综合介绍
BrowserAI 是一个开源工具,让用户直接在浏览器中运行本地 AI 模型。它由 Cloud-Code-AI 团队开发,支持像 Llama、DeepSeek、Kokoro 这样的语言模型。用户无需服务器或复杂设置,就能通过浏览器完成文本生成、语音识别和文本转语音等任务。它利用 WebGPU 技术加速计算,所有数据在本地处理,保护隐私。BrowserAI 简单易用,开发者可以用它构建 AI 应用,普通用户也能体验 AI 功能。项目在 GitHub 上免费开放,任何人都可以下载代码使用或改进。

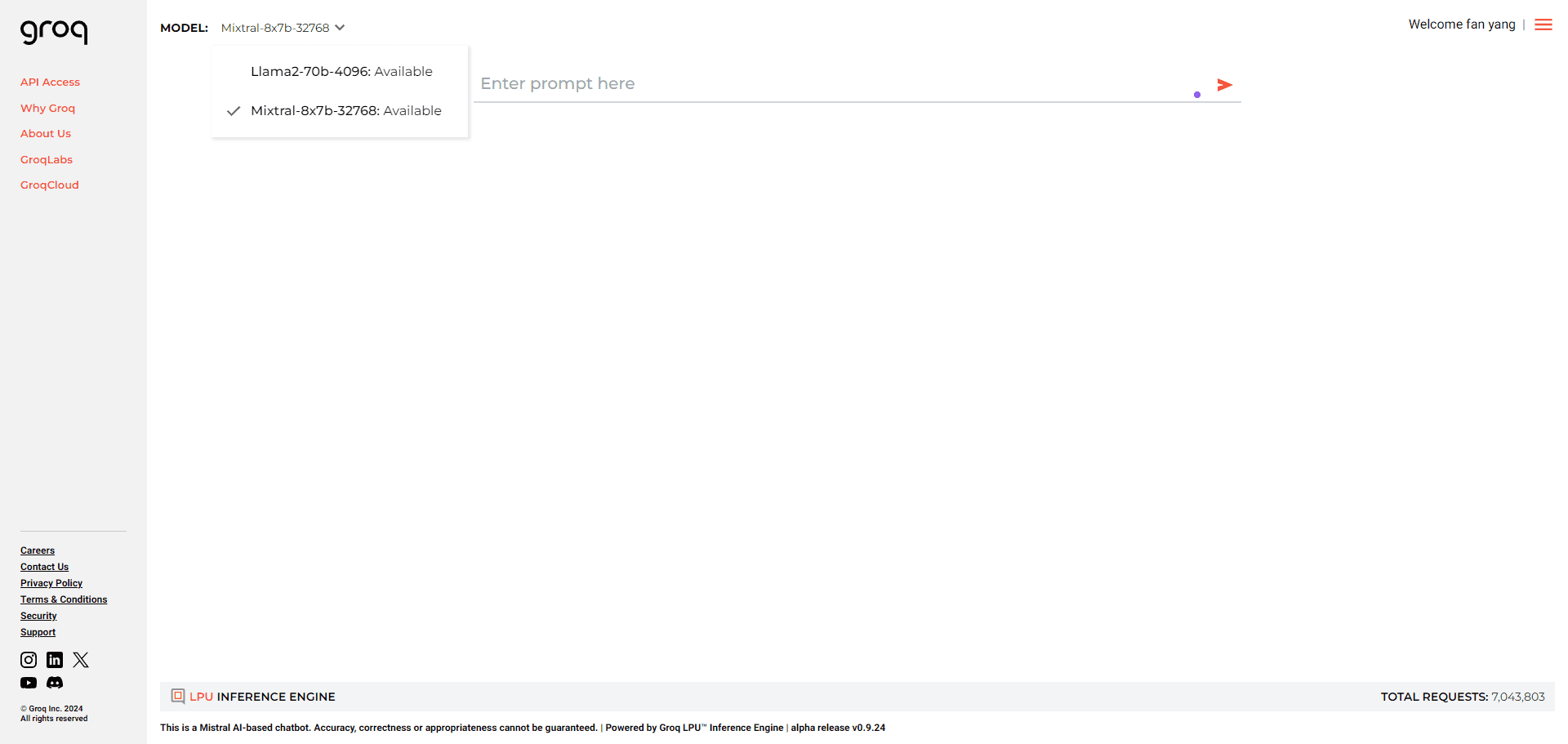
BrowserAI 文本对话

BrowserAI 语音对话

BrowserAI 文本生成语音
功能列表
- 在浏览器中运行本地 AI 模型,无需服务器支持。
- 支持文本生成,用户输入文字即可得到自然语言回复。
- 提供语音识别功能,把音频转成文字。
- 支持文本转语音,将文字变成可播放的音频。
- 使用 WebGPU 加速,运行速度接近原生性能。
- 提供离线功能,首次下载后无需联网。
- 开源代码,支持开发者自定义模型和功能。
使用帮助
安装流程
BrowserAI 不需要传统安装,但需要准备环境和代码才能运行。以下是具体步骤:
- 检查浏览器
- 使用支持 WebGPU 的浏览器,比如 Chrome 113+ 或 Edge 113+。在浏览器地址栏输入
chrome://gpu检查 WebGPU 是否启用。 - 确保电脑硬件支持 16 位浮点运算(部分模型需要),普通 CPU 也能跑,但 GPU 更快。
- 使用支持 WebGPU 的浏览器,比如 Chrome 113+ 或 Edge 113+。在浏览器地址栏输入
- 下载代码
- 访问 https://github.com/Cloud-Code-AI/BrowserAI。
- 点击 “Code” 按钮,选择 “Download ZIP” 下载,或用命令
git clone https://github.com/Cloud-Code-AI/BrowserAI.git。 - 解压文件或进入文件夹。
- 安装 Node.js 和依赖
- 先安装 Node.js,从 Node.js 官网 下载并安装,完成后在终端输入
node -v确认版本。 - 打开终端,进入 BrowserAI 文件夹(比如
cd BrowserAI)。 - 输入
npm install安装依赖,过程可能需要几分钟。
- 先安装 Node.js,从 Node.js 官网 下载并安装,完成后在终端输入
- 启动项目
- 在终端输入
npm run dev,启动本地服务器。 - 打开浏览器,输入
http://localhost:3000(端口号看终端提示),进入 BrowserAI 界面。
- 在终端输入
如何使用主要功能
BrowserAI 的核心是在浏览器运行 AI 模型,下面详细介绍操作方法。
功能 1:文本生成
- 操作步骤
- 启动后,界面显示模型选择框,默认有
llama-3.2-1b-instruct等选项。 - 点击 “Load Model”,等待模型加载(几秒到几分钟,看电脑性能)。
- 在输入框输入文字,比如 “今天天气如何?”,点击 “Generate”。
- 系统生成回复,比如 “今天天气很好,适合出门。”。
- 启动后,界面显示模型选择框,默认有
