WeChat Markdown editor: simple and efficient WeChat graphic layout tools, a key to paste the article to the WeChat public number
General Introduction
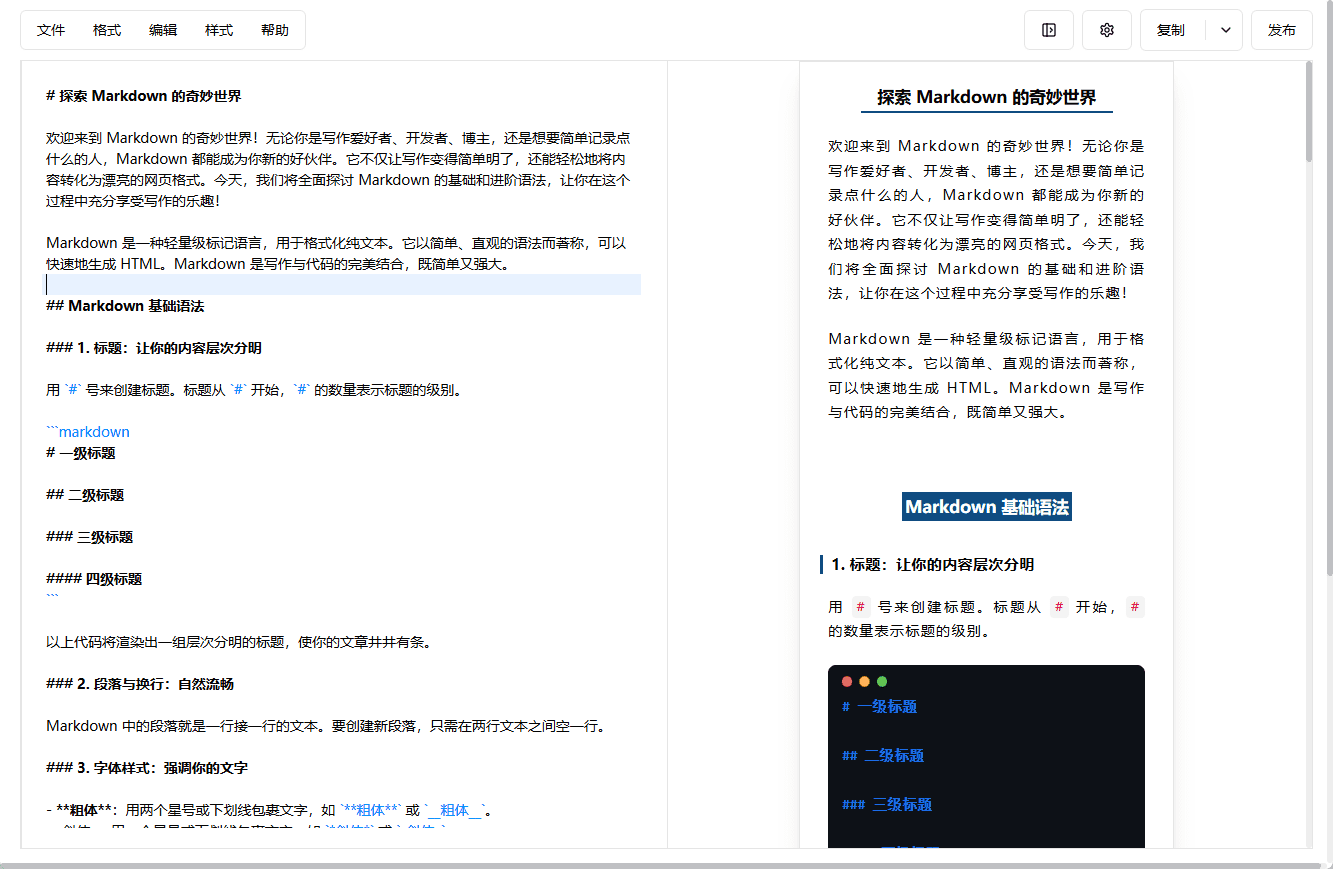
WeChat Markdown Editor (WeChat Markdown Editor) is a highly concise WeChat graphic layout tool designed to help users easily create beautiful WeChat posts. The editor supports all basic Markdown syntax and provides rich features such as mathematical formulas, Mermaid chart rendering, code block highlighting, custom theme colors and CSS styles, multi-image uploading, file importing and exporting, and more. Users only need to master the basic Markdown syntax, you can quickly generate simple style, beautiful layout of the WeChat graphic content. The project is based on Vue3 development, providing online editor and Docker image deployment, which is convenient for users to edit and publish anytime and anywhere.
Online Editor: Direct Access Online editor address maybe alternate addressWe recommend using Chrome for best results.

