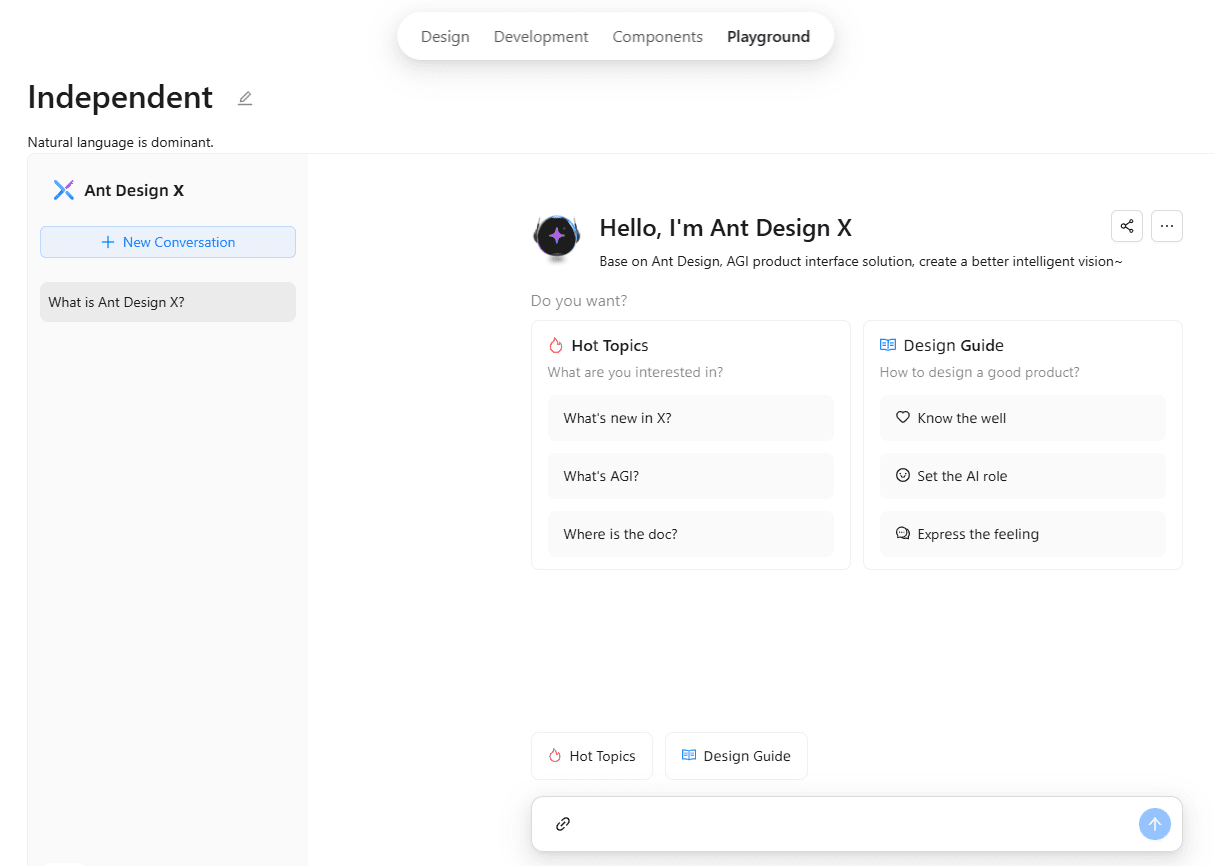
综合介绍
Ant Design X是蚂蚁集团开源的一个工具包,旨在帮助开发者快速构建AI驱动的对话界面。它提供了丰富的组件和模板,支持与OpenAI标准兼容的模型集成,适用于智能客服、AI助手等多种应用场景。通过Ant Design X,开发者可以轻松创建个性化的AI交互界面,提升开发效率。

演示地址:https://x.ant.design/docs/playground/independent-cn
功能列表
- 灵活多样的原子组件:覆盖大多数 AI 对话场景,帮助快速构建个性化的 AI 交互界面。
- 开箱即用的模型集成:轻松连接符合 OpenAI 标准的推理服务。
- 高效的数据流管理:提供强大的工具来管理数据流,提升开发效率。
- 丰富的模板支持:提供多种模板,快速启动 LUI 应用开发。
- 完整的 TypeScript 支持:确保类型覆盖,提升开发体验和可靠性。
- 高级主题定制:支持细粒度的样式调整,满足多样化的使用场景和个性化需求。
使用帮助
安装
可以使用 npm、yarn 或 pnpm 安装 Ant Design X:
npm install @ant-design/x --save
yarn add @ant-design/x
pnpm add @ant-design/x
在浏览器中引入
在浏览器中添加 script 和 link 标签,并使用全局变量 antd。我们在 npm 包的 dist 目录中提供了 antdx.js、antdx.min.js 和 antdx.min.js.map。
使用原子组件
基于 RICH 交互范式,我们提供了众多原子组件,帮助灵活构建 AI 对话应用:
- 通用组件:如消息气泡(Bubble)、对话管理(Conversations)
- 唤醒组件:如欢迎消息(Welcome)、提示集(Prompts)
- 表达组件:如输入框(Sender)、附件(Attachment)、快速命令(Suggestion)
- 确认组件:如思维链(ThoughtChain)
以下是使用原子组件创建简单聊天界面的示例:
import React from 'react';
import { Bubble, Sender } from '@ant-design/x';
const messages = [{ content: 'Hello, Ant Design X!', role: 'user' }];
const App = () => (
<div>
<Bubble.List items={messages} />
<Sender />
</div>
);
export default App;
连接模型推理服务
使用 useXAgent 运行时工具,可以轻松连接符合 OpenAI 标准的模型推理服务。以下是使用 useXAgent 的示例:
import React from 'react';
import { useXAgent, Sender } from '@ant-design/x';
const App = () => {
const [agent] = useXAgent({
baseURL: 'https://your.api.host',
model: 'gpt-3.5',
});
function chatRequest(text) {
agent.request({
messages: [{ content: text, role: 'user' }],
stream: true,
});
}
return <Sender onSubmit={chatRequest} />;
};
export default App;
高效管理数据流
使用 useXChat 运行时工具,可以轻松管理 AI 对话应用中的数据流:
import React from 'react';
import { useXChat, useXAgent } from '@ant-design/x';
const App = () => {
const [agent] = useXAgent({
baseURL: 'https://your.api.host',
model: 'gpt-3.5',
});
const { onRequest, messages } = useXChat({ agent });
return (
<div>
<Bubble.List items={messages} />
<Sender onSubmit={onRequest} />
</div>
);
};
export default App;
使用模块化 antd
@ant-design/x 默认支持 ES 模块树摇动。
TypeScript 支持
@ant-design/x 提供内置的 TypeScript 定义。
非 React 实现
欢迎贡献非 React 实现!
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...