- 使用技巧
- 小模型(如
TinyLlama-1.1B)加载快,适合低配电脑。 - 输入具体问题,回复更准确,比如 “写一篇 50 字的科技文章”。
- 小模型(如
- 应用场景
- 写文章初稿、生成对话,或测试模型语言能力。
功能 2:语音识别
- 操作步骤
- 选择支持语音识别的模型,如
whisper-tiny-en。 - 点击 “Load Model” 加载模型。
- 点击 “Start Recording”,对着麦克风说话,比如 “Hello, BrowserAI”。
- 点击 “Stop Recording”,等待几秒,界面显示转录文字,如 “Hello, BrowserAI”。
- 选择支持语音识别的模型,如
- 使用技巧
- 确保麦克风正常,背景噪音小,效果更好。
- 可选参数
return_timestamps查看每段文字的时间戳。
- 应用场景
- 记录会议内容、转录语音笔记,或开发语音输入应用。
功能 3:文本转语音
- 操作步骤
- 选择
kokoro-tts模型,点击 “Load Model”。 - 输入文字,比如 “欢迎体验 BrowserAI”。
- 选择语音(如
af_bella)和速度(默认 1.0),点击 “Text to Speech”。 - 生成音频后自动播放,或下载文件。
- 选择
- 使用技巧
- 短句效果更自然,速度调慢(如 0.8)声音更清晰。
- 测试不同语音选项,找到最适合的音色。
- 应用场景
- 制作语音提示、生成播客片段,或给视频配音。
功能 4:开发者自定义
- 操作步骤
- 下载想用的模型文件(如从 Hugging Face),放进项目目录(见
README.md)。 - 编辑
src/index.ts,添加模型路径。 - 运行
npm run dev,加载新模型。
- 下载想用的模型文件(如从 Hugging Face),放进项目目录(见
- 使用技巧
- 确保模型兼容 WebGPU 和 WebAssembly。
- 不懂代码可在 GitHub 提 issue 求助。
- 应用场景
- 测试新模型、开发定制 AI 应用。
示例代码使用
文本生成
- 在项目中引入 BrowserAI:
import { BrowserAI } from '@browserai/browserai'; const ai = new BrowserAI(); await ai.loadModel('llama-3.2-1b-instruct'); const response = await ai.generateText('你好,今天天气如何?'); console.log(response);
语音转文字
- 录制并转录音频:
const ai = new BrowserAI(); await ai.loadModel('whisper-tiny-en'); await ai.startRecording(); const audio = await ai.stopRecording(); const text = await ai.transcribeAudio(audio); console.log(text);
注意事项
BrowserAI 操作简单,功能强大。只要按照步骤设置好环境,就能在浏览器里体验本地 AI 的便利。
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...