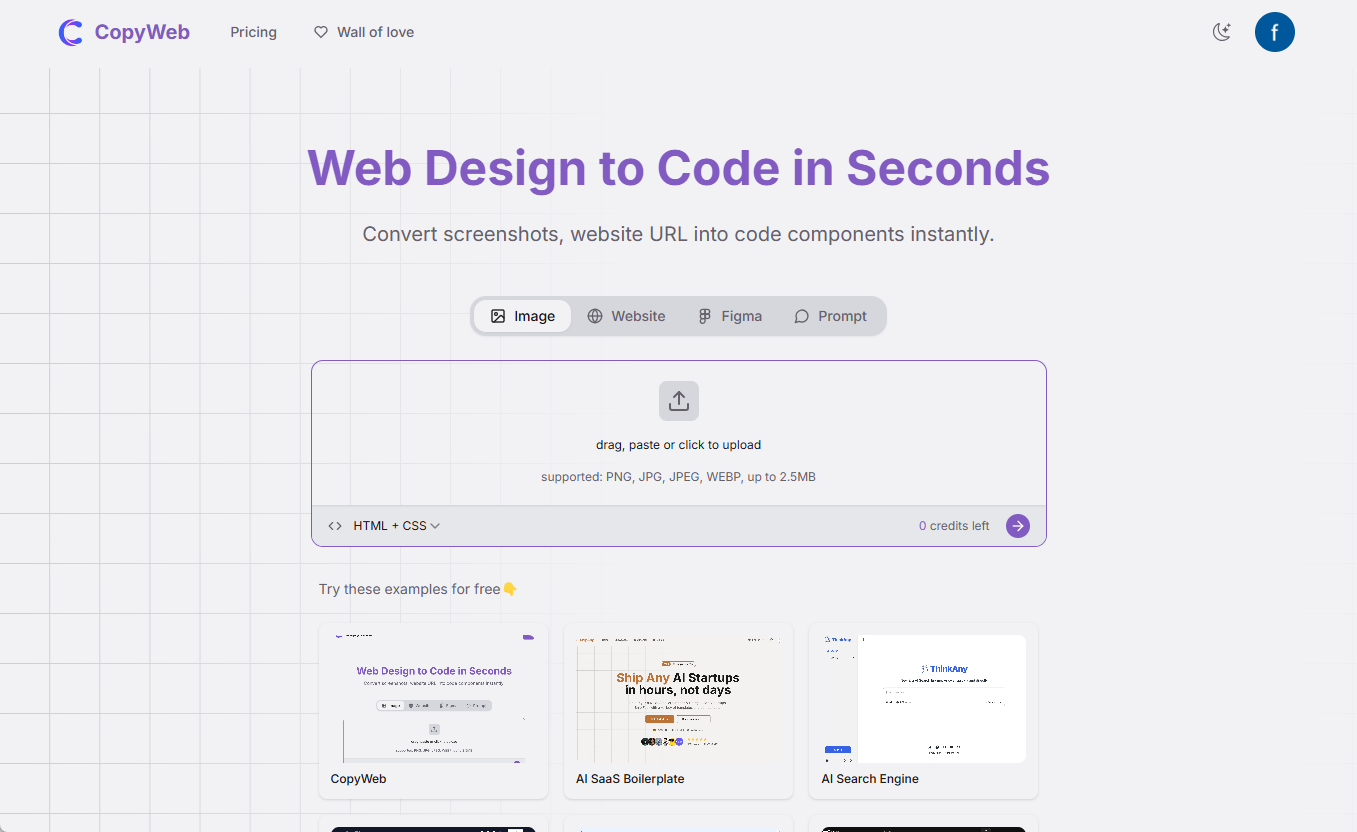
CopyWeb 是一个基于人工智能的网页设计转换工具,专注于帮助开发者与设计师将设计快速转化为生产环境可用的代码。它支持从网站截图、URL 或 Figma 设计稿直接生成干净、响应式的 HTML/CSS 代码,并可导出为 React 或 Vue 等前端框架格式。无论是复制现有网页结构,还是将设计稿变成可编辑代码,CopyWeb 都能通过强大的 AI 组件识别技术大幅提升开发效率,减少手动编码时间。适合专业开发者、设计团队或个人用户使用,尤其在快速原型开发和响应式设计验证中表现出色。目前提供灵活的订阅方案,满足不同需求。


功能列表
- 网页克隆: 输入网站 URL,自动复制整个网页的结构、布局和样式。
- 截图转代码: 上传设计截图,AI 生成响应式的 HTML/CSS 代码。
- Figma 集成: 从 Figma 设计稿直接导入,快速生成前端代码。
- 多种框架导出: 支持将代码一键导出为 React、Vue 或纯 HTML/CSS。
- 在线预览与编辑: 生成代码后可在线预览效果并进行调整。
- 响应式设计支持: 自动生成适配多设备的移动友好代码。
- UI 组件识别: AI 智能检测并生成网页中的 UI 元素代码。
使用帮助
CopyWeb 的使用非常直观,无论你是开发者还是设计师,都能快速上手。以下是详细的操作指南,帮助你充分利用这款工具。
注册与登录
- 创建账户: 点击首页右上角的“Sign Up”按钮,输入邮箱地址和密码完成注册。已有账户的用户可直接点击“Log In”登录。
