综合介绍
AIEditor 是一个由 AI 驱动的下一代富文本编辑器,基于 Web Component 开发,支持 Vue、React、Angular 等几乎所有主流前端框架。它兼容 PC Web 和移动端,并提供了浅色和深色两种主题。AIEditor 提供灵活的配置,开发者可以轻松使用它来开发任何文本编辑应用。除了开源版本,AIEditor 还提供功能更强大的商业版本,不限制用户数量和应用数量。



功能列表
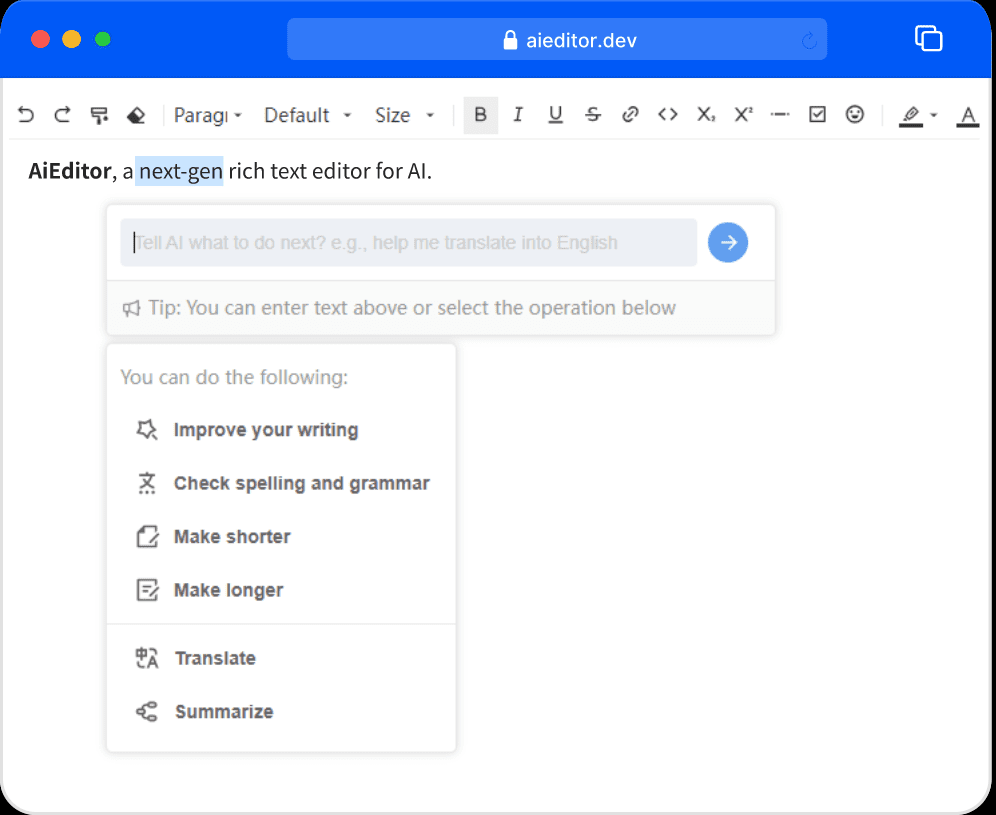
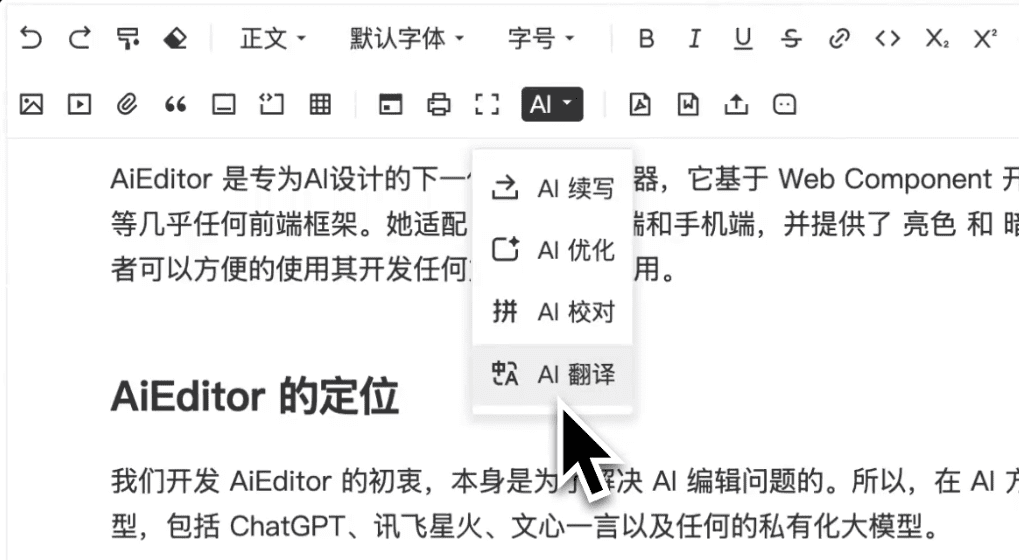
- AI 翻译:支持多语言翻译,自定义翻译语种和提示词。
- AI 续写:根据上下文自动续写文本,提高写作效率。
- AI 优化:优化文本内容,提升语言质量。
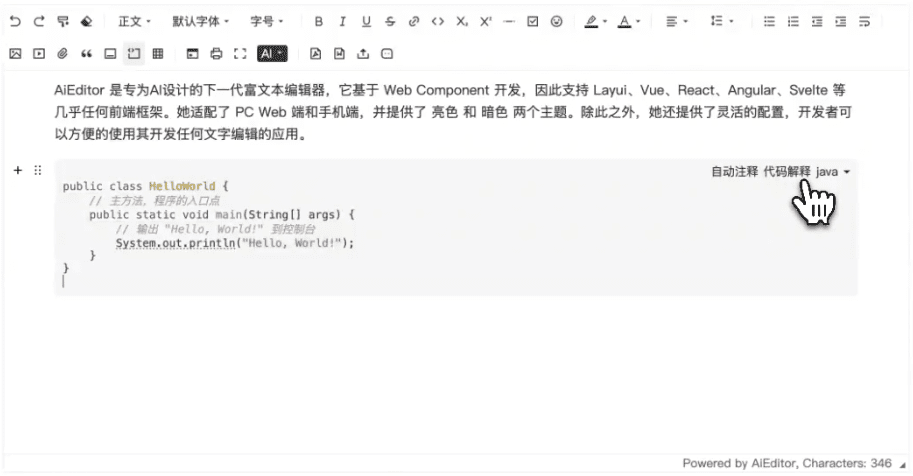
- AI 代码块:自动添加代码注释和解释代码含义。
- 多人协作:支持多个用户同时编辑同一文档,实时查看彼此的输入和更改。
- 批注功能:允许在文档特定部分添加评论或建议,方便后续修订。
- Markdown 支持:识别并正确渲染 Markdown 语法,实时预览编辑效果。
- 导入导出:支持 Word、Markdown、HTML、PDF 格式的导入和导出。
- 自定义 AI 菜单:根据实际场景自定义 AI 功能和提示词。
使用帮助
安装流程
- 安装 npm 包:在项目目录下运行以下命令安装 AIEditor:
npm install aieditor
- 引入 AIEditor:在项目中引入 AIEditor 组件,例如在 Vue 项目中:
import { createApp } from 'vue';