Function List
- Supports all the basic syntax of Markdown
- Rendering of mathematical formulas and Mermaid charts
- Rich Code Block Highlighting Theme
- Custom theme colors and CSS styles
- Multi-image upload function
- File import and export function
- Local article management and draft autosave
- Support for multiple graph bed configurations (e.g. GitHub, Aliyun, Tencent Cloud, etc.)
- Docker Image Deployment
Using Help
Customizing the upload logic
In case the tool doesn't provide predefined image beds, you just need to customize the upload logic, which is useful if, for example, you're not comfortable with public image beds and use your own upload service instead.
You just need to change the upload code in the given function, which for convenience provides some parameters that may be used:
Sample code:
const { file, util, okCb, errCb } = CUSTOM_ARG
const param = new FormData()
param.append(`file`, file)
util.axios
.post(`http://127.0.0.1:9000/upload`, param, {
headers: { 'Content-Type': `multipart/form-data` },
})
.then((res) => {
okCb(res.url)
})
.catch((err) => {
errCb(err)
})
// 提供的可用参数:
// CUSTOM_ARG = {
// content, // 待上传图片的 base64
// file, // 待上传图片的 file 对象
// util: {
// axios, // axios 实例
// CryptoJS, // 加密库
// OSS, // tiny-oss
// COS, // cos-js-sdk-v5
// Buffer, // buffer-from
// uuidv4, // uuid
// qiniu, // qiniu-js
// tokenTools, // 一些编码转换函数
// getDir, // 获取 年/月/日 形式的目录
// getDateFilename, // 根据文件名获取它以 时间戳+uuid 的形式
// },
// okCb: resolve, // 重要!上传成功后给此回调传 url 即可
// errCb: reject, // 上传失败调用的函数
// }
If you've created upload code that works for other third-party graphic beds, you're more than welcome to share it.
How to develop and deploy
# 安装依赖
npm i
# 启动开发模式
npm start
# 部署在 /md 目录
npm run build
# 访问 http://127.0.0.1:9000/md
# 部署在根目录
npm run build:h5-netlify
# 访问 http://127.0.0.1:9000/
Rapidly build private services
Way 1. Use npm cli
[](https://github.com/doocs/md#%E6%96%B9%E5%BC%8F-1-%E4%BD%BF%E7%94%A8-npm-cli)With our npm cli you can easily build your own WeChat Markdown editor.
# 安装
npm i -g @doocs/md-cli
# 启动
md-cli
# 访问
open http://127.0.0.1:8800/md/
# 启动并指定端口
md-cli port=8899
# 访问
open http://127.0.0.1:8899/md/
md-cli supports the following command line arguments:
portSpecify the port number, default is 8800, if it is occupied a new port will be used randomly.spaceIddcloud Service Space ConfigurationclientSecretdcloud Service Space Configuration
Way 2. Using Docker images
If you're a Docker user, you can also start a fully owned, privately run instance directly with a single command.
docker run -d -p 8080:80 doocs/md:latest
Once the container is up and running, open your browser and visit http://localhost:8080.
Guidelines for use
- basic operation::
- Open the online editor or local instance and go to the editing screen.
- Enter Markdown syntax in the editing area and preview the effect in real time.
- Use the buttons in the toolbar to make formatting adjustments such as bolding, italics, lists, etc.
- Advanced Features::
- formula: Use LaTeX syntax to enter math formulas such as
$E=mc^2$The - Mermaid Chart: Enter Mermaid syntax to create flowcharts, sequence diagrams, etc., such as:
graph TD; A-->B; A-->C; B-->D; C-->D;- Code Block Highlighting: Create code blocks using triple quotes plus the name of the language, e.g.:
def hello_world(): print("Hello, world!")- Custom Styles: Add custom CSS styles in Settings to adjust the appearance of posts.
- Multi-image upload: Click the Image button in the toolbar to select multiple images to upload and configure the image bed.
- File Import and Export: Conveniently manage article files using the import and export functions in the File menu.
- formula: Use LaTeX syntax to enter math formulas such as
- Map bed configuration::
- GitHub Tupelo: Configure the Repo and Token parameter, see the GitHub documentation for detailed steps.
- Aliyun OSS: Configure the AccessKey ID, AccessKey Secret, Bucket and Region parameters, see the AliCloud documentation for detailed steps.
- Tencent Cloud COS: Configure SecretId, SecretKey, Bucket and Region parameters, see Tencent Cloud documentation for detailed steps.
- Other graphic beds: Configure other graph beds such as Seven Bulls Cloud, MinIO, Cloudflare R2, etc. as needed.
caveat
- Some browser plugins may affect the article style, it is recommended to use the editor in plugin-free mode.
- If you encounter missing styles or rendering issues, you can refer to the project's GitHub discussion forum or submit feedback on the issue.
With the above steps, users can easily get started with WeChat Markdown Editor and quickly create and publish high-quality WeChat graphic content.
© Copyright notes
Article copyright AI Sharing Circle All, please do not reproduce without permission.
Related posts

No comments...