- 选择订阅方案: 注册后,系统会提示选择方案。免费用户可试用部分功能,付费用户(Hobby $16.99/月 或 Professional $28.99/月)可 unlocks更多额度与高级功能。按需选择适合的计划并完成支付。
功能操作流程
1. 通过 URL 克隆网页
- 步骤:
- 登录后,在首页找到“URL to Code”选项卡。
- 在输入框中粘贴目标网站的 URL,例如
https://example.com。 - 点击“Generate”按钮,等待几秒钟,AI 会分析网页并生成代码。
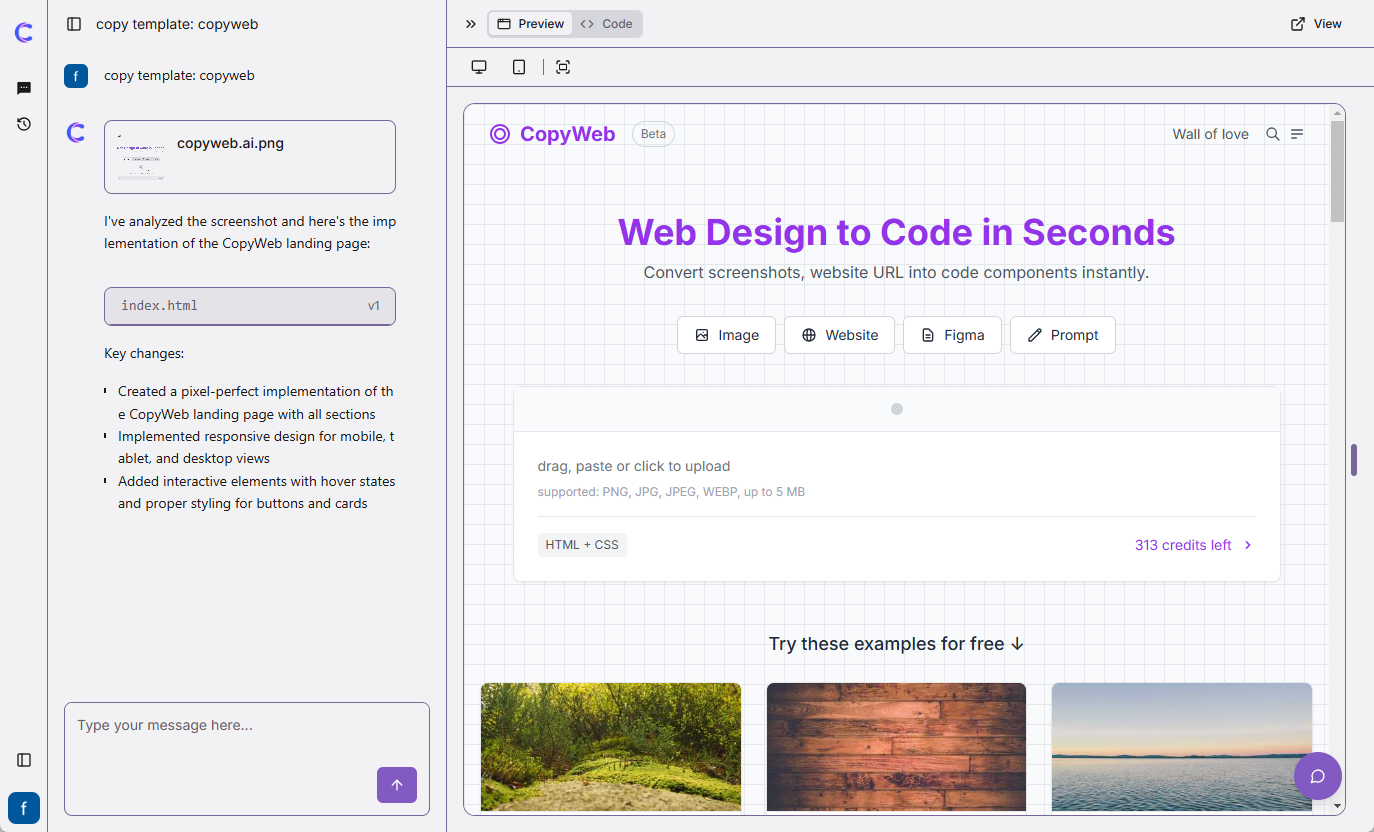
- 结果: 系统会显示网页的完整结构,包括 HTML 和 CSS 代码。你可以在“Preview”窗口中查看实时效果。
- 导出: 点击“Export”按钮,选择需要的格式(如 React 或 Vue),下载代码文件到本地。
2. 截图转代码
- 准备: 确保你有设计稿的截图(支持 JPG、PNG 格式)。
- 步骤:
- 进入“Screenshot to Code”选项卡。
- 点击“Upload”按钮,从本地上传截图文件。
- 等待 AI 处理,完成后会生成对应的前端代码。
- 调整: 在线预览页面中,可以手动调整代码细节,比如修改颜色或布局。
- 下载: 确认无误后,点击“Export”导出为所需格式。
3. Figma 设计转代码
- 准备: 需要 Figma 文件的访问权限。
- 步骤:
- 在“Figma to Code”选项卡中,点击“Connect Figma”。