import App from './App.vue';
import AIEditor from 'aieditor';
const app = createApp(App);
app.use(AIEditor);
app.mount('#app');
使用指南
- 基本使用:在项目中添加 AIEditor 组件,例如在 Vue 项目中:
<template>
<AIEditor />
</template>
- 配置选项:AIEditor 提供多种配置选项,可以根据需要进行自定义。例如,设置主题和语言:
<AIEditor theme="dark" language="zh" />
- AI功能:AIEditor 支持对接任何大模型,用户可以使用自己的私有大模型 ApiKey,并自定义 AI 提示和扩展 AI 菜单。例如,设置 ApiKey:
<AIEditor apiKey="your-private-api-key" />
- 附件上传:AIEditor 支持多种附件上传方式,包括选择上传、粘贴上传和拖拽上传。例如,添加图片上传功能:
<AIEditor :uploadOptions="{ image: true }" />
详细功能操作流程
- 文本编辑:使用 AIEditor 的基本功能进行文本编辑,例如加粗、斜体、下划线等。
- 格式刷和橡皮擦:使用格式刷复制文本格式,使用橡皮擦清除文本格式。
- 待办事项列表:创建和管理待办事项列表,方便任务跟踪。
- 表情符号:插入表情符号,丰富文本内容。
- 附件管理:上传和管理图片、视频、文件等附件,支持拖拽调整大小。
通过以上步骤,用户可以轻松安装和使用 AIEditor,充分利用其强大的 AI 驱动功能和丰富的文本编辑功能。
© 版权声明
文章版权归 AI分享圈 所有,未经允许请勿转载。
相关文章

暂无评论...