- 授权 CopyWeb 访问你的 Figma 账户。
- 选择目标设计稿,点击“Generate”生成代码。
- 特点: AI 会自动识别设计中的按钮、图片、文本框等组件,并生成结构化代码。
- 导出: 支持直接导出为 React 组件,便于开发团队使用。
4. 在线预览与编辑
- 操作: 每次生成代码后,点击“Preview Online”查看效果。页面会实时显示代码运行结果。
- 编辑: 在右侧代码编辑器中,可以直接修改代码,预览窗口会同步更新。
- 保存: 编辑完成后,点击“Save”保存更改,再导出最终版本。
使用技巧
- 优化截图质量: 上传高分辨率截图可提高 AI 识别精度。
- 检查响应式效果: 生成代码后,使用预览功能在不同设备尺寸下测试,确保适配性。
- 结合框架: 如果你的项目使用 React 或 Vue,优先选择对应格式导出,减少后期调整工作。
- 批量处理: Professional 方案支持更高额度,适合批量转换多个设计稿。
注意事项
- 额度限制: 免费用户每月有一定生成次数限制,超出后需升级方案。
- 文件大小: 截图或 Figma 文件过大可能影响生成速度,建议压缩后上传。
- 代码优化: 生成的代码已接近生产环境标准,但复杂项目可能仍需手动微调。
通过以上步骤,你可以轻松将设计转化为可用的代码,省去大量手动编写时间。CopyWeb 的 AI 技术让网页开发变得更高效,尤其适合快速原型设计或学习参考。